Skip to content
More
Share
Explore
Prototipado
 Tipos de prototipos
Tipos de prototipos
Antes de lanzar una nueva idea o producto, es importante evaluar las soluciones par disminuir los riesgos, ahorrar tiempo y dinero. En el diseño de proyectos digitales, los prototipos son modelos que nos permiten visualizar cómo sería la interfaz y sus funcionalidades. Cuando trabajamos con este tipo de proyectos y/o bajo metodologías ágiles, son un gran soporte para avanzar porque podemos aprender e iterar rápidamente.
Algunos de los tipos de prototipos más conocidos son los siguientes:


Wireframe
Es un modelo simplificado, generalmente en blanco y negro que funciona como un puente entre los integrantes de un equipo para asegurar que todos estén alineados mientras discuten la estructura general y la funcionalidad del futuro producto.
Los wireframes definen las dimensiones y la ubicación de los elementos de la página, la arquitectura de la información, los comportamientos previstos y la navegación de su sitio web. Dependiendo del momento del proyecto podrás utilizar distintos niveles de fidelidad para tus wireframes, pero por lo general están despojados de cualquier elemento decorativo como logotipos, imágenes, fuentes y colores que puedan distraer a los miembros del equipo.
Los wireframes nos ayudan a concentrarnos en el contenido por eso los mantenemos monocromáticos; la estética viene después.
Niveles de fidelidad
Baja fidelidad


Son como un borrador que nos ayudan a enfocarnos en la estructura básica de la interfaz sin profundizar detalles. A veces son hechos a mano o de forma digital
No representan el producto final pero si nos ayudan con un punto de partida. Su propósito es ayudar a dar forma al producto en las primeras etapas de desarrollo.
Media fidelidad


Aquí se agregan más detalles como el contenido, incluso pueden contener algunos colores en lugar de una paleta monocromática para transmitir mejor la jerarquía visual. El propósito de los wireframes de fidelidad media es ayudar a comunicar a los equipos cómo las características estéticas pueden respaldar la funcionalidad esencial.
Alta fidelidad


Revelen cómo se verá el producto cuando finalice el proyecto, por lo general, incorporan la paleta de colores final, posiblemente algunas imágenes, componentes y el contenido.
Otra característica es que siguen siendo estáticos, es decir no contienen ninguna interacción o animación.


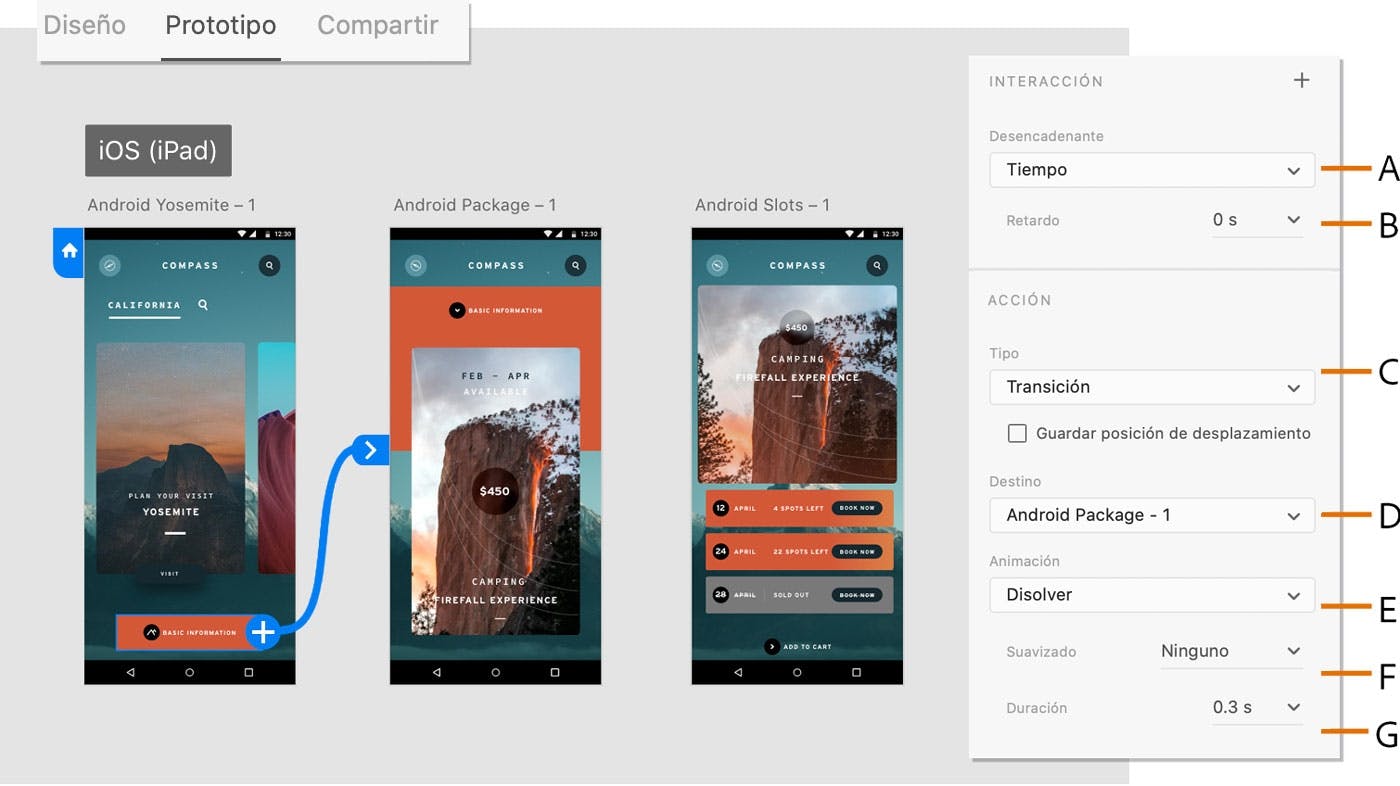
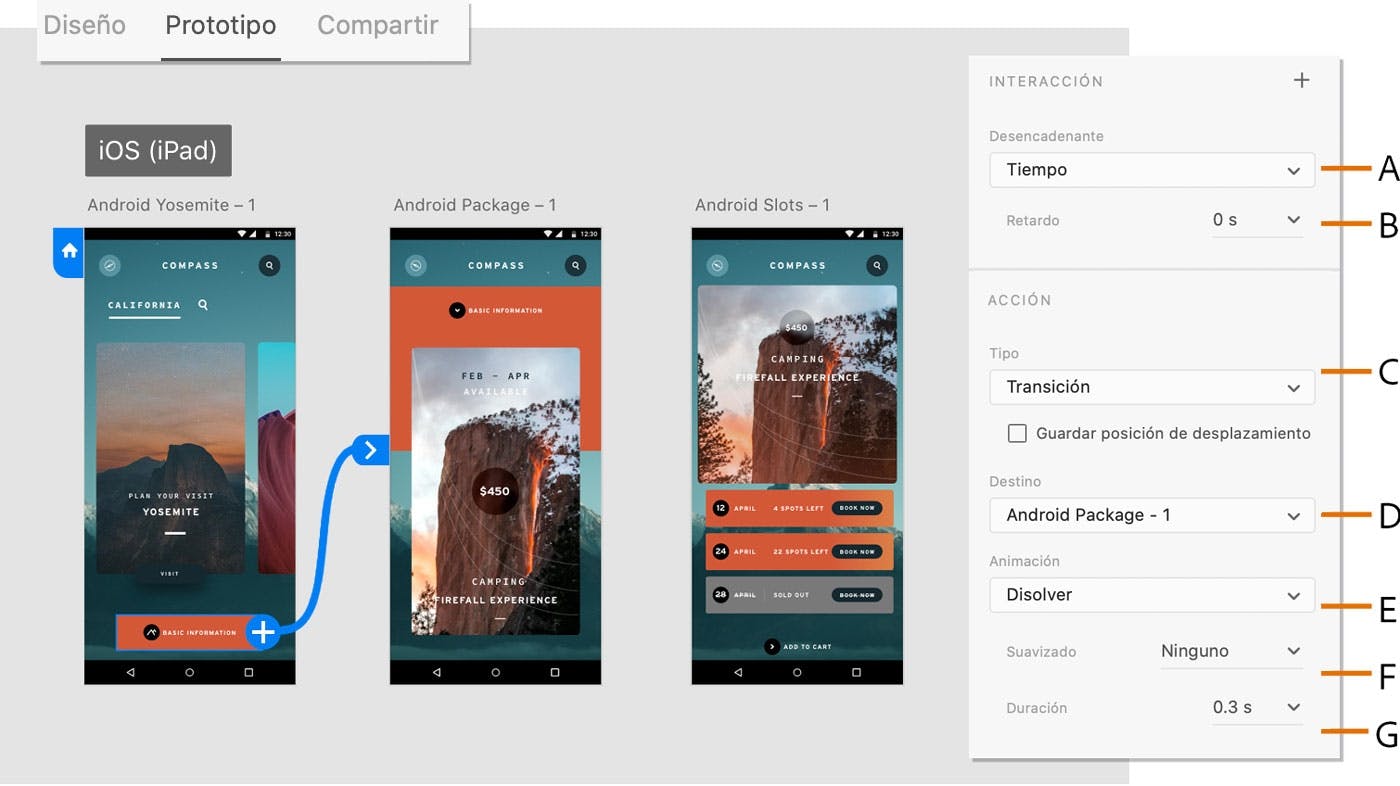
Prototipo interactivo
Estos prototipos son la mejor forma para que tus diseños (ya sean para web o app) cobren vida. El concepto principal consiste añadir interacción a nuestros wireframes y crear prototipos de página web o app para que el usuario y/u otros miembros del equipo puedan interactuar con dichas pantallas, ayudando a que entiendan el funcionamiento de las mismas antes de pasar al proceso de desarrollo.


Mockup
Los mockups son una herramienta que generalmente se usa para mostrar formalmente los diseños finales. Algunos de los usos de los mockups son los siguientes:
Herramientas para prototipar
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.