Skip to content
More
Share
Explore
Uso de Figma
 Ejercicio: Instagram en Figma
Ejercicio: Instagram en Figma
Para que vayas probando Figma y conociendo su interfaz vamos a hacer un ejercicio en el que replicarás en blanco y negro la interfaz de Instagram. Puedes copiar la
Elige el tipo de dispositivo
Dentro del espacio de trabajo o workspace encontrarás una página para el ejercicio, anda a esa página. Esta página se llama "👩💻-01-Figma" y la podrás encontrar en la parte superior izquierda del espacio de trabajo. En esa página podrás crear las distintas pantallas (artboards) que quieras crear para tu proyecto.
Para crear un artboard haz clic en el ícono Frame tool que es el segundo ícono luego del menú.
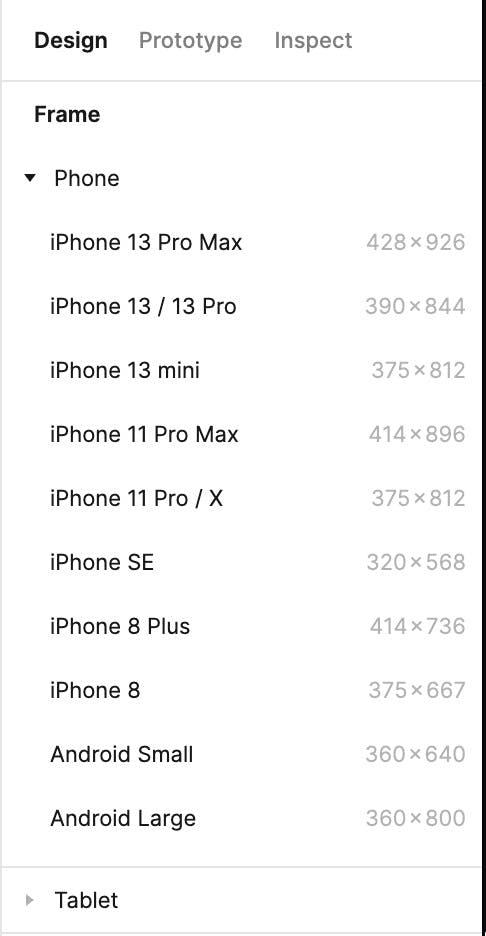
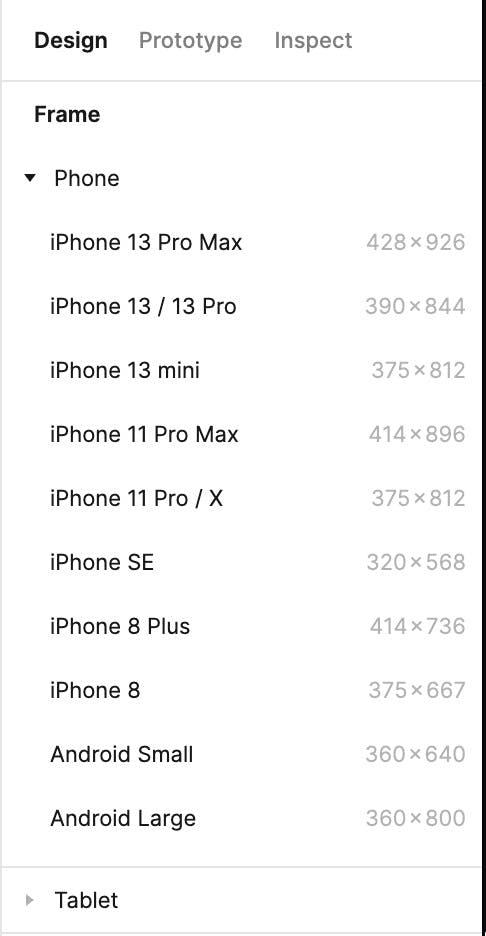
Ahora en el lado derecho te aparecerán los tamaños de pantallas predeterminados en Figma.


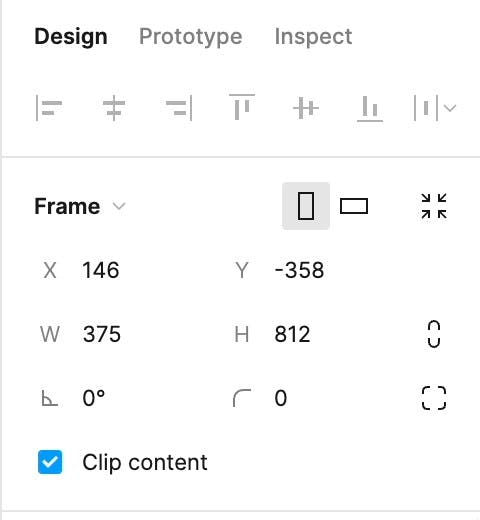
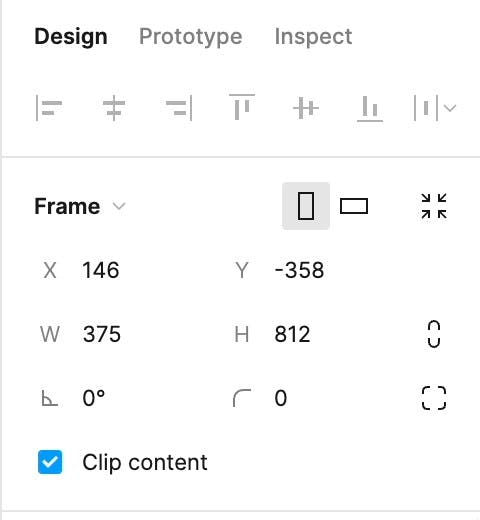
Estos son tamaños de pantalla predeterminados, pero puedes editar. Para ello, selecciona el artboard que acabas de seleccionar y en el lado derecho te saldrán las opciones. Para cambiar el tamaño utiliza W y H que significan Width y Height (ancho y alto). Es probable que tengas que cambiar el height cuando crees pantallas que tienen mucho contenido vertical y necesitan que los usuarios hagan scroll.


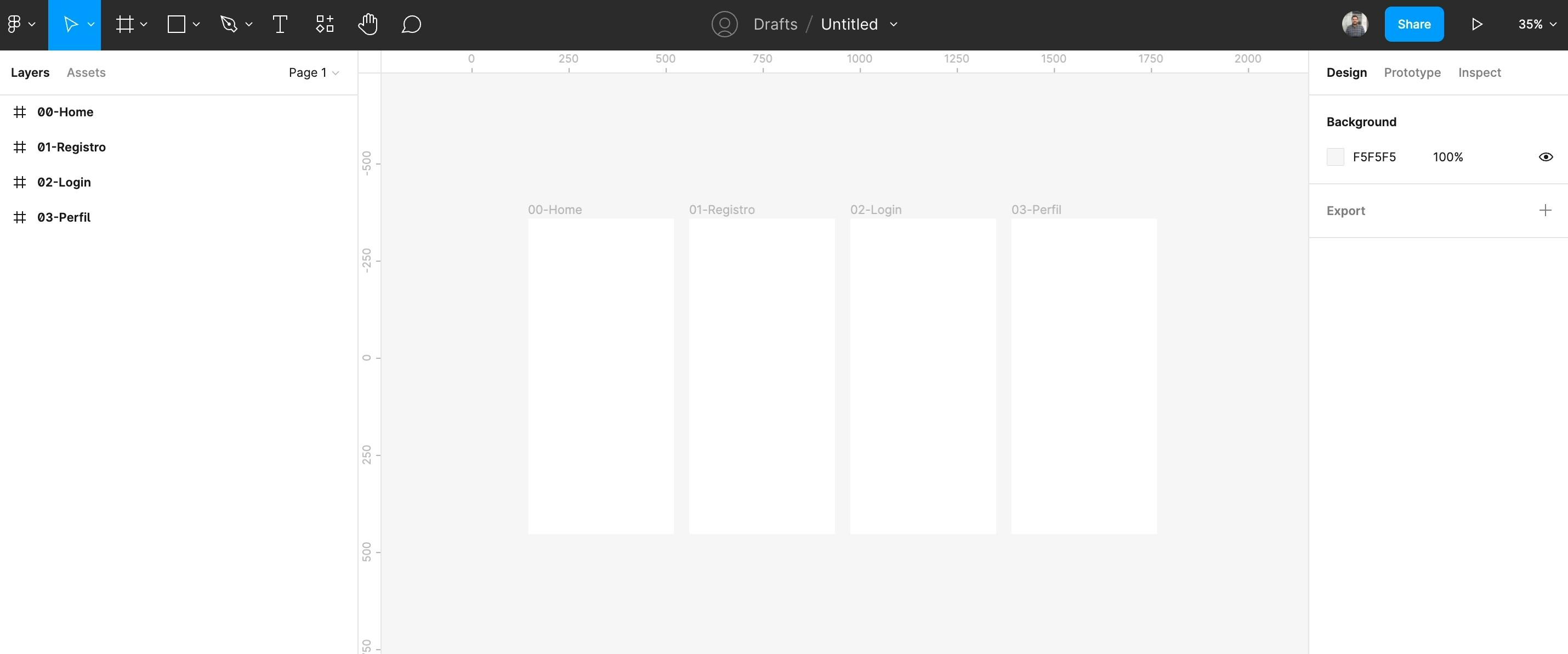
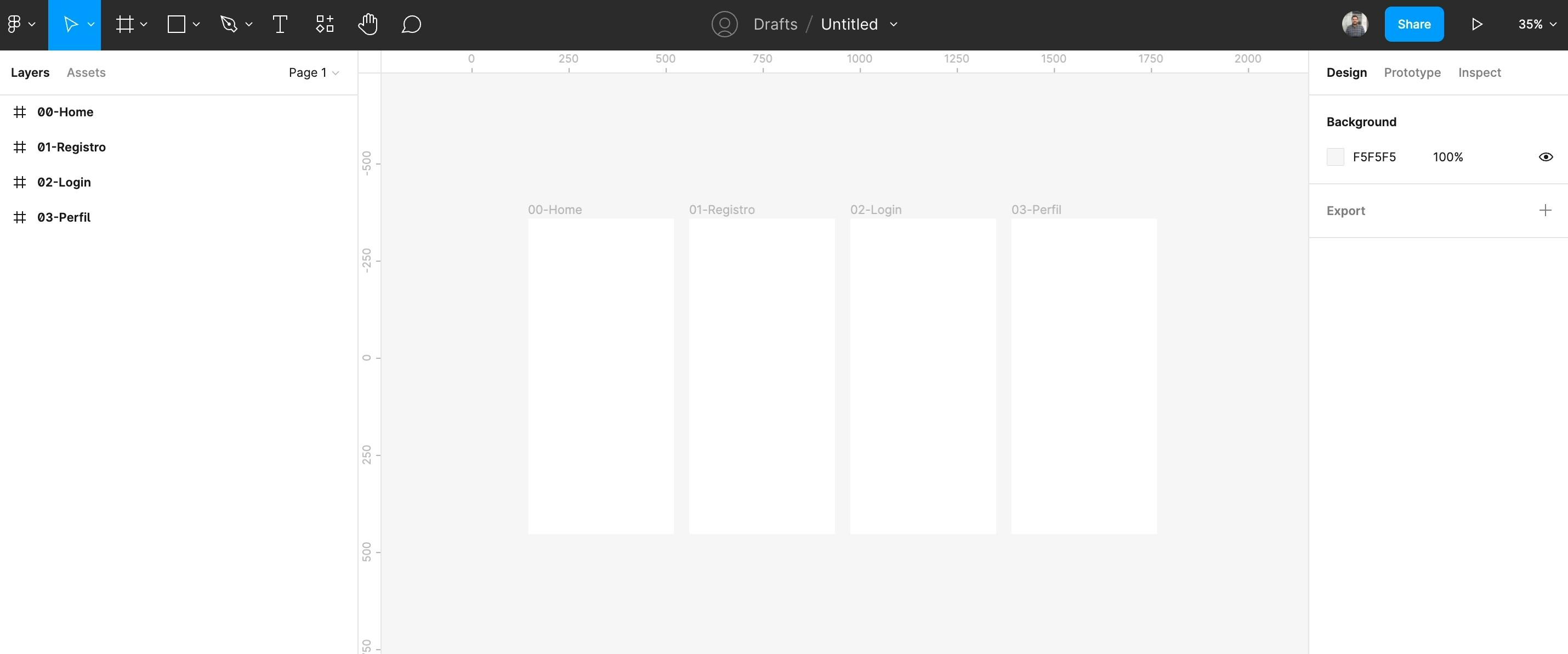
Luego de crear los artboards que necesitas. Tu archivo puede quedar de esta manera:
Podrás ver todos tus artboards en el lado izquierdo de la pantalla, donde podrás editar el nombre de cada uno. Aquí un ejemplo:


Crear figuras: línea, círculo, triángulo y cuadrado
Para crear la primera pantalla de Instagram, antes tenemos que crear 4 figuras básicas: un línea, un círculo, un cuadrado y un triángulo.
Para crear todas estas figuras tendremos que usar la tercera opción a la derecha del menú shaping tools.
Línea
Para crear una línea usamos line tool dentro de las opciones de shaping tools y creamos la línea. Con las opciones de la derecha podremos cambiar su ancho, su color, su posición, tamaño, etc. Siéntete libre de explorar todas las opciones.
Círculo
Para crear un círculo usamos elipse tool dentro de las opciones de shaping tools y creamos el círculo. Con las opciones de la derecha podremos cambiar su ancho, su color, su posición, tamaño, etc. Un tip, para crear un círculo perfecto, presiona shift cuando lo estés dibujando.
Triángulo
Para crear un triángulo usamos polygon tool dentro de las opciones de shaping tools y creamos el triángulo. Con las opciones de la derecha podremos cambiar su ancho, su color, su posición, tamaño, etc. Un tip, para crear un triángulo equilátero (todos sus lados iguales), presiona shift cuando lo estés dibujando.
Cuadrado
Para crear un cuadrado usamos rectangle tool dentro de las opciones de shaping tools y creamos el cuadrado. Con las opciones de la derecha podremos cambiar su ancho, su color, su posición, tamaño, etc. Un tip, para crear un cuadrado (todos sus lados iguales) y no un rectángulo, presiona shift cuando lo estés dibujando.
Mix
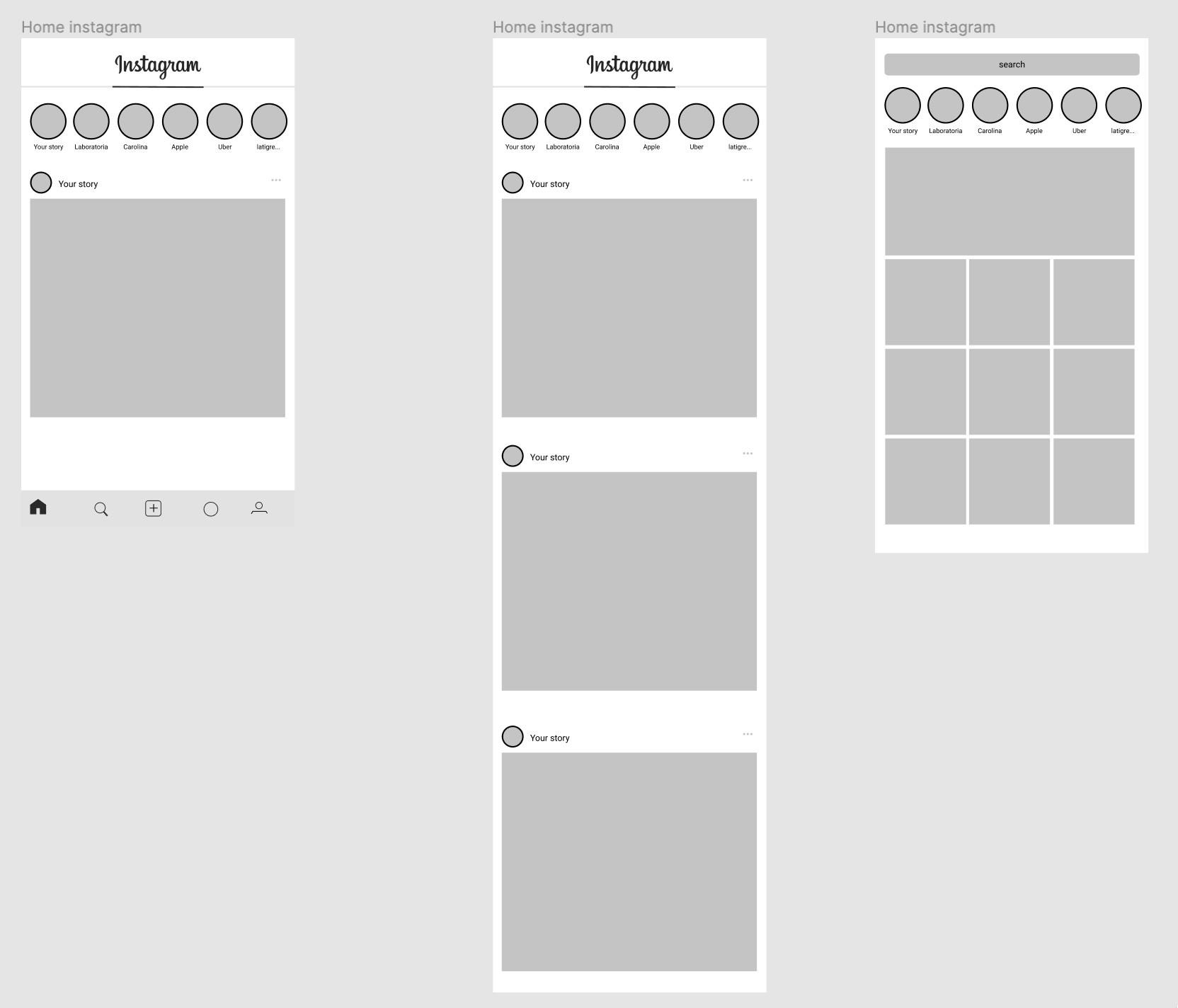
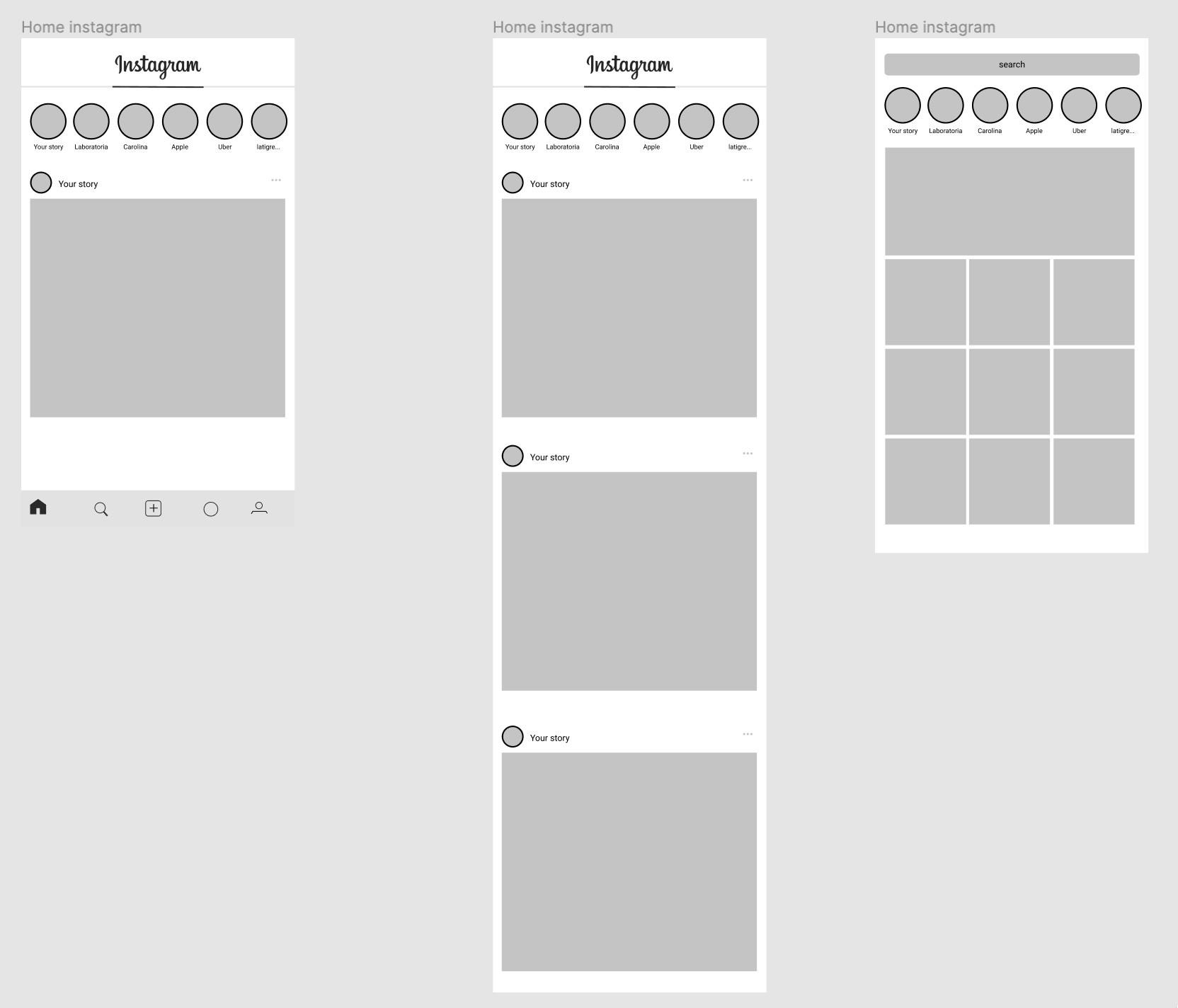
Ahora que tienes todas las formas. Intenta mezclarlas, duplicarlas, editarlas y crea la pantalla del home de Instagram en blanco y negro.
Siéntete libre de hacer la pantalla lo más real posible.
Una vez que tengas la pantalla principal, intenta hacer una segunda pantalla del app. Mira otras pantallas de ejemplo hechas por nosotros.


Recursos adicionales
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.