Skip to content
 Creating & sending campaigns
Creating & sending campaigns
Note that this is not a guide for handling data privacy! Please make sure your setup is in line with current data privacy regulations! The pack creator is not responsible for any data privacy related issues and has no access to any Coda doc or Mailchimp account of a pack user.
The Mailchimp pack offers Campaign creation and Campaign sending. You can even design your template in Coda and send it out without leaving the doc!
In this guide, we will create a template, create a campaign and then send it out to an audience.


Creating the template
(Skip this step, if you have already designed your email in Mailchimp.)
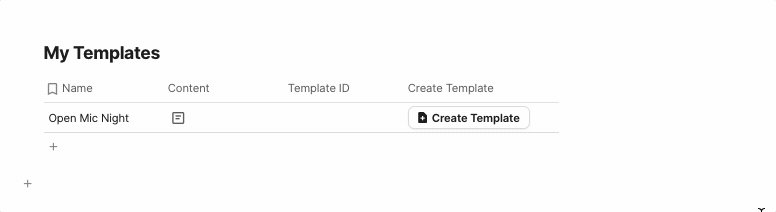
The Create template button lets us create a new template in Mailchimp.


Every template requires a name and HTML content. Instead of writing your own HTML, you can just use a Coda doc page or a canvas column.


I prefer using canvas columns instead of pages. That way I can use a template table to easily manage my templates and my page list is not full of old or unused templates.
So first we create the table with at least a name and a content column. Then we can design our first newsletter including formatting, images, a table and even merge fields. I recommend testing elements before you send it to your real audience...




(Image by: . Central Perk is a Trademark of Warner Bros. Entertainment Inc.)
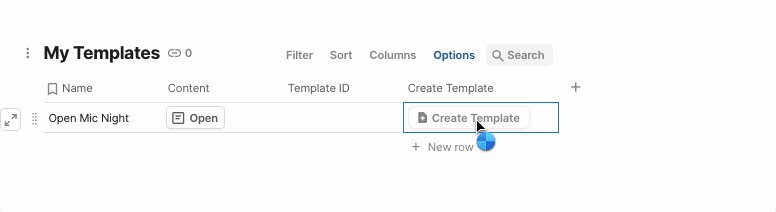
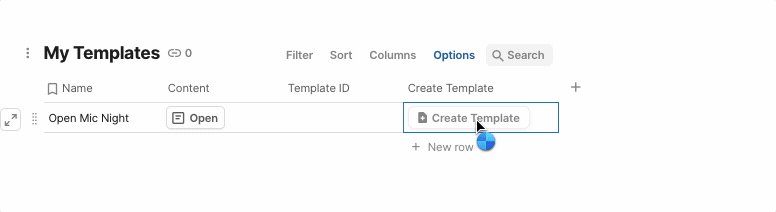
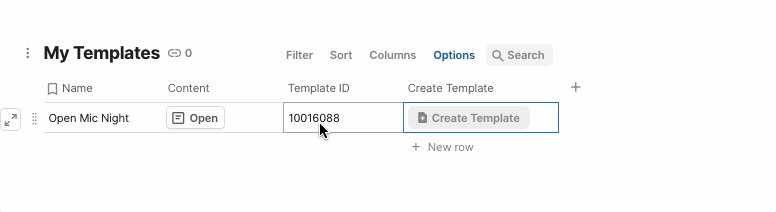
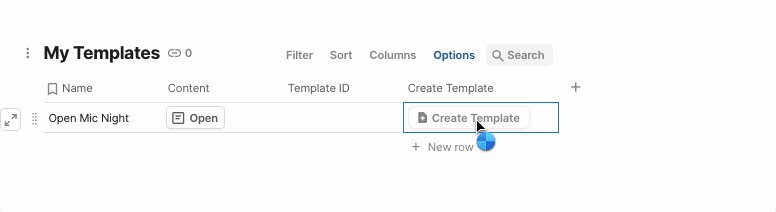
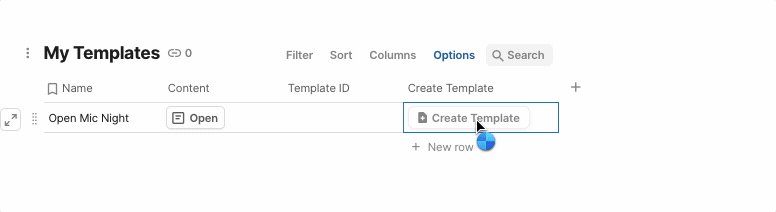
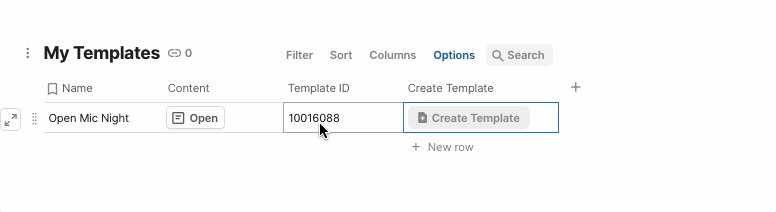
Next we create a new column I call “Template ID” that we want to use as a result column for the template creation.
ℹ️ The Create template button will return the ID of the just created template. This helps to update or delete templates later.
Then we add a column with the Create template button and fill out the action builder:


When we click on the button now, the template will be created and the ID stored in Mailchimp will be filled out in the template ID column.


Since we have the template ID column, we could even add a Delete template or Update template button now.
Creating the campaign
If we have a template to send out, we can now create our campaign within Coda.
Similar to the template creation, we create a new table, add columns for fields we want to be variable.


Now we can add a lookup column “My templates” to the table to select our template.


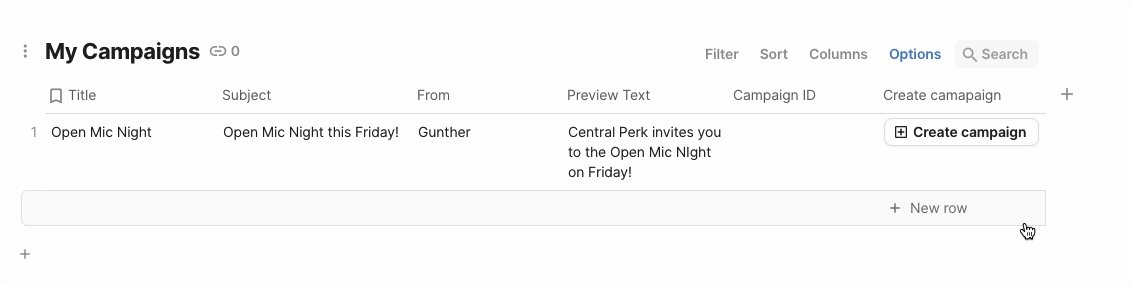
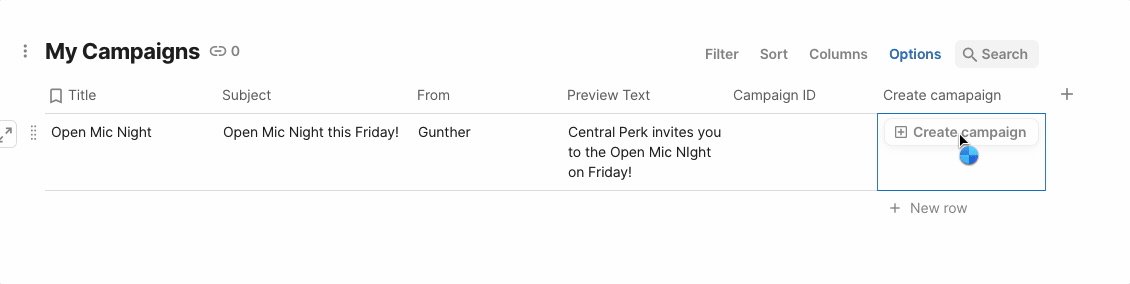
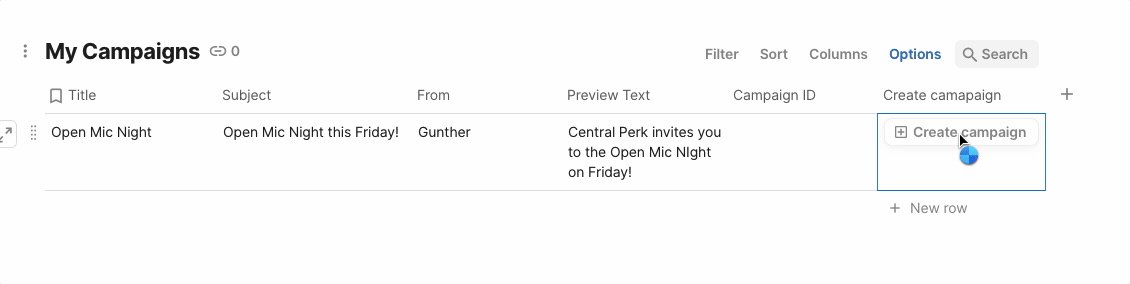
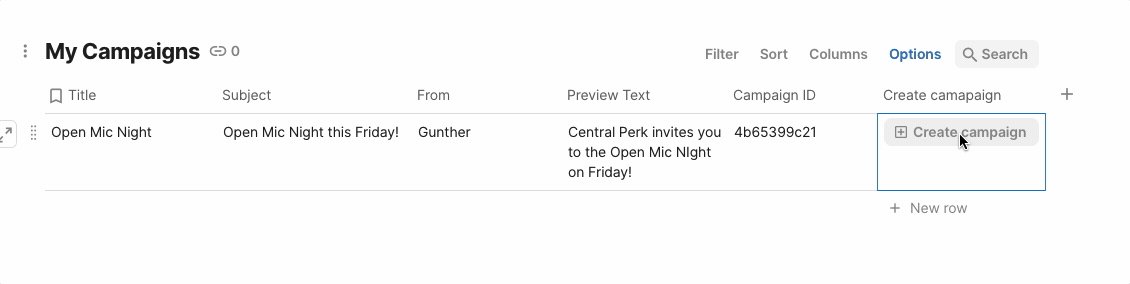
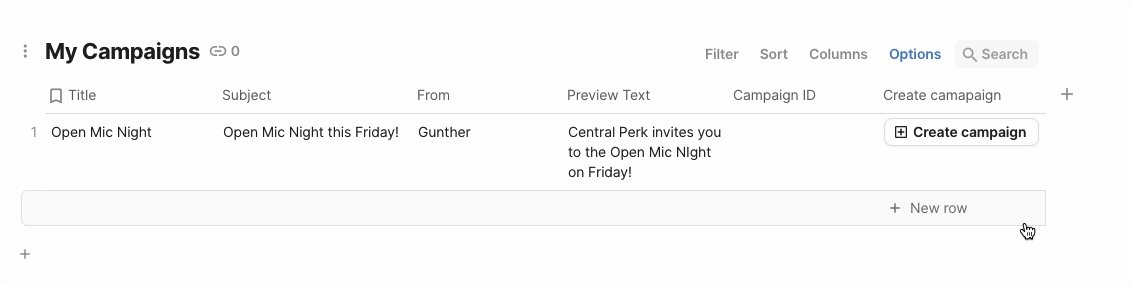
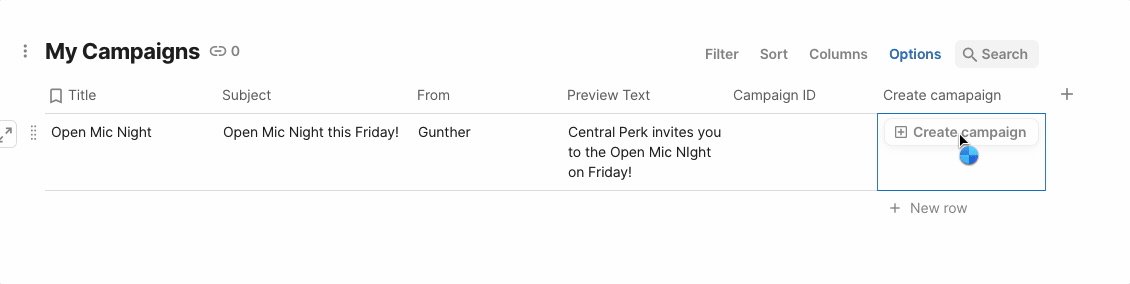
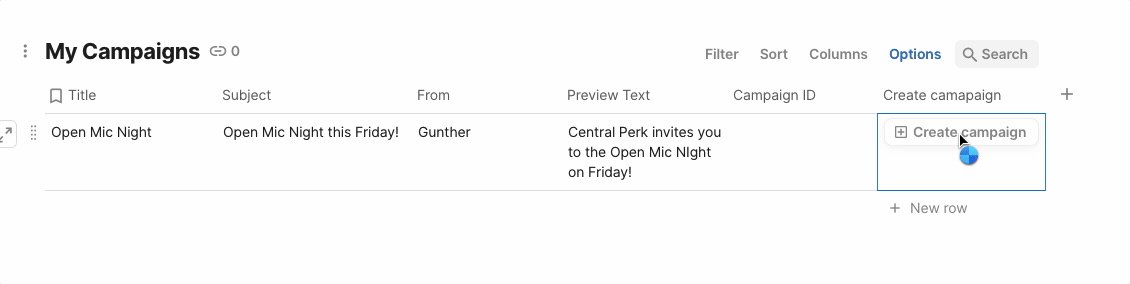
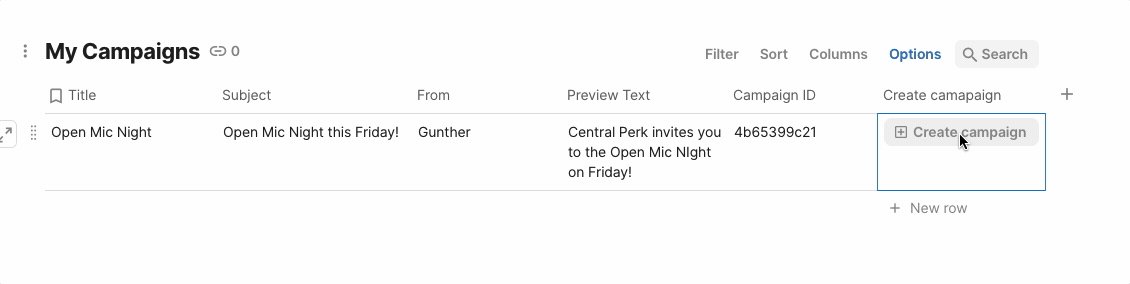
And again we also use a result column to store the ID and add a create button, this time the Create campaign one.
ℹ️ The Create campaign button automatically fetches templates in the template parameter. To use the template from our lookup column, click on the 3 dots and select Show formula.
 →
→ 




Clicking the button will create the campaign and return our Campaign ID


Testing the campaign
Since we have our campaign ID, we can now update, delete, test or send the campaign.
At first we want to test it, to make sure everything looks as we expect it.


In the test emails field, we can enter one or multiple email addresses. E.g. list(”john@company.com”, “paul@company.com”).
Here is what we receive after clicking the send button:


Overall, a very cool result! We might add more spacing, but that can be done outside this guide.
The merge fields, images, table data and formatting seem to work perfectly fine!
Note that the template is not updated automatically! When making changes to the canvas column, you will need to add an Update template button to push the update to Mailchimp!
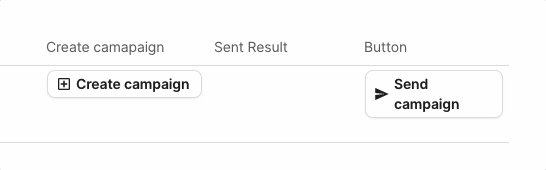
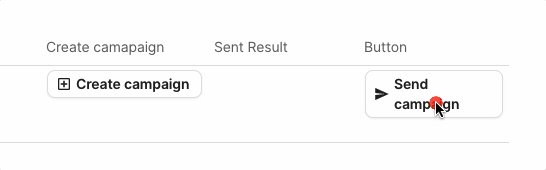
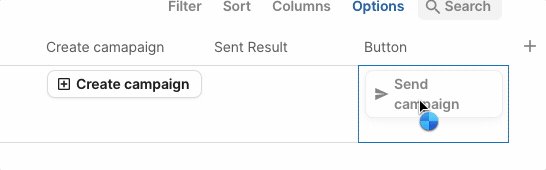
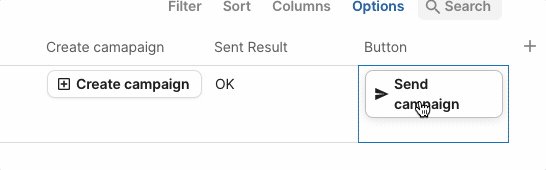
Sending the campaign
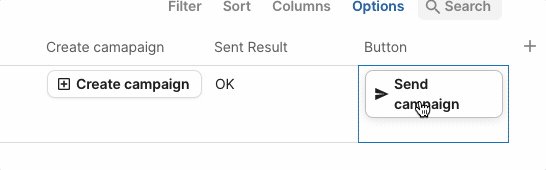
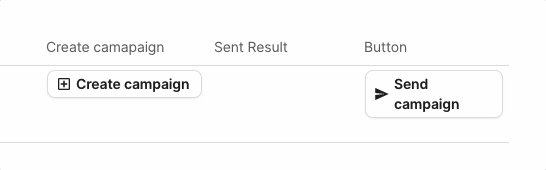
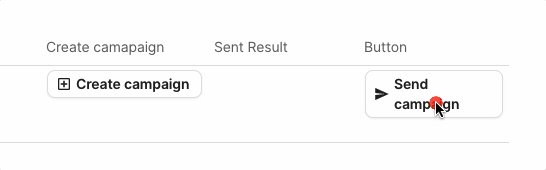
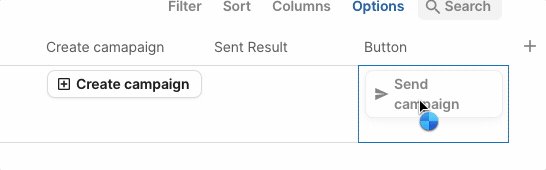
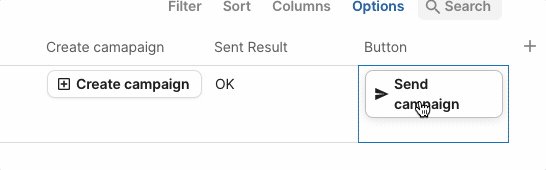
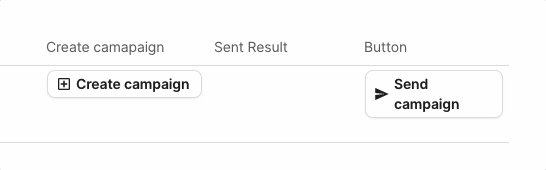
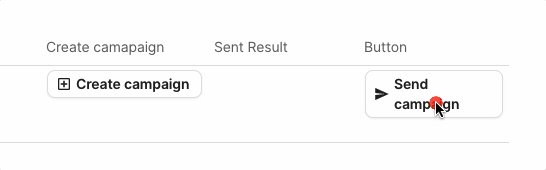
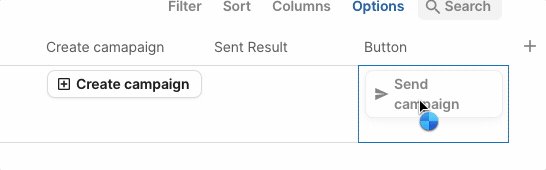
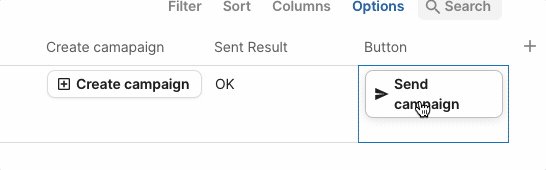
Last step: we add a Send campaign button and send it out there...




And here is what members get:


Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.