Share
Explore

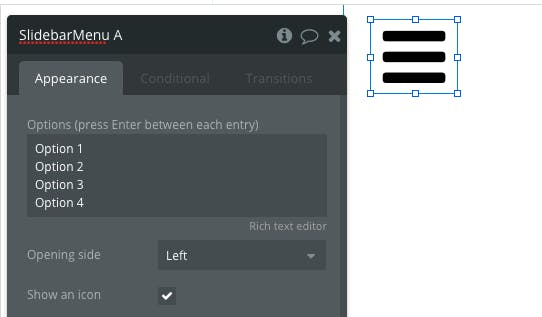
Icon color
Menu width
Background color
Font
Shadow offset
Blur Radius
Shadow Color
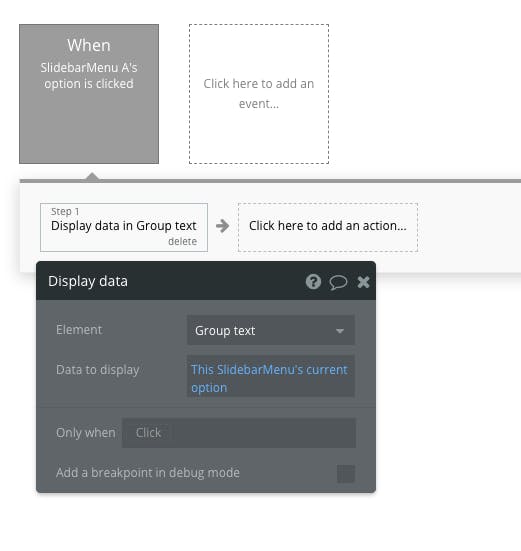
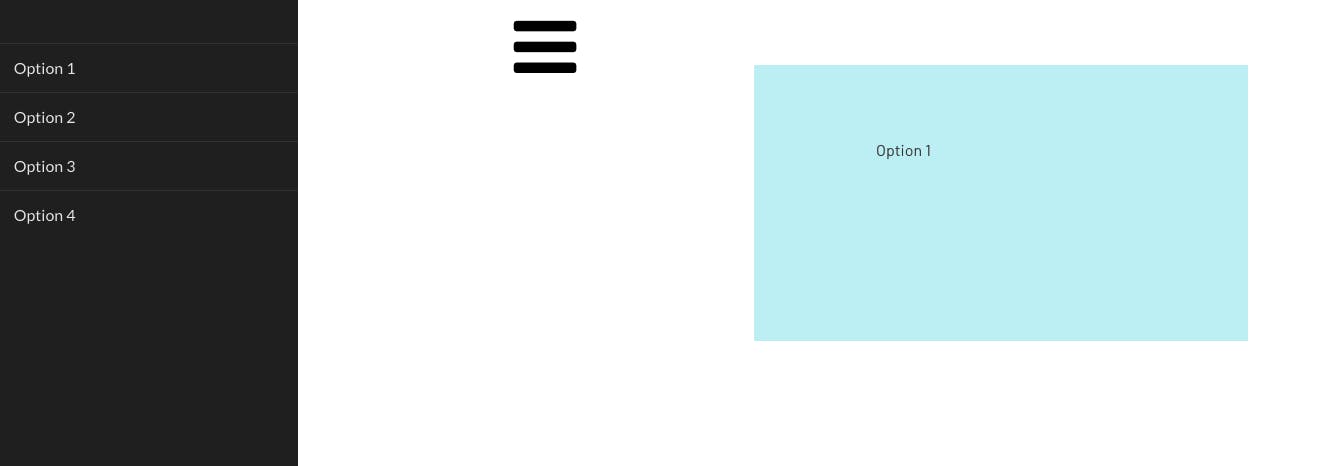
A slidebar menu's option is clicked
Setup



Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.