Outil de conception
 Ecrans
Ecrans
Ecrans
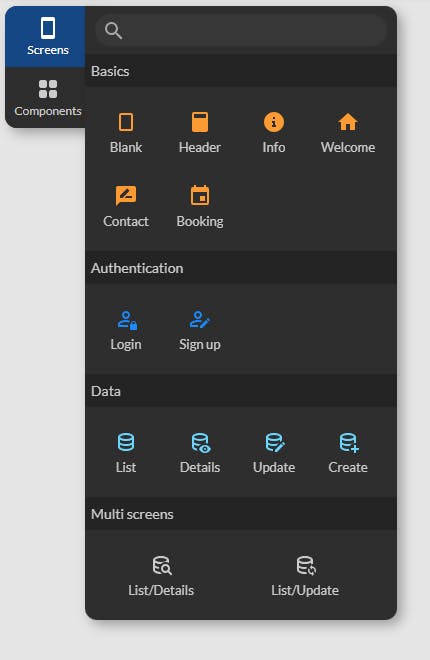
Création d'écrans

Modèles d'écran
Nom
Description
Nom
Description
1
Blank
Crée un écran vide
2
Header
Crée un écran avec une barre de titre
3
Info
Crée un écran informatif avec quelques textes, une image et un bouton
4
Welcome
Crée un écran de bienvenue avec quelques textes, une image et un bouton
5
Contact
Crée un écran de contact avec des boutons de contact: Twitter, Site Web, Téléphone, Email et Chaine Youtube
6
Booking
Crée un écran qui contient un formulaire d’inscription
7
Login
Crée un écran d’authentification préconfiguré avec les champs Email et Mot de passe et bouton d’authentification
8
Sign up
Crée un écran d’inscription utilisateur avec les champs Nom, email, mot de passe, image de profil et bouton d’inscription
9
List
Crée un écran qui affiche le contenu d’une table sous forme de liste grille
10
Details
Crée un écran qui affiche le détails d’une sélection, chaque champ de la sélection est affiché selon son type. Un composant Text pour le type text, un composant Phone pour le type phonenumber, un composant Map Marker pour le type location ...
11
Update
Crée un écran de type fomulaire qui permet de modifier chaque champ de la sélection. Un composant FormText pour le type text, un composant Switch pour le type boolean, un composant Choose option pour le type options ...
12
Create
Crée un écran de type formulaire qui permet de créer un enregistrement dans une table en fonction du type de chaque colonne. Un composant FormText pour le type text, un composant Switch pour le type boolean, un composant Choose option pour le type options ...
13
List/Details
Crée 2 écrans à la fois qui affichent le contenu d’une table et le détail de la sélection
14
Liste/Update
Crée 4 écrans à la fois qui affichent le contenu d’une table, le détail de la sélection, un formulaire de mise à jour et un formulaire de création
There are no rows in this table
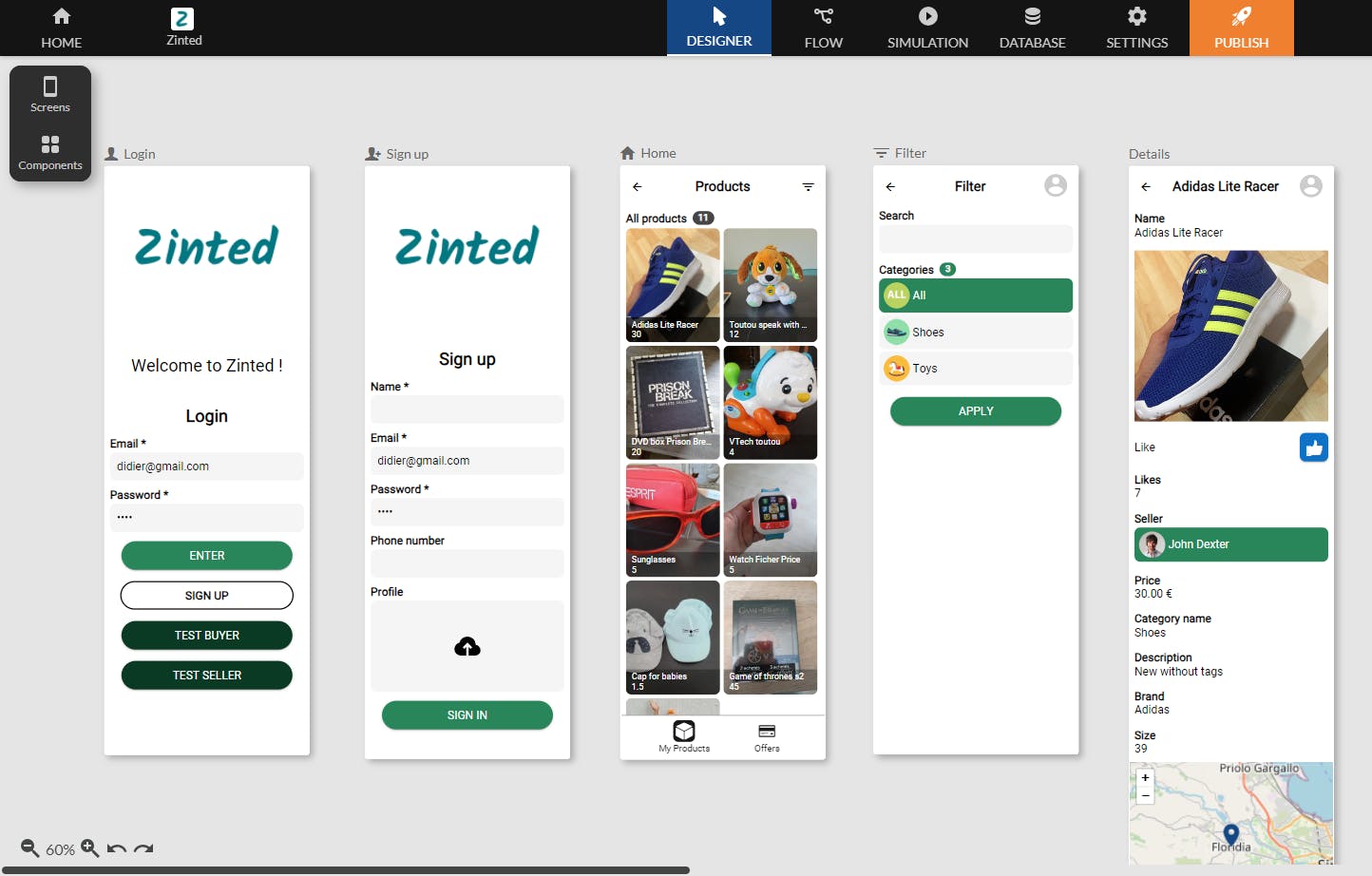
Modification des écrans

Gestion de la zone de travail
Drag and drop des composants visuels
Sélection, copie, et collage
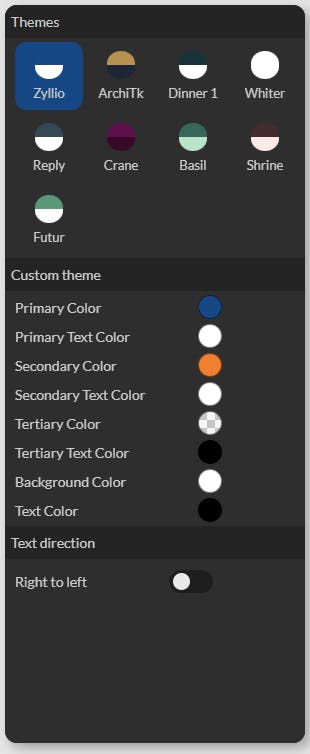
Définition du thème de l'application

Couleurs
Nom
Description
Nom
Description
1
Primary Color
Couleur principale utilisée pour le fond de la barre de titre (header)
2
Primary Text Color
Couleur principale utilisée pour le texte de la barre de titre (header)
3
Secondary Color
Couleur secondaire utilisée pour le fond des sélections d’item de listes et boutons
4
Secondary Text Color
Couleur secondaire utilisée pour le texte des sélections d’item de listes et boutons
5
Tertiary Color
Couleur ternaire utilisée pour le fond des zones de saisies. Elle est souvent semi-transparente
6
Terciary Text Color
Couleur ternaire utilisée pour le texte des zones de saisies.
7
Background Color
Couleur par défaut utilisée pour le fond des écrans
8
Text Color
Couleur par défaut utilisée pour les textes des composants
There are no rows in this table
Propriétés
Nom
Description
Nom
Description
1
Right to left
Bascule l’affichage des textes de droite vers la gauche, utile pour certaines langues (Arabe par exemple)
There are no rows in this table
Application du thème
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.