Skip to content

Mobile
 Jornada
Jornada
Realizamos o mapeamento da jornada efetuada pelo usuário, desde a busca pelo produto desejado até a etapa de finalização da compra.
Cenário: o usuário está buscando um Nimbus para começar a correr.
1 - Usuário acessa o menu lateral, clica em Masculino, em Calçados e por último em Corrida, sendo direcionado à página de categoria “Running”.
Pontos observados já apontados em Usabilidade.








2 - Usuário realiza alguns scrolls, navegando pelos cards e, resolve aplicar filtro, então, é obrigado a realizar mais scrolls e voltar ao topo.
Ponto observado além daqueles existentes em Usabilidade:






Sugestão de melhoria:
Heurísticas de Nielsen atendidas: 8ª, com estética e design minimalista que ajuda o usuário.
Impacto: Baixo Alto
Referência:


3 - Ele escolhe a cor “preto” e clica no botão “fechar” e, verifica as opções de tênis na cor escolhida.
Pontos observados já apontados em Usabilidade.






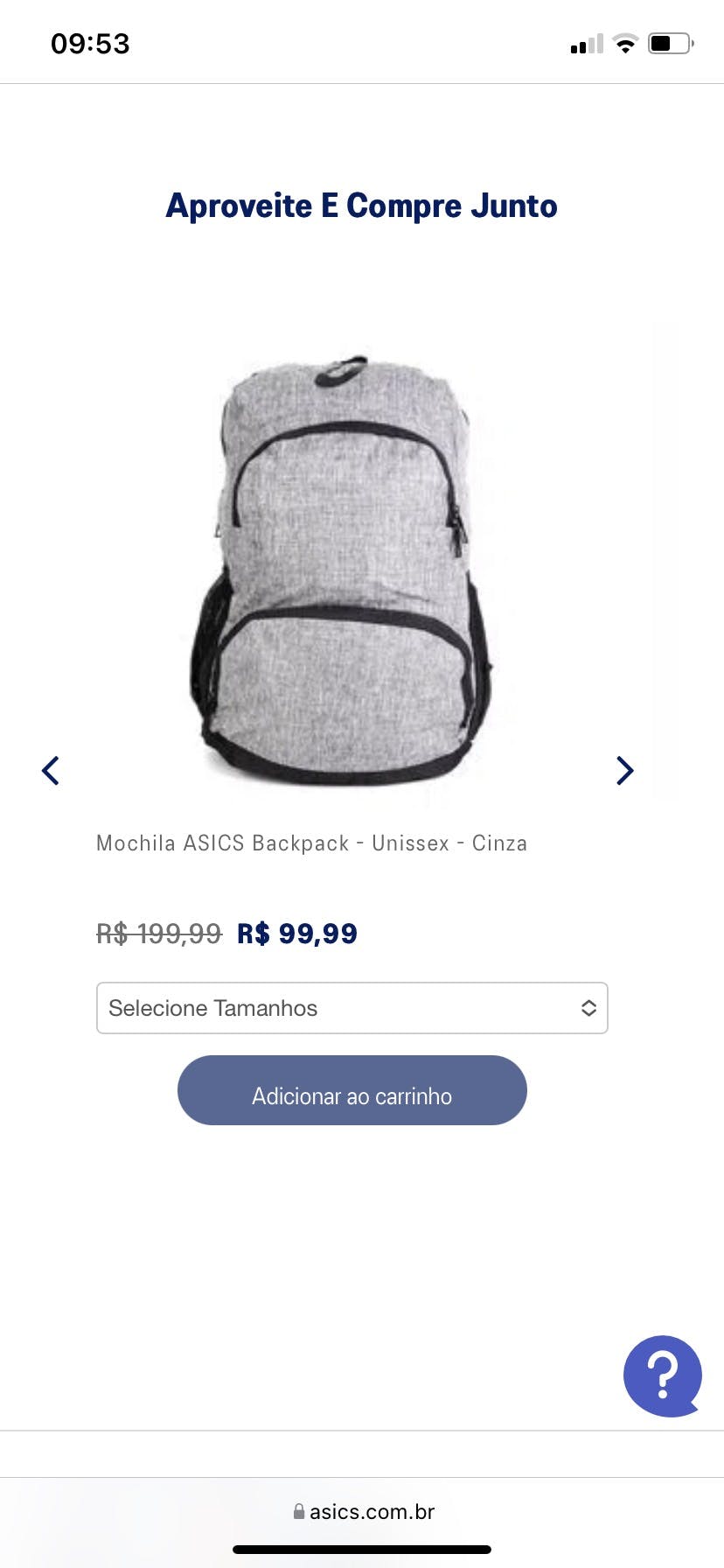
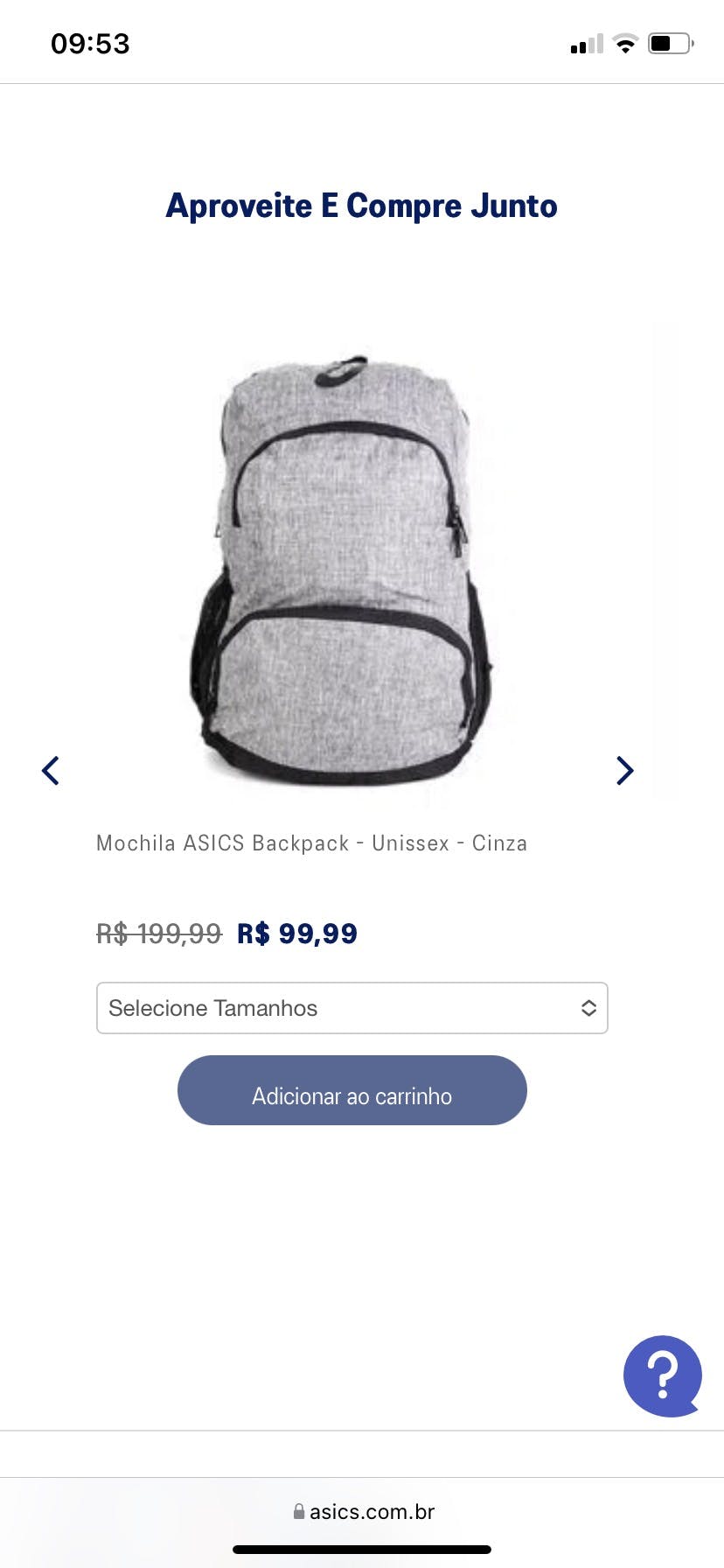
4 - Usuário gosta do tênis de lançamento “Asics Gel Nimbus” clica e é direcionado à PDP. Ele verifica as imagens do produto e todas as informações referentes ao tênis. O usuário se interessa pelo tênis, clica no botão flutuante comprar e, nada acontece, aí ele realiza o scroll para o topo da página e percebe que precisa escolher o tamanho primeiro. Aproveita e já faz o cálculo do frete para saber quanto irá gastar.
Ponto observado além daqueles existentes em Usabilidade:












Sugestão de melhoria:
Heurísticas de Nielsen atendidas: 1ª, dando visibilidade do status do sistema ao usuário; 8ª, com estética e design minimalista que ajuda o usuário; 9ª, ajudando o usuário a reconhecer, diagnosticar e se recuperar de erros.
Impacto: Baixo Alto
5 - Usuário clica no CTA Comprar e aparece uma mensagem de “Adicionado com sucesso”, e aí é direcionado para a página da sacola e verificar as informações.
Pontos observados:














Sugestão de melhoria:
Heurísticas de Nielsen atendidas: 4ª, dando consistência e padronização ao design; 8ª, com estética e design minimalista que ajuda o usuário.
Impacto: Baixo Alto
Referência:


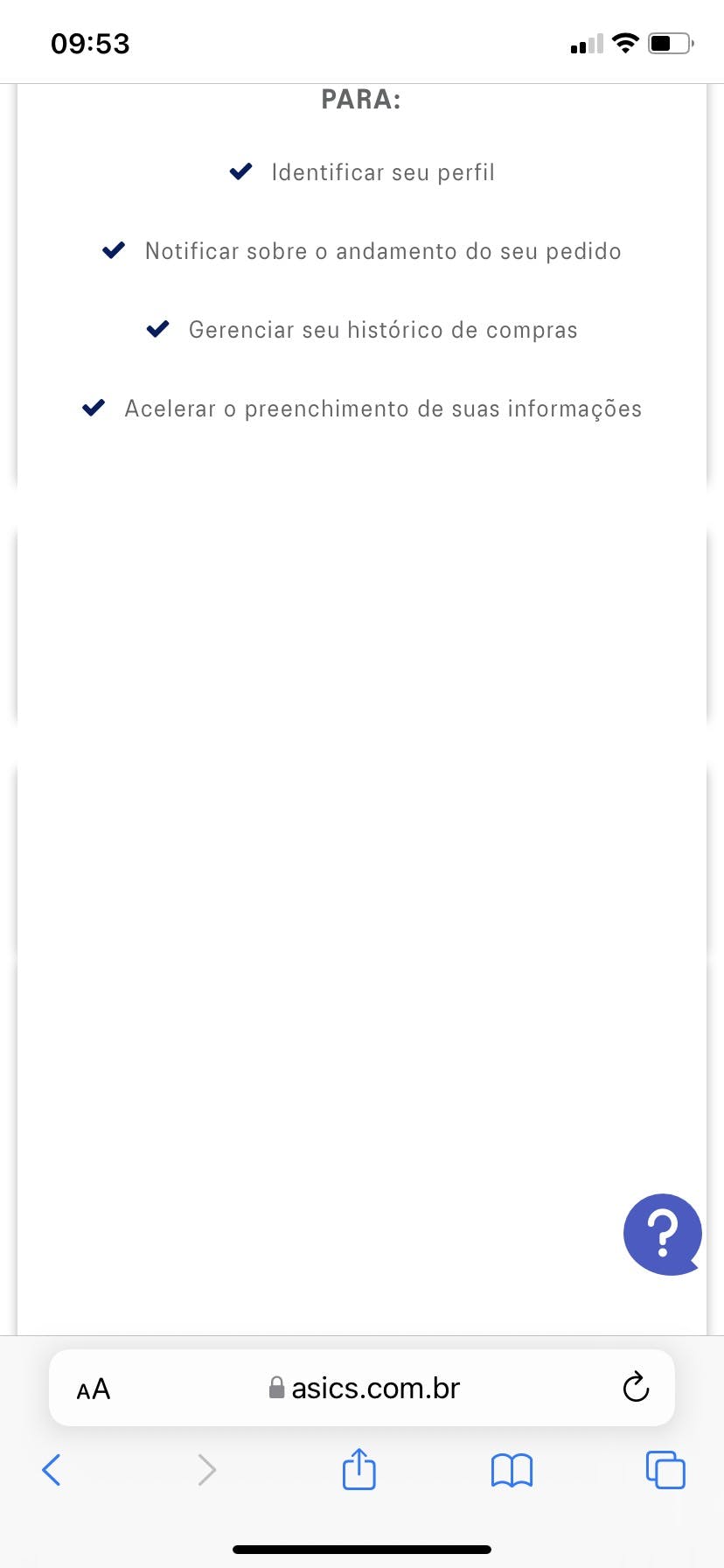
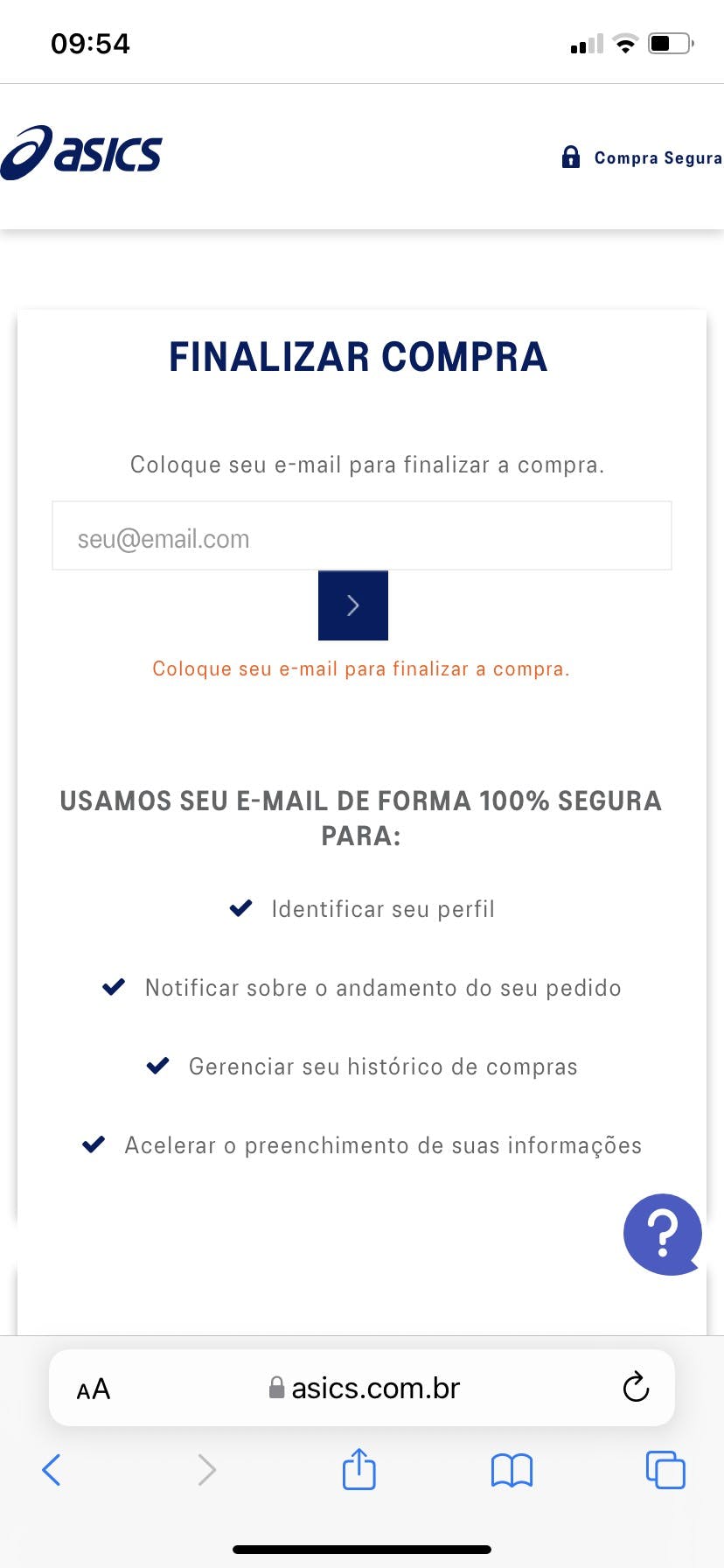
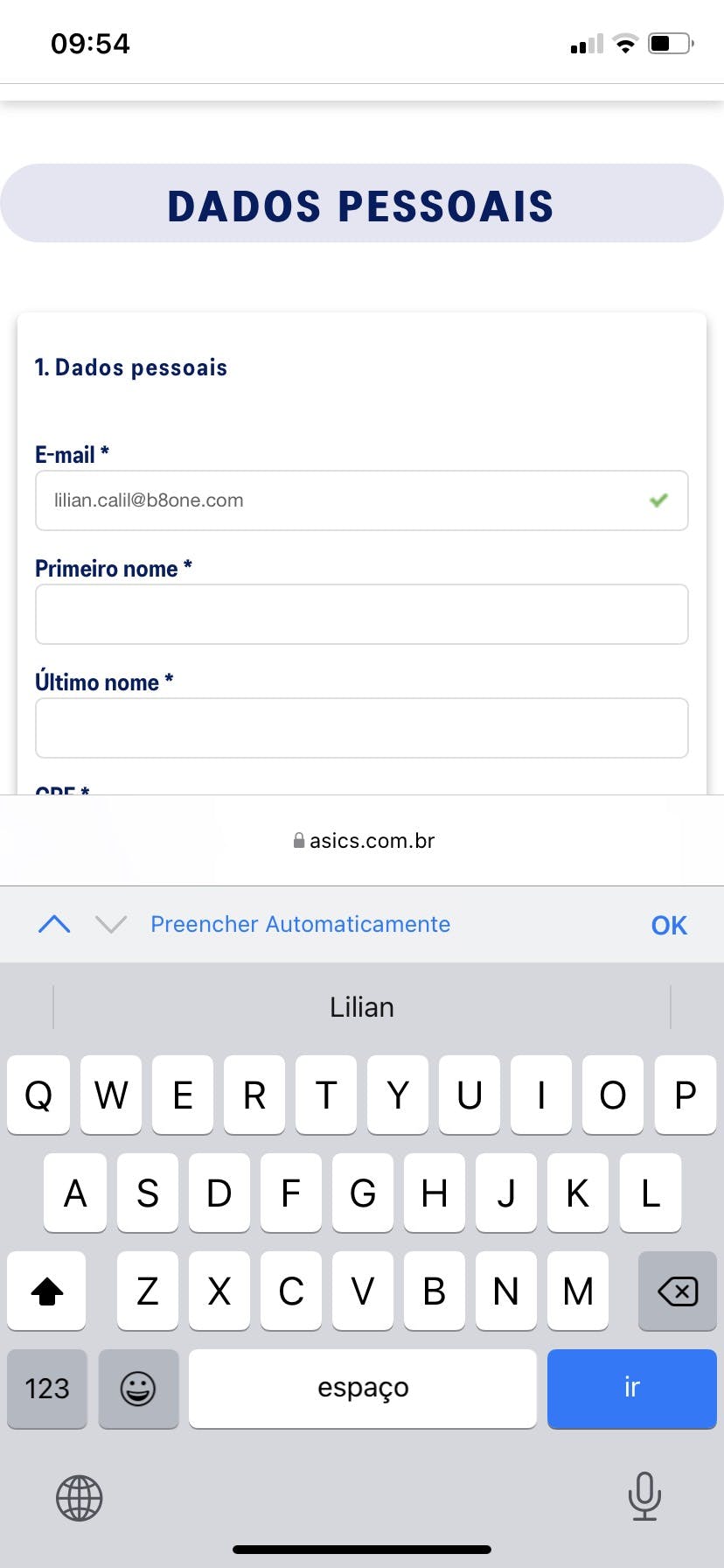
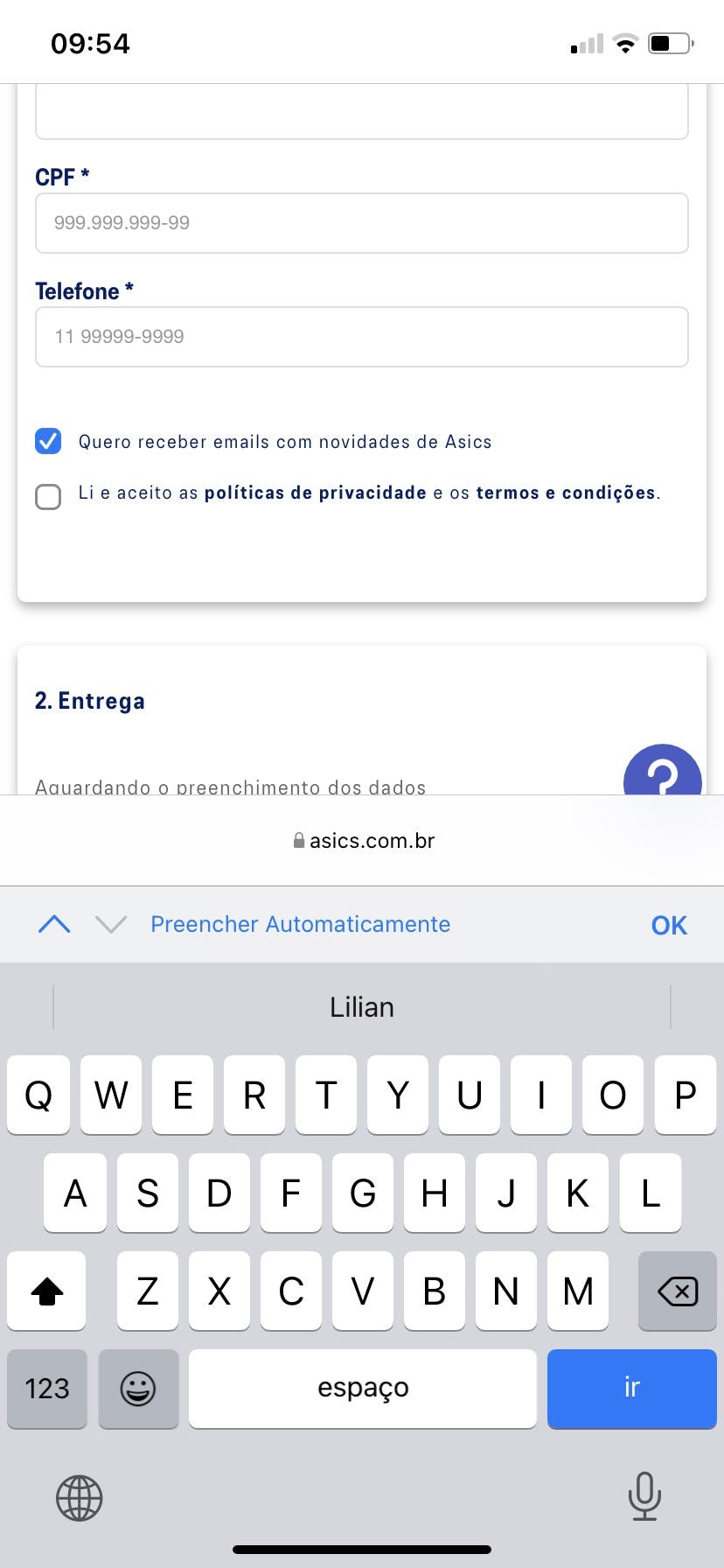
6 - Usuário calcula novamente o frete e clica em “continuar”, sendo direcionado para o meio da página de “Finalizar Compra”, sendo obrigado a realizar o scroll para cima. Preenche seu e-mail e clica no botão “>”, sendo direcionado para o checkout.
Pontos observados:







Sugestões de melhoria:
UI/Dev - absorvido lá em cima
Heurísticas de Nielsen atendidas: 1ª, dando visibilidade do status do sistema ao usuário; 3ª, dando controle e liberdade para o usuário; 4ª, dando consistência e padronização ao design; 6ª, promovendo o reconhecimento em vez de memorização; 8ª, com estética e design minimalista que ajuda o usuário.
Impacto: Baixo Alto
Referência:


Conclusão: o fluxo de busca por um Nimbus funcionou, com leve desvio e quebra de expectativa na hora de clicar no botão flutuante “comprar”. Botões e funcionalidades clicados funcionam e o direcionamento para as páginas ocorre de forma correta, com exceção dos bugs de direcionamento apontados acima. Assim, o usuário consegue atingir o objetivo de comprar um Nimbus. Entretanto, podemos deixar o fluxo ainda mais intuitivo e melhor para o usuário, conforme apontamos em “Sugestões de melhoria”.
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.