Pages
 Crear una aplicación Laravel
Crear una aplicación Laravel
Laravel viene con un servidor de desarrollo básico que comienza con este comando:
php artisan serve
Se puede acceder en esta dirección: . Pero obviamente para que funcione necesitas tener PHP instalado.
Requisitos previos
Composer funciona desde la línea de comandos por lo que vamos a necesitar una consola. Algunas:




Instalación opcional pero recomendada (NVM)
NVM (Node Version Manager) nos permitirá emplear NodeJS y NPM (su gestor de dependencias) en la versión que nos haga falta, para esto vamos a descomprimir el instalador de NVM, damos doble clic y dejamos todo por defecto hasta que finalice.
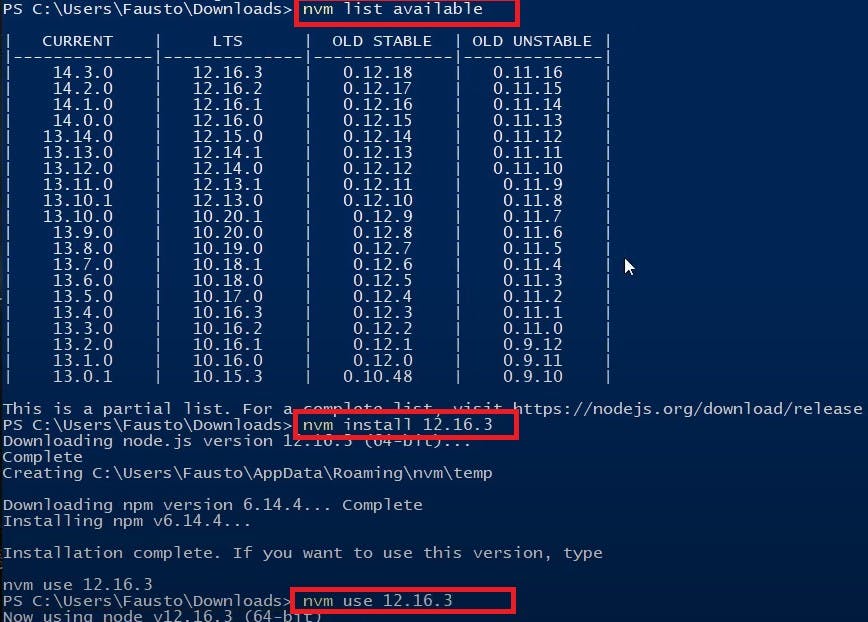
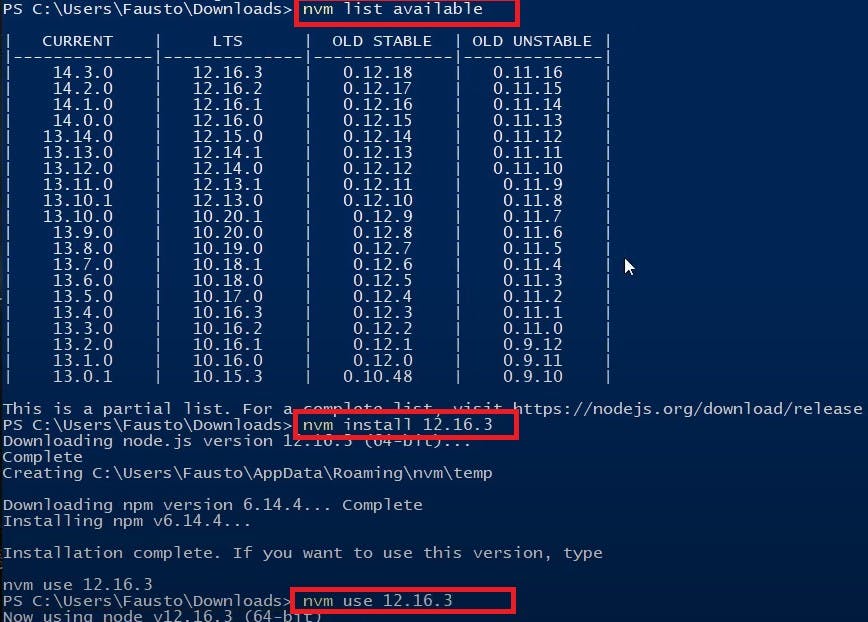
Para probar que NVM esté correctamente instalado en nuestro sistema abrimos una ventana de PowerShell y ejecutamos «NVM», al dar enter nos dará la descripción del comando, para configurarlo realizamos lo siguiente


Los comandos son :
nvm list available
nvm install 12.16.3
nvm use 12.16.3
node -v
npm -v
Cómo puedes ver en la imagen (rectángulos en rojo) y en los comandos, primero listamos las versiones que se encuentren disponibles (línea 1), luego instalamos en nuestro sistema la versión que necesitemos (línea 2), dado que podemos tener varias versiones, tenemos que decirle cuál debe usar (línea 3), si gustas probar que todo esté bien, puedes ejecutar las dos líneas siguientes y ver el resultado.
Instalación con Composer
Por ejemplo, quiero crear una aplicación en una carpeta nombreProyecto en la raíz de mi servidor, aquí está la sintaxis a usar:
composer create-project laravel/laravel nombreProyecto
La instalación comienza y solo tengo que esperar unos minutos para que Composer haga su trabajo hasta el final. Verá una lista de descargas. Al final terminamos con esta arquitectura:


Podemos comprobar que todo funciona bien con la URL . Normalmente deberíamos obtener esta página:


A nivel de carpetas de Laravel, las únicas que necesitan permisos de escritura por parte del servidor son storage (y sus subcarpetas), y bootstrap/cache .
Tu primera aplicación en 8 pasos pasar a la versión 9
Ahora que ya tenemos nuestro entorno de desarrollo preparado, crearemos una aplicación web con Laravel paso por paso. Al finalizar los 8 pasos que encontrarás en este capítulo, obtendremos como resultado una revista online a la que hemos llamado RevistApp. Esta aplicación mostrará los artículos de una revista almacenados en una base de datos. ¿Comenzamos ya?
Paso 1 - Crea tu primer proyecto
Crear un nuevo proyecto llamado revistApp:
Si recibes un error, probablemente sea porque todavía no tienes Composer instalado en tu máquina virtual. Para ello, ejecuta el siguiente comando:
Una vez instalado vuelve a ejecutar el comando create-project de Composer. Este comando inicializará un nuevo proyecto creado en el directorio revistapp. Puedes acceder a la aplicación entrando a (o el dominio que hayas indicado en la configuración) desde tu navegador favorito.
De forma alternativa también puedes utilizar el comando laravel new que también creará un nuevo proyecto de Laravel en la carpeta especificada:
Puedes entrar a ver los archivos que se han creado en la nueva carpeta del proyecto. A partir de ahora siempre trabajaremos dentro de este directorio.
Paso 2 - Configura el proyecto
Generar la clave de la aplicación (Application Key)
Laravel utiliza una clave para securizar tu aplicación. La clave de aplicación es un string de 32 caracteres utilizado para encriptar datos como la sesión de usuario. Cuando se instala Laravel utilizando Composer o el instalador de Laravel, la clave se genera automáticamente, por lo que no es necesario hacer nada. Comprueba que existe un valor para APP_KEY en el fichero de configuración .env. En caso de no tener una clave generada, créala utilizando el siguiente comando:
Paso 3 - Crear una ruta
Cada vez que un usuario hace una petición a una de las rutas de la aplicación, Laravel trata la petición mediante una ruta definido en el directorio routes, el cual será el encargado de direccionar la petición a un Controlador. Las rutas accesibles para navegadores estarán definidas en el archivo routes/web.php y aquellas accesibles para servicios web (webservices) estarán definidas en el archivo routes/api.php. A continuación se muestra un ejemplo:
El código anterior muestra cómo se define una ruta básica. En este caso, cuando el usuario realice una petición sobre /articulos, nuestra aplicación enviará una respuesta al usuario con el string '¡Vamos a leer unos artículos!'.
Aparte de ejecutar las acciones definidas para cada ruta, Laravel ejecutará el middlewere específico en función del Router utilizado (por ejemplo, el middlewere relacionado con las peticiones web proveerá de funcionalidades como el estado de la sesión o la protección
.Ver las rutas creadas
Artisan incluye un comando para mostrar todas las rutas de una aplicación de forma rápida. Basta con ejecutar el siguiente comando en la consola:
Devolver un JSON
También es posible devolver un JSON. Laravel convertirá automáticamente cualquier array a JSON:
Parámetros en la ruta
Una URL puede contener información de nuestro interés. Laravel permite acceder a esta información de forma sencilla utilizando los parámetros de ruta:
Los parámetros de ruta vienen definidos entre llaves {} y se inyectan automáticamente en las callbacks. Es posible utilizar más de un parámetro de ruta:
Acceder a la información de la petición
También es posible acceder a la información enviada en la petición. Por ejemplo, el siguiente código devolverá el valor enviado para el parámetro 'fecha' de la URL /articulos?fecha=hoy:
Paso 4 - Crear una vista
Definiendo una vista sencilla
Las vistas contienen el HTML que sirve nuestra aplicación a los usuarios. Se almacenan en el directorio resources/views de nuestro proyecto.
Devolver una vista
Cargar y devolver una vista al usuario es tan sencillo como utilizar la función global (helper) view():
Acceder a datos desde la vista
Laravel utiliza el motor de plantillas por defecto. Un motor de plantillas permite crear vistas empleando código HTML junto con código específico del motor empleado. De esta forma podremos mostrar información almacenada en variables, crear condiciones if/else, estructuras repetitivas, etc.
En Blade mostrar datos almacenados en variables es muy sencillo:
Tal y como se puede ver en el ejemplo anterior, basta con escribir el nombre de la variable entre llaves {{ }}.
También es posible iterar por los datos de una colección o array. El siguiente ejemplo muestra como iterar por un array de strings de forma rápida:
Para que la vista pueda acceder a los datos, es necesario proporcionárselos en la llamada al método view():
Los datos se le pasarán como un array de tipo clave-valor.
El motor de plantillas Blade permite el uso de todo tipo de estructuras:
Paso 5 - Crear un Controlador
Los controladores contienen la lógica para atender las peticiones recibidas. En otras palabras, un Controlador es una clase que agrupa el comportamiento de todas las peticiones relacionadas con una misma entidad. Por ejemplo, el ArticuloController será el encargado de definir el comportamiento de acciones como: creación de un artículo, modificación de un artículo, búsqueda de artículos, etc.
Creando un Controller
Existen dos formas de crear un controlador:
En este caso escogeremos la segunda opción y ejecutaremos el siguiente comando:
De este modo Laravel creará automáticamente el controlador:.
Añadiendo --resource al comando anterior, Artisan añadirá al controlador creado los siete métodos más comunes: index(), create(), store(), show(), edit(), update(), destroy().
Enrutar el Controlador
El siguiente paso es añadir al Router la llamada a los métodos del Controlador.
De esta forma direccionaremos las peticiones a los métodos de los controladores.
Paso 6 - Configurar la base de datos
Es muy difícil de imaginar una aplicación web que no haga uso de una base de datos para almacenar la información. A continuación veremos cómo preparar la base de datos para nuestra aplicación.
Configuración de la base de datos
El fichero .env de Laravel contiene la configuración relacionada con la aplicación y el entorno, como por ejemplo la configuración de la base de datos. Abre el fichero .env con un editor y modifica las siguientes credenciales de la base de datos:
Todas estas variables de configuración serán referenciadas desde el archivo de configuración database.php.
Creación de la base de datos
Accede al cliente de MySQL como root:
Crea la base de datos si no está creada:
Paso 7 - Crear la Migración (Migration)
Las Migraciones (Migrations) se utilizan para construir el esquema de la base de datos. Ejecuta el siguiente comando de Artisan para crear una nueva Migración para una tabla que llamaremos "articulos".
Laravel creará una nueva migración automáticamente en el directorio database/migrations.
Tal y como puedes deducir del código anterior, una migración contiene 2 métodos:
Existen una gran variedad de tipos de columnas disponibles para definir las tablas. Puedes encontrarlas en la .
Para ejecutar las migraciones simplemente ejecuta el comando migrate de Artisan:
Crear usuario de base de datos
Es recomendable utilizar un usuario de base de datos diferente a root. Para ello, desde MySQL ejecuta lo siguiente:
El comando anterior crea el usuario con la contraseña indicada. El siguiente paso es otorgar permisos al usuario:
Para que los cambios surjan efecto ejecuta lo siguiente:
No olvides actualizar los datos de acceso a base de datos en el fichero de configuración .env.
Paso 8 - Crear un Modelo
Laravel incluye por defecto Eloquent ORM, el cual hace de la interacción con la base de datos una tarea fácil.Tal y como dice la documentación oficial:
Each database table has a corresponding "Model" which is used to interact with that table. Models allow you to query for data in your tables, as well as insert new records into the table.
En otras palabras, cada tabla de la base de datos corresponde a un Modelo, el cual permite ejecutar operaciones sobre esa tabla (insertar o leer registros por ejemplo).
Creando un Modelo
Vamos a crear un Modelo:
El comando anterior ha creado una clase llamada Articulo en el directorio app (es el directorio por defecto para los modelos de Eloquent).
Por defecto un modelo de Eloquent almacena los registros en una tabla con el mismo nombre pero en plural. En este caso, Articulo interactuará con la tabla llamada 'articulos'.
Recuperando datos de la base de datos
Los modelos de Eloquent se utilizan para recuperar información de las tablas relacionadas con el modelo. Proporcionan métodos como los siguientes:
Insertar, actualizar y borrar modelos
El siguiente controlador contiene toda la lógica para insertar, actualizar y borrar modelos:
Laravel proporciona alternativas para realizar operaciones más complejas, como creaciones en "masa" o crear un modelo solo si no existe:
Tinker: un potente REPL para Laravel
Tinker es un potente
o consola interactiva que viene por defecto en Laravel. Resulta muy útil durante el desarrollo ya que permite interactuar con nuestra aplicación Laravel y probar cantidad de cosas: eventos, acceso a datos, etc. Para iniciar Tinker hay que ejecutar el siguiente comando:A partir de ese momento se puede comenzar a interactuar con nuestra aplicación, como muestra el ejemplo a continuación:
Para salir se ejecuta el comando exit.
Bonus - Opciones (flags) de Artisan
Existen opciones muy útiles para generar archivos relacionados con los modelos. El siguiente ejemplo crea un modelo junto con su controlador y migración utilizando un único comando:
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.