Skip to content
More
Share
Explore
Diseño de interfaces
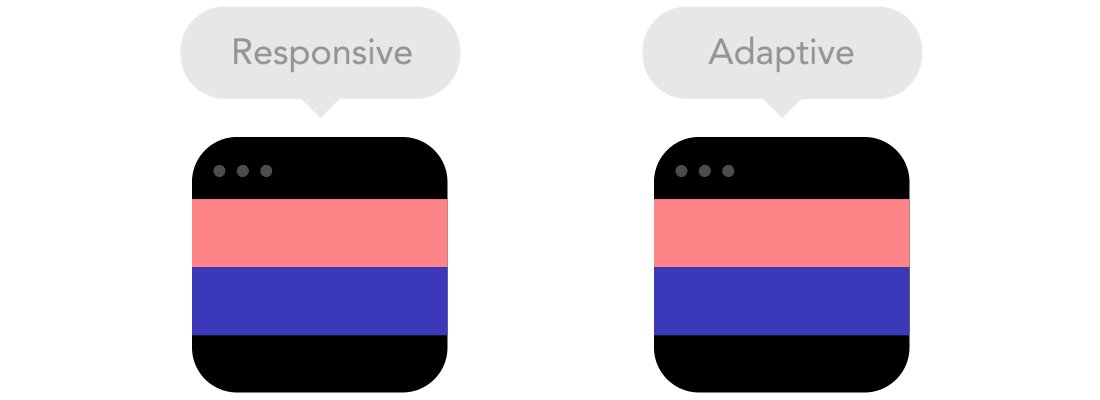
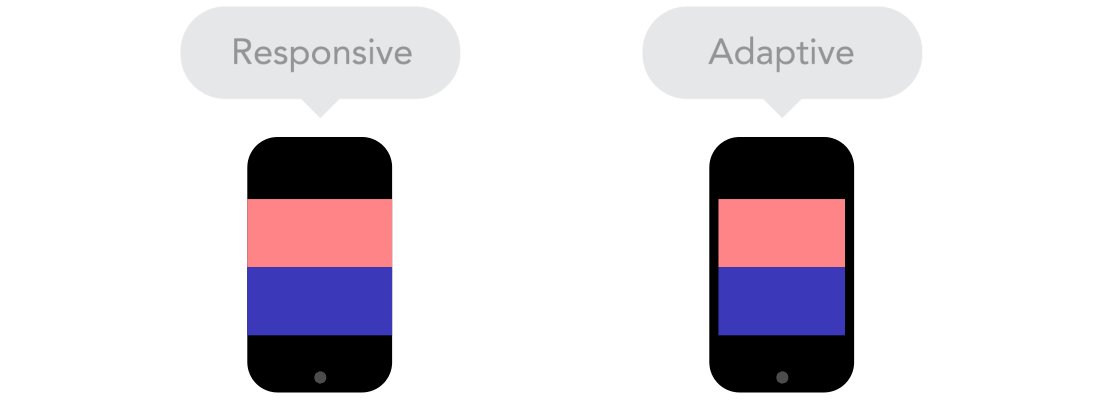
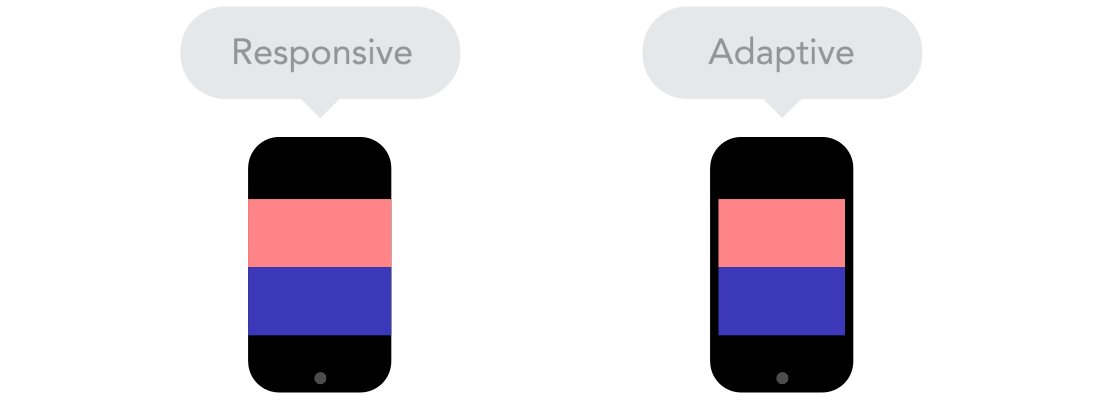
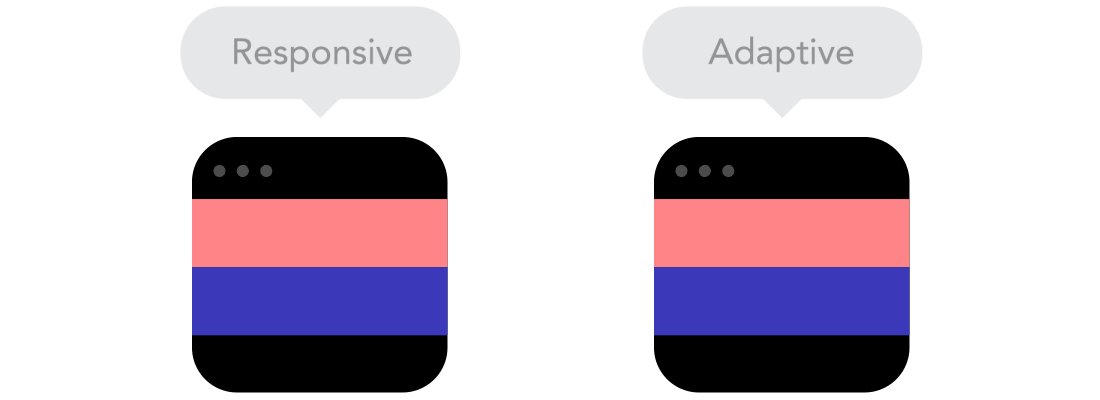
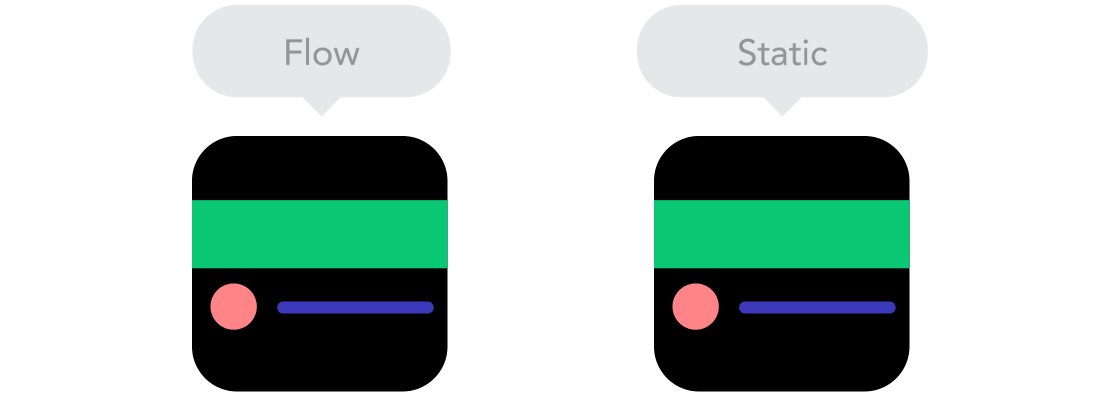
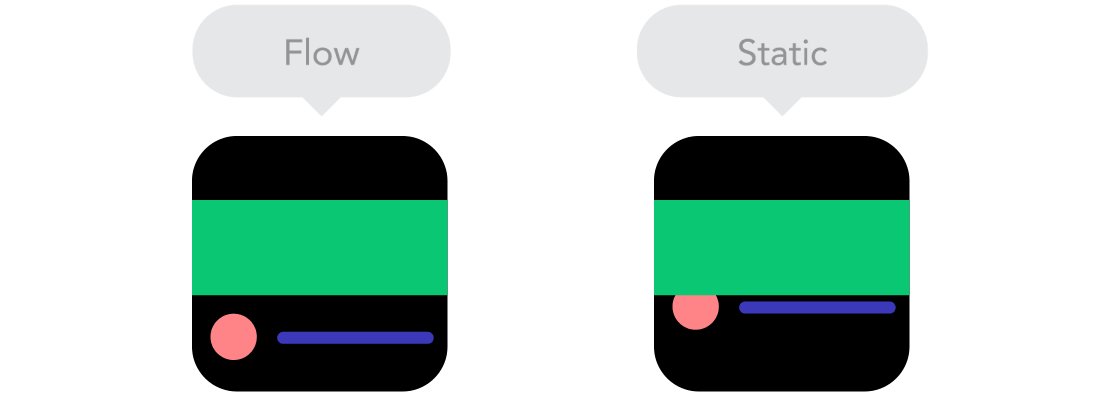
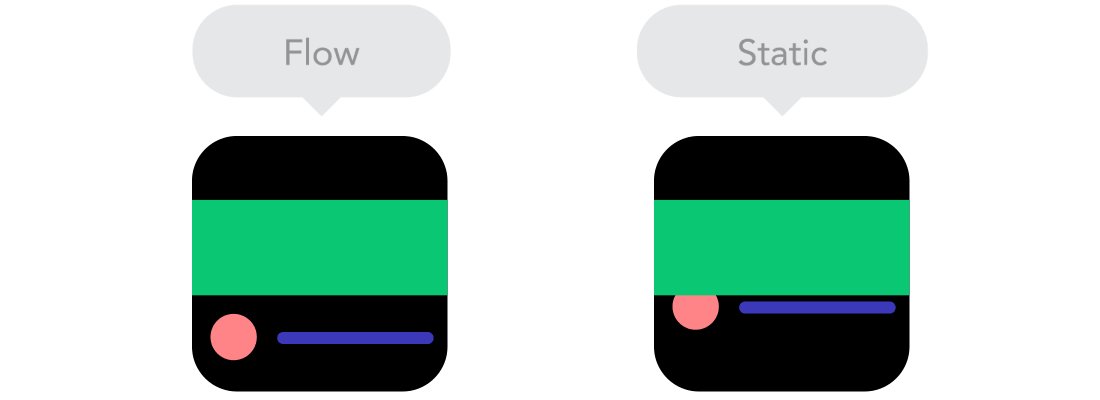
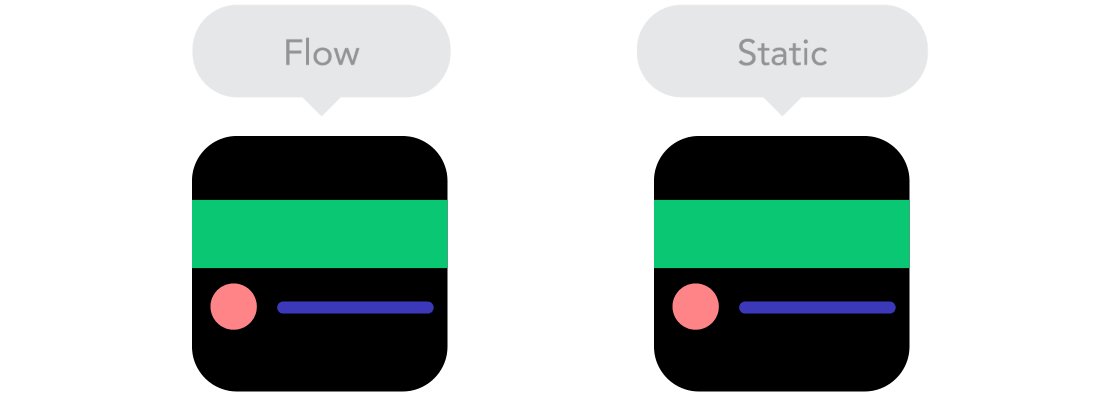
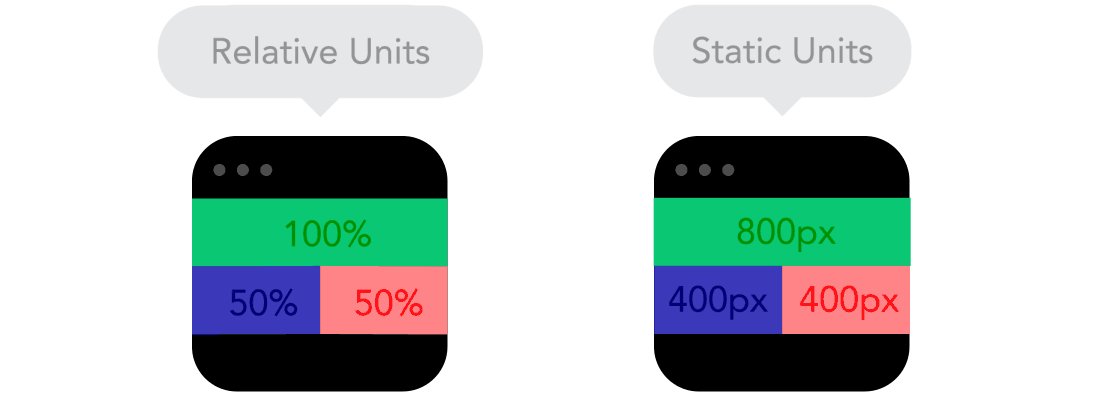
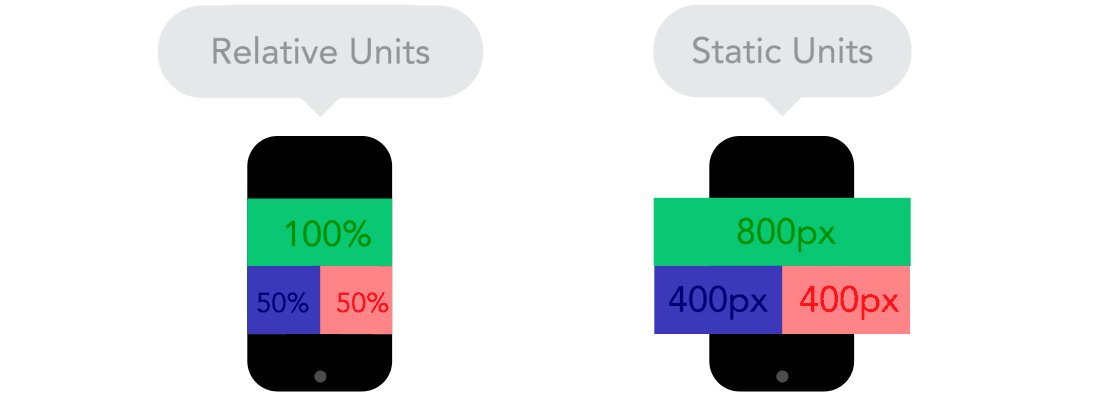
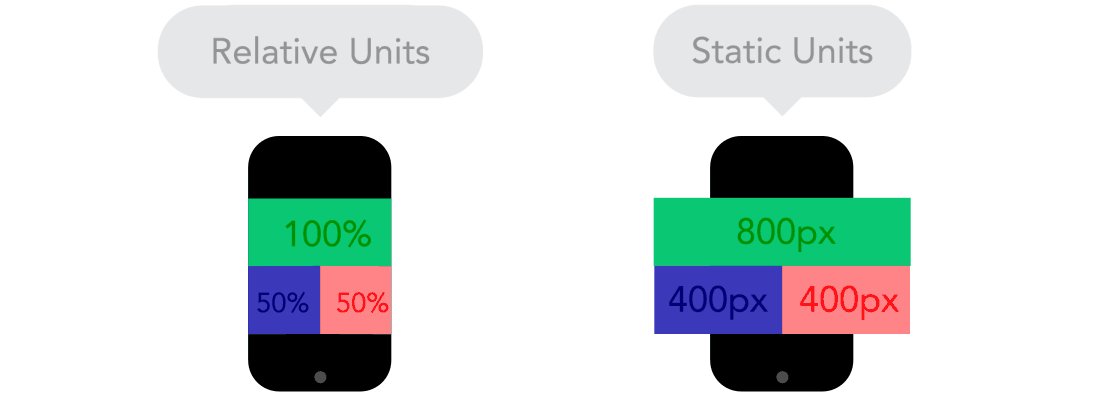
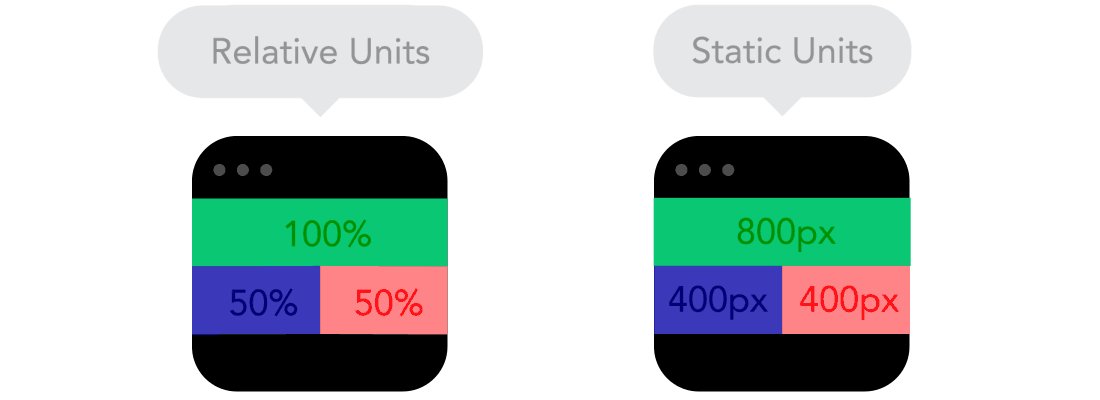
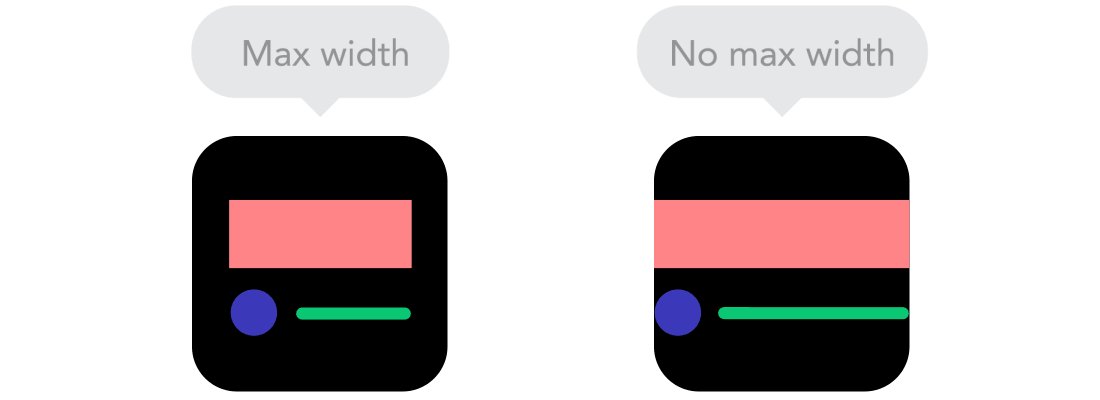
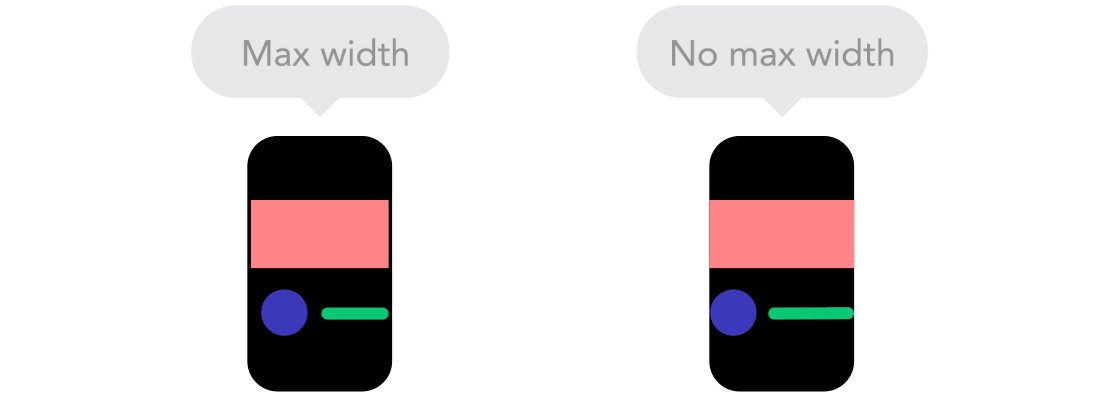
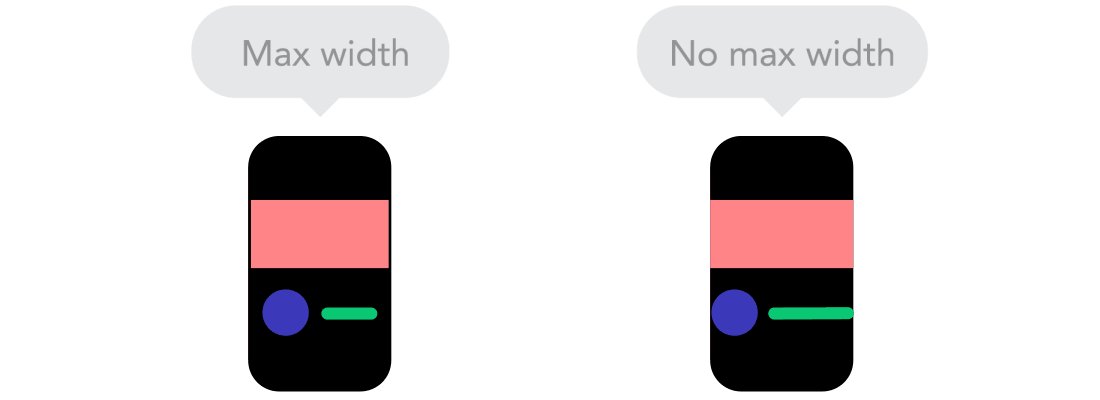
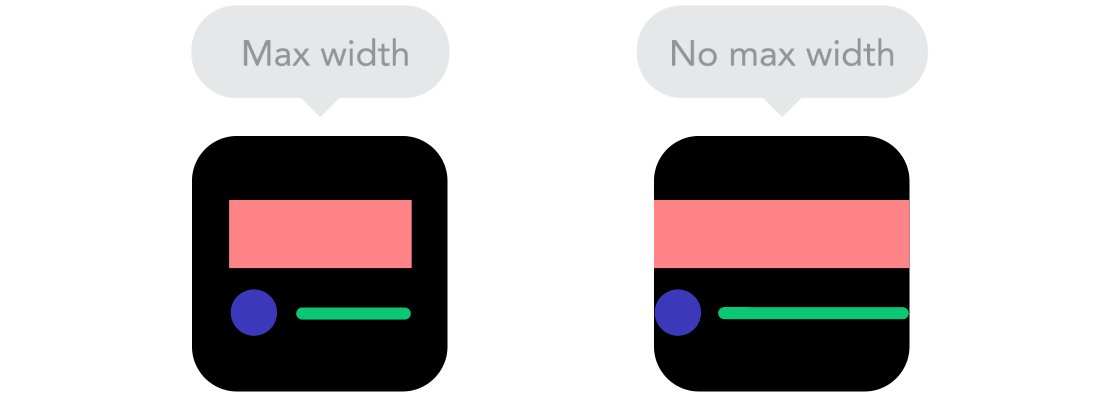
 Introducción a Responsive design
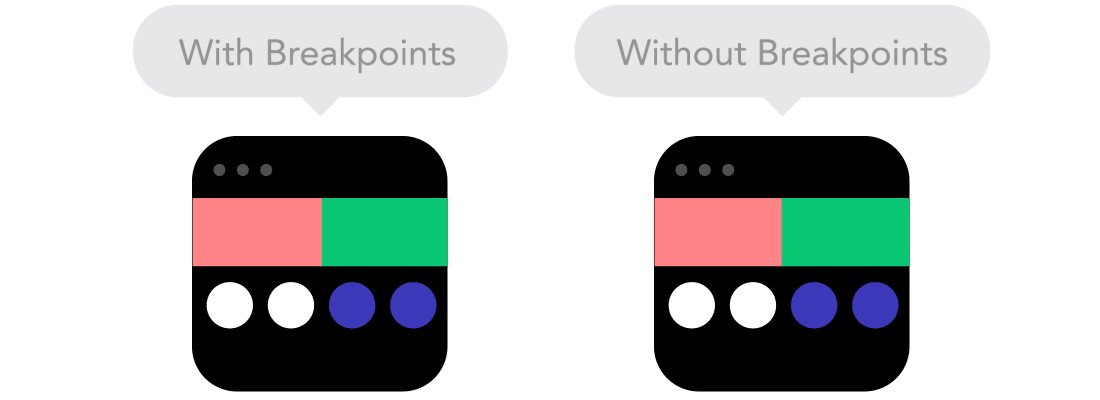
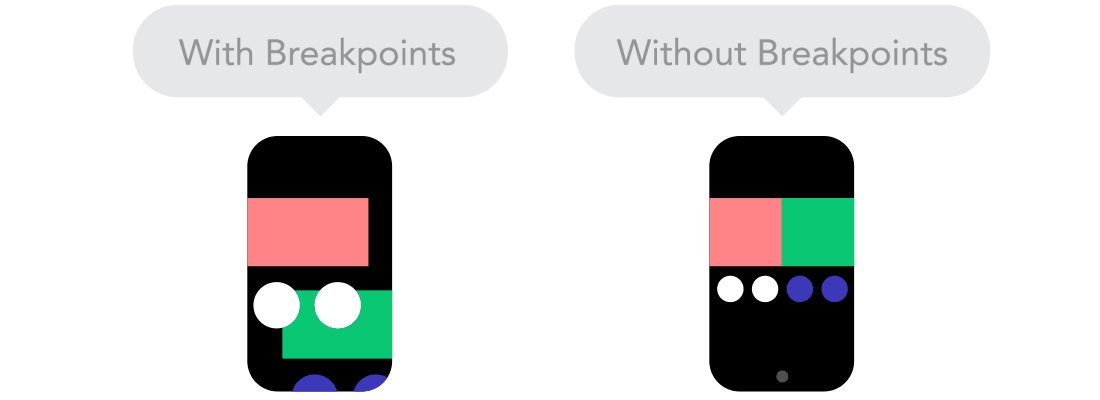
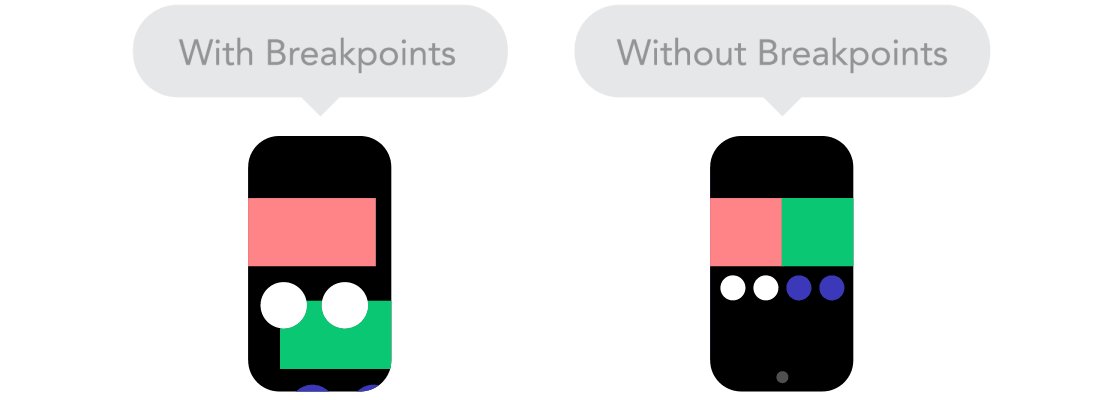
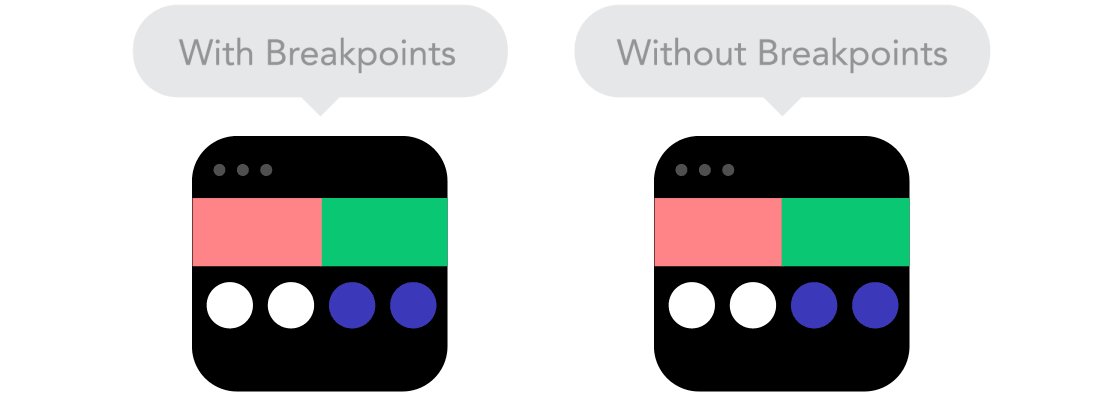
Introducción a Responsive design
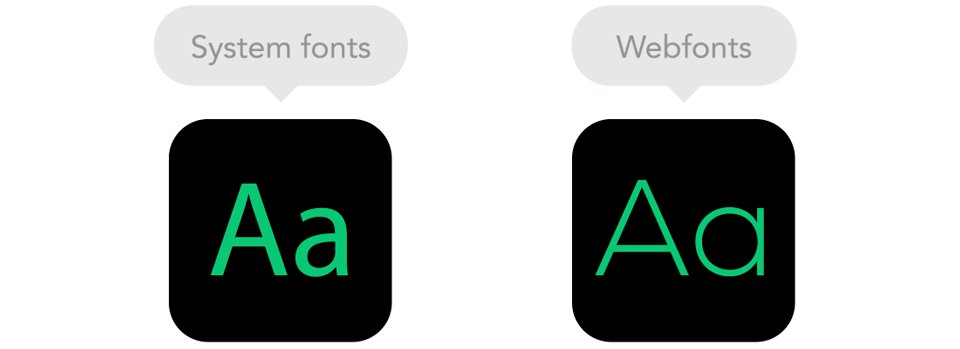
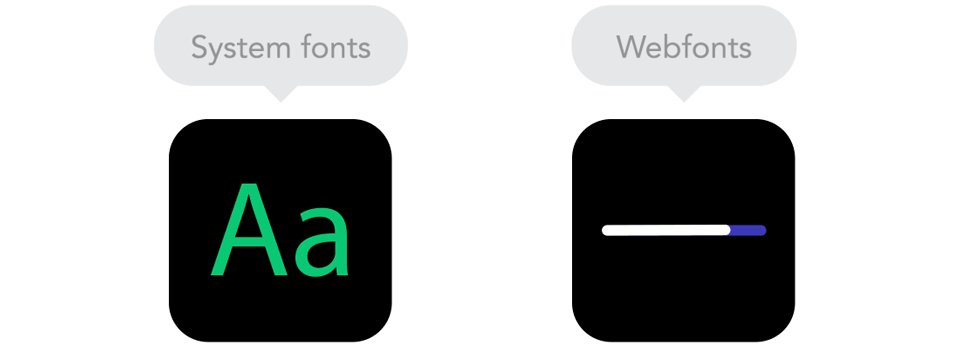
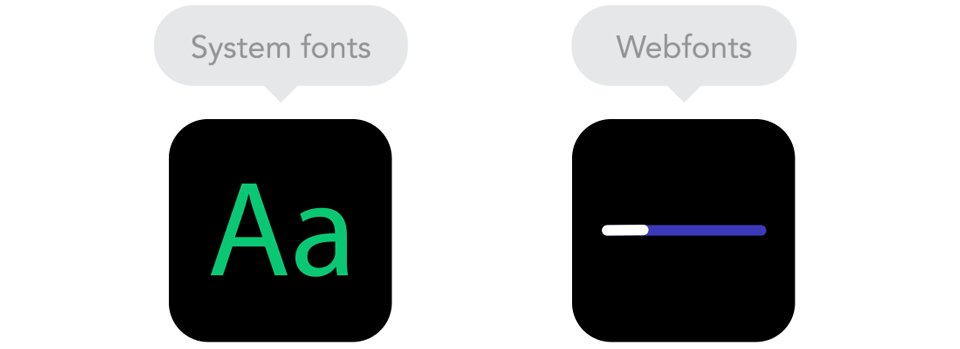
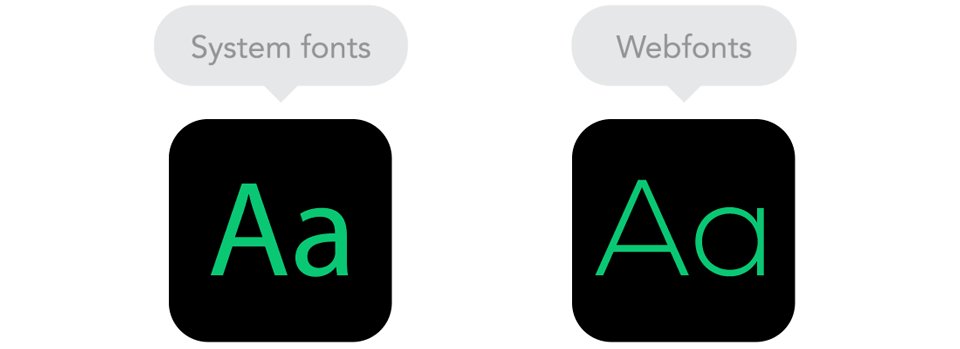
Principios básicos







Te compartimos un taller donde ahondamos a fondo estos temas:
Ayúdanos a seguir mejorando nuestro contenido🤩
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.