Skip to content
Share
Explore
Product
 Product Design
Product Design
Product Design

Step 1: Narrow Scope
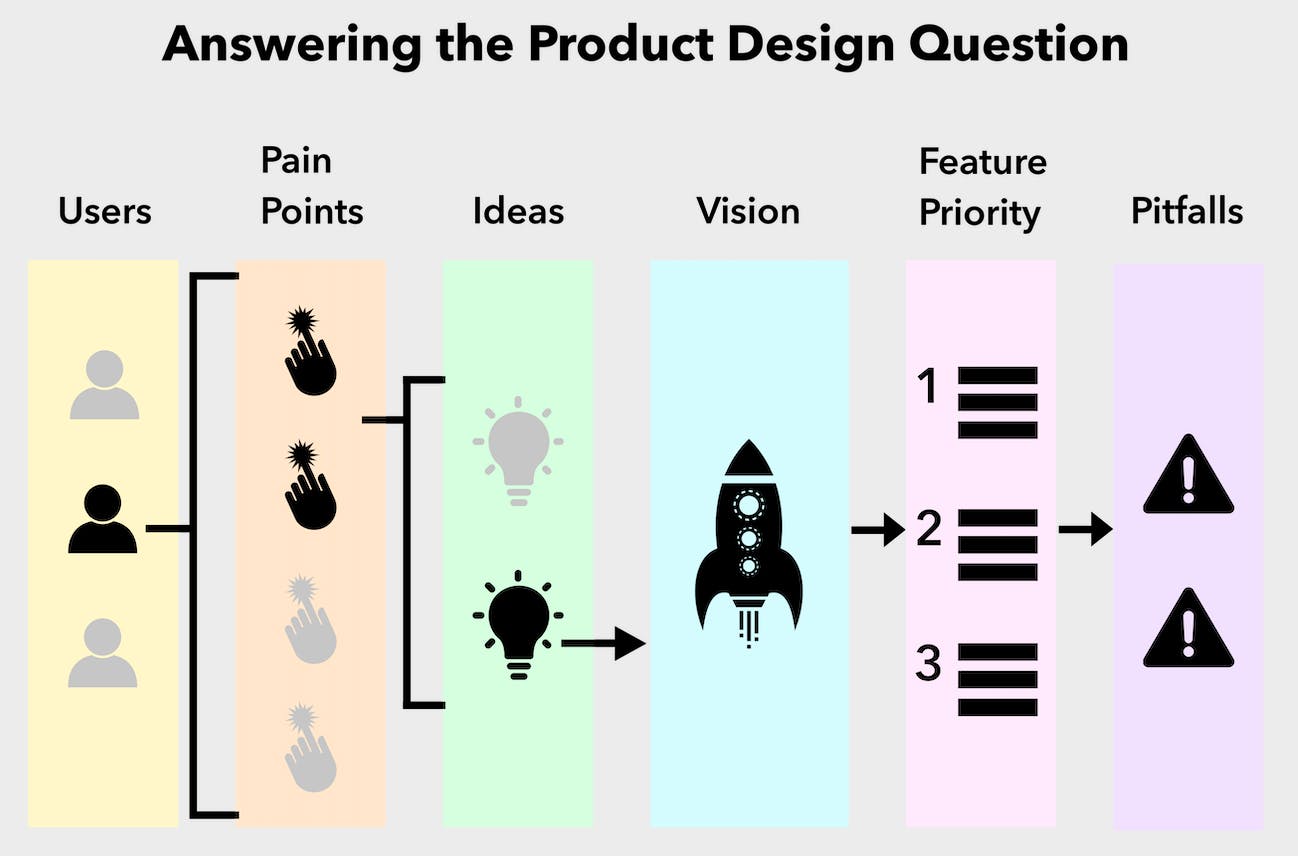
Step 2: Users
Step 3: Pain Points, Needs or Opportunities
Step 4: Ideas
Step 5: Vision
Step 6: Feature Priority
Step 7: Trade-Offs
Design Fundamentals
Interaction Model
User Flow
Design Objectives
Conversion
Discovery
Engagement
Education
Design Trends
Skeuomorphism
Flat Design
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.