Skip to content
some headers with different sizessome textan imagea hyperlinka bulleted or numbered lista button (Don't worry about making the button do anything right now. We'll add functionality later.)
a YouTube videoa tablea form (may include text input, radio buttons, dropdown menus, sliders, etc.)
Share
Explore
 Add your content
Add your content
Use HTML to add web page content
HTML
Hypertext Markup Language (HTML) is a markup language that defines the structure of a web page. You can view the HTML elements that make up any web page that you visit using your browser.
⭐️ Step 0: Inspect a web page using the Developer Tools


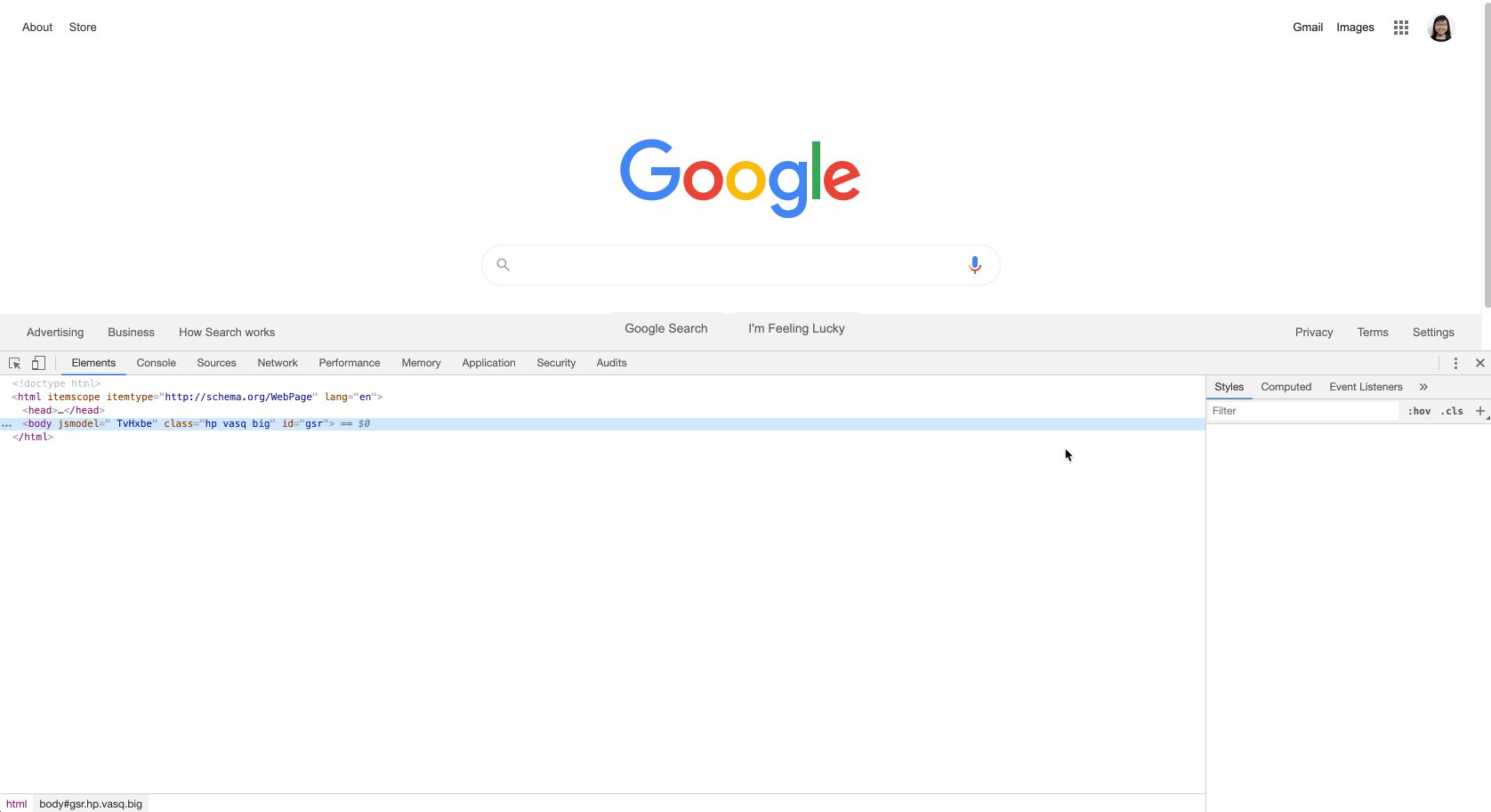
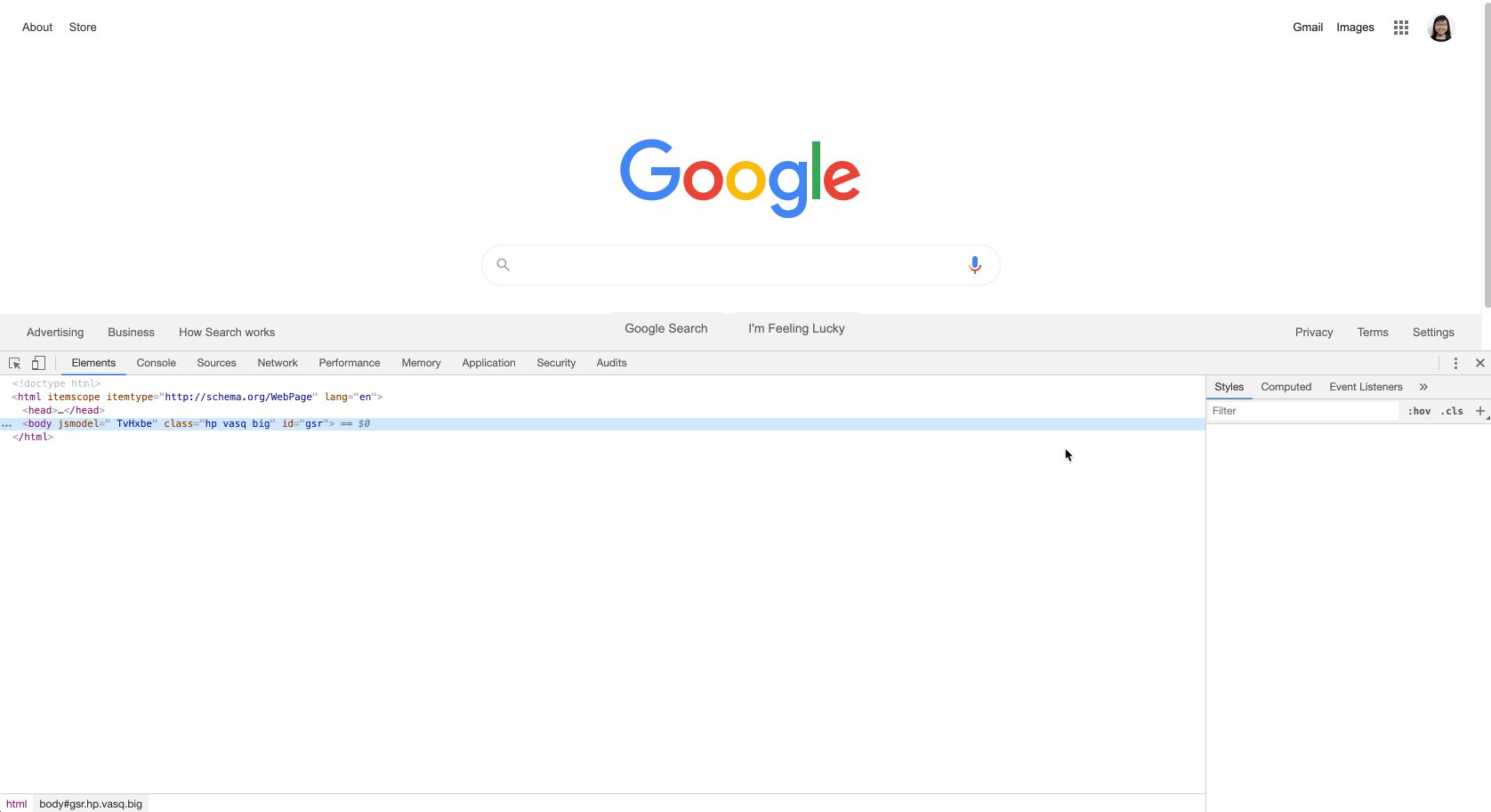
Visit a website of your choosing, right left to bring up the context menu and click "Inspect" (Chrome) or "Inspect Element" (Firefox). If you are using some other browser, feel free to ask a mentor how to bring up the developer tools.
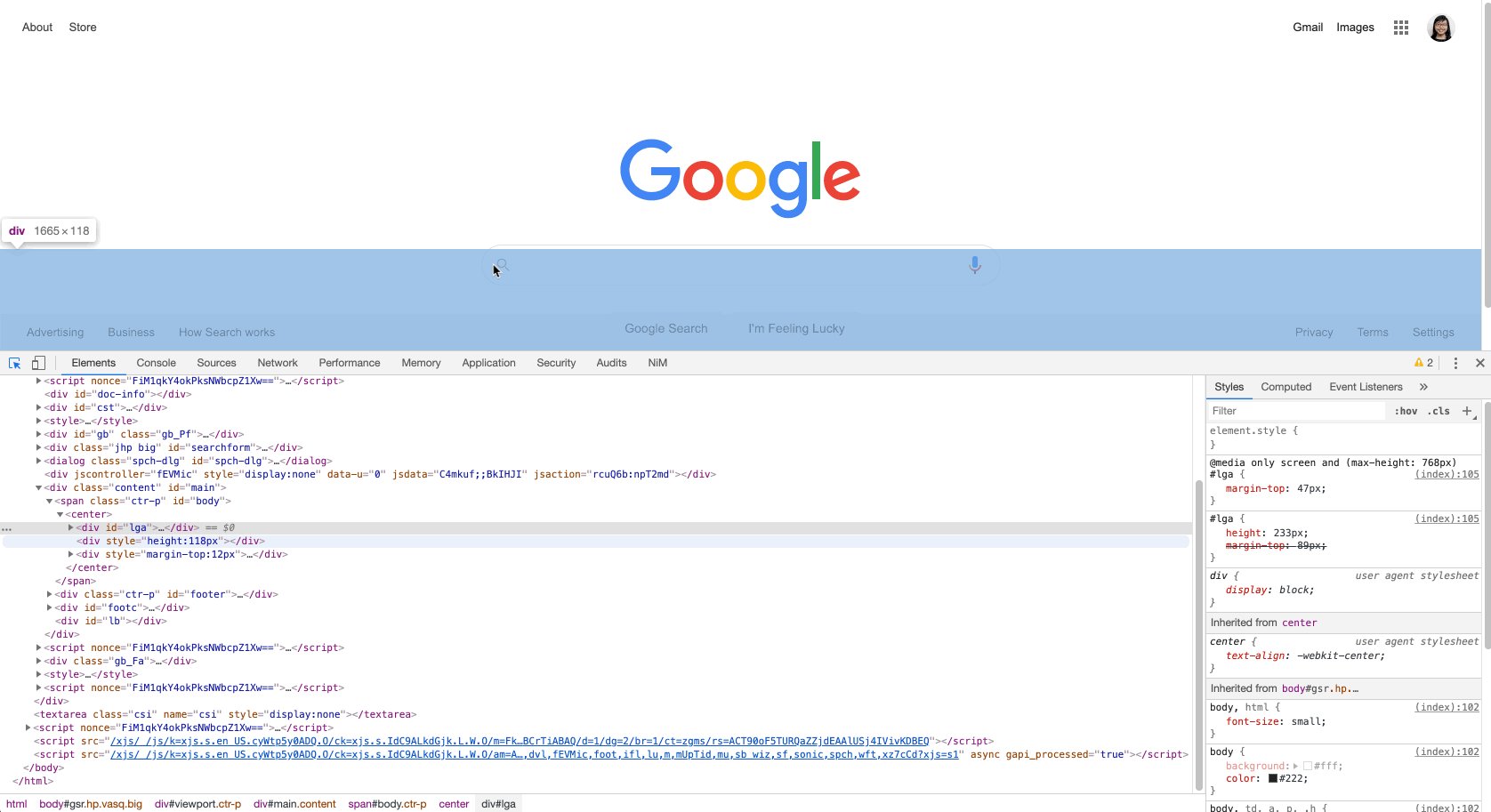
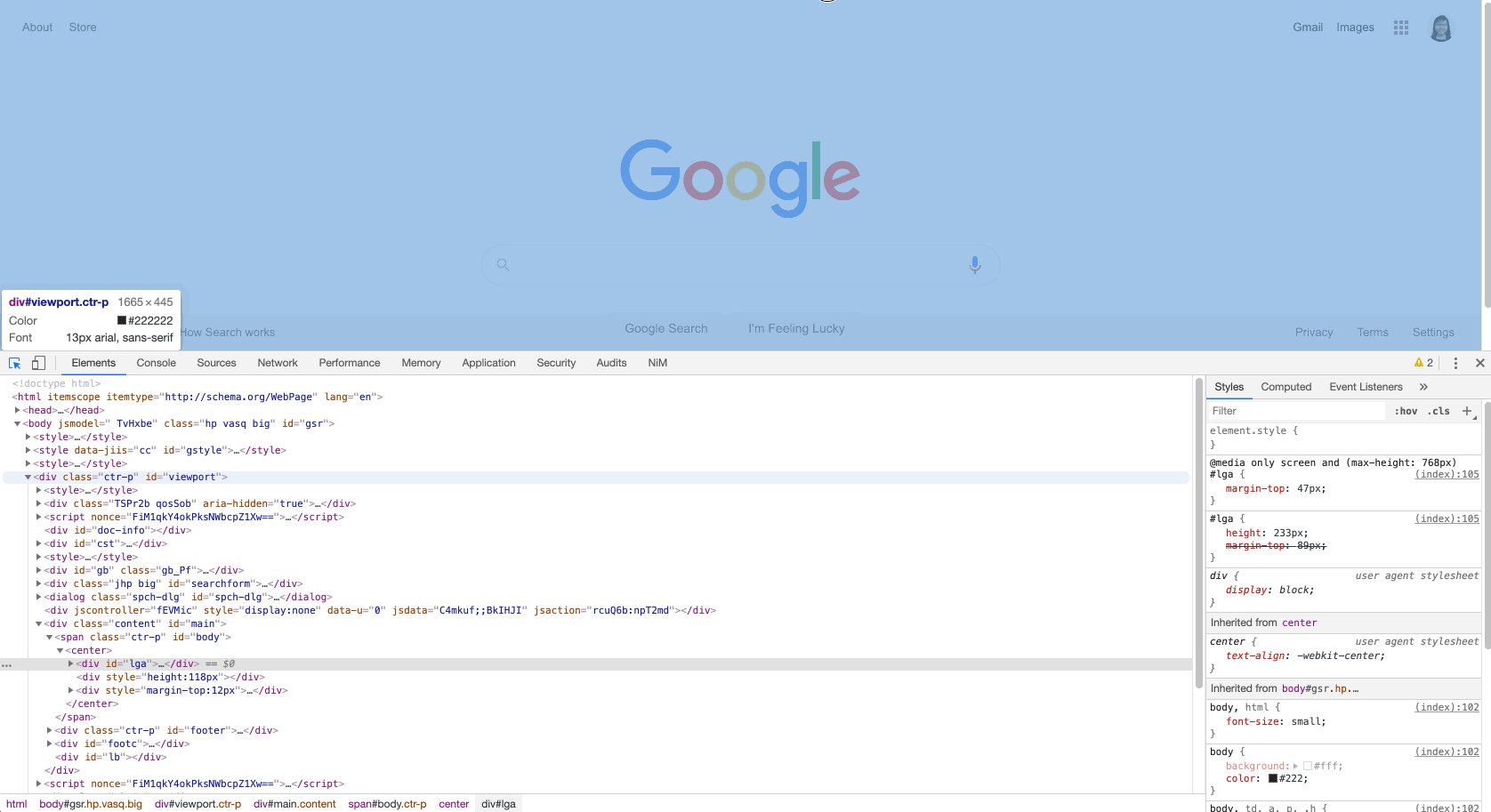
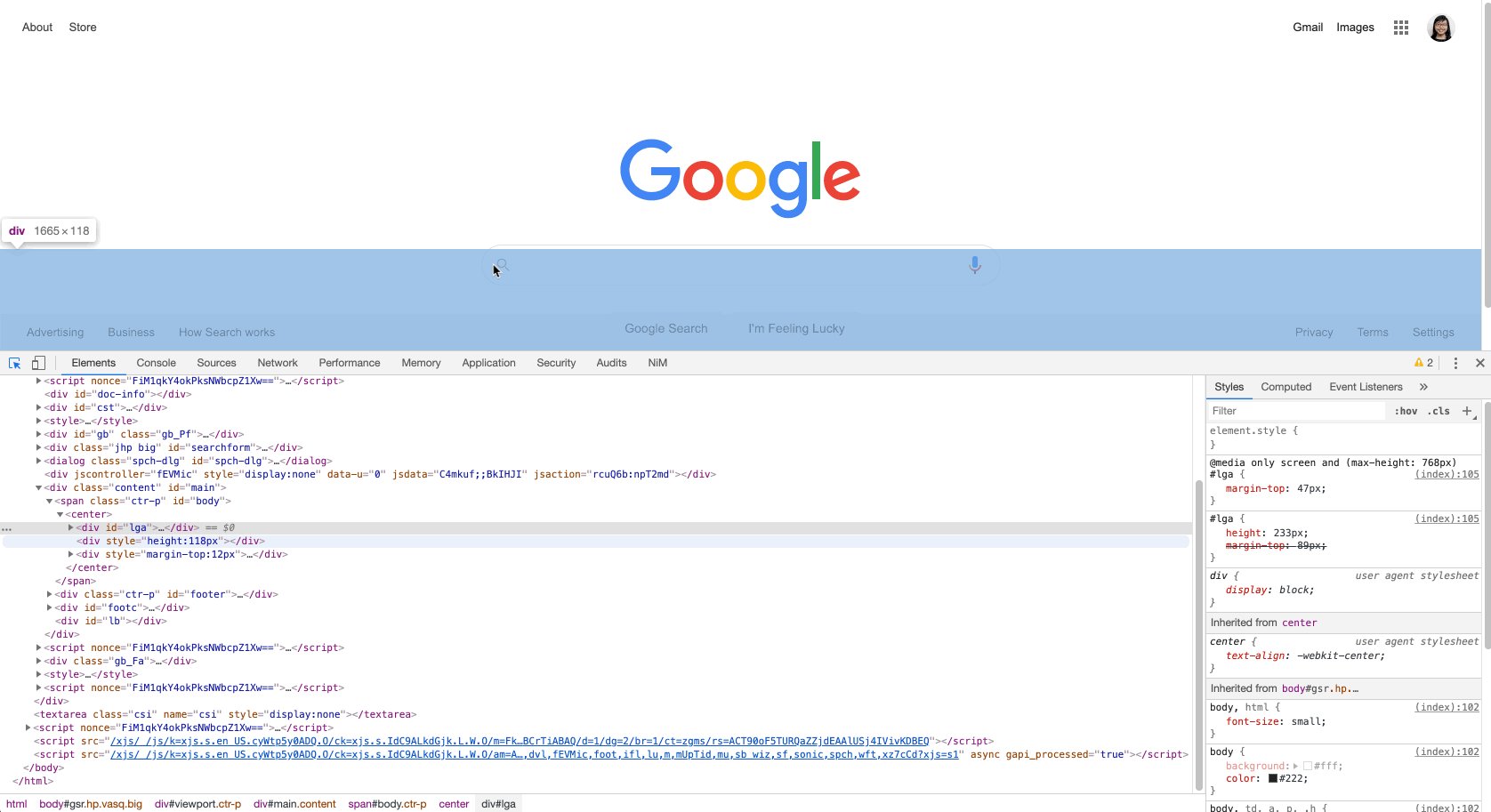
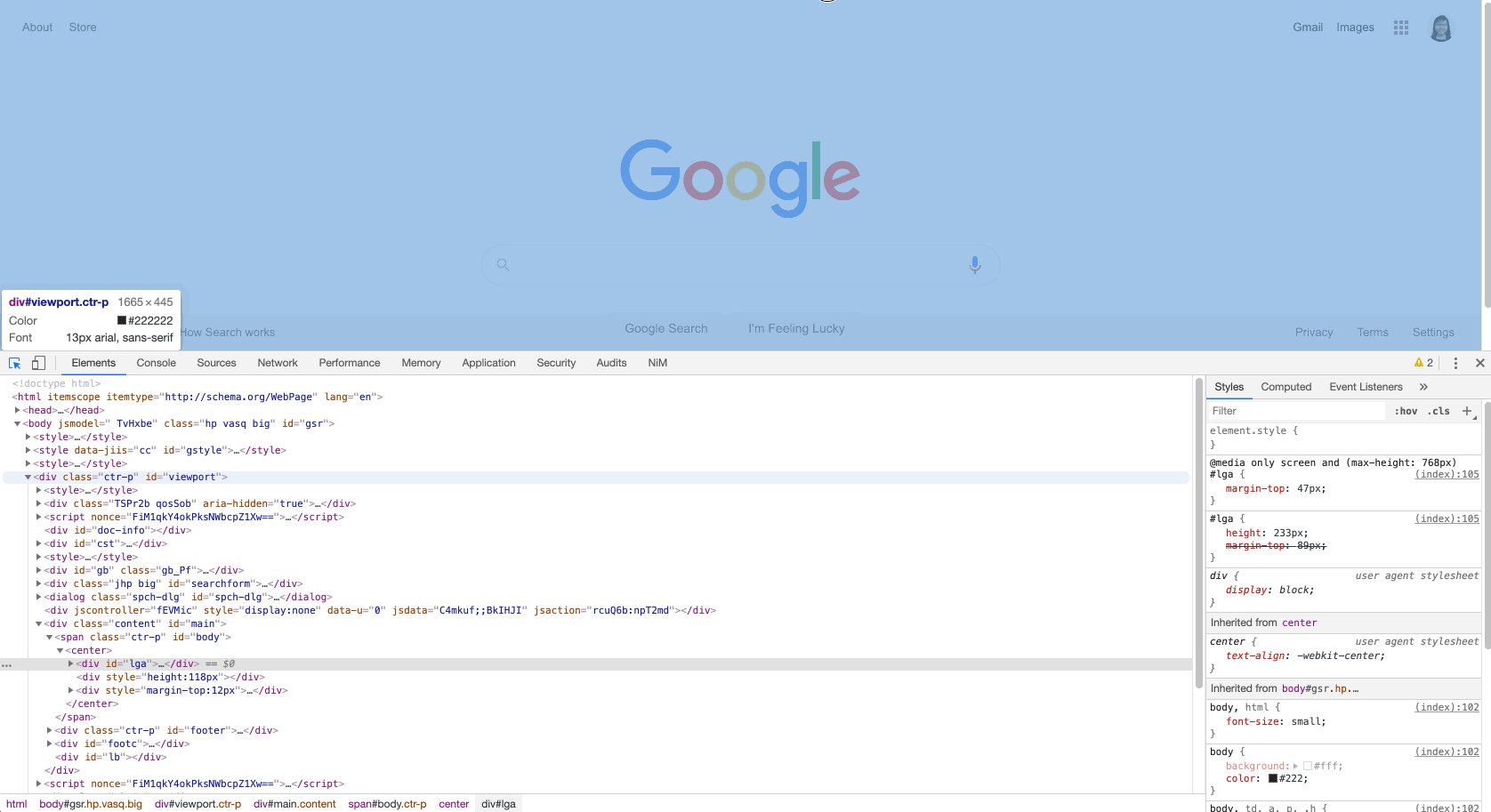
Click on the button with a square and arrow on it. You should now be able to hover over any element in the web page to see the corresponding HTML element.
HTML Elements
Each HTML element has an opening tag (e.g. <div>) and a closing tag (e.g. </div>). The user will only see the content in between the opening and closing tags. Here are some examples that you might see when you inspect your example webpage:
The <p> tag is used to define a paragraph of text.
<p>Here is some text.</p>
Tags can be nested within each other.
<p>Here is some <b>bold</b> text.</p>
<p>Here is some <i>italicized</i> text.</p>
You might encounter shorthand for tags that do not have content between the opening and closing tags. These tags are self-closing. For example, the tag for images (i.e. <img>) uses attributes (e.g. src) in the opening tag and is self-closing. The following two code snippets are equivalent.
<img src="https://i.ytimg.com/vi/MPV2METPeJU/maxresdefault.jpg"></img>
<img src="https://i.ytimg.com/vi/MPV2METPeJU/maxresdefault.jpg"/>
⭐️ Step 1: Add some basic HTML elements to your website
We're not going to list out all the HTML elements here because there are so many, but here are some things you should try to add to your website.
This is a good chance for you to learn how to Google how to do things. Format your queries with what you are trying to accomplish and the programming language (e.g. "add an image html" or "add a hyperlink html"). and are good resources for HTML related how-to. Also, remember that your peers and mentors can help, too!
🍦Challenge: Add some more HTML elements to your website
If you still have time, try adding some other HTML elements to your website.
HTML Tasks
Inspect a web page using Developer Tools
Not Started
Add some basic HTML elements to your website
Not Started
🍦Challenge: Add some more HTML elements to your website
Not Started
No results from filter
Next Section ➡️
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ··· in the right corner or using a keyboard shortcut (
CtrlP
) instead.