Minha Sacola
*Hoje a página da Minha Sacola apresenta algumas inconsistências quanto ao design e, não atende as regras de acessibilidade. O ideal é seguir o design do Global, a fim de ter uma consistência no design, deixando claro ao usuário que ele se encontra na página “Minha Sacola” (hoje é inexistente a indicação), aumentando a imagem do produto, deixando as informações relativas ao produto de forma mais organizada e estruturada, deixar o card de Resumo da Compra com mais destaque e modificar as cores, deixando em bold Asics blue apenas “Resumo da Compra” e “Total”. O botão link “Continuar comprando”, para seguir o design global, deve ir abaixo do CTA “Continuar”. A Vitrine de Produtos “Aproveite e Compre Junto” tem que apresentar o mesmo design das vitrines da Home, para ter consistência (hoje os cards não estão responsivos para mobile, com as imagens muito grandes, ocupando muito espaço - provavelmente é bug). Ideal que as formas de pagamento fiquem abaixo do card de resumo da compra, pois hoje elas ficam no final da página, não sendo visíveis ao usuário.
Alguns pontos que precisam ser corrigidos:
Meu Carrinho não condiz com o ícone de Sacola, então, alterar para Minha Sacola; Frase de aviso, corrigir para “Devido ao COVID-19, o prazo de entrega poderá ser afetado de acordo com o funcionamento da agência de correio pertinente à região de entrega.”; Forma de Pagamento alterar para Formas de Pagamento.
Atualmente:
Global:
Checkout
*Como o checkout é da Vtex, não podemos modificar tanto, mas dá para trazer melhorias de usabilidade para o usuário. Alguns pontos precisam ser corrigidos para melhorar a navegação do usuário:
Frase de alerta para preenchimento é cópia da frase anterior ao placeholder. Botão “>” não indica corretamente o próximo passo daquela ação, podendo deixar o usuário com dúvidas. Não há barra de evolução mostrando os passos claramente ao usuário. Checkbox de newsletter já está selecionado, o que pode ferir as normas da LGPD, pois é necessário pedir o consentimento do usuário. Checkbox de aceite não está seguindo os títulos apresentados no footer da página - no checkout está Políticas de Privacidade, no footer, Política; no checkout, Termos e Condições, no footer como Termos de Uso, gerando inconsistência do design. Melhorias
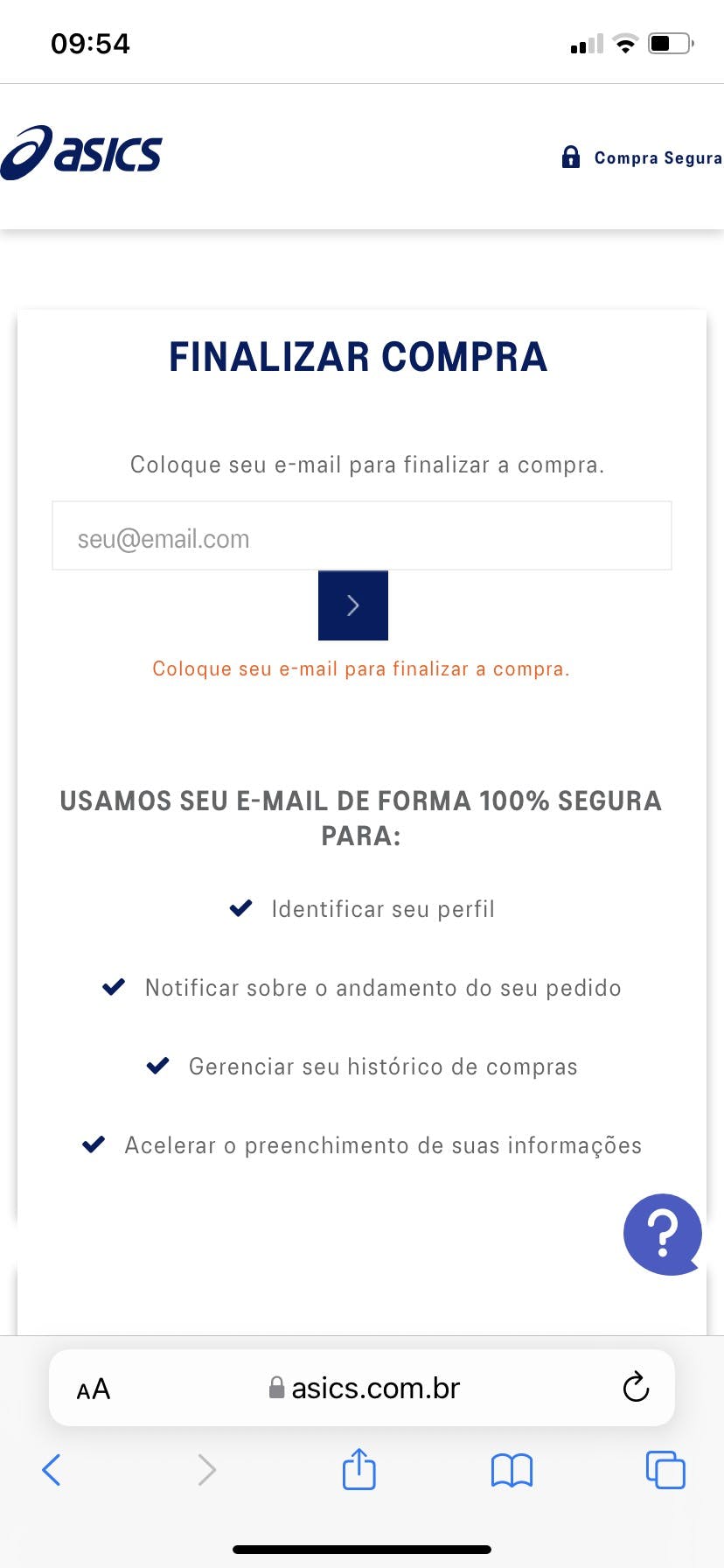
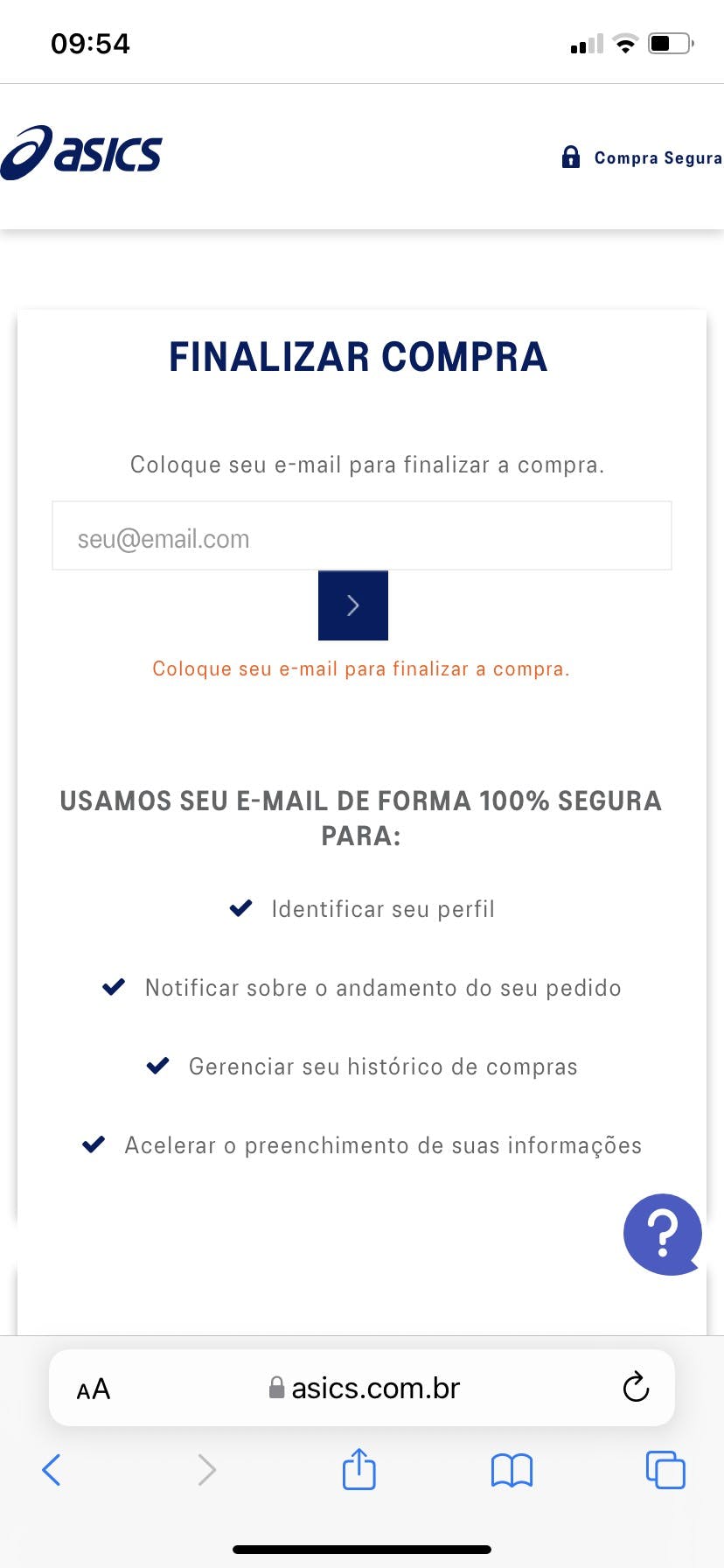
Página de “Finalizar Compra”:
Ideal que a frase de alerta seja diferente e chamativa, com texto orientando o usuário a preencher seu e-mail, como, por exemplo, “Informe seu e-mail para continuar”. Alterar o botão “>” para “Continuar”, auxiliando o usuário e deixando clara a função do botão. Ideal que o checkbox requerendo consentimento do usuário já apareça aqui, com a seguinte frase: “Li e concordo com a Política de Privacidade e Termos de Uso.” E, uma informação abaixo com cor diferente: “Para prosseguir é necessário aceitar os termos.”, atendendo, assim, a LGPD.
Página de “Checkout”:
Ideal que tenha uma barra de evolução mostrando os passos para o usuário, como, por exemplo, a barra de “Dados Pessoais” de uma cor que indique estar ativa e, as barras de Entrega, Pagamento e Confirmação ficariam com uma cor indicando inativação e, à medida que forem sendo concluídas a cor mudaria e teria um check, indicando que já foram preenchidas. Para não haver problemas com a LGPD, é ideal que o checkbox de newsletter permita que o usuário expressamente clique, consentindo com o recebimento, ou seja, que ele esteja com estado primário “não selecionado”. Aumentar o espaço da imagem do produto, deixar as informações em uma cor que dê maior contraste, deixando legível ao usuário.
Atualmente:
 Mobile
Mobile