Shortcode Manager (SCM)
 1. Embed A Table
1. Embed A Table
Level: Basic
1. Create your first Shortcode
Step 1.1 -Example Table and ID’s
NOTE: Go through if you get stuck finding the ID
Example Table - Opening Hours | ID = table-3ClmPOlOPD
Day
Opening Time
Closing Time
Day
Opening Time
Closing Time
1
Monday
9am
6pm
2
Tuesday
9am
6pm
3
Thursday
9am
9pm
4
Wednesday
9am
12pm
5
Sunday
9am
1pm
6
Friday
9am
5pm
7
Saturday
9am
1pm
There are no rows in this table
Step 1.2 - Create shortcode with a simple button
Create A Row In The SCM Table

SCM - Create A Shortcode
Status
Embed Type
Name
Unique Shortcode Slug
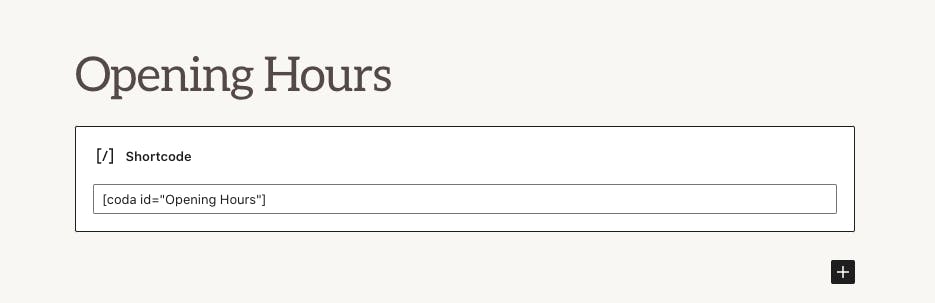
Paste Shortcode into Wordpress
View or Table ID
Status
Embed Type
Name
Unique Shortcode Slug
Paste Shortcode into Wordpress
View or Table ID
1
Delete
Table View Sync
Opening Hours Table
Opening Hours
[coda id="Opening Hours"]
table-NBT4FB_ew8
2
Delete
Table View Sync
Advanced Opening Hours
Advanced Opening Hours
[coda id="Advanced Opening Hours"]
table-TENJ0UqN3P
3
Delete
Table View Sync
Stock Prices
stocks
[coda id="stocks"]
table-2lSYnnTbL4
4
Delete
Table View Sync
Weather Table AU
weather-aud
[coda id="weather-aud"]
table-e9ZfFCqble
5
Delete
Table View Sync
5 Day Sydney Weather Forecast
weather-5day
[coda id="weather-5day"]
table-T3O8E_BCmN
6
Delete
Table View Sync
TEst
testme
[coda id="testme"]
grid-6FDDa38Pr4
No results from filter
2. ReSync Your Shortcodes table
View

Re-sync Shortcodes Table
Re-sync Shortcodes
3. Adding to your website..

Syncing Tables: Best Practices & Troubleshooting 2
Next Steps
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.