Leave no great ideas behind.
Work better together from concept to execution, with Coda + Figma.

Work together without switching tools.
Easily collaborate, even when you’re working in different spaces, with pages synced between Coda and Figma.

Collaboration shouldn’t mean drowning in busywork.
Typing up stickies, copy-pasting plans, screenshotting designs, and sharing context can feel like a never-ending list of repetitive tasks.
Great ideas are just the start.
There’s nothing more energizing than a productive brainstorm. But even the best ideas can be forgotten if they’re not transformed into actionable plans.

Creative problem solving isn’t linear.
The best plans are made when teams can diverge and converge on ideas. But when visual and structured thinking live in different tools, how do you unify them into something cohesive and shareable?
Start here: 3 simple ways to connect Coda + Figma.
Infuse your workflows with creativity and collaboration at every step.
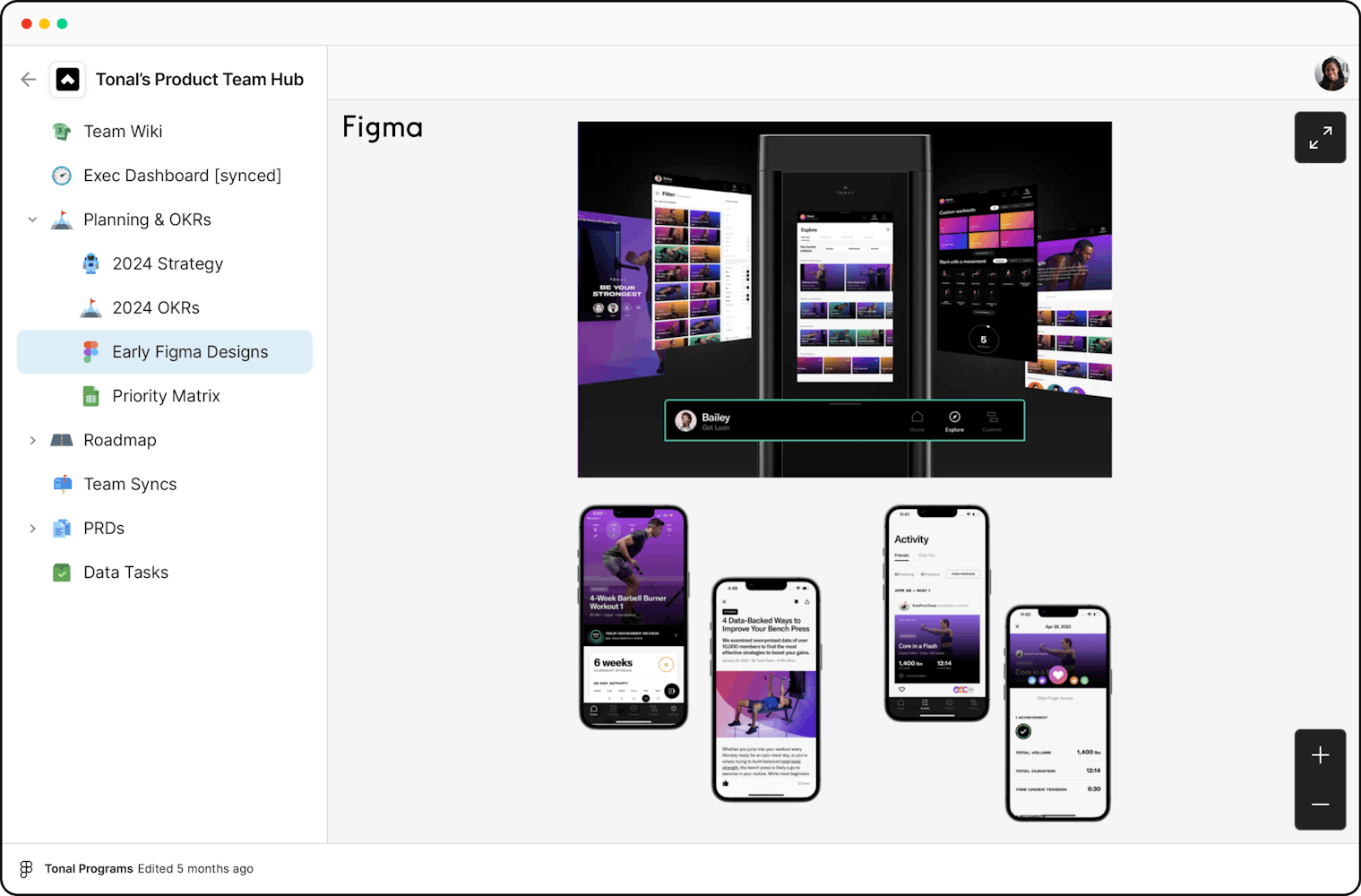
Figma embed for Coda
Collaborate on Figma canvases and FigJam boards directly in Coda with embeds—either as a full page or alongside other content.
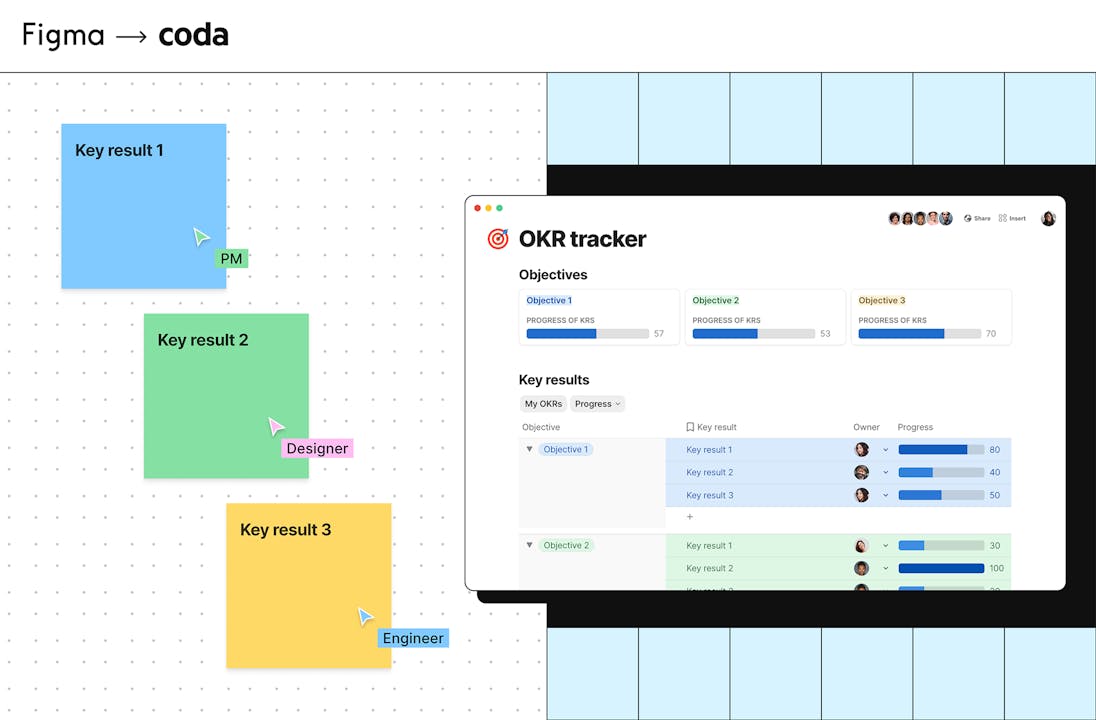
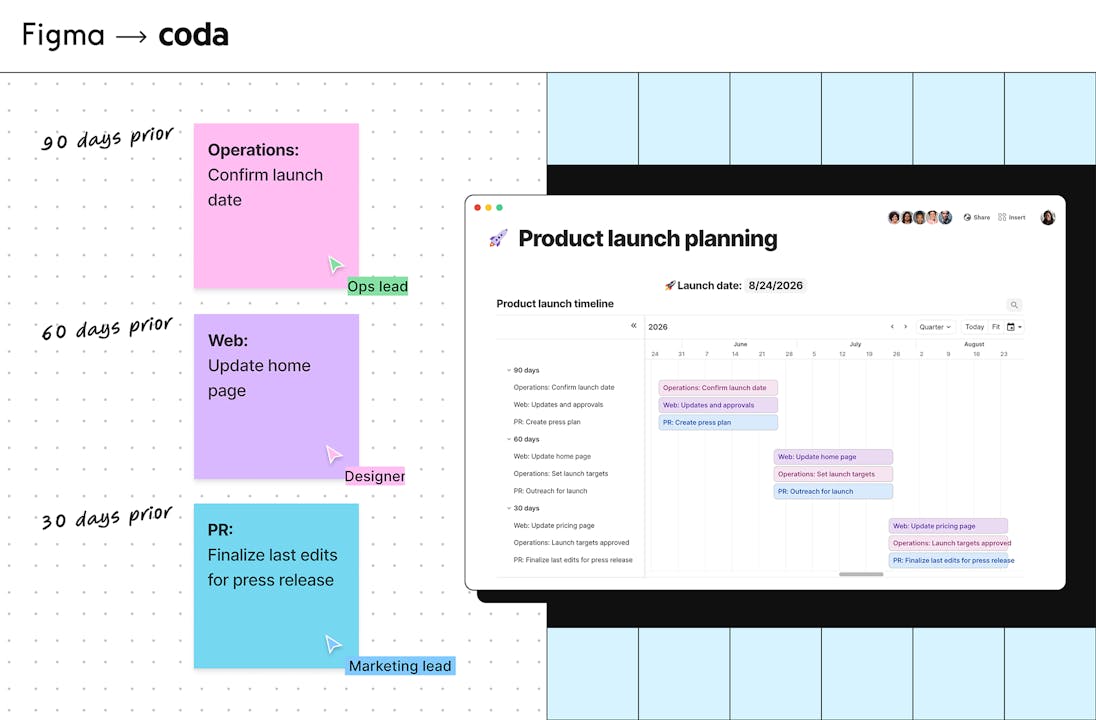
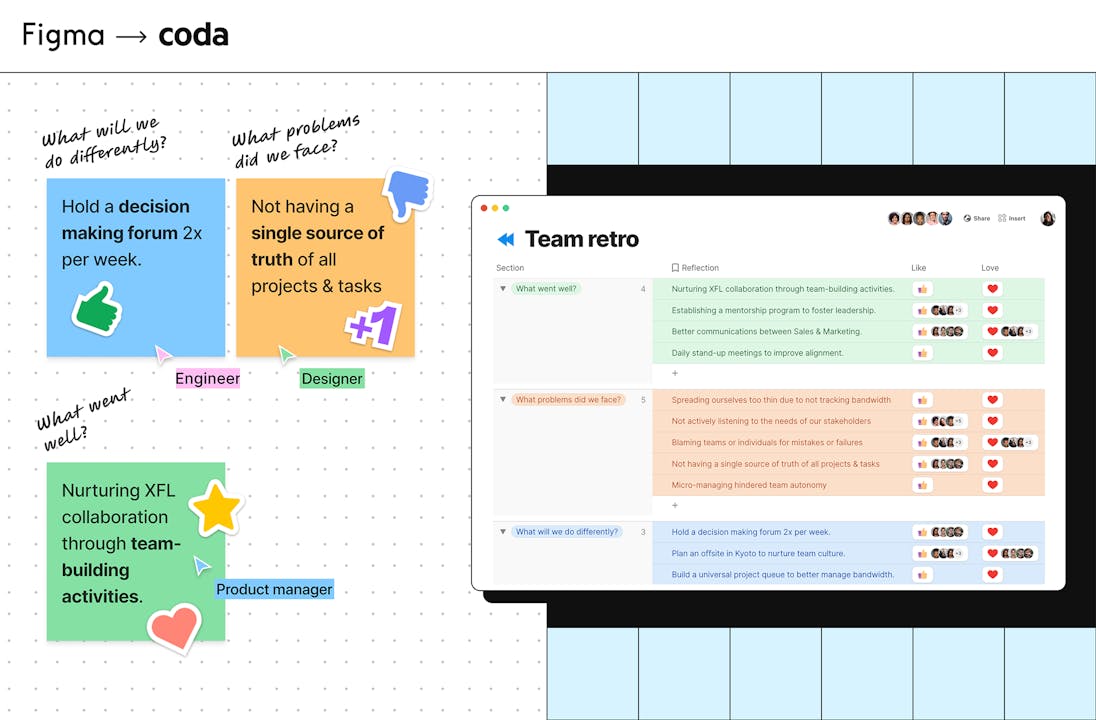
FigJam widget for Coda
Turn brainstorms into actionable plans by converting FigJam stickies into Coda tables, and visualize plans from Coda as FigJam boards.
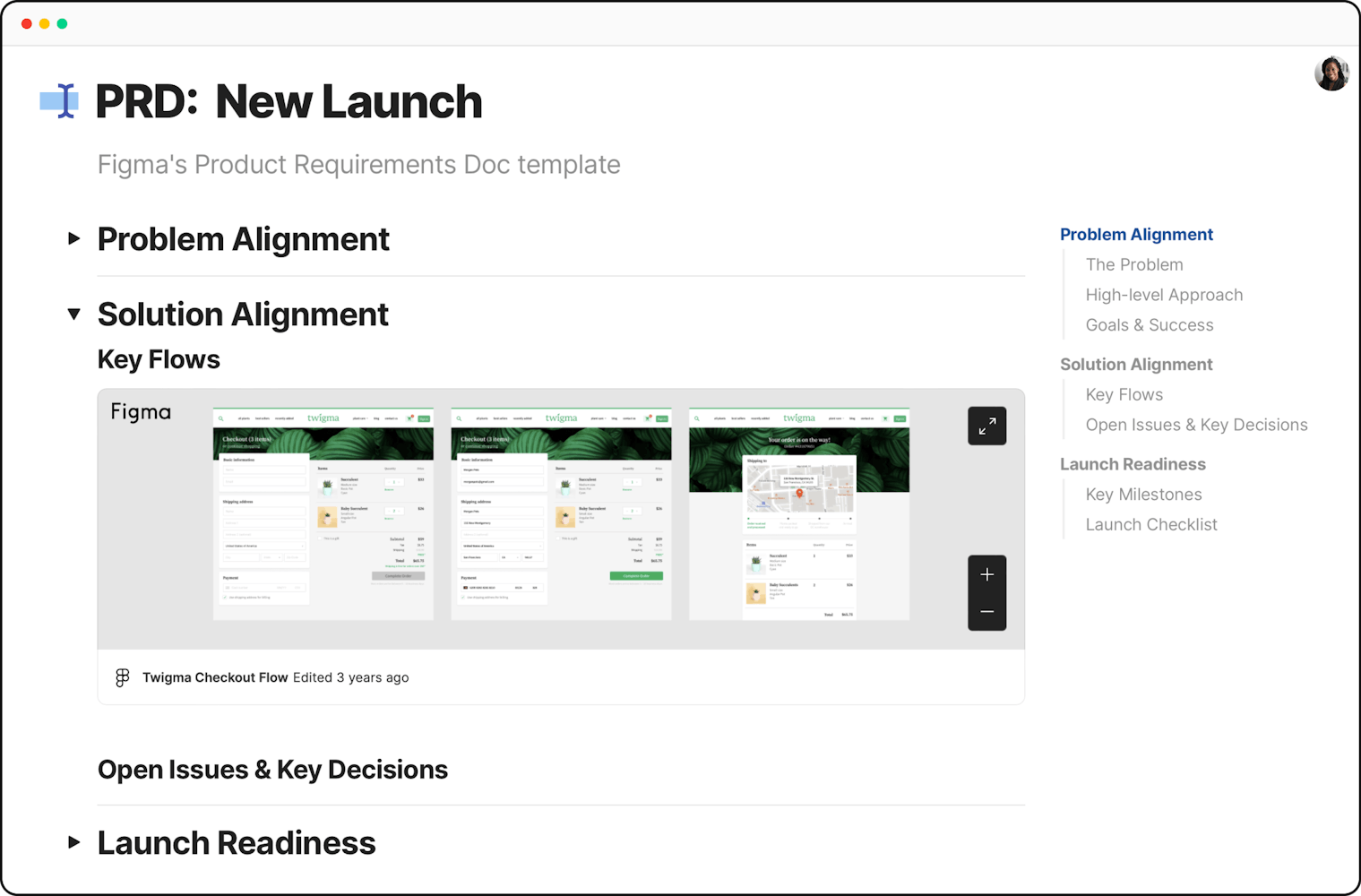
Figma Pack for Coda
Keep up to date by syncing designs, last modified times, and comments from Figma into Coda—and add new comments from there too.
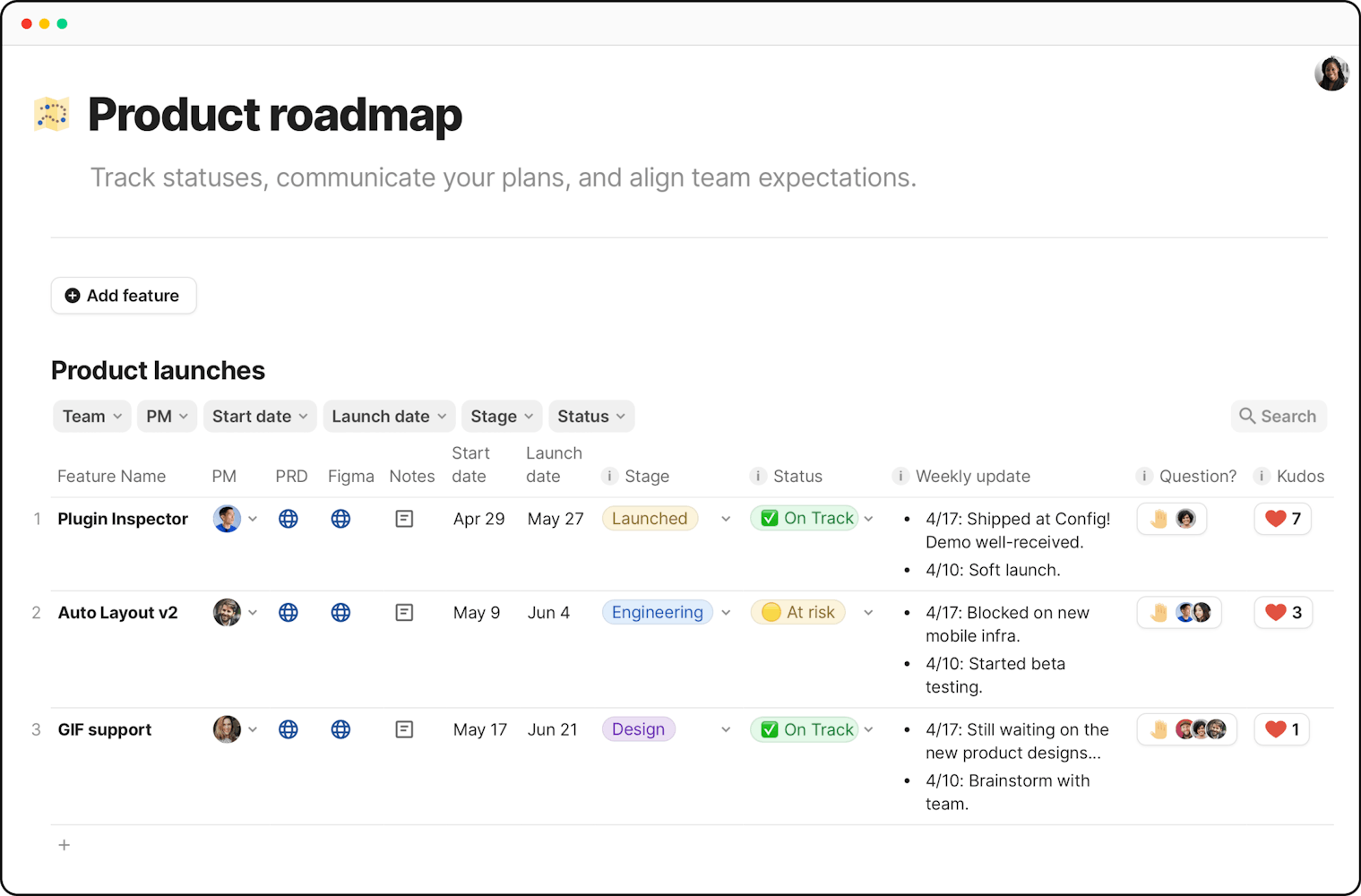
Want a shortcut? Just copy a template.
Try these templates for integrating common Coda + Figma workflows.
“Coda and Figma complement each other well. By synchronizing tooling geared toward visual versus systems thinkers, the integration lets us have the best of both worlds. ”

Lawrence Luk
Manager, Product TPM at Figma