Skip to content


More
Share
Explore
 Principios de diseño visual
Principios de diseño visual
Existen muchas teorías y posturas sobre los principios del diseño visual. Aquí te presentamos algunos de ellos para que los apliques en tus proyectos. Sin embargo, recuerda seguir investigando y profundizando para seguir aprendiendo.
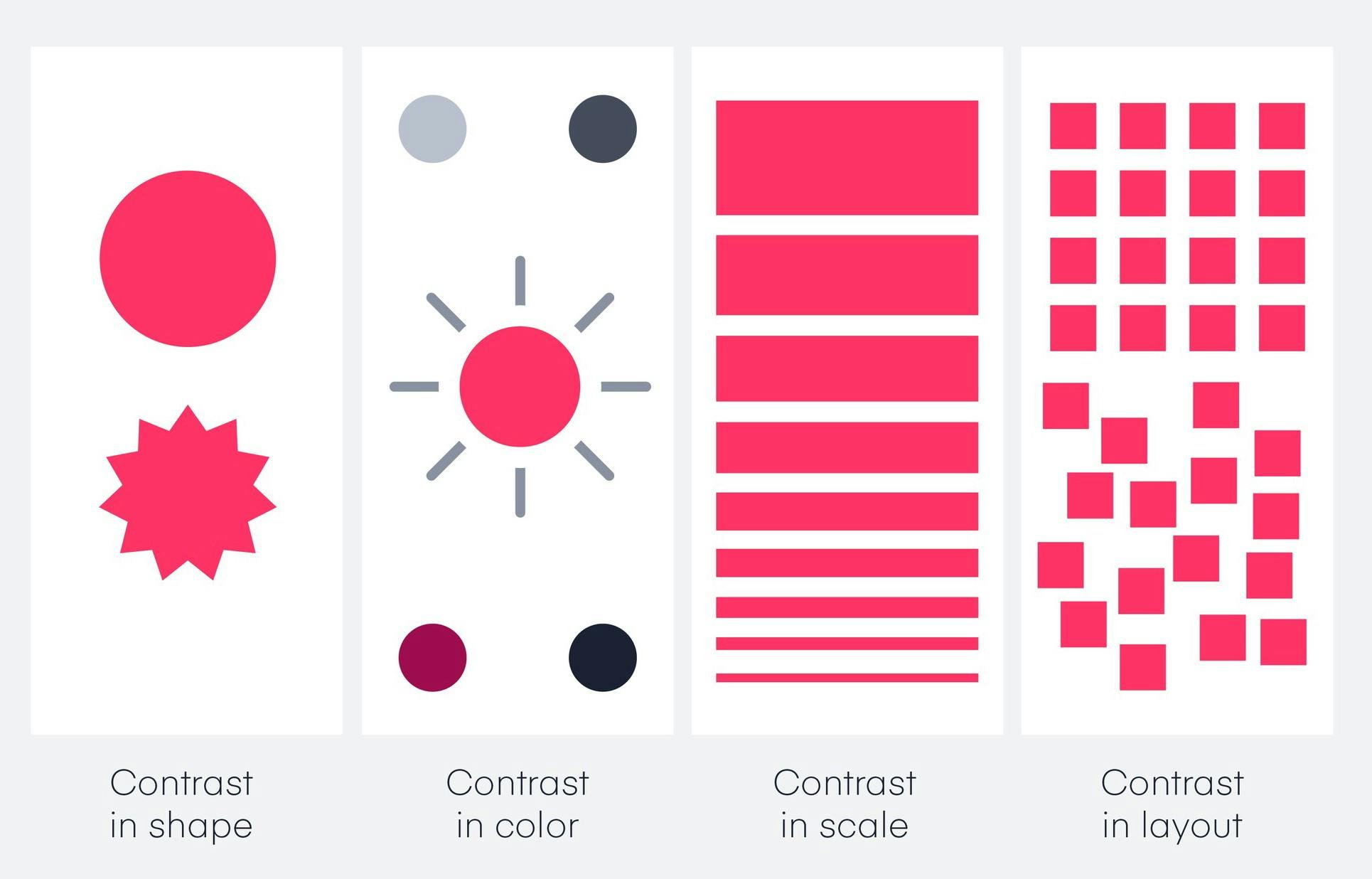
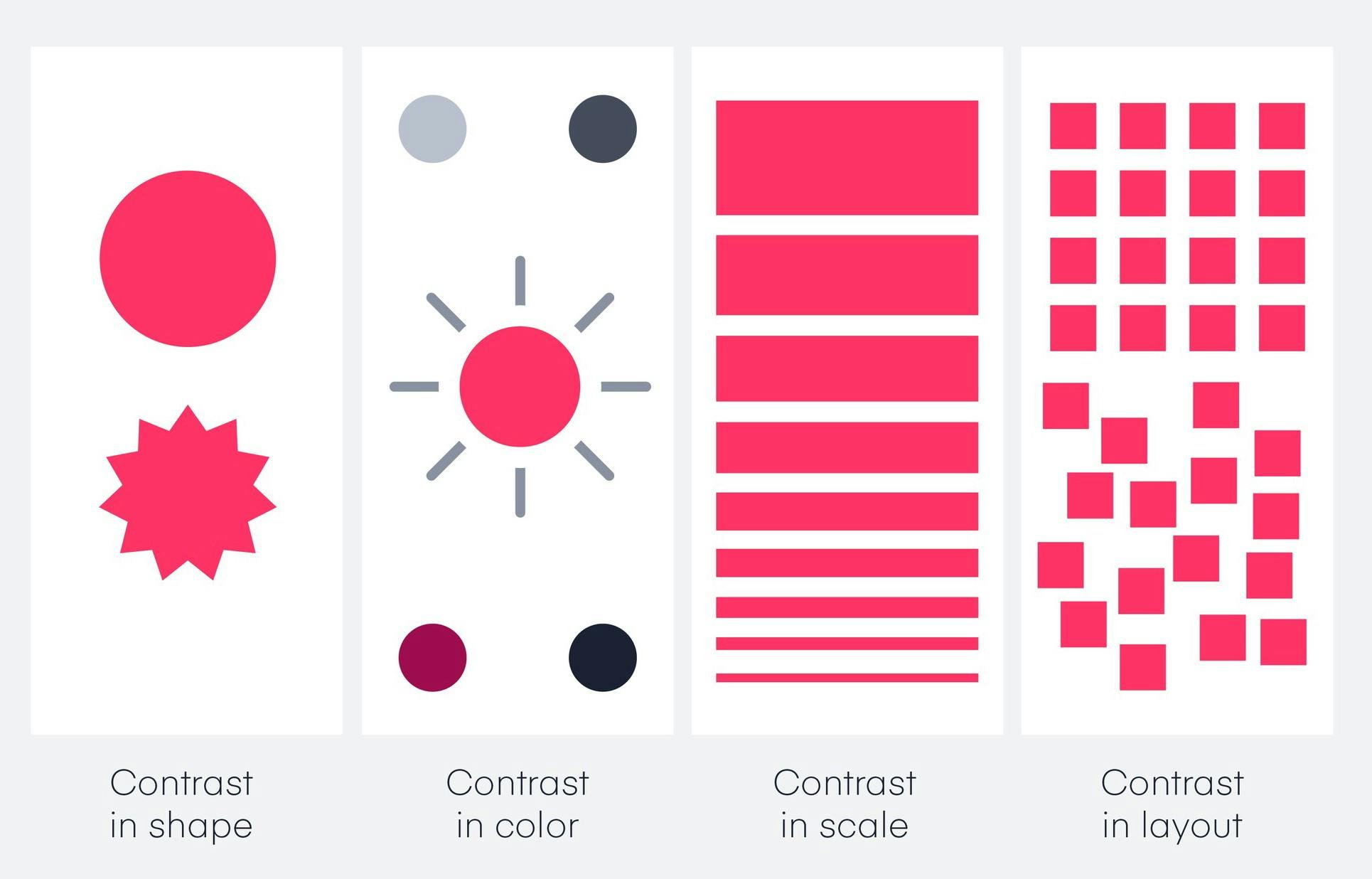
Contraste
El contraste es fundamental para diferenciar los elementos de la interfaz.El contraste facilita el reconocimiento de los elementos sin esfuerzo. Sin un contraste adecuado, los usuarios pueden tener problemas para leer o entender la interfaz. Esto se logra mediante el uso de diferentes colores, tamaños, pesos y otros aspectos para destacar cada elemento.
Para verificar la legibilidad y visibilidad, existen que nos ayudan a comprobar que los colores contrasten correctamente.


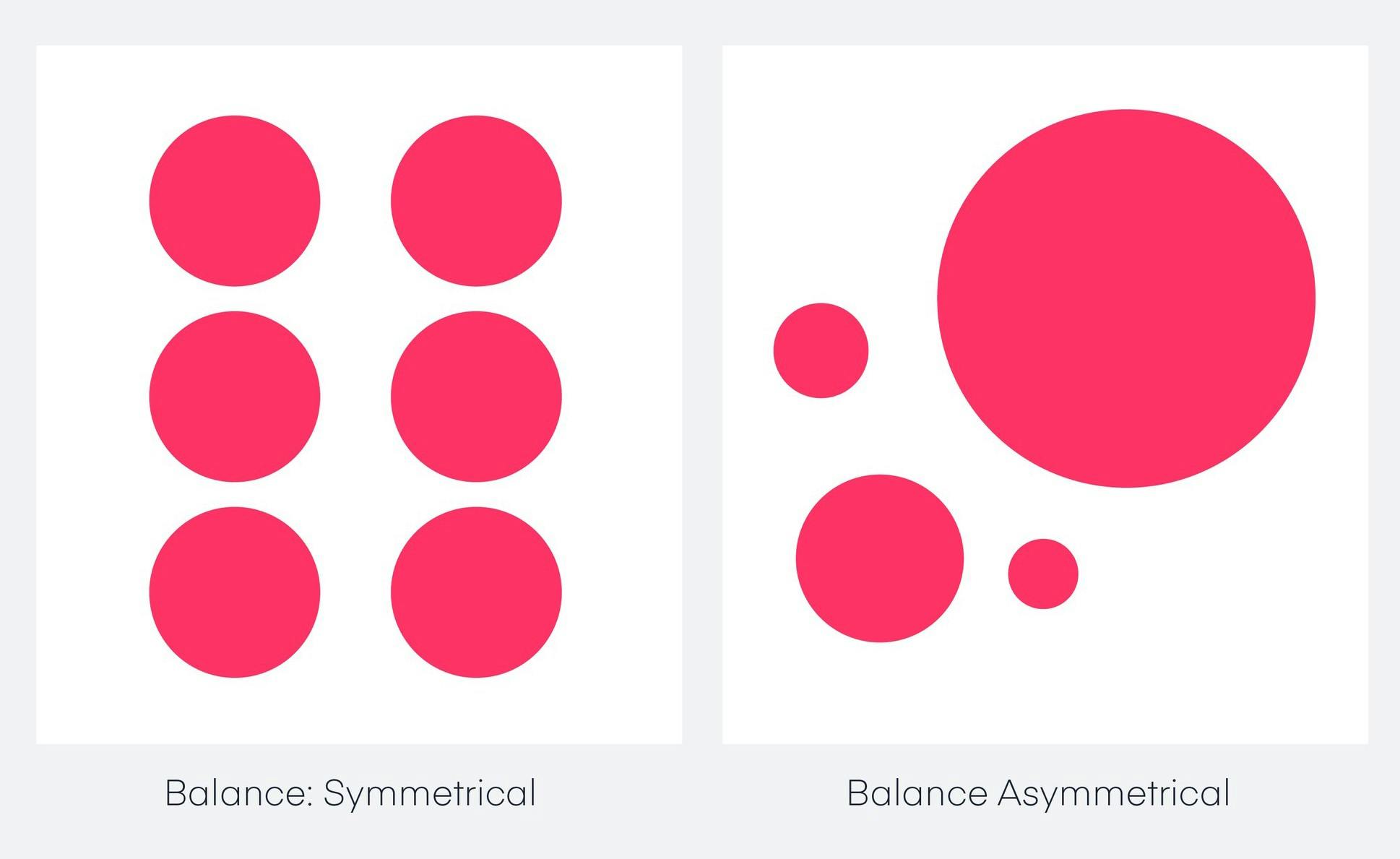
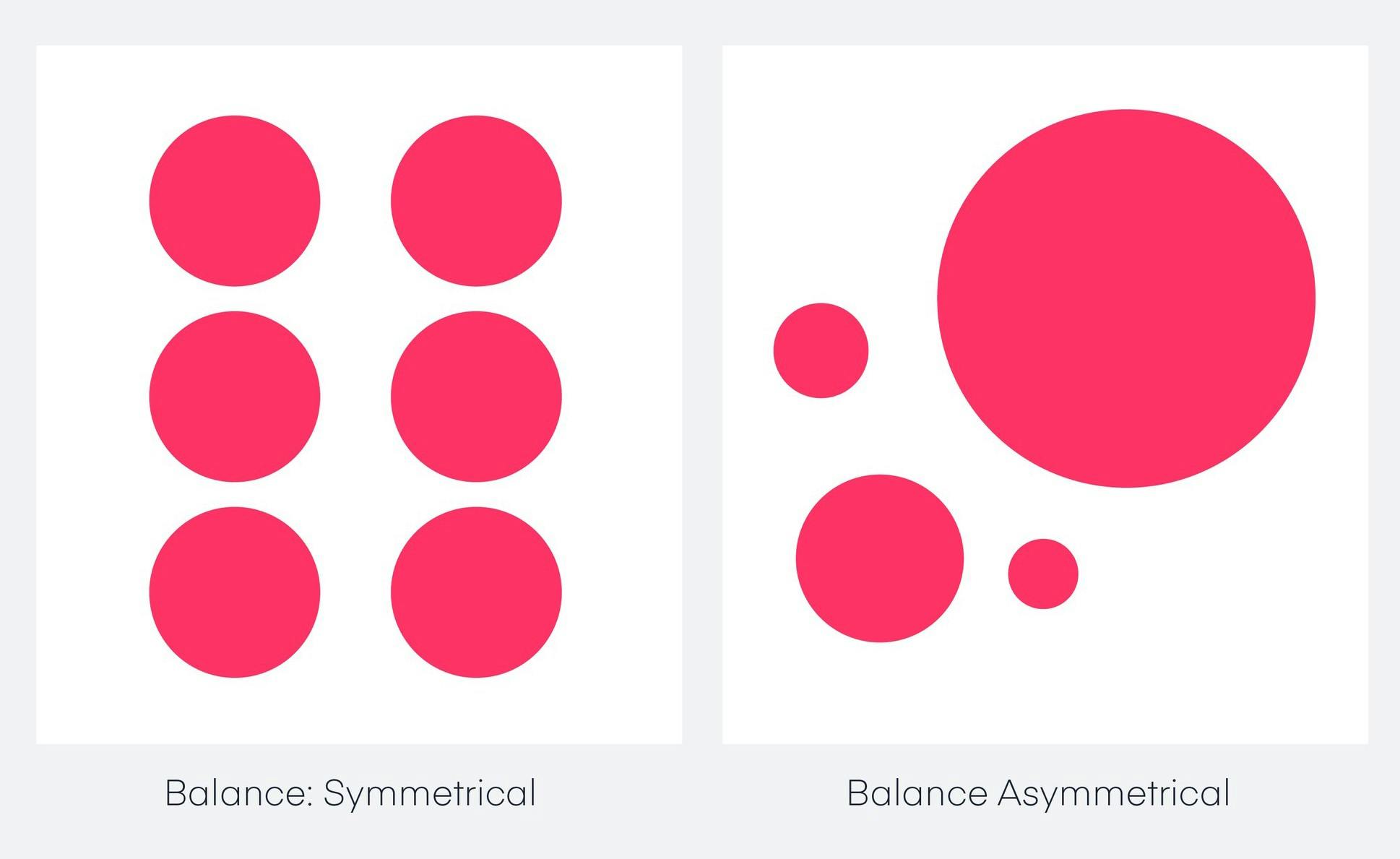
Balance
Como en el mundo físico, los elementos de la interfaz también tienen un peso, llamado “peso visual”. Algunos elementos son más pesados y llaman la atención del usuario en comparación de aquellos que son más ligeros.
Existen dos tipos de balance: simétrico y asimétrico. Imagina que tienes dos elementos del mismo peso y que estos están dispuestos en los extremos de una línea imaginaría, a esto le llamamos balance simétrico. Para el balance asimétrico, imagina estos dos elementos pero con diferentes tamaños, dichos elementos están dispuestos de manera aleatoria sin la necesidad de estar alineados.


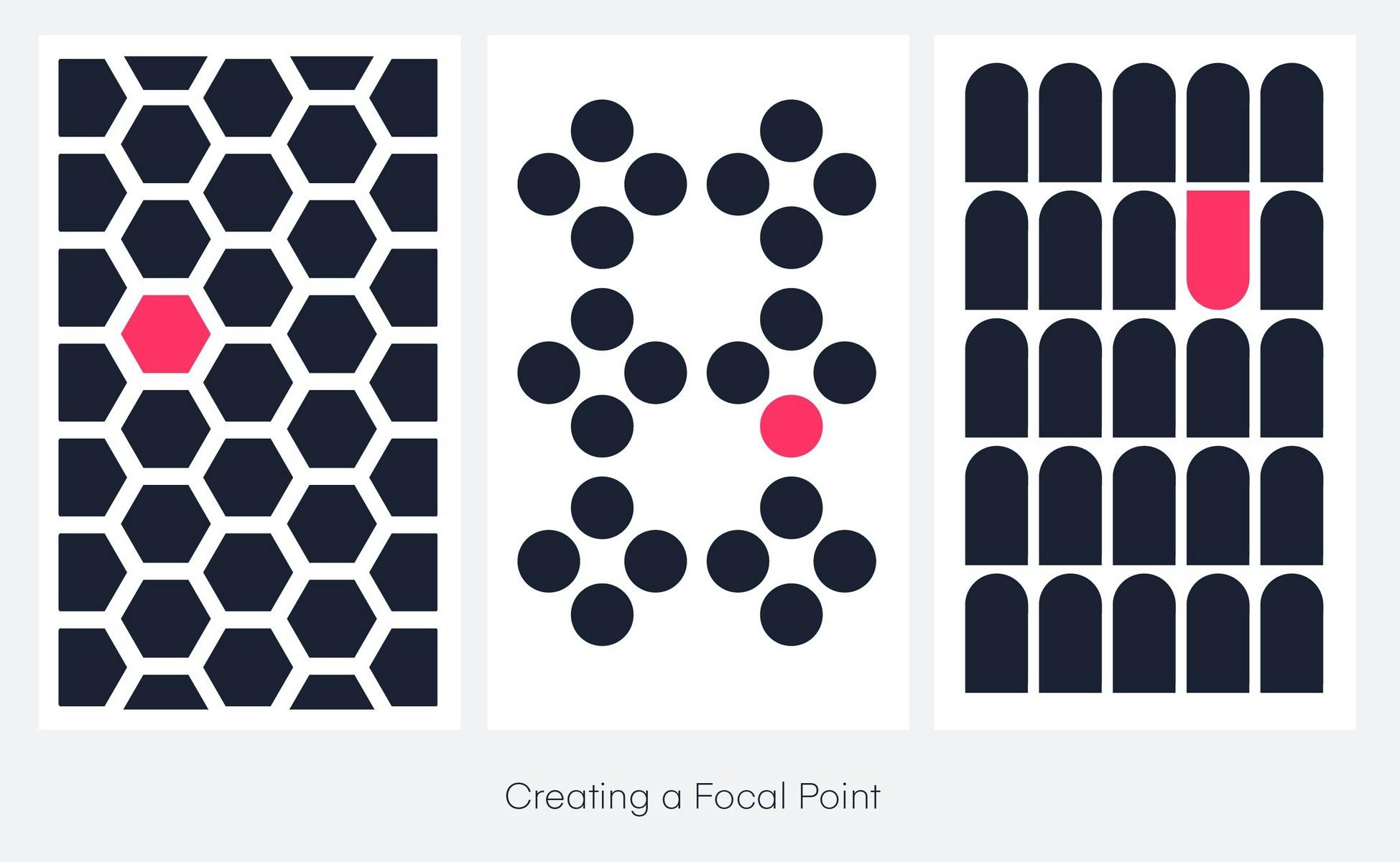
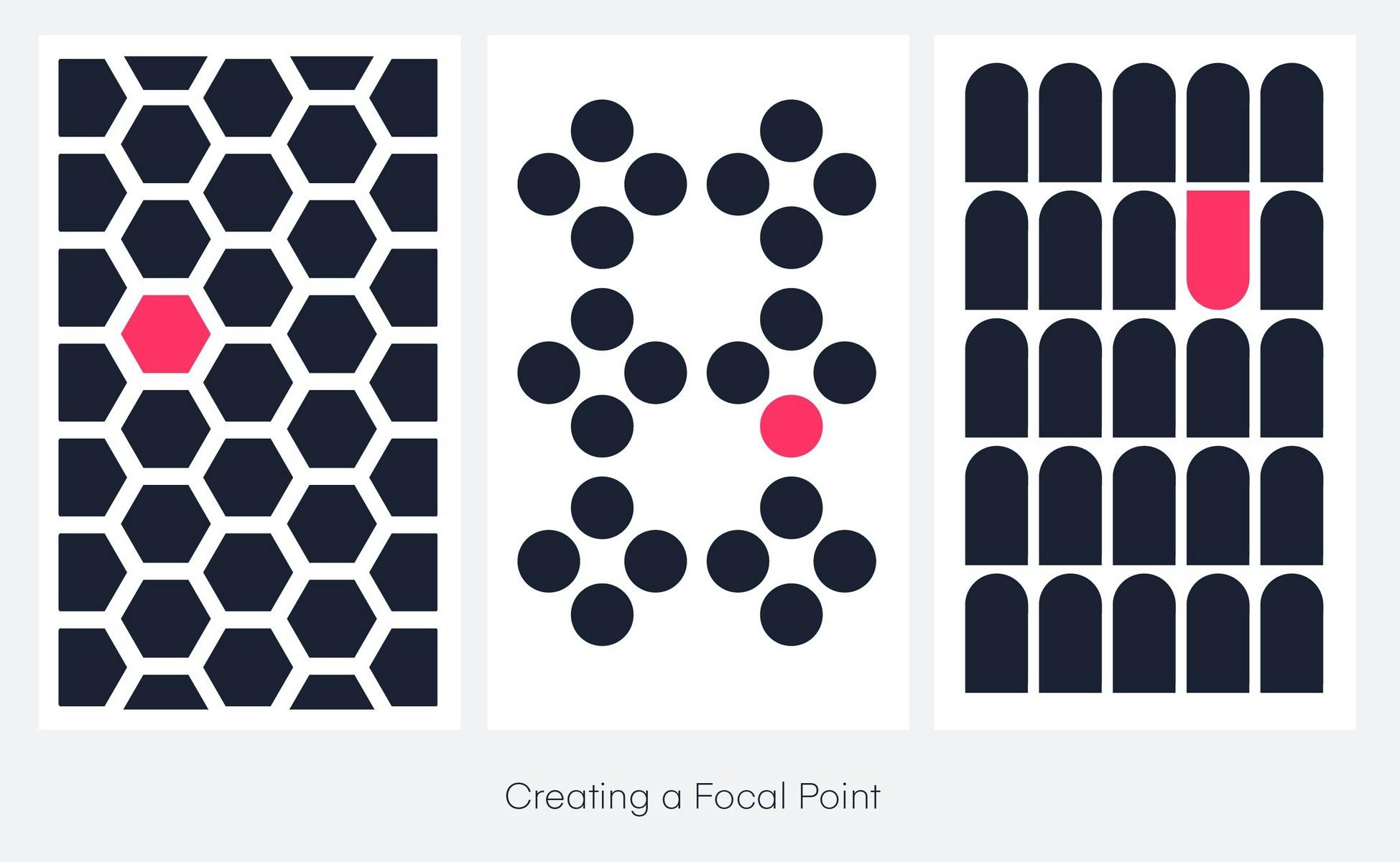
Énfasis
Este principio nos ayuda a resaltar el elemento principal de la interfaz, en la mayoría de los casos significa la información más importante a la que el usuario necesita prestar atención.
El énfasis puede parecer similar al contraste, pero no es lo mismo. El contraste se ocupa de la diferencia entre dos objetos, y el énfasis se ocupa del impacto de uno solo.


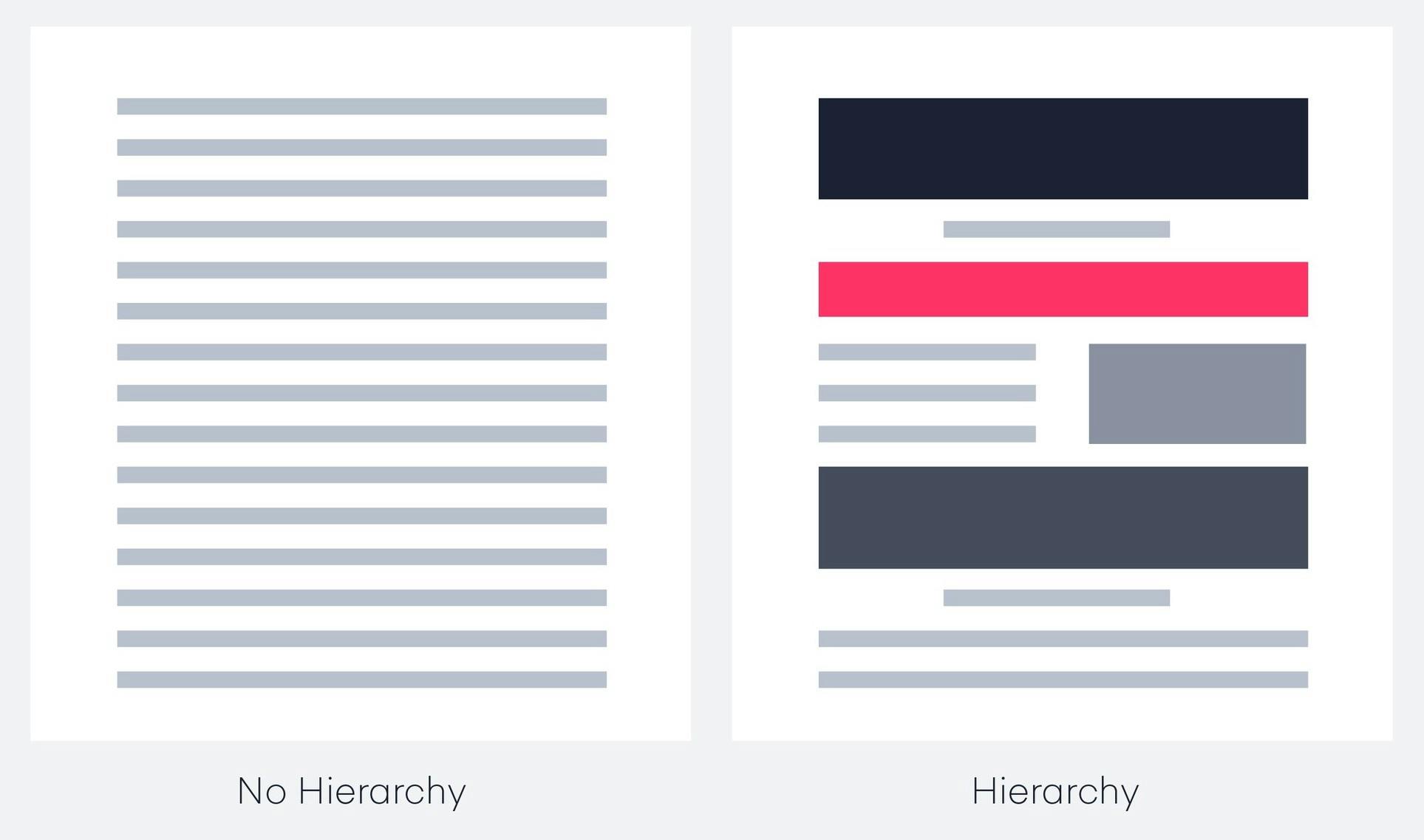
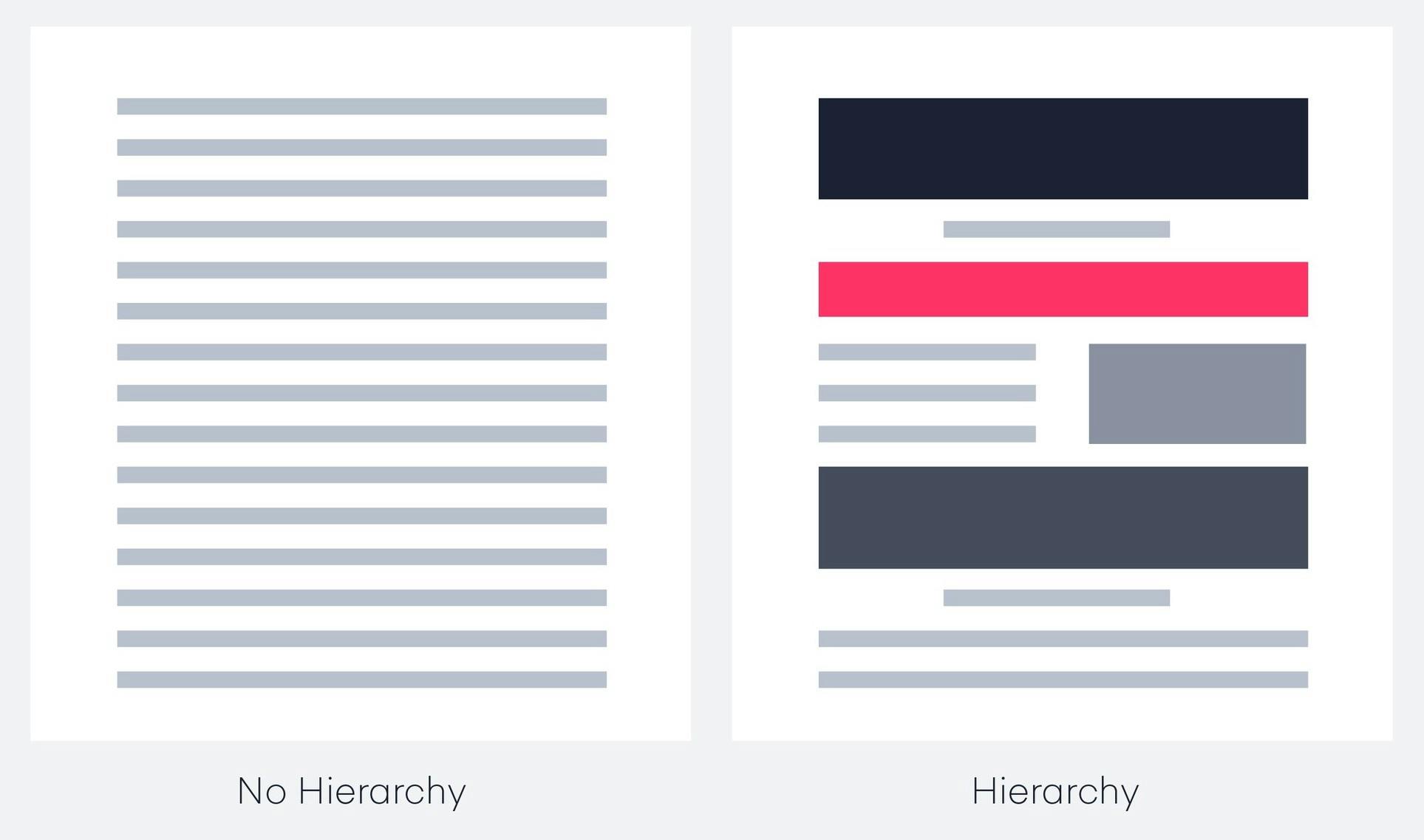
Jerarquía
Es la forma de clasificar visualmente los elementos. Se basa en el orden de importancia y un ejemplo muy clara es la jerarquía en el uso de los títulos y encabezados. Los encabezados reciben la mayor relevancia y son un elemento importante en una página web.
Básicamente la jerarquía ayuda a guiar a los usuarios para dirigirlos de lo más a lo menos importantes para que puedan procesar y entender la información del sitio.


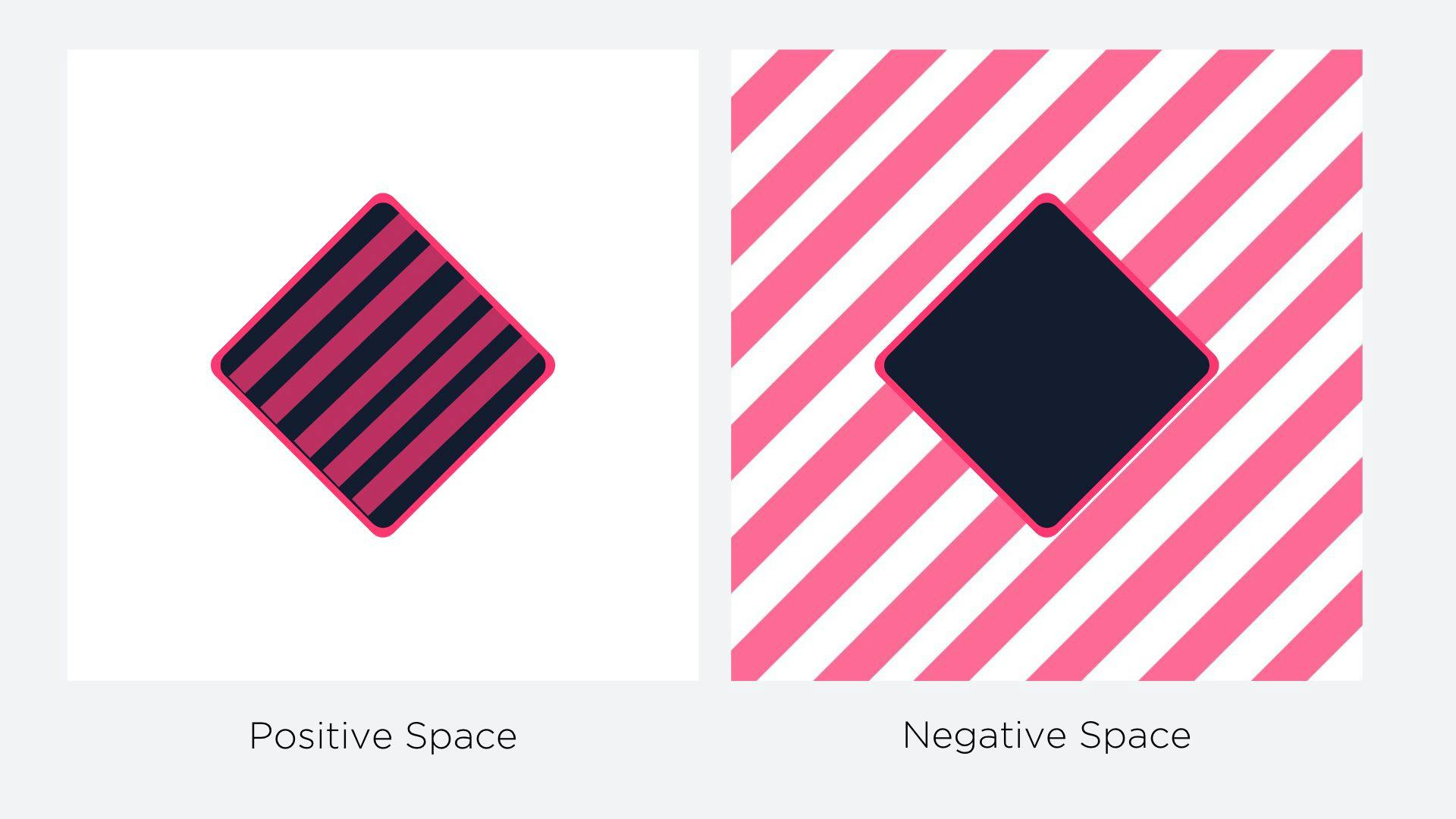
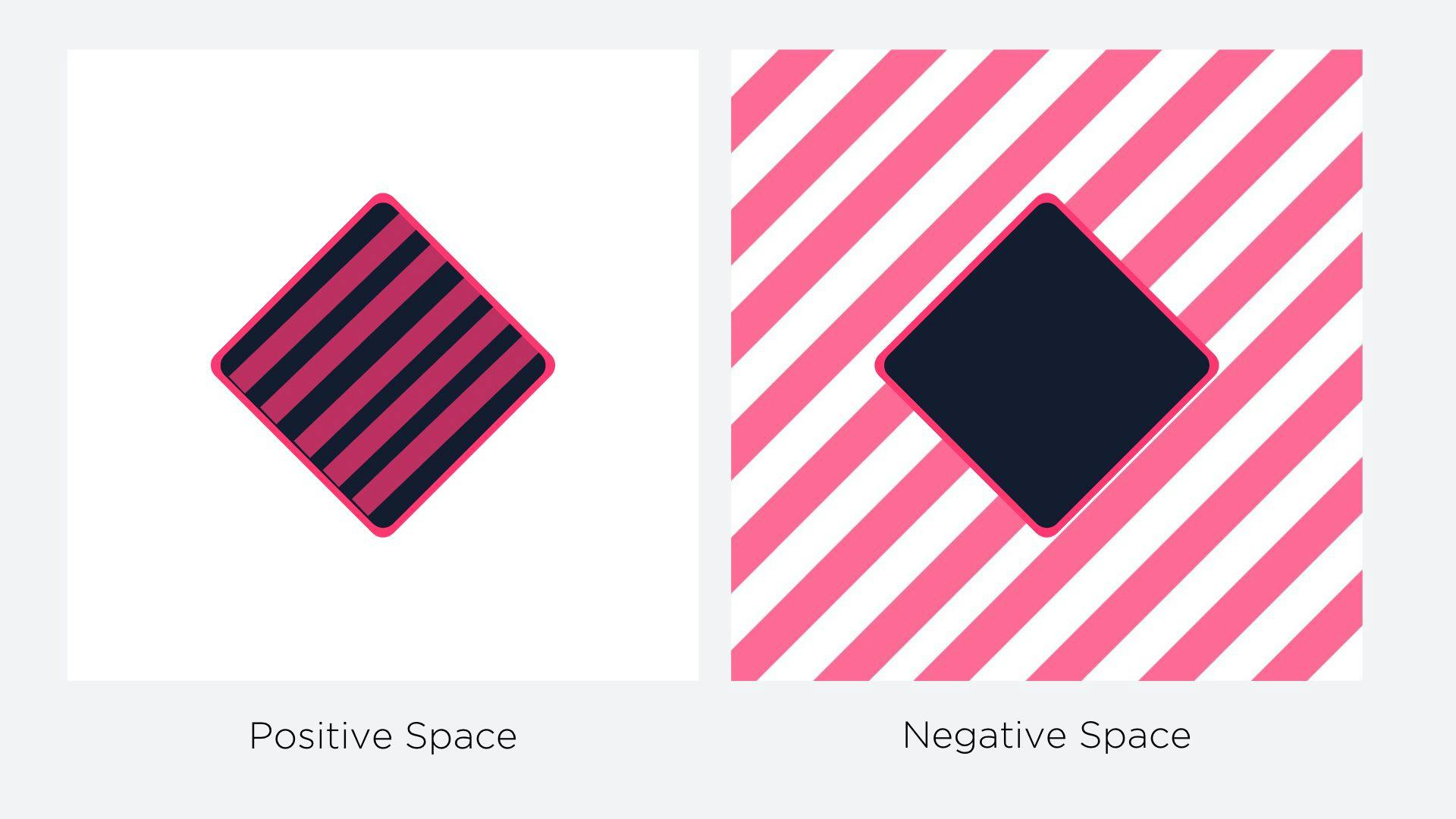
Espacio positivo y negativo
El espacio es un elemento que se encuentra presente en cualquier composición. El espacio positivo se encuentra en todos los elementos de la interfaz. Por otro lado el espacio negativo se encuentra alrededor de dichos elementos.
Por ejemplo, si tu llenas una interfaz con texto e imágenes y eliminas los márgenes, el espaciado y la sangría, vas a tener una interfaz llena de espacio positivo, es muy probable que necesites añadir espacio negativo para balancear los elementos de la composición en tu interfaz.


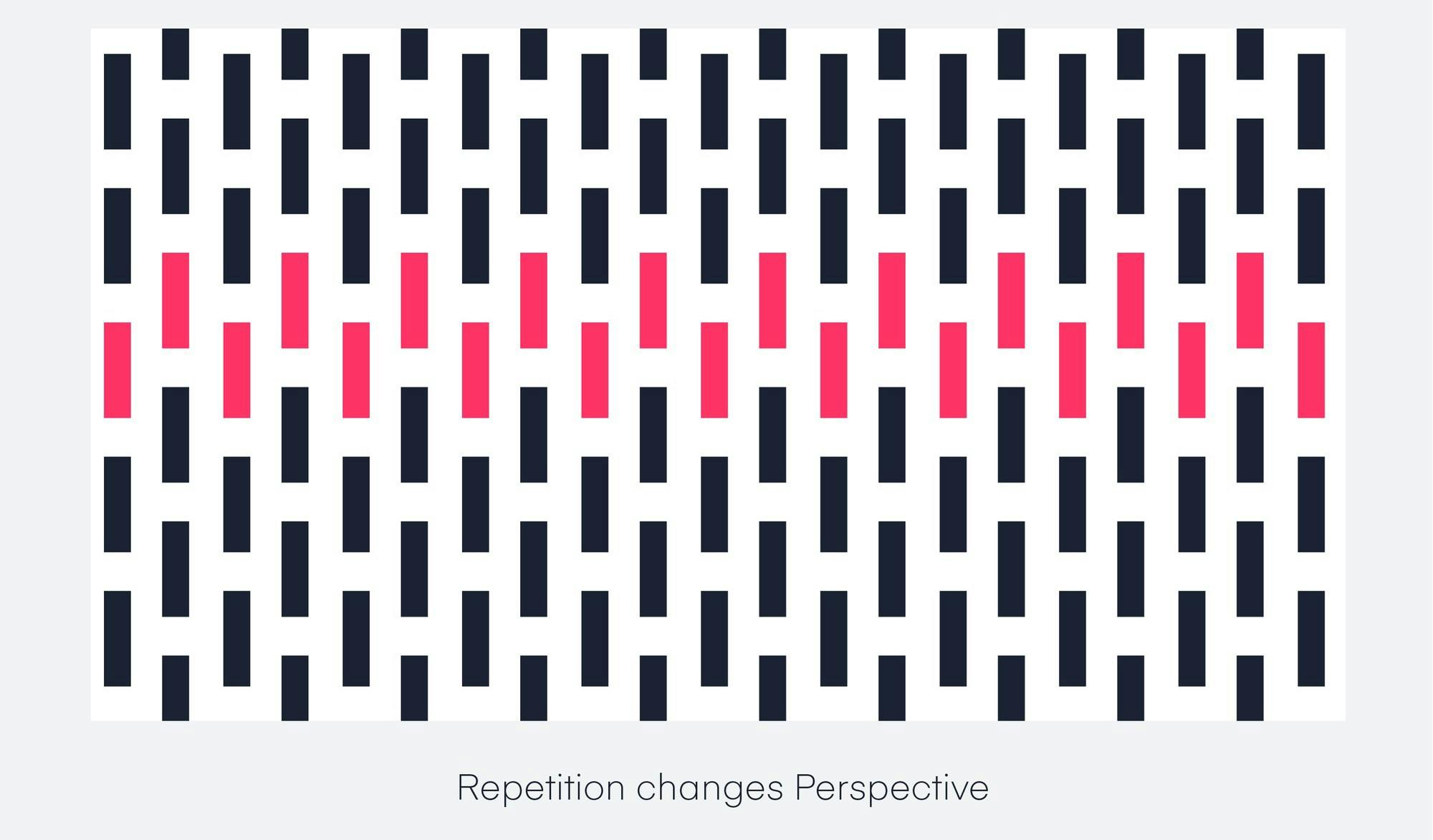
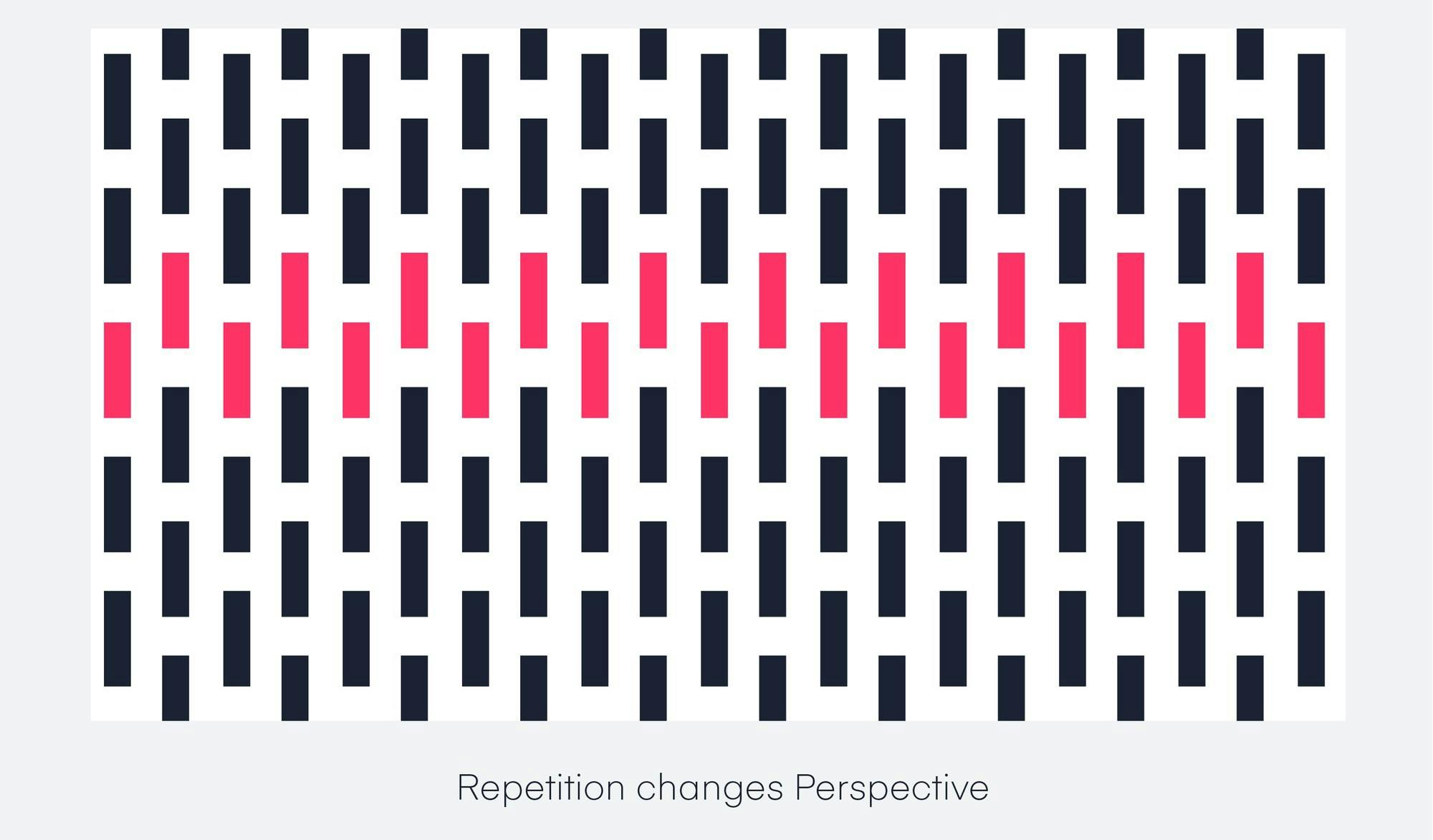
Repetición
Los humanos recordamos mejor las cosas cuando se repiten porque refuerzan una idea. La repetición, también ayuda a unificar un diseño que reúne diferentes elementos. Un elemento repetitivo pueden ser las líneas, formas, colores o incluso los mismos elementos.


Otros principios de diseño visual
Como lo vimos al principio, existen otros principios de diseño como el de color, tipografía, Gestalt, alineación, etc. En definitiva es un tema que poco a poco irás explorando y utilizando, lo importante es que entiendas estos elementos y te ayuden a diseñar productos y servicios que brinden una experiencia de calidad para los usuarios.
Otros recursos
Ayúdanos a seguir mejorando nuestro contenido🤩
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ··· in the right corner or using a keyboard shortcut (
CtrlP
) instead.