Skip to content

A rebuilt Coda editor: This huge undertaking unlocks side-by-side content and brings pages into tables for the flexibility of a true all-in-one doc.An open Packs platform: We’re inviting the maker community to develop and expand Coda with us. A marketplace: The Gallery will have both free and paid offerings. To help makers build their businesses on Coda, we’re kicking off a series of investments: a revenue-share based affiliate program and a Maker Fund to get entrepreneurs off the ground. Hundreds of your most requested updates: The details matter. From custom templates to dark mode to, of course, performance, we’ve shipped a steady stream of updates to level-up the experience of working in Coda.
Gallery Marketplace: Makers will be able to list their products (starting with Packs) in the Coda Gallery as both free and paid. Customers can find and purchase them for themselves or their teams. to get started. Affiliate Revenue Share: If you refer a customer to Coda through your published docs or affiliate links, you will receive 20% of their first year spending on Coda. Maker Fund: As we announced at Block Party, we’ve set aside a $1M fund to help get good ideas off the ground. Our second cohort is opening soon, apply for funding
Share
Explore

 Coda 3.0: The doc that brings it all together.
Coda 3.0: The doc that brings it all together.
A rebuilt editor, an open Packs platform, a new marketplace, and hundreds of your most requested updates. Coda 3.0 is ready to bring your team together.
Three years ago, we launched and invited makers to build docs as powerful as apps. We followed up with a year later, introducing new building blocks to support the tens of thousands of teams collaborating in Coda—improvements like workspaces, Cross-doc, and a customer-friendly pricing model called .
Then we came to a realization. To take the next step in achieving our all-in-one doc vision, we needed to go back to fundamentals and confront some deep-seated divides that have been entrenched in the document industry for decades.
Today, February 23rd, we’re releasing Coda 3.0, the doc that brings it all together. We feel this update finally unites pages with tables, authoring with publishing, and product with community.
Here’s the tl;dr:
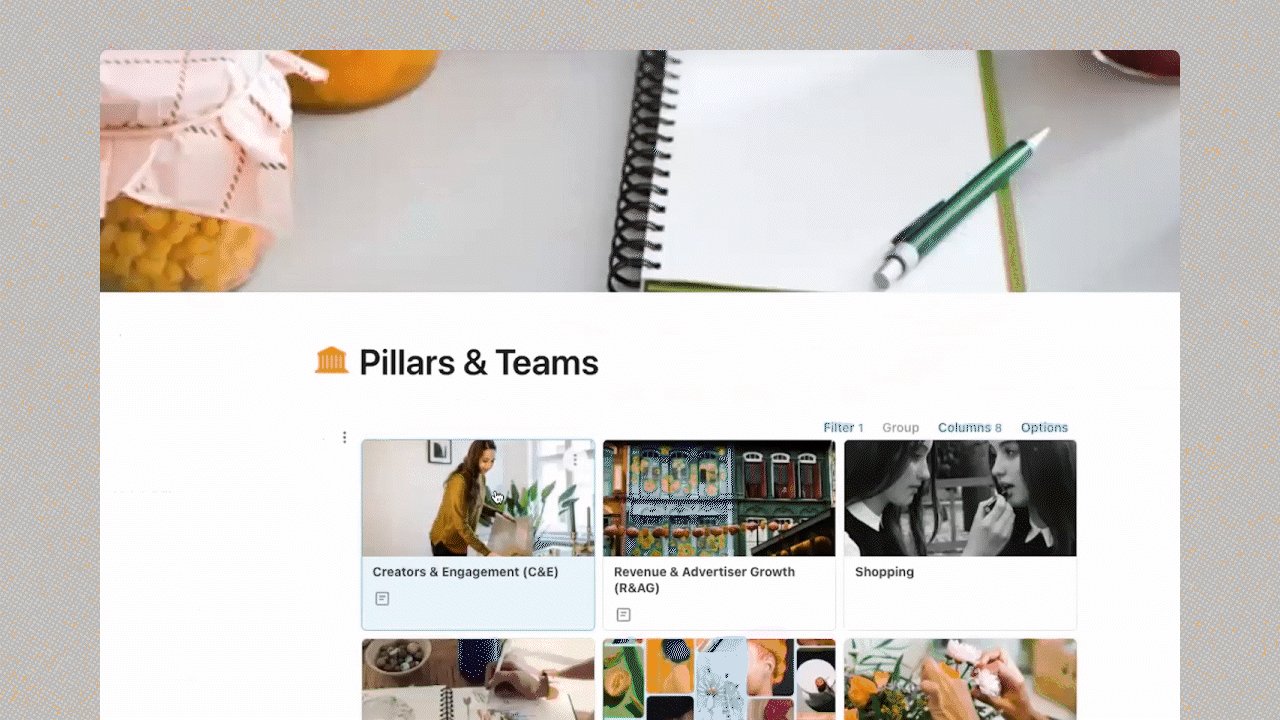
It’s amazing what over a million users have accomplished with Coda so far. I’m inspired every day by the range of problem-solving and stories in the : with Pyramid OKRs, , and to the workplace with Resets. And I’m looking forward to all the new stories, opportunities, and building blocks you bring to Coda 3.0.
The heart of the all-in-one doc: Rebuilding the Coda editor.
Rebuilding the core editor of Coda was a big decision, and has taken us over 2 years. But we realized that if we want to be the blinking cursor of choice for a billion people, we needed to invest in a best-in-class editor.
The new editor enables massive product improvements that have been at the top of our makers’ lists and addresses the most common divides we see in editors—choosing between authorship and publishing, and choosing between structured and unstructured information.
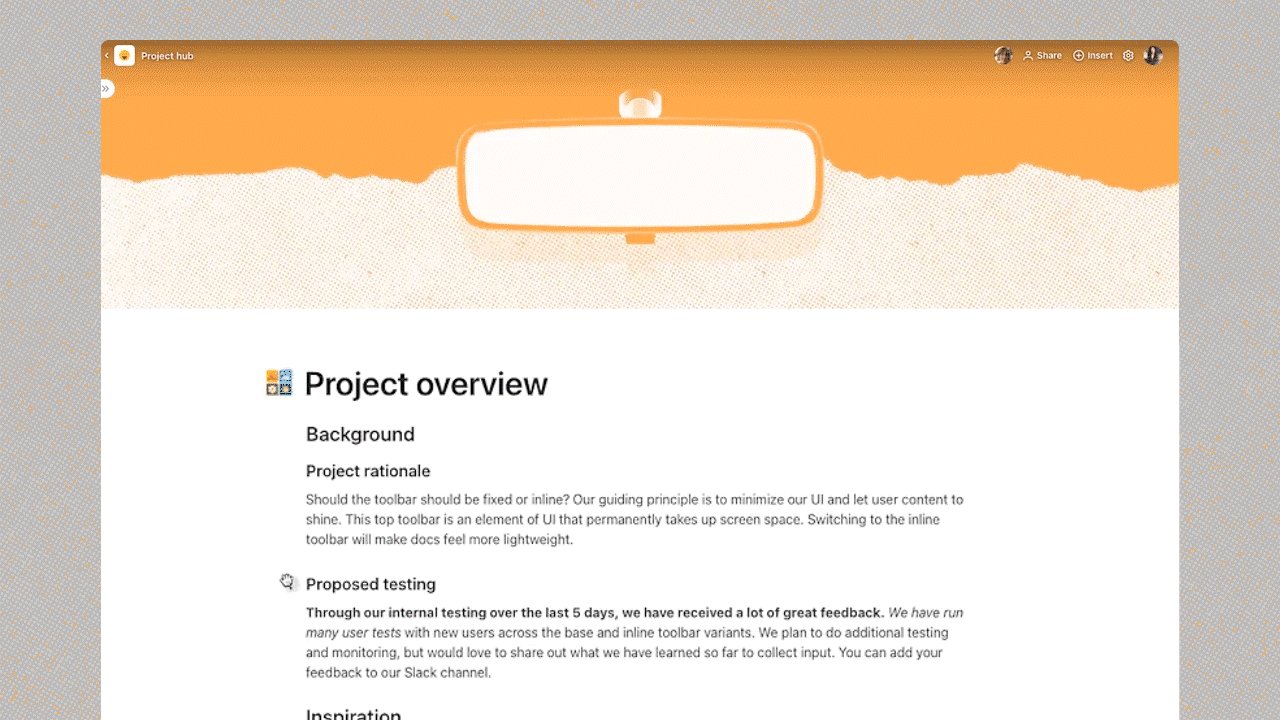
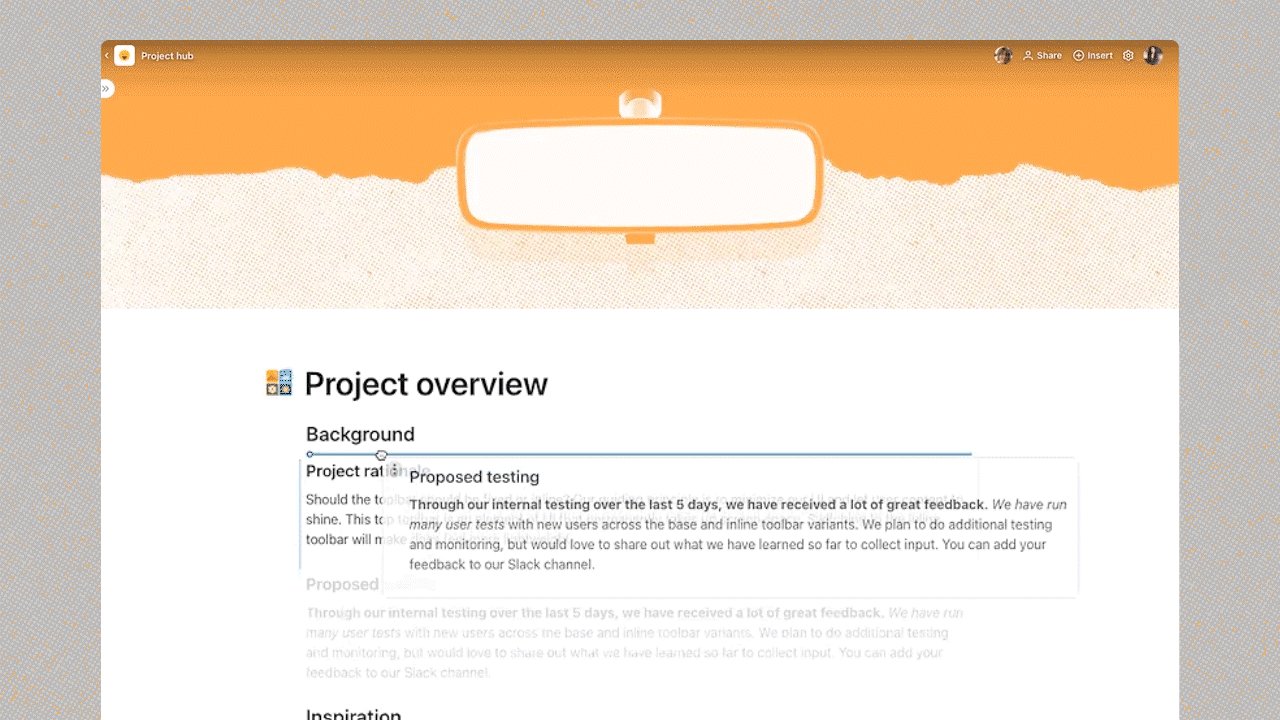
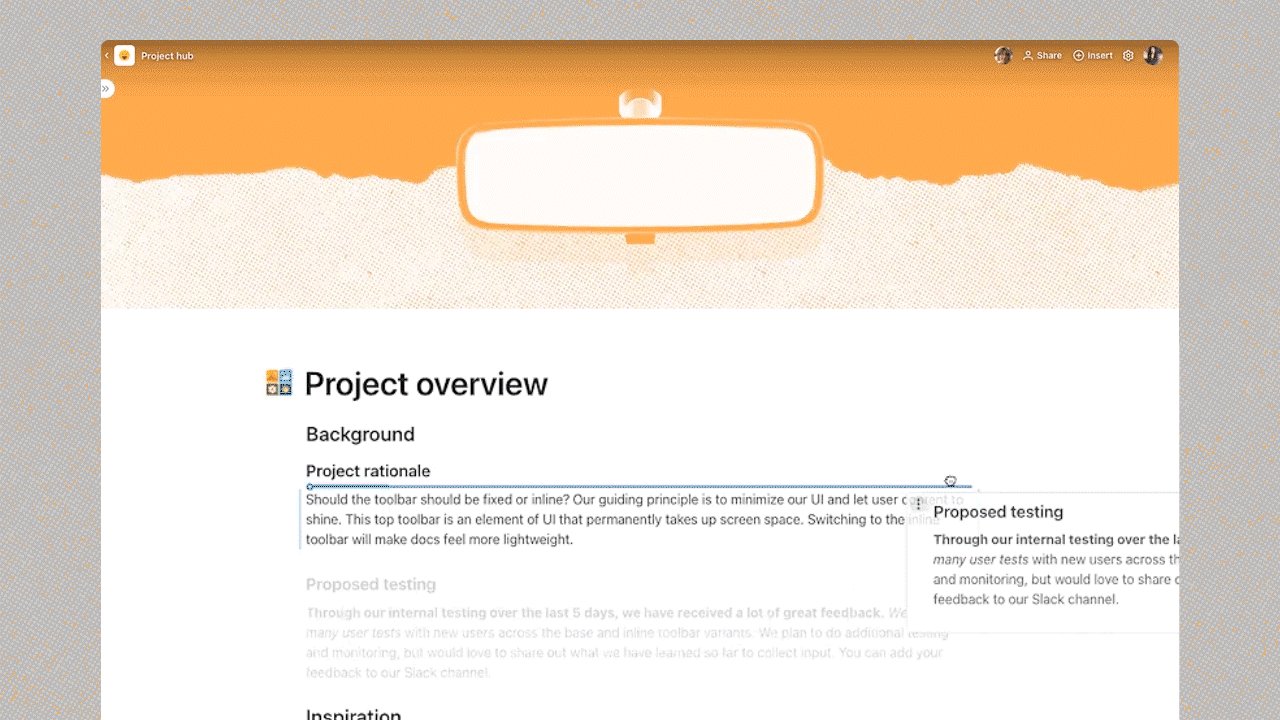
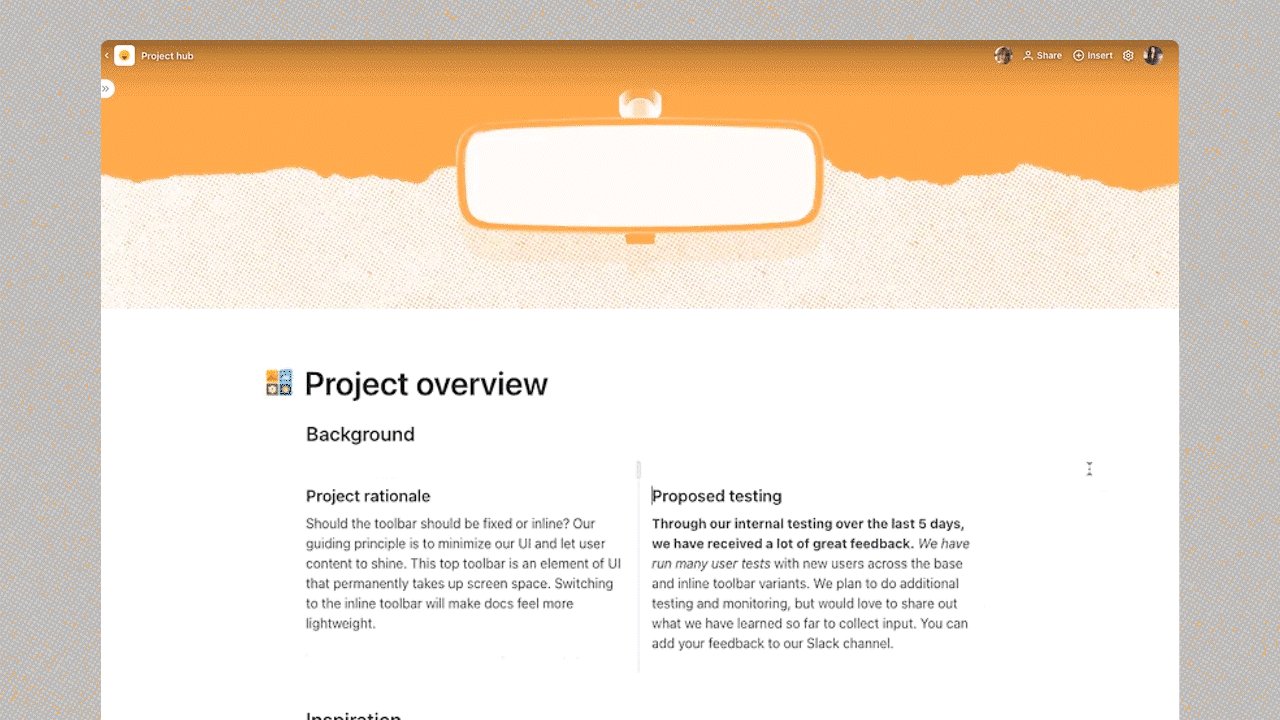
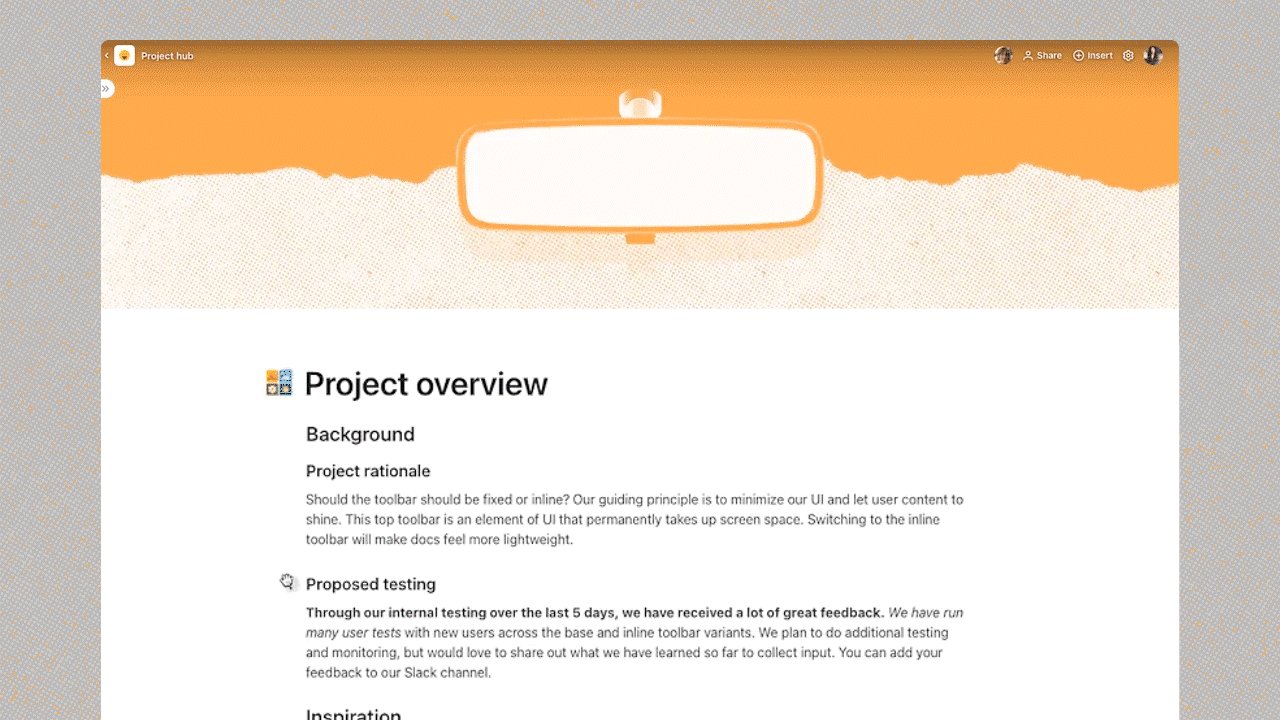
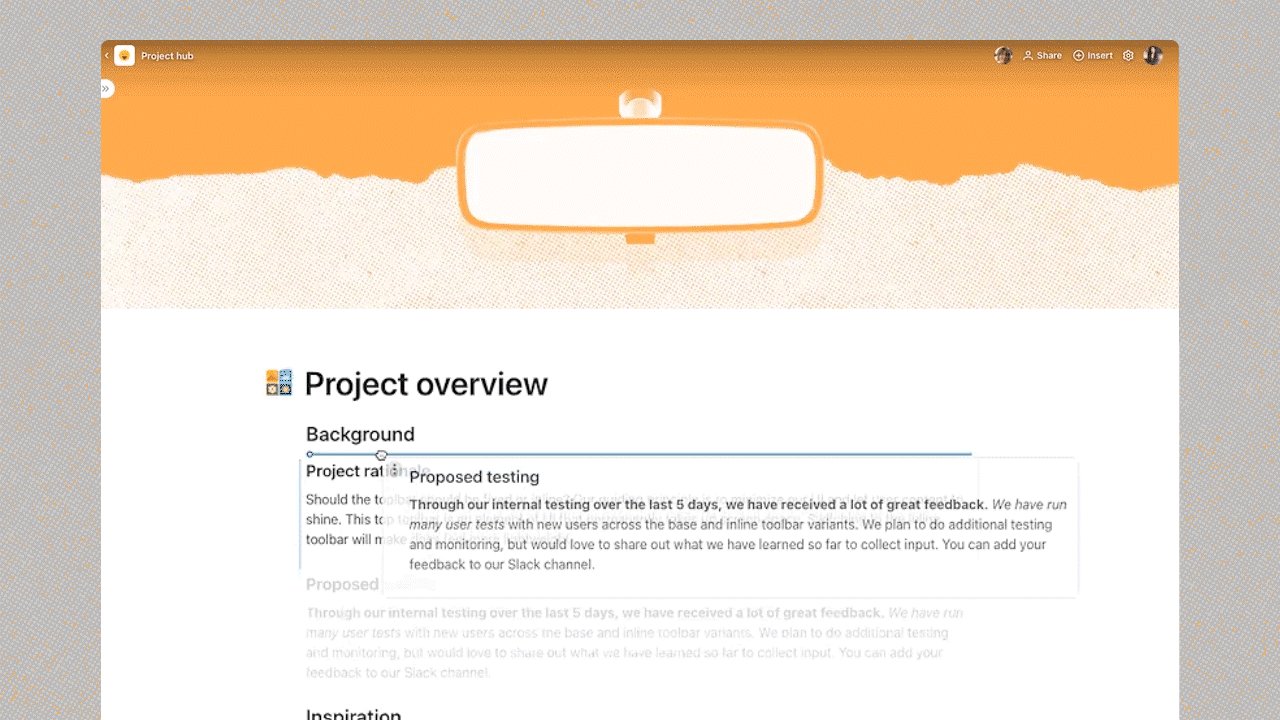
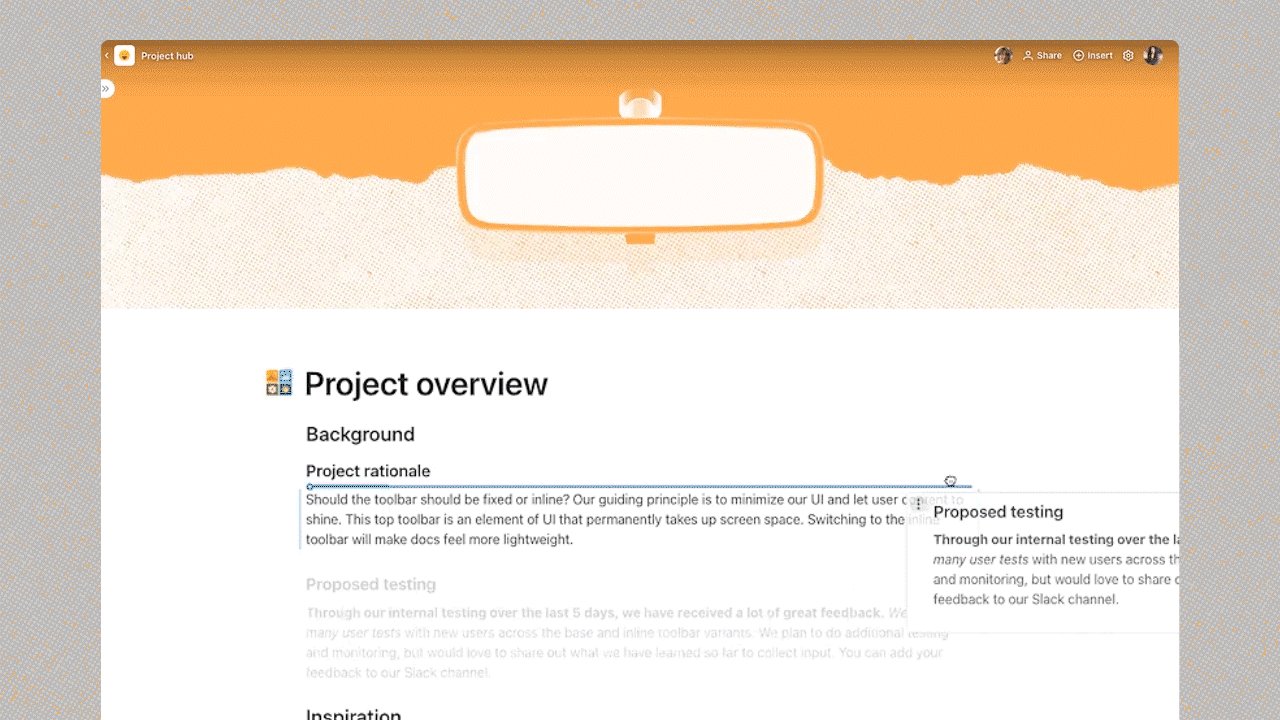
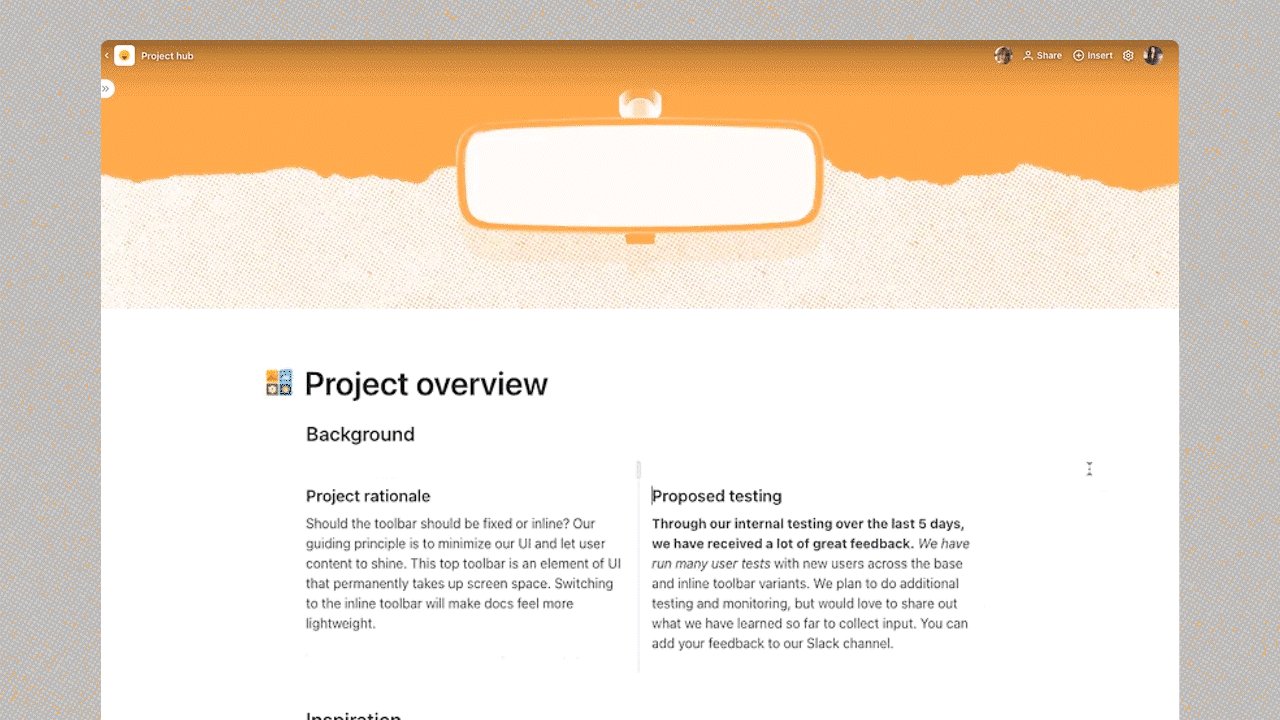
Page layouts: Bringing together free-flowing text and beautiful publishing.
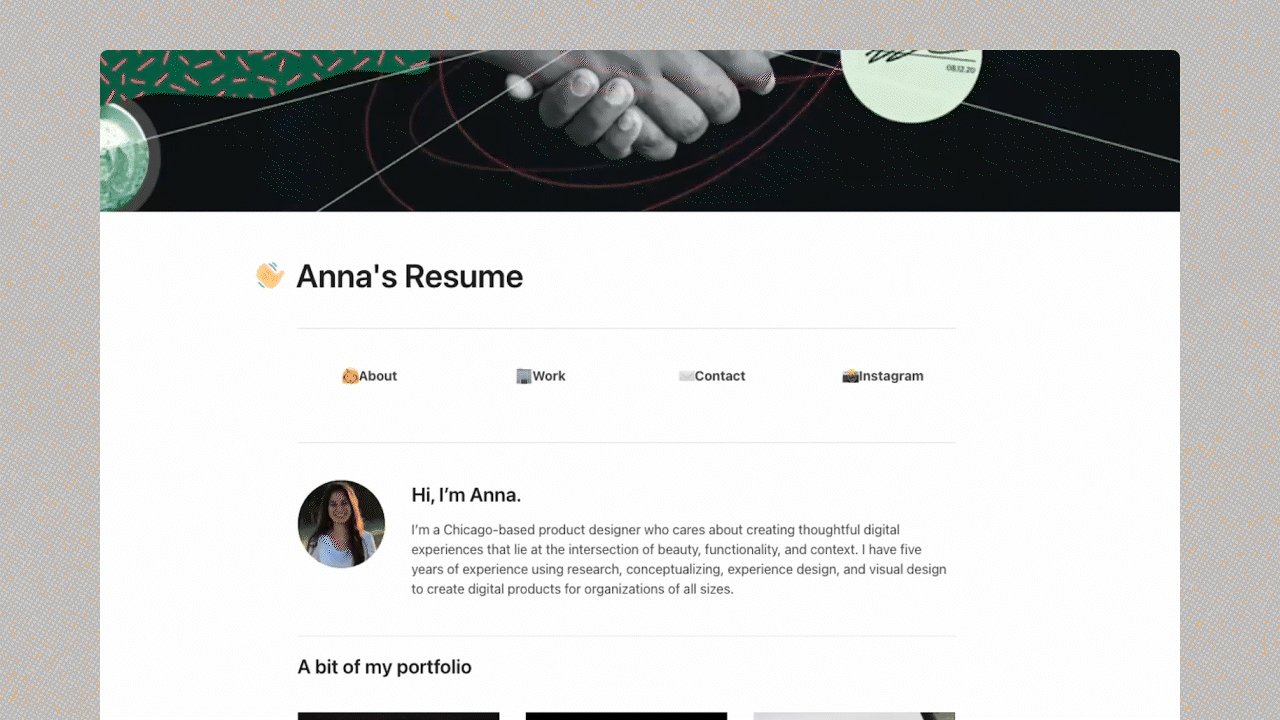
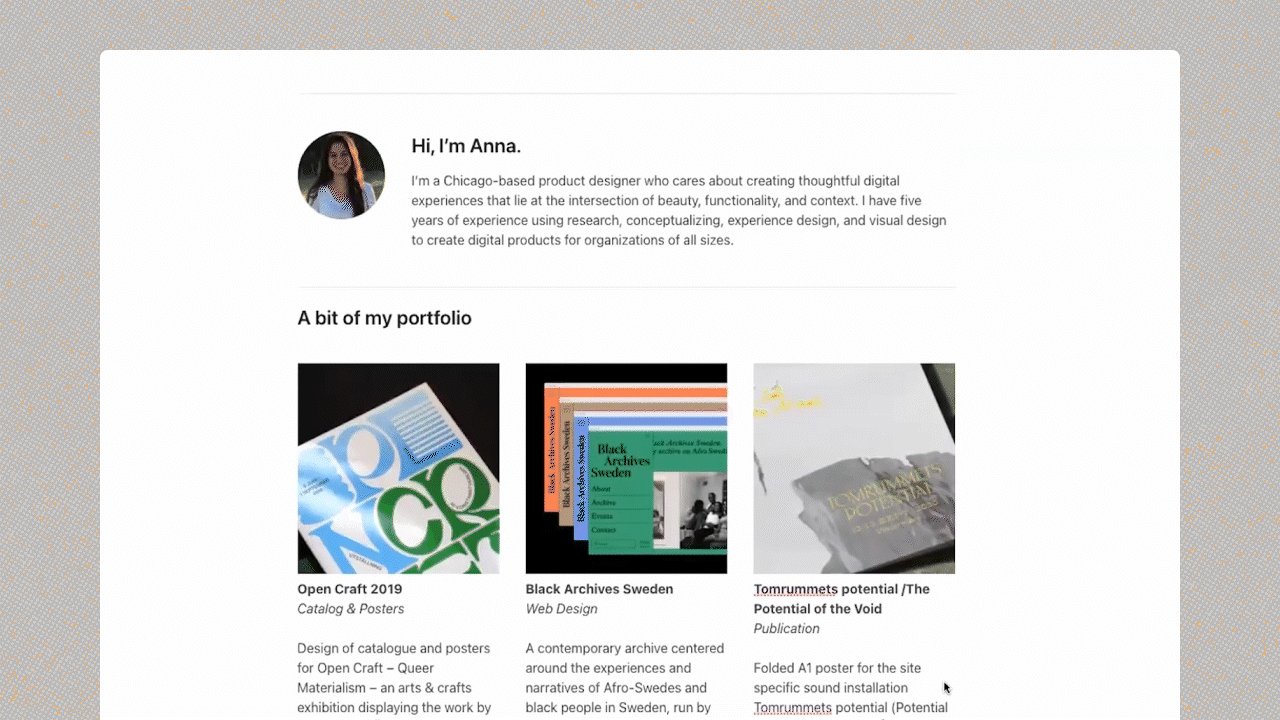
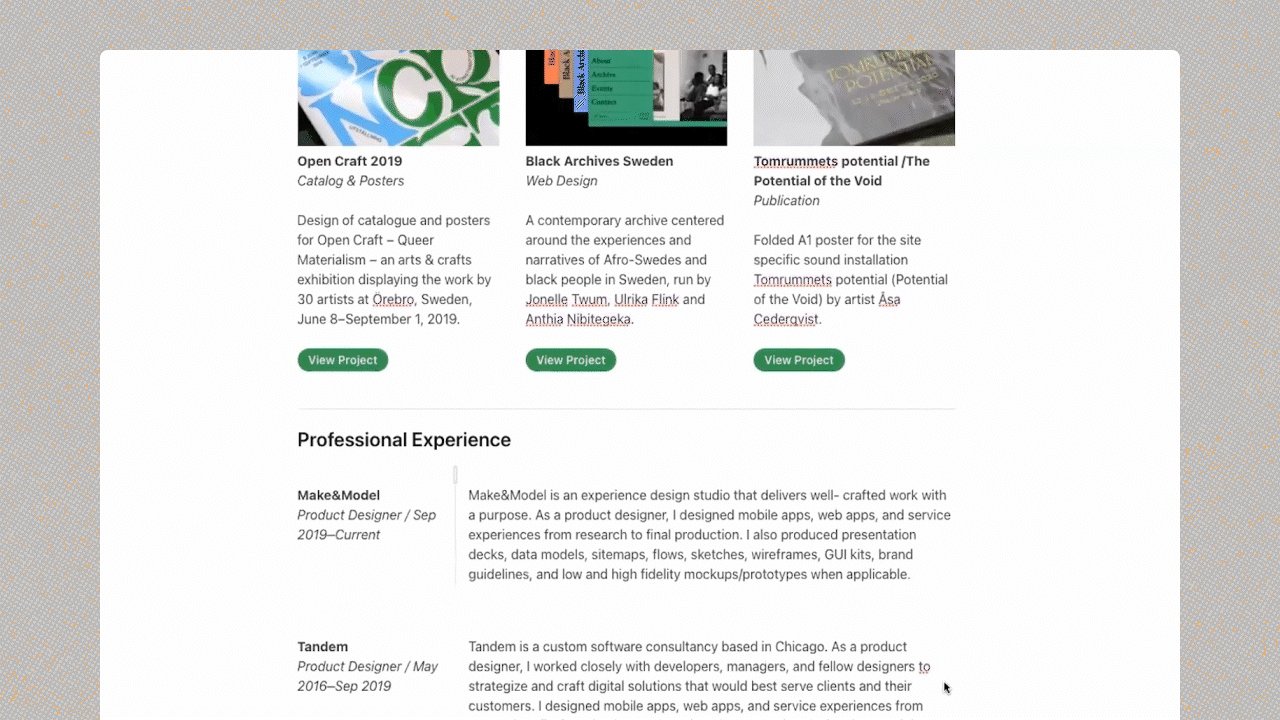
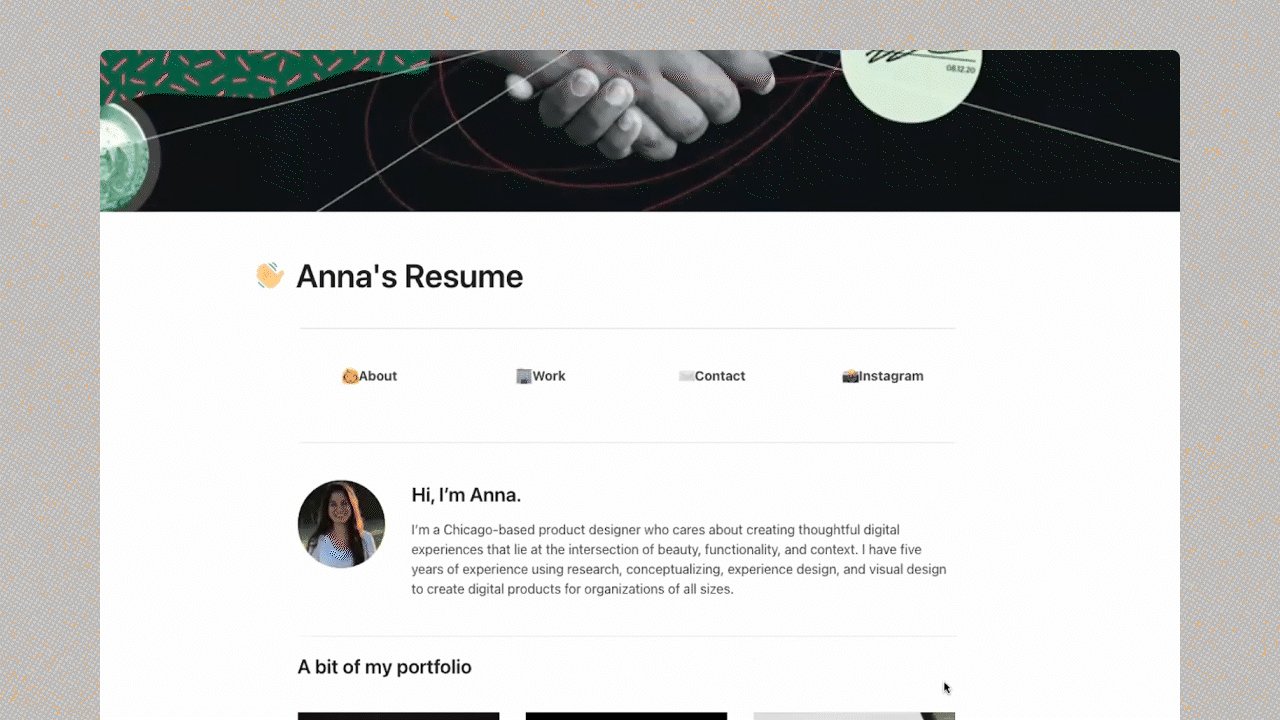
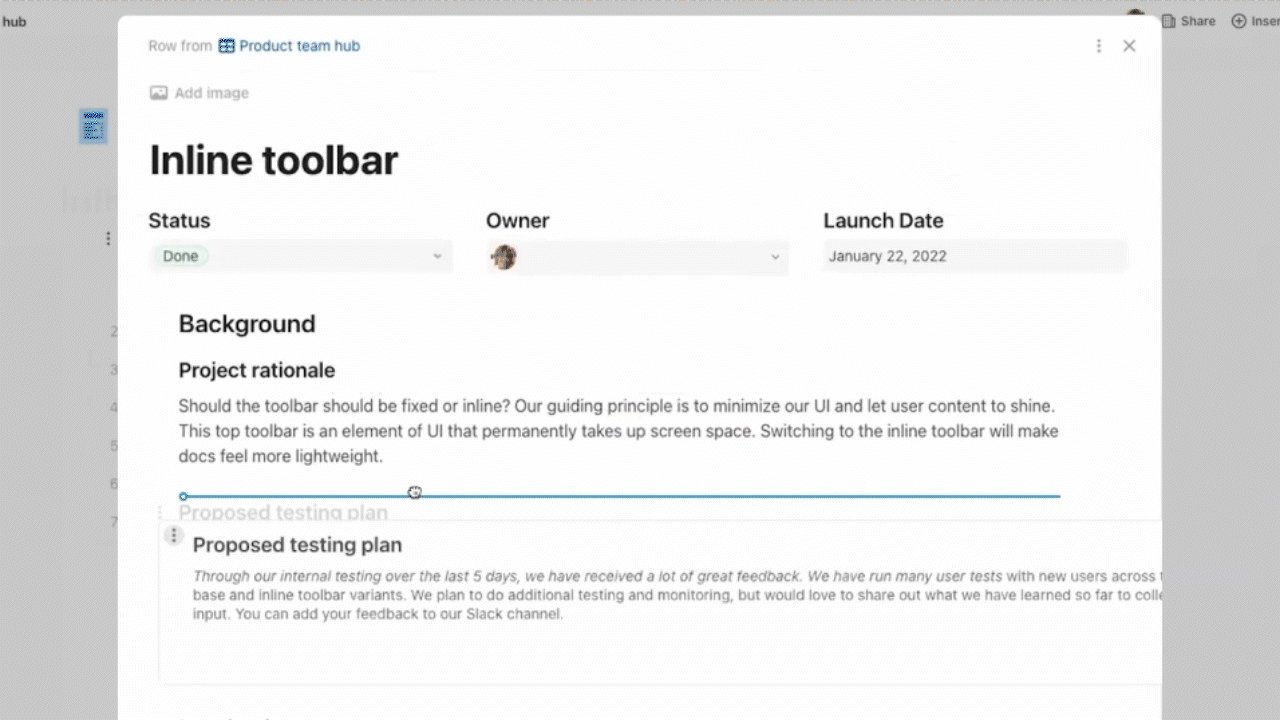
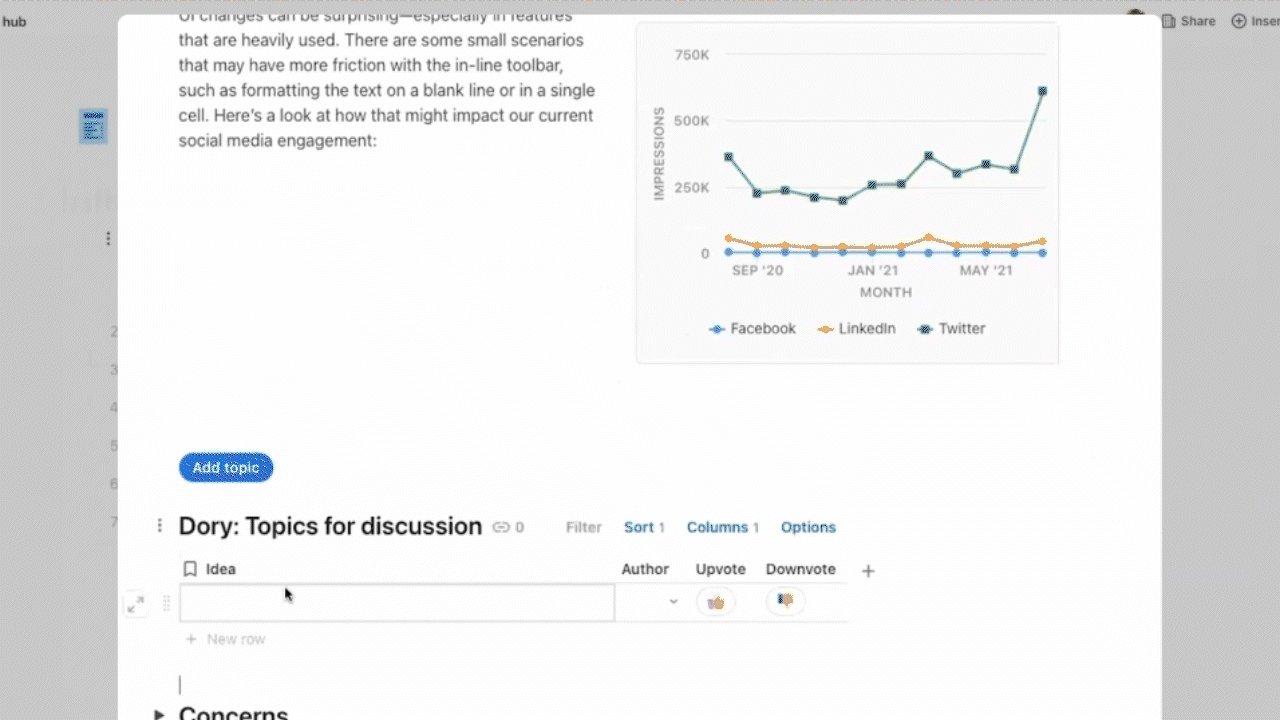
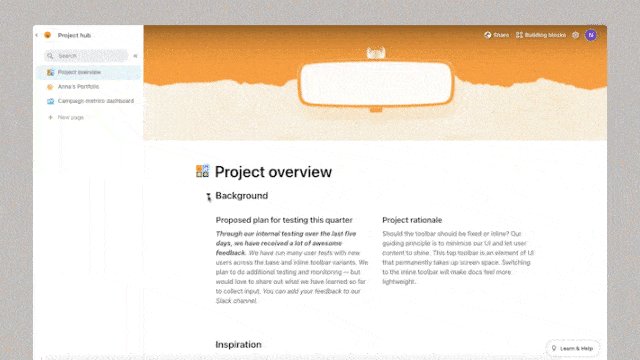
When you try the new 3.0 editor, you’ll see how easy it is to test drive . And that’s just the point: arranging paragraphs, images, charts, and more side-by-side should feel as easy as drag and drop.


Page layout in action.


A published doc with side-by-side content.
Flexible layout has been the one of the most common Coda feature requests for quite awhile. But making pages feel fluid and simple is a long-running challenge for editors.
Most editors we use for word processing follow a familiar blinking cursor pattern. These editors are focused on inviting authorship through free-flowing text. On the other hand, there are visual oriented editors focused on precise publishing, often for websites and wikis. They tend to work in “blocks” of content that you can lay out exactly how you like. Historically, an editor was either better for authoring or publishing, but rarely great for both.
The details are subtle but important and users know in their gut when it feels right. Can I place any element exactly where I want it? How does the cursor move across paragraphs? Can I easily select across regions? Is the collaboration boundary at the block level or do edits seamlessly blend?
The simplicity of the interaction may undersell how fundamental this is to being a true all-in-one doc. Being able to use the same surface for authoring and publishing opens up a wide set of scenarios: a carefully crafted portfolio website, an inviting team wiki, a writeup with the perfect inline diagram, or a proper dashboard experience for your OKRs and metrics.
Canvas columns: Bringing together pages and tables.
Should I create a doc or a spreadsheet? For decades, you were asked to choose, but in Coda we brought tables and text together. But we didn’t fully cross the divide. There were still many things you can do in Coda pages that don’t work inside of tables.
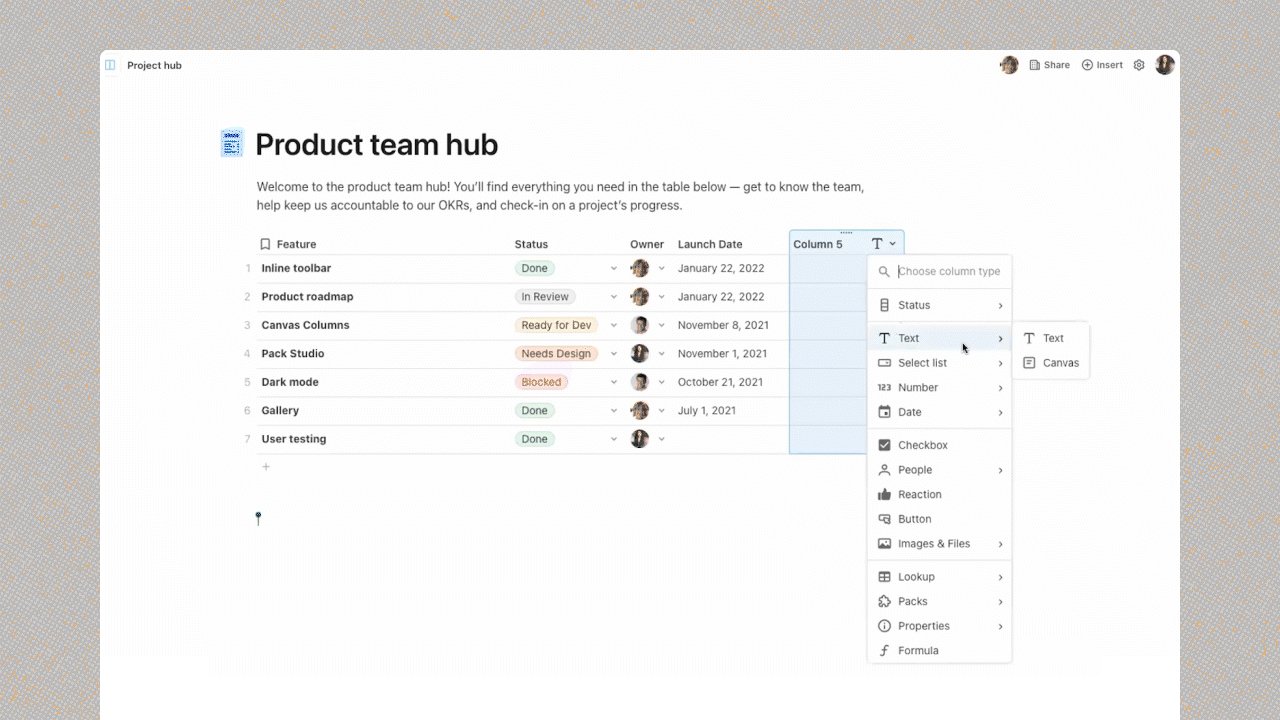
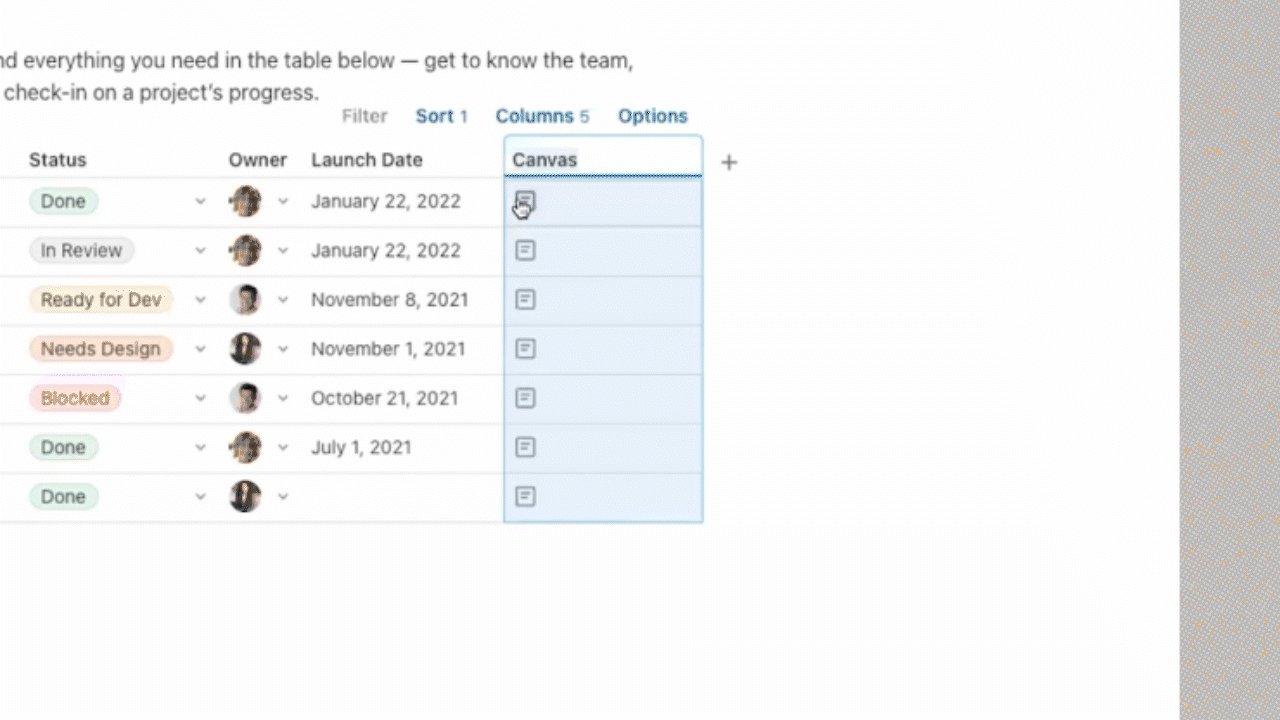
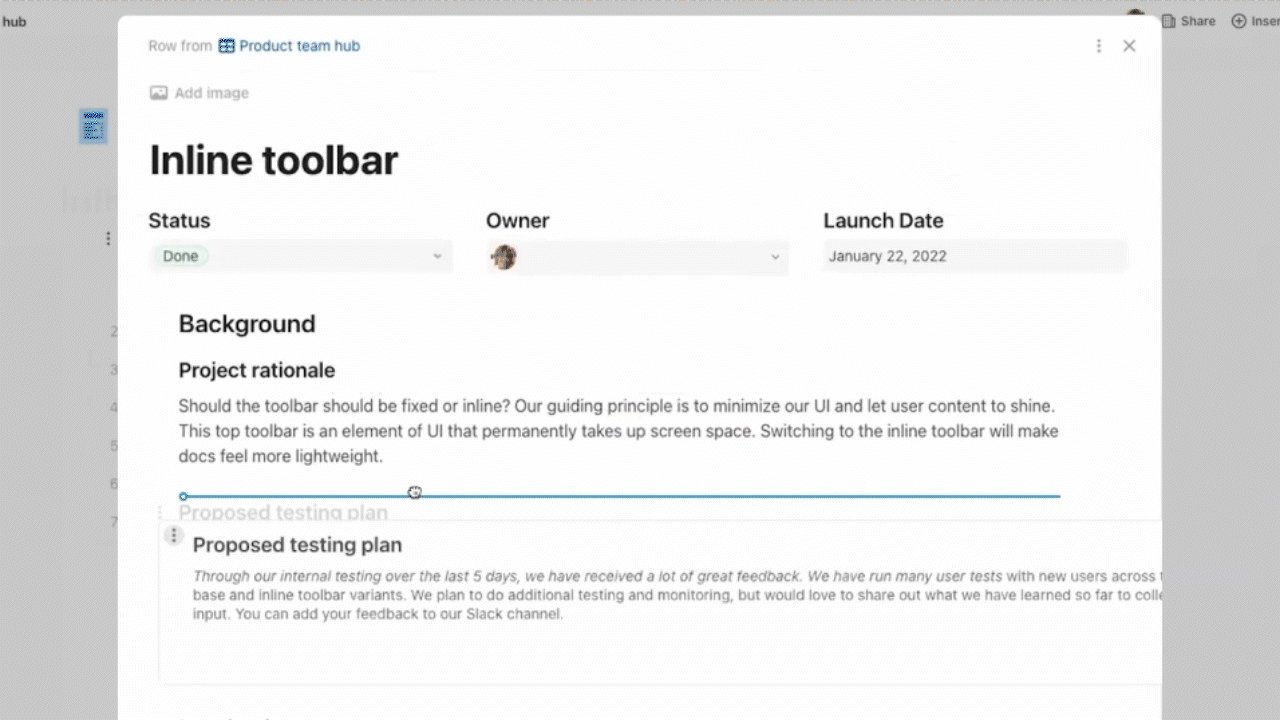
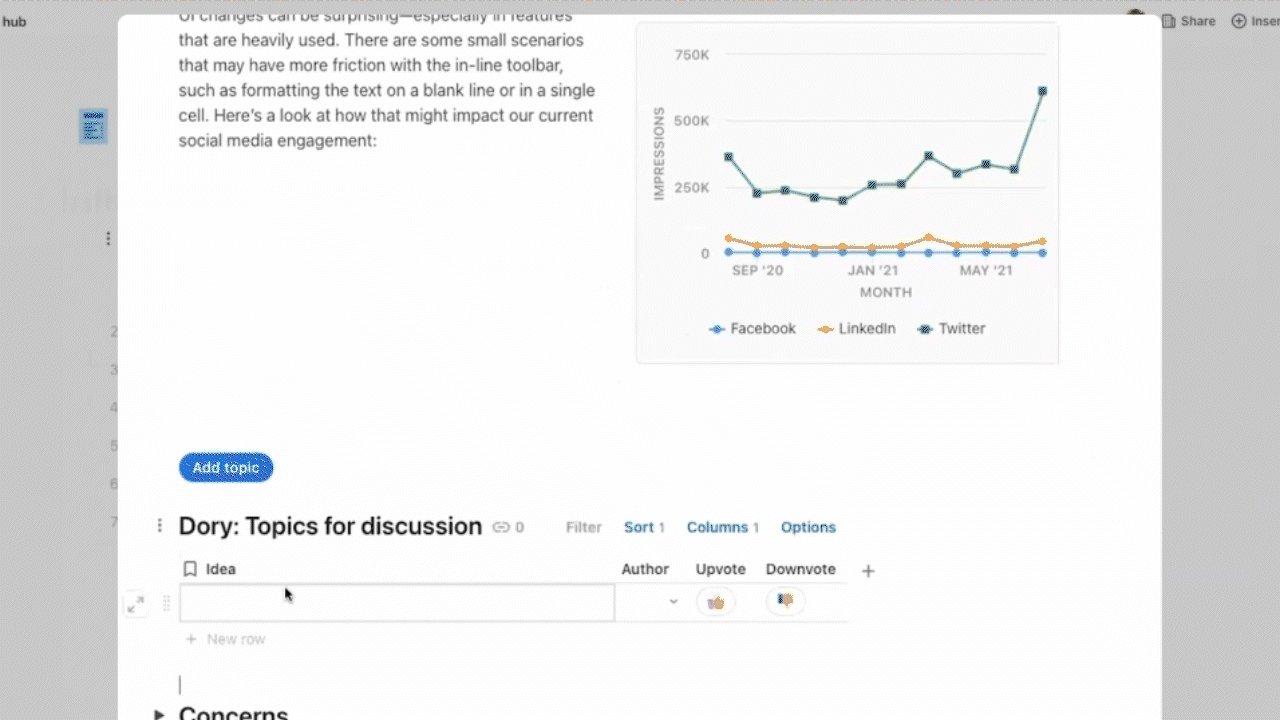
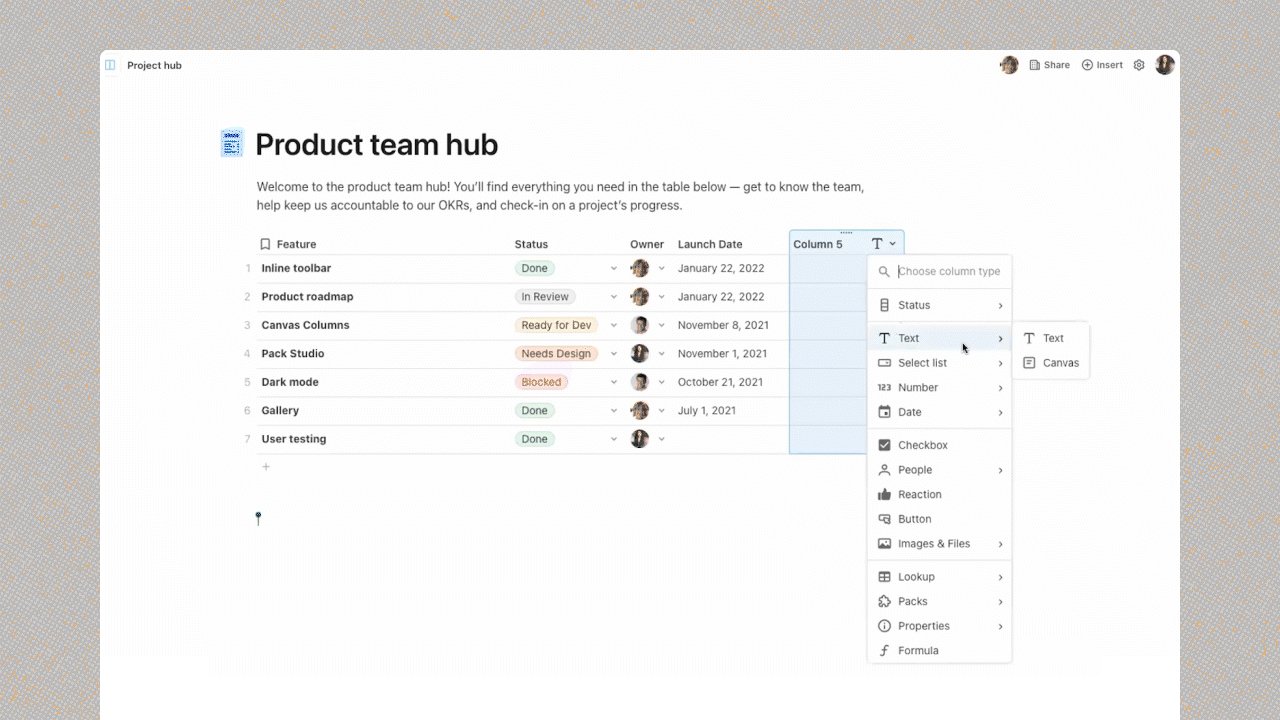
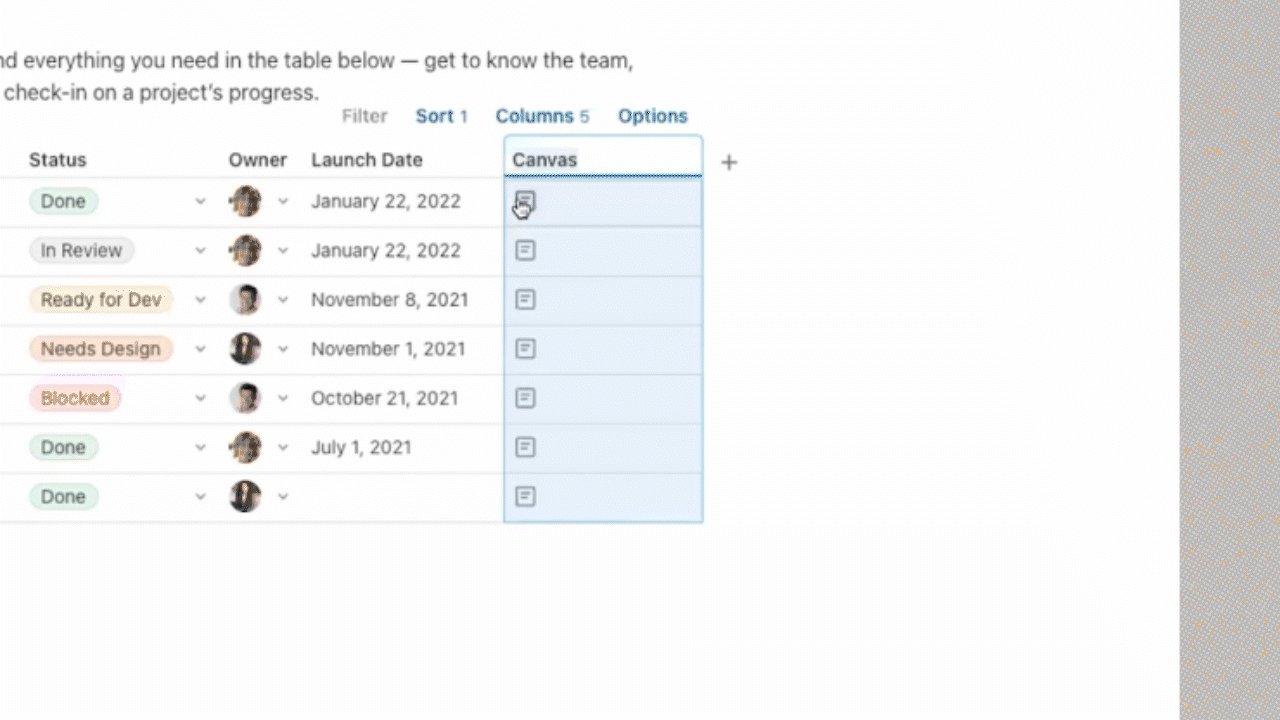
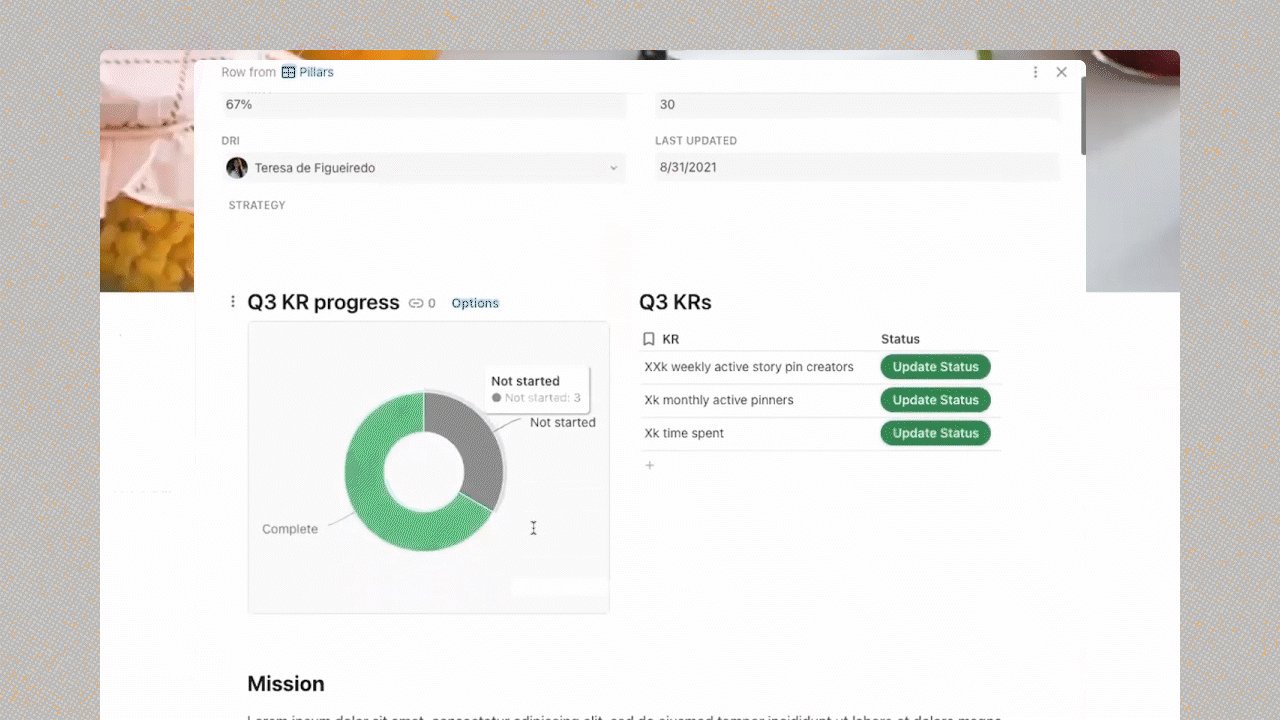
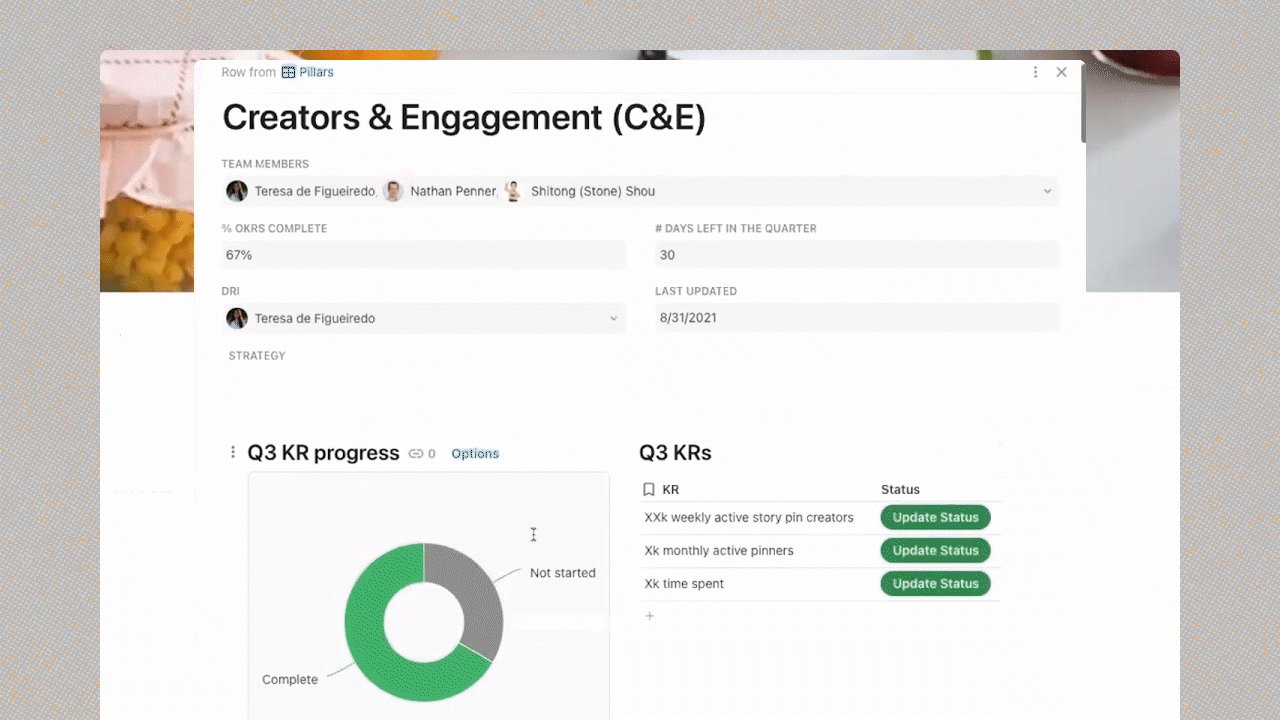
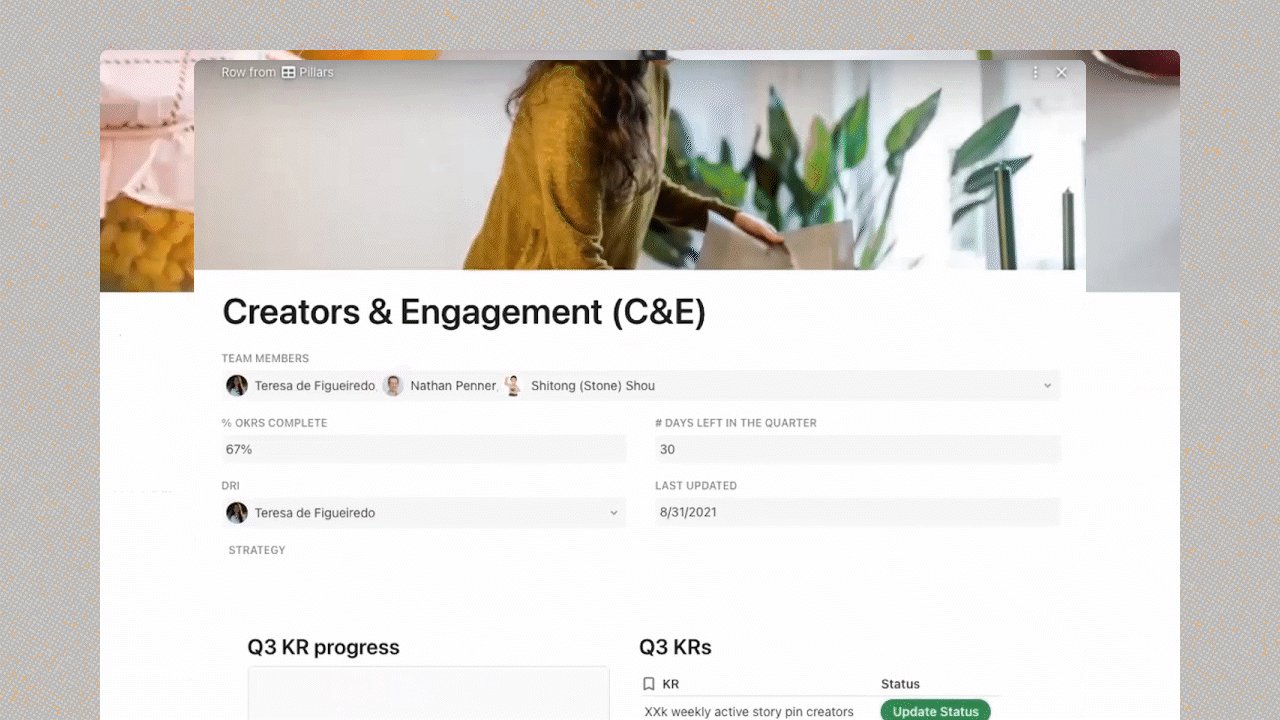
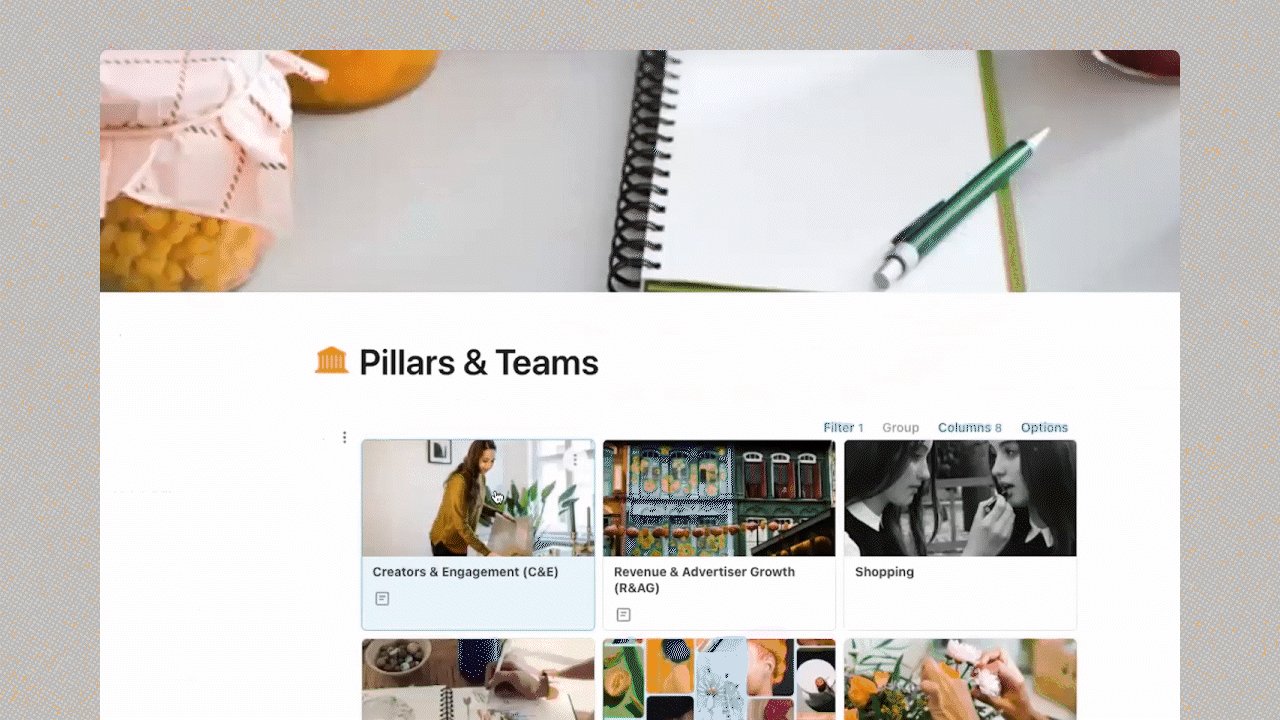
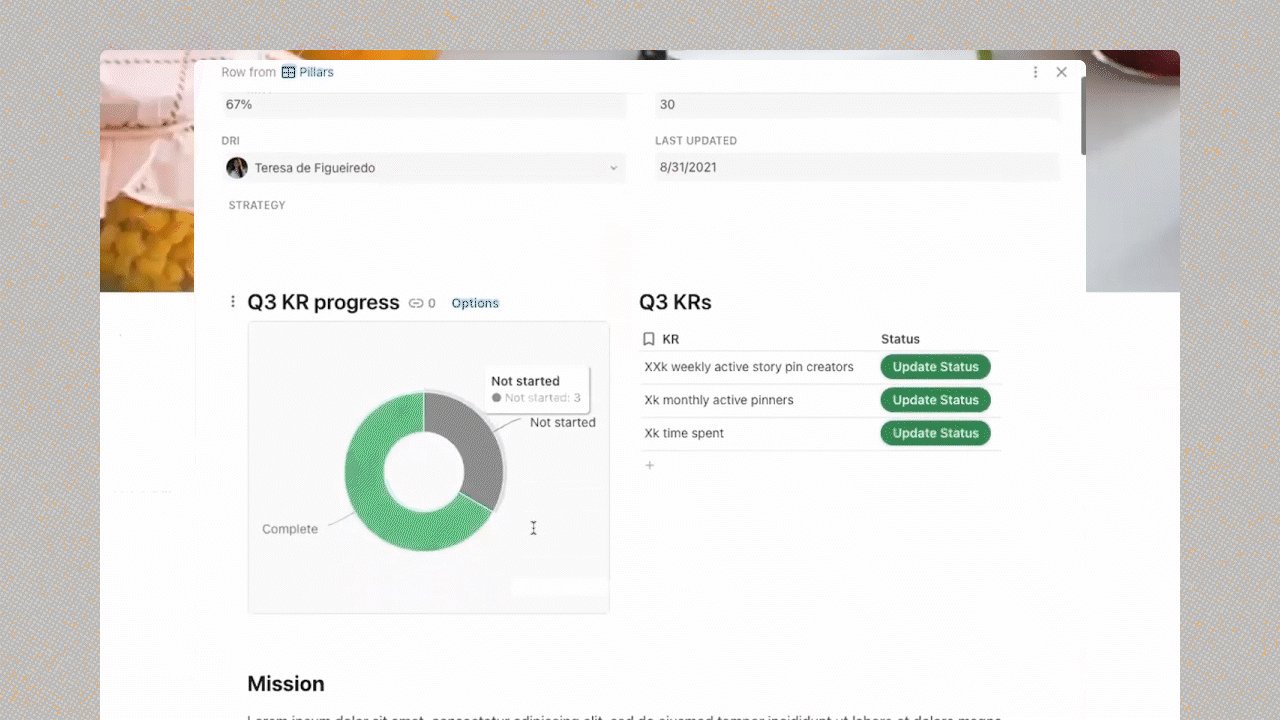
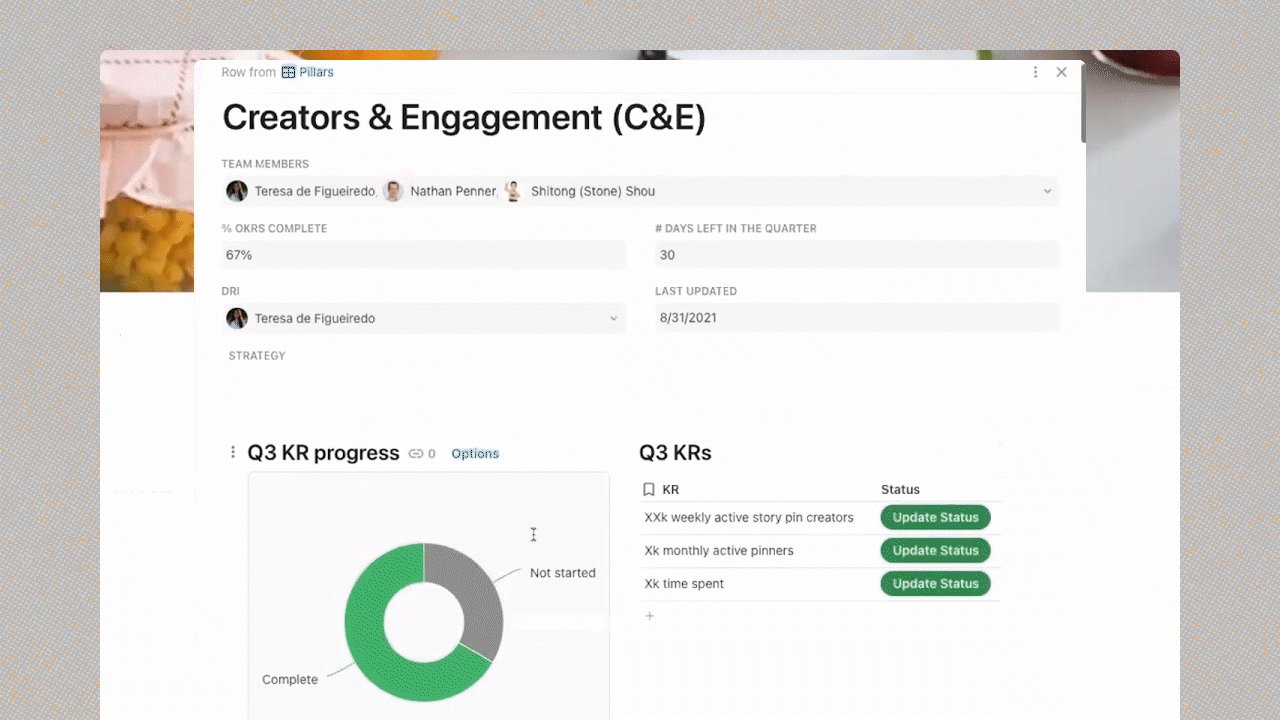
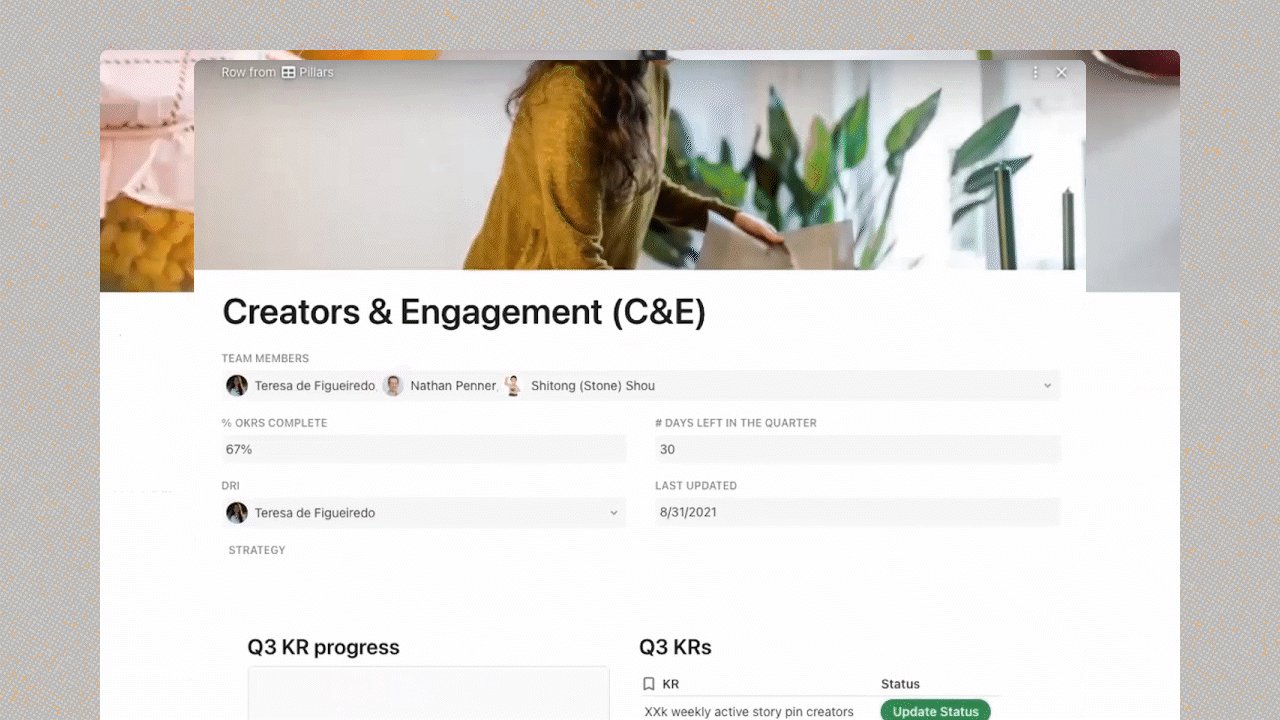
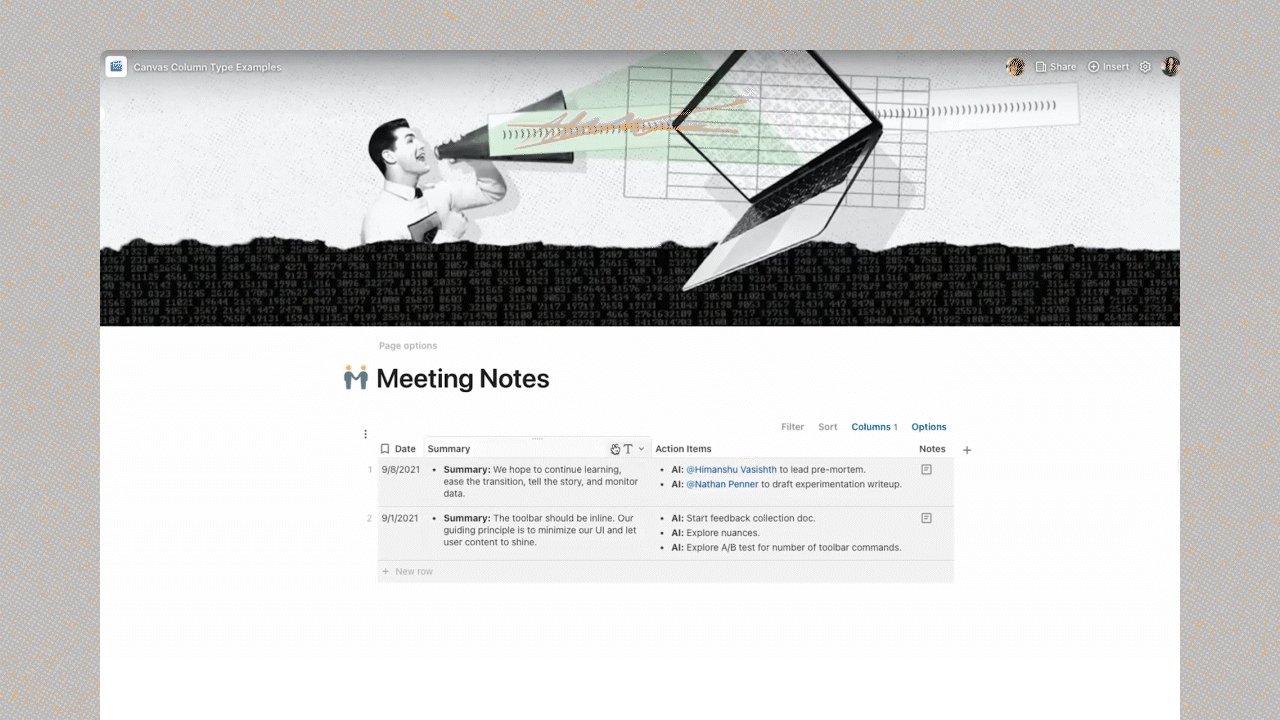
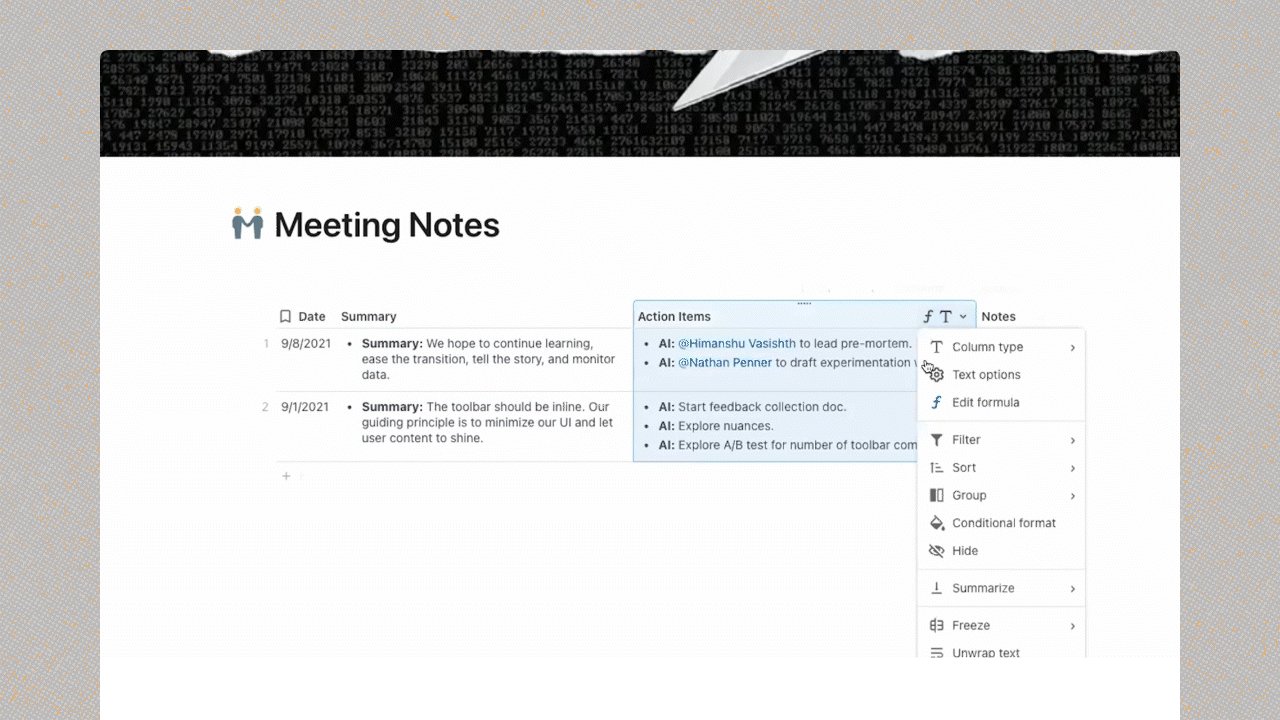
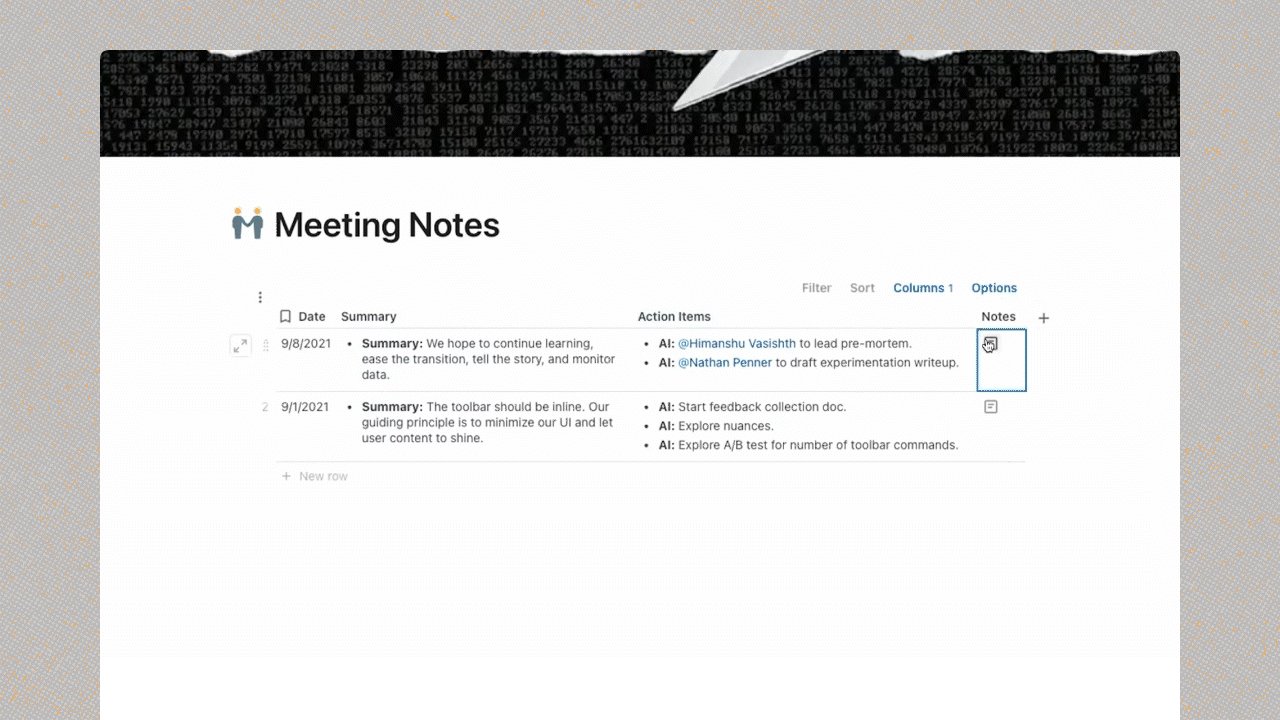
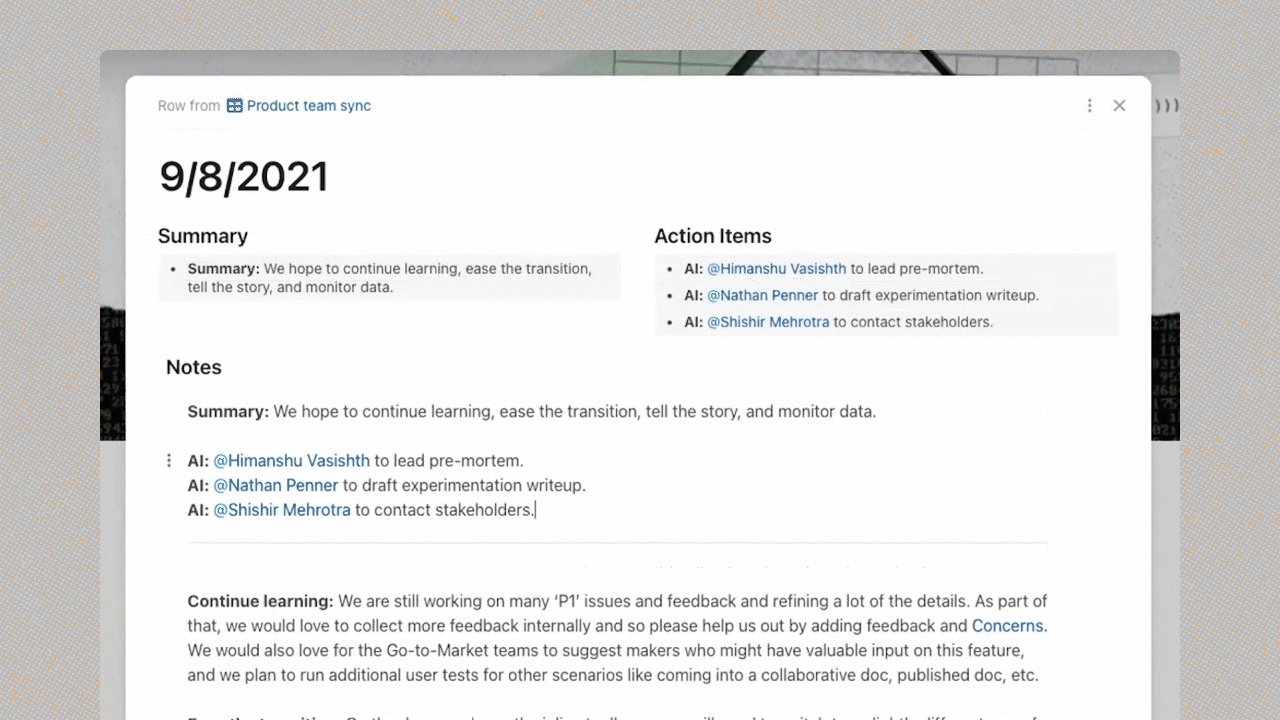
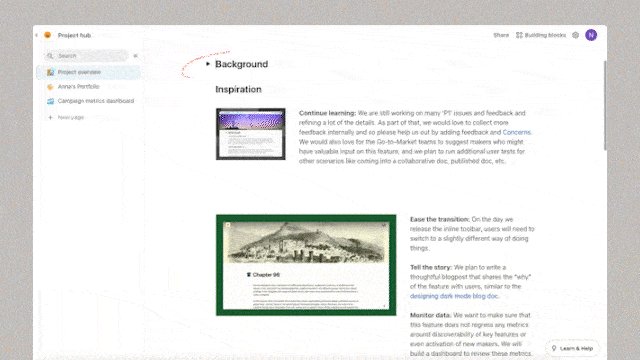
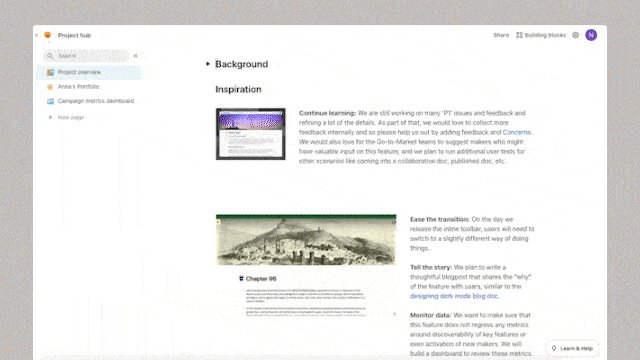
In the new editor, we’re finally able to bring the full power of the canvas inside a table with . Now you can finally access all the richness of a page—with images, tables, collapsible text, header images, slash commands, comments, and side-by-side content—inside a row. And it’s collaborative. So multiple people can edit at the same time, without overwriting.


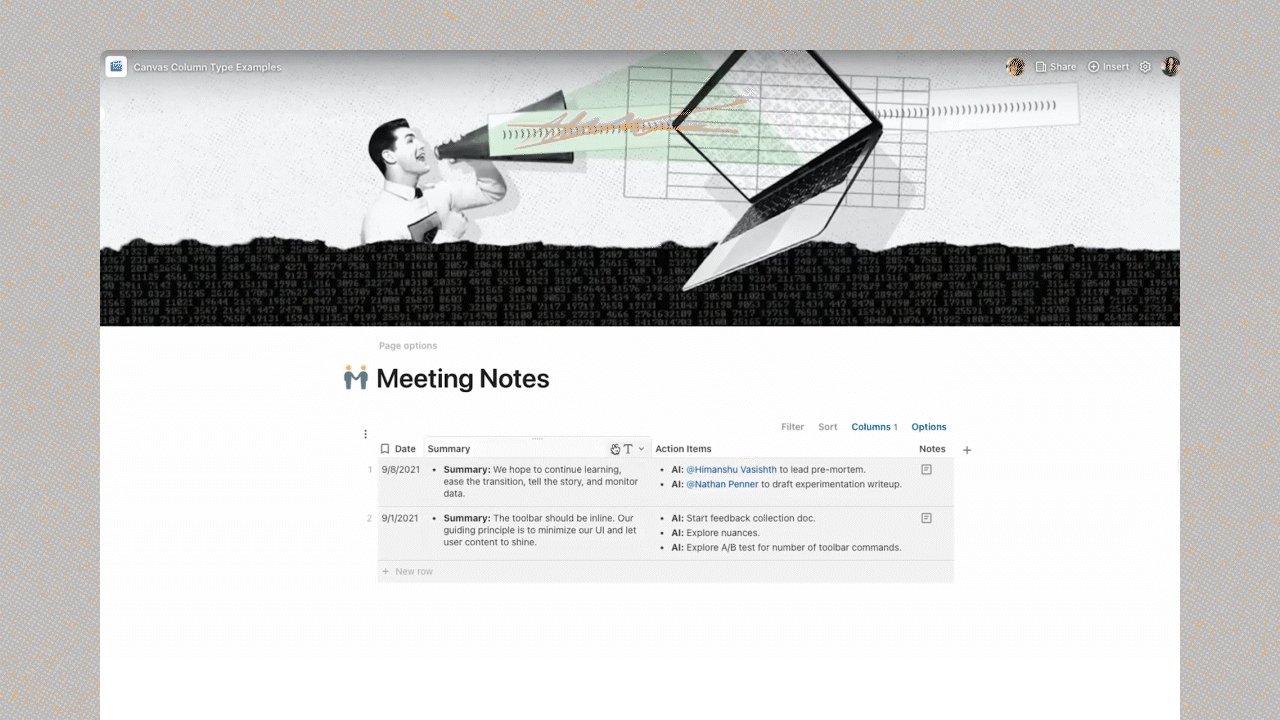
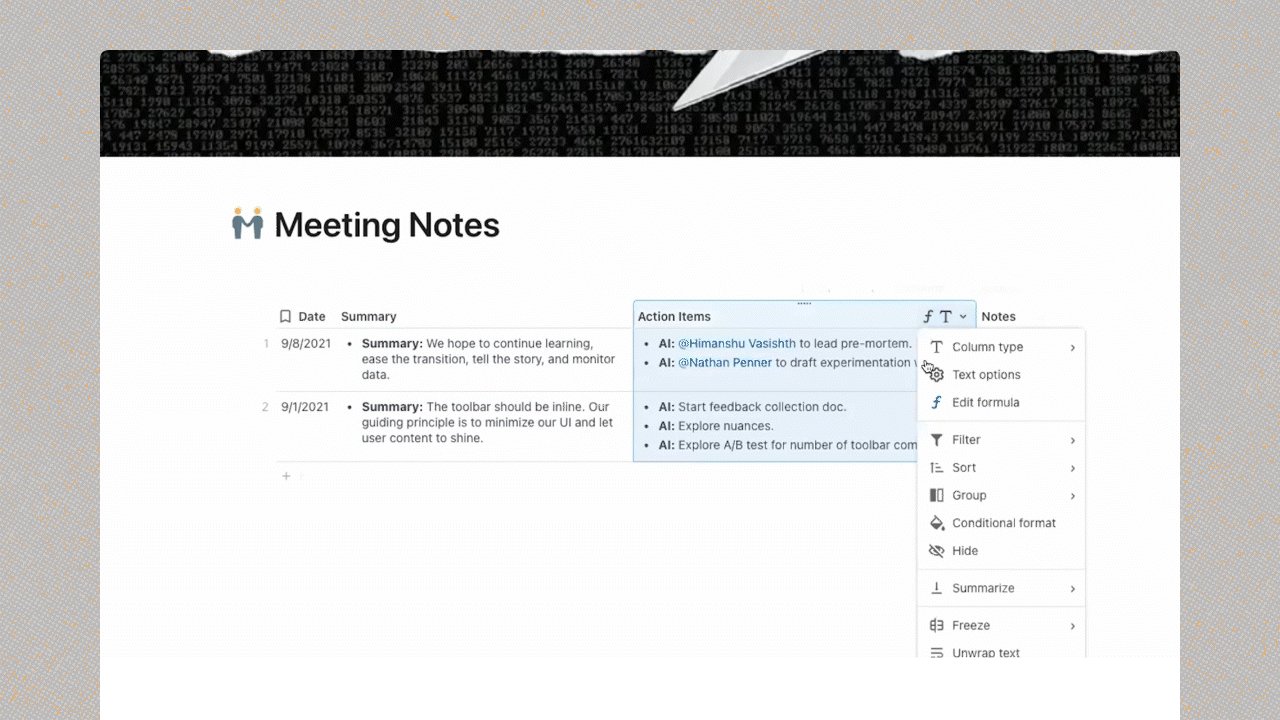
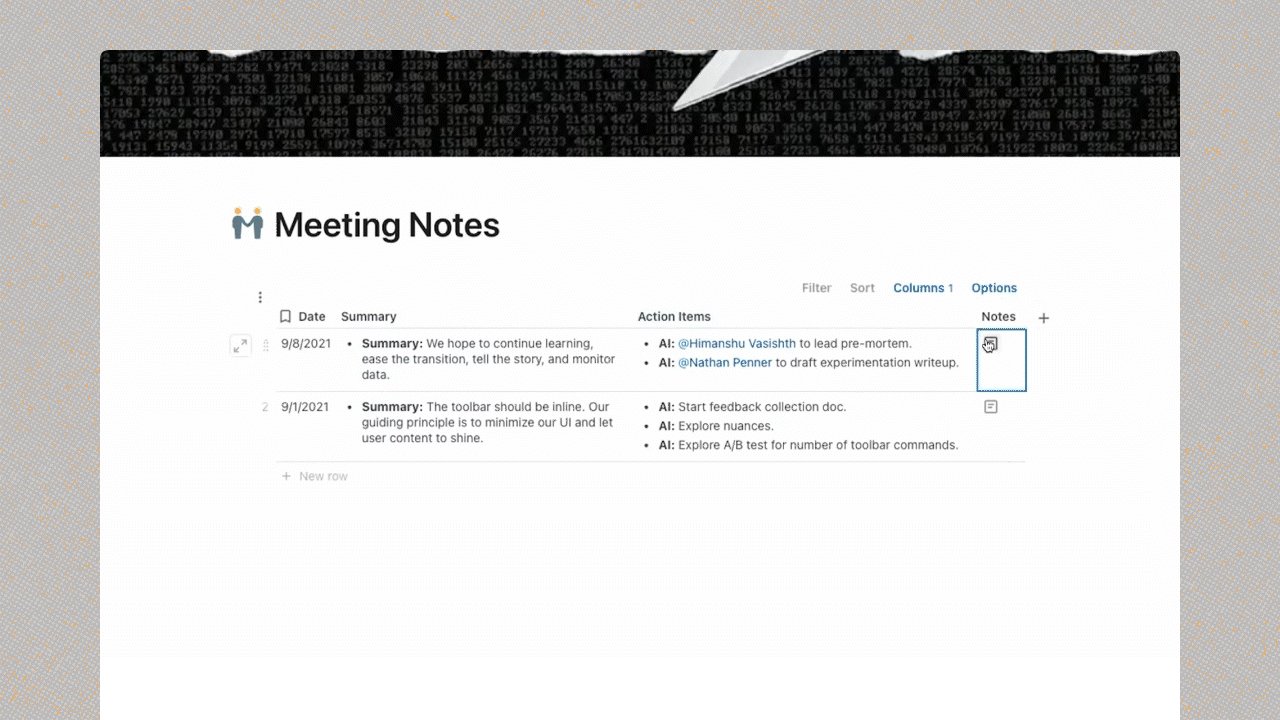
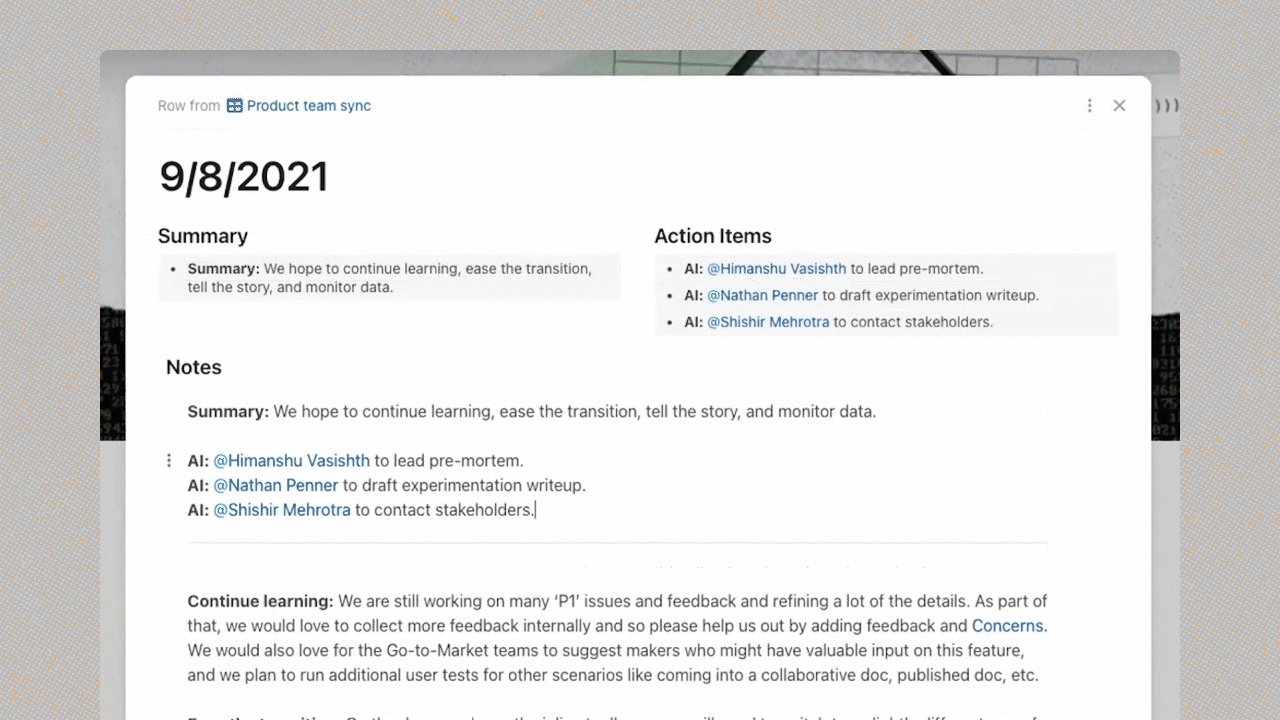
Use the new canvas column type...


...no matter how you view your information.
We’ve seen early testers use this for everything from writing their blog post drafts right from their content calendars to consolidating their long list of pages with a tidy table—dramatically improving the organization and performance of their docs.
Building this as a column type meant wrestling with a much deeper set of considerations on how the building blocks should interact, thinking through the impacts on everything from forms to formulas. We knew that makers would stretch our imagination on what this could enable. One team ended up creating a table with a canvas column for notes, and two special columns to extract the summary and the action items. Now as they fill in notes, the two columns auto-update.


It’s a great example of the ingenuity building blocks enable. Imagine what will happen when makers can create their own building blocks. Speaking of which...
Expanding Coda together: An open Packs platform
Most companies have a clear boundary where the product ends and the community begins. With Coda 3.0, we wanted to bridge that divide and bring the community directly into the process of building and spreading Coda.
We launched the initial version of as part of Coda 1.0 to enable extensions that could modify our core building blocks. Buttons could send text messages on demand via Twilio, tables could turn into a live data sync from Salesforce or Gmail, and formulas could translate languages. Packs extend Coda and connect teams in a million different ways, but there was an obvious problem: only Coda could make them.
With Coda 3.0, we’re inviting the community to add to the shape and reach of Coda. To start, anyone can make Packs and extend Coda’s core building blocks. We’re launching a new , where you can build a Pack in minutes in your browser with no download required and minimal coding knowledge needed. There’s also a command line environment where you can write almost anything that Javascript allows.
We expect some makers will create Packs just for their own docs. Some will build Packs for their company for things like connecting to internal systems, or creating slash commands for quick access to team rituals. And many makers will want to share their Packs with the world by publishing them .
We’ve had this live for a group of beta testers for the past few weeks, here’s a look at what they’ve built so far...
Many makers are clearly excited to make Packs that have long been at the top of our community wishlist like Hubspot, Gumroad, Airtable, Notion, Copper, Hopin, Tally, Gusto, Giphy, Plaid, YouTube, etc. Other makers are diving deep into superserving a specific use case, like what the team is doing with user researchers. And even others are extending core Coda primitives - eg with engaging drawings from the Pack.


For many of us, opening up the Packs platform will mainly serve to from dozens of interesting packs to thousands of new extensions, integrations, and building blocks to choose from.
But the broader goal is a step towards blurring the line between our product and the community. We expect that many of the next great ideas for expanding Coda will come from makers.
An open marketplace: Making Coda your business.
Back at YouTube, I was responsible for opening up the partner program, so any video creator could receive a revenue share for their work. And for now, YouTube is still the only major media platform with an open revenue share program. Now millions of creators run businesses on that platform. Our ambition is for the Coda Gallery to do the same.
One of the big lessons I took with me from YouTube is that simply having an open platform isn't enough. I'm excited to announce a few different ways that makers can not only use and extend Coda alongside us, but get paid for it as well.
.Details matter: Launching hundreds of your most requested updates.
Between our team here at Coda (which has grown rapidly to over 200!) and our lively community of makers, we’re never short on ideas to make Coda docs more powerful and easy to work with.
The details really matter, and we focused on the ones that bring teams together. Many of these have launched already, so you may already be using some of them. We log all of our updates in , but I wanted to highlight a few favorites:
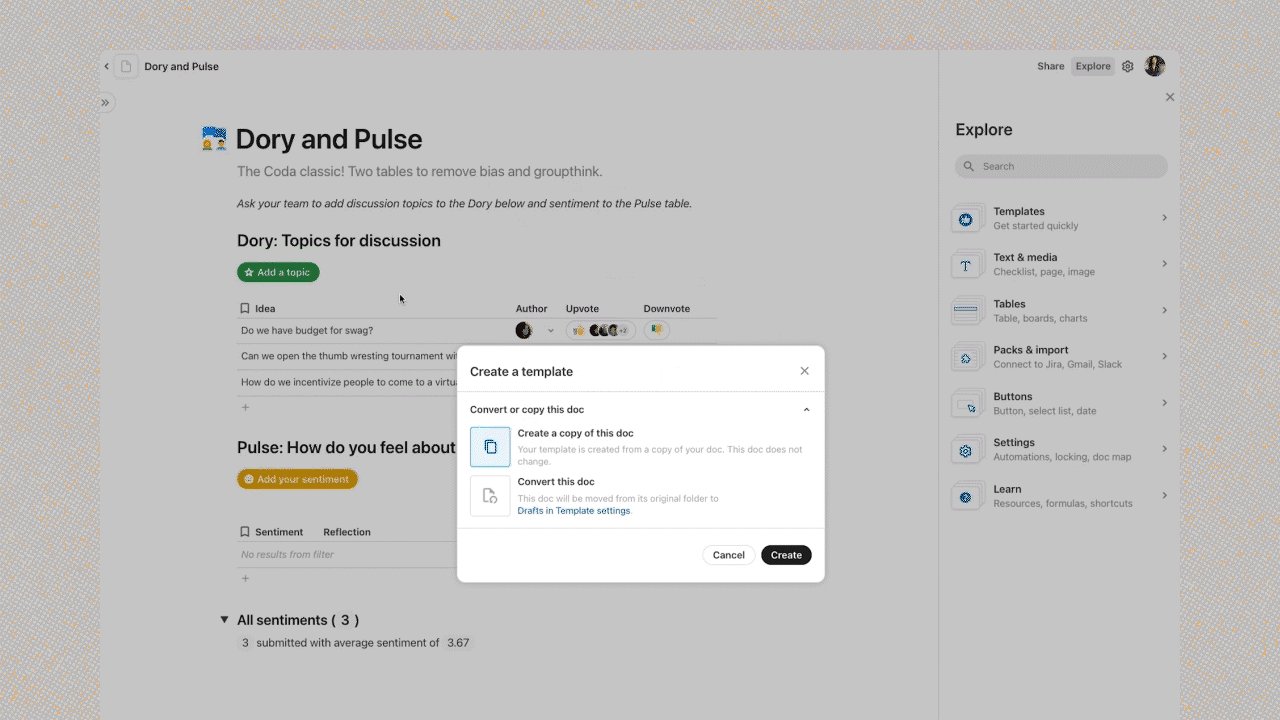
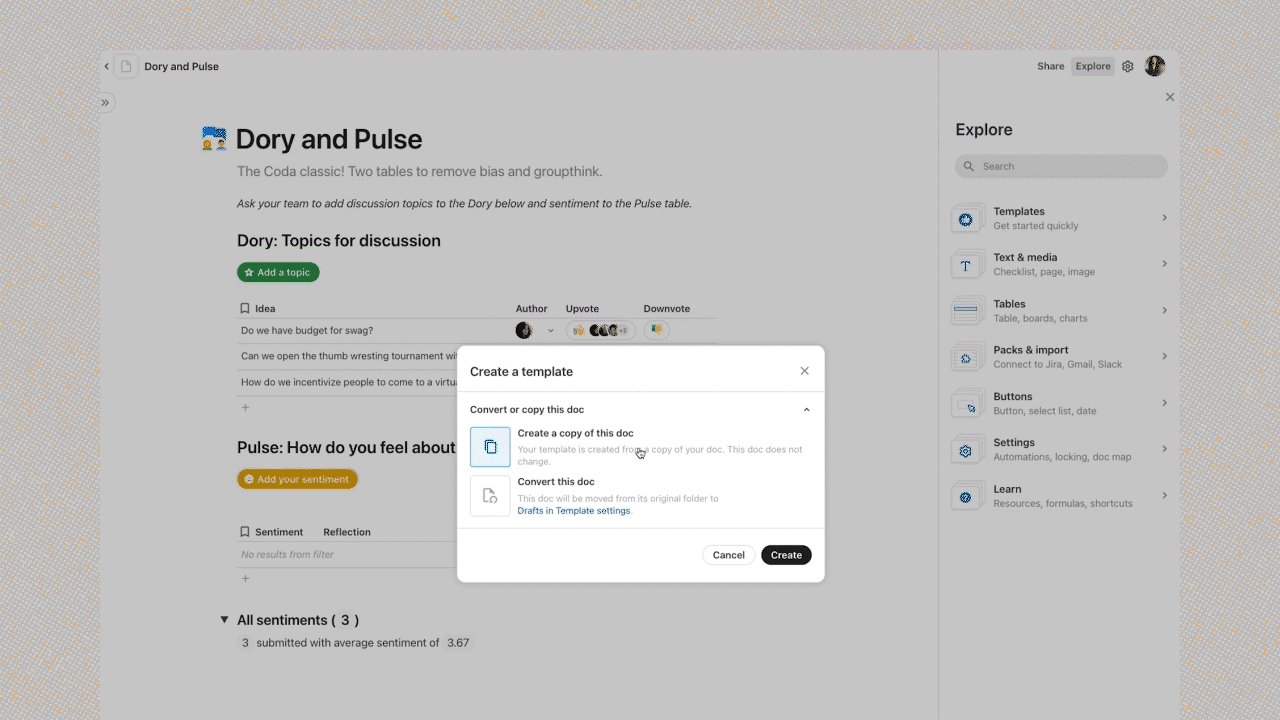
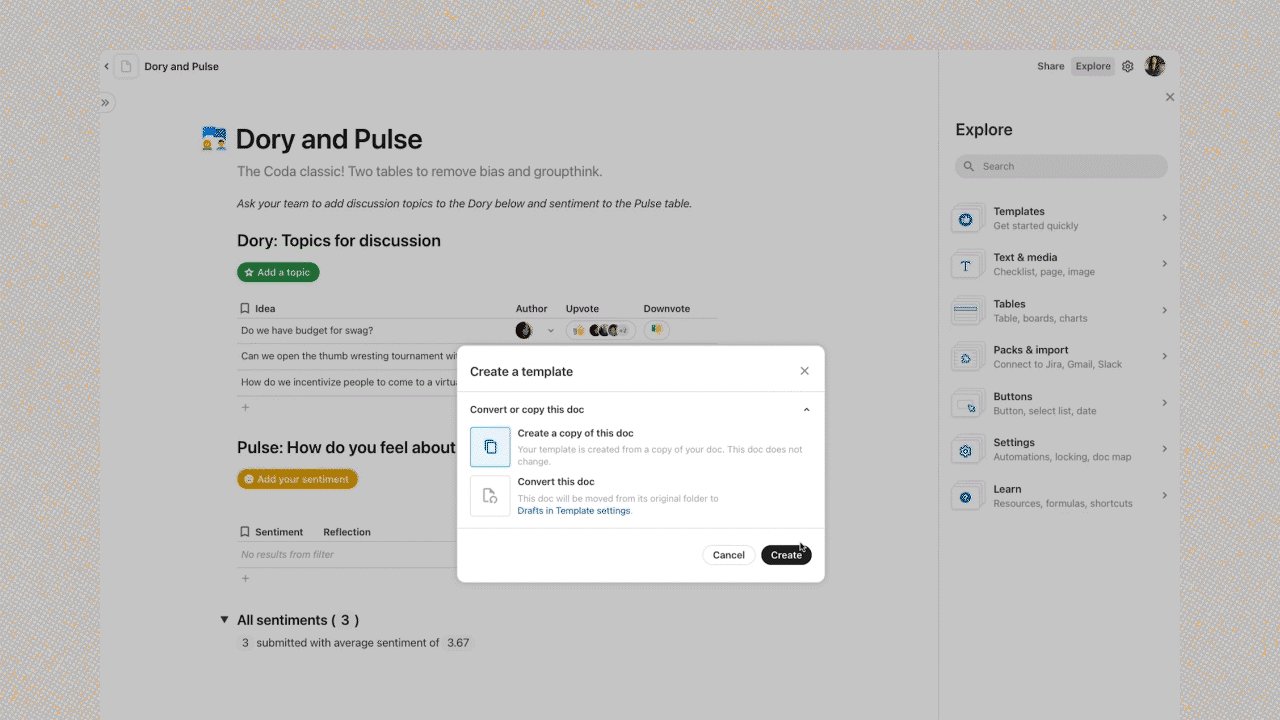
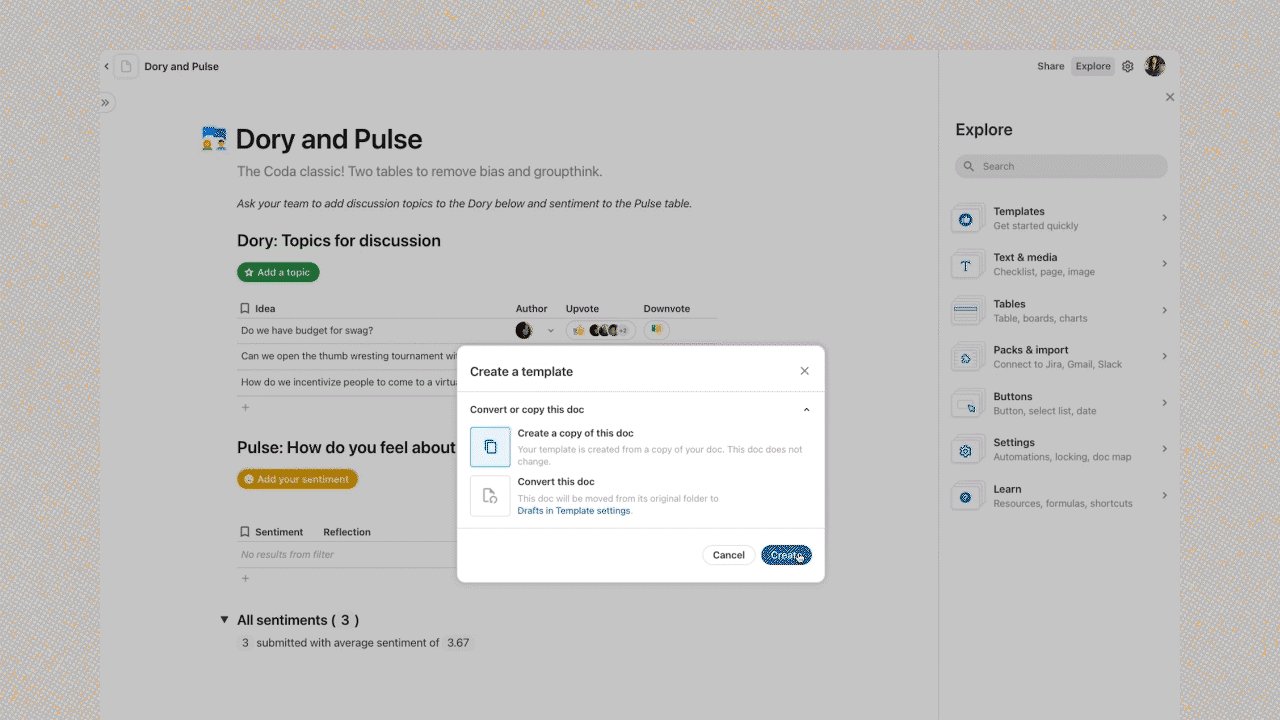
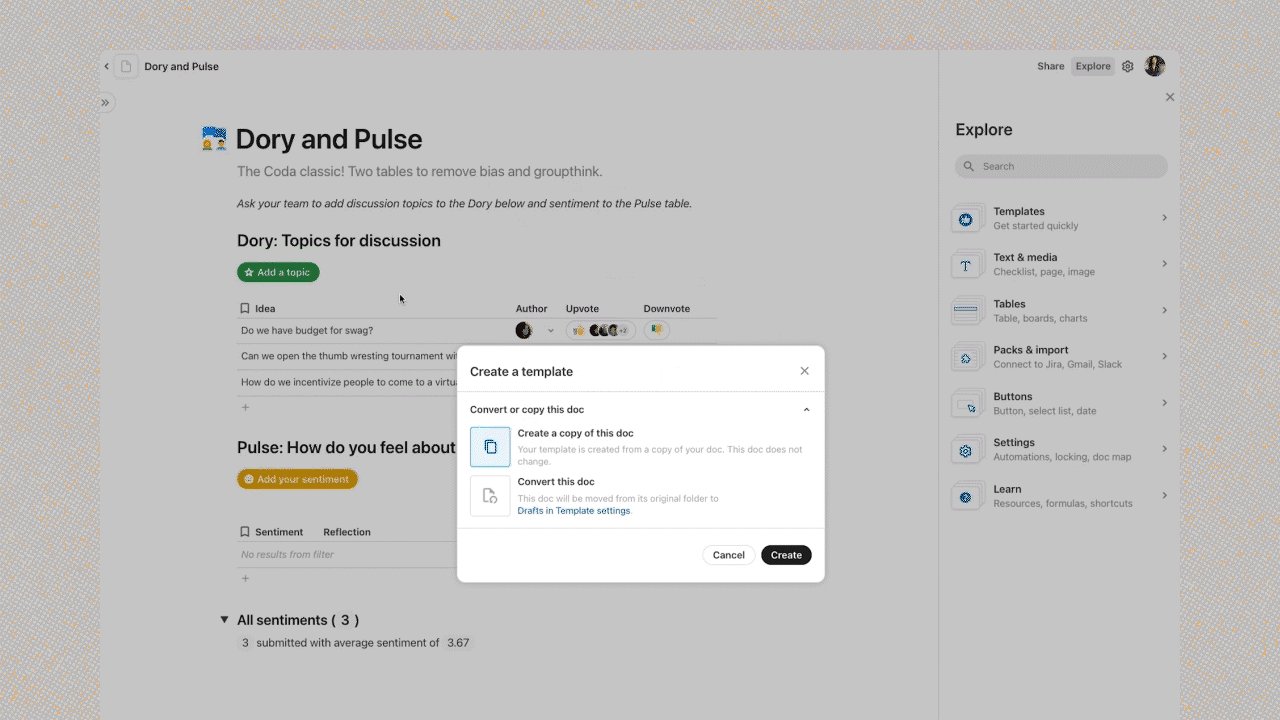
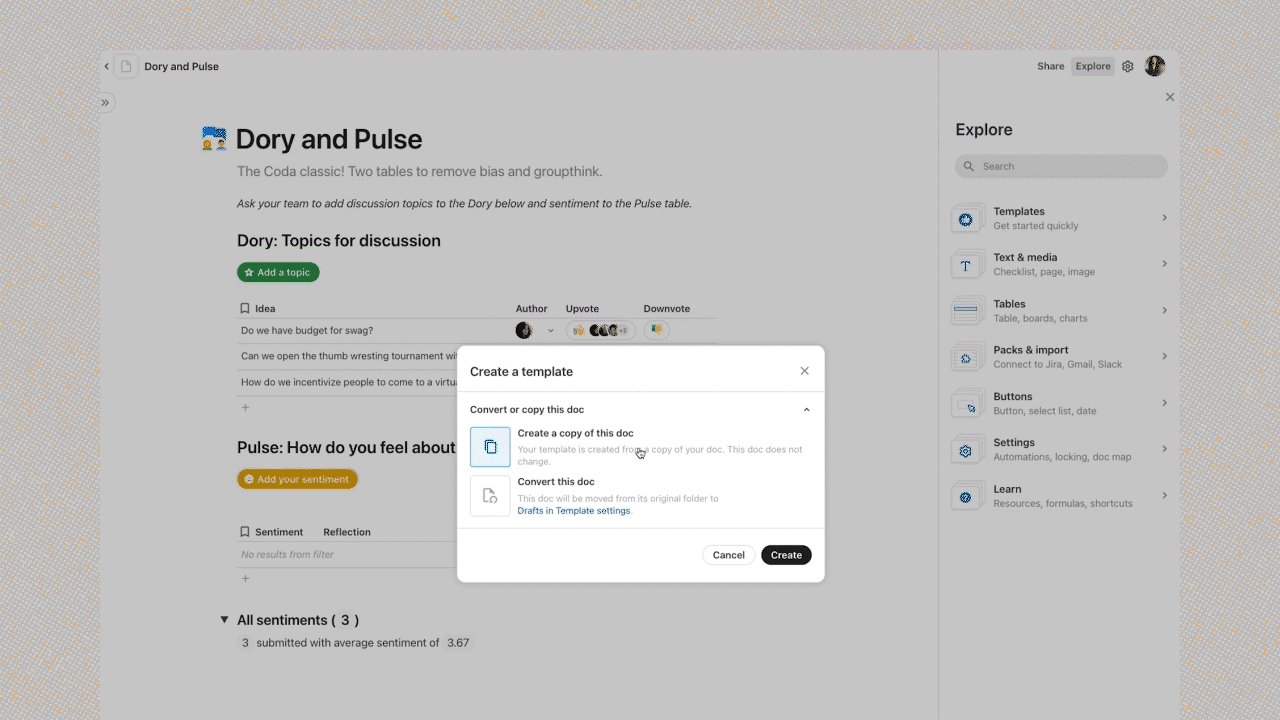
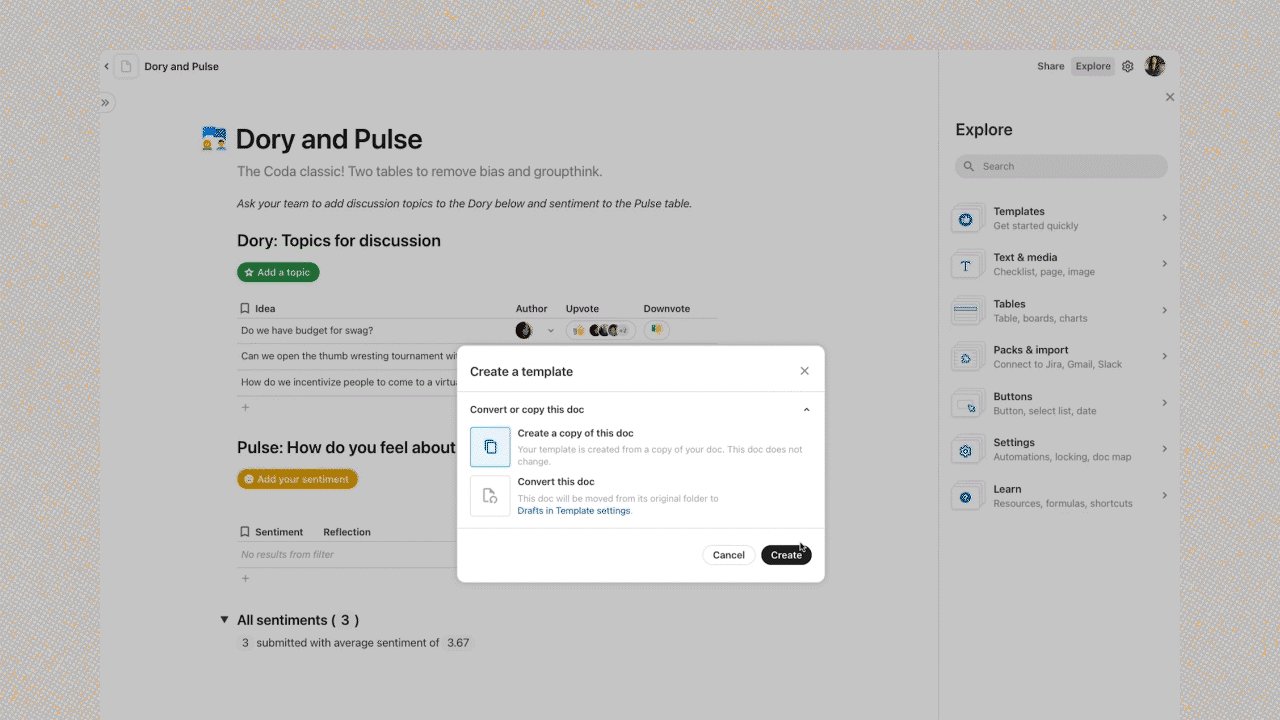
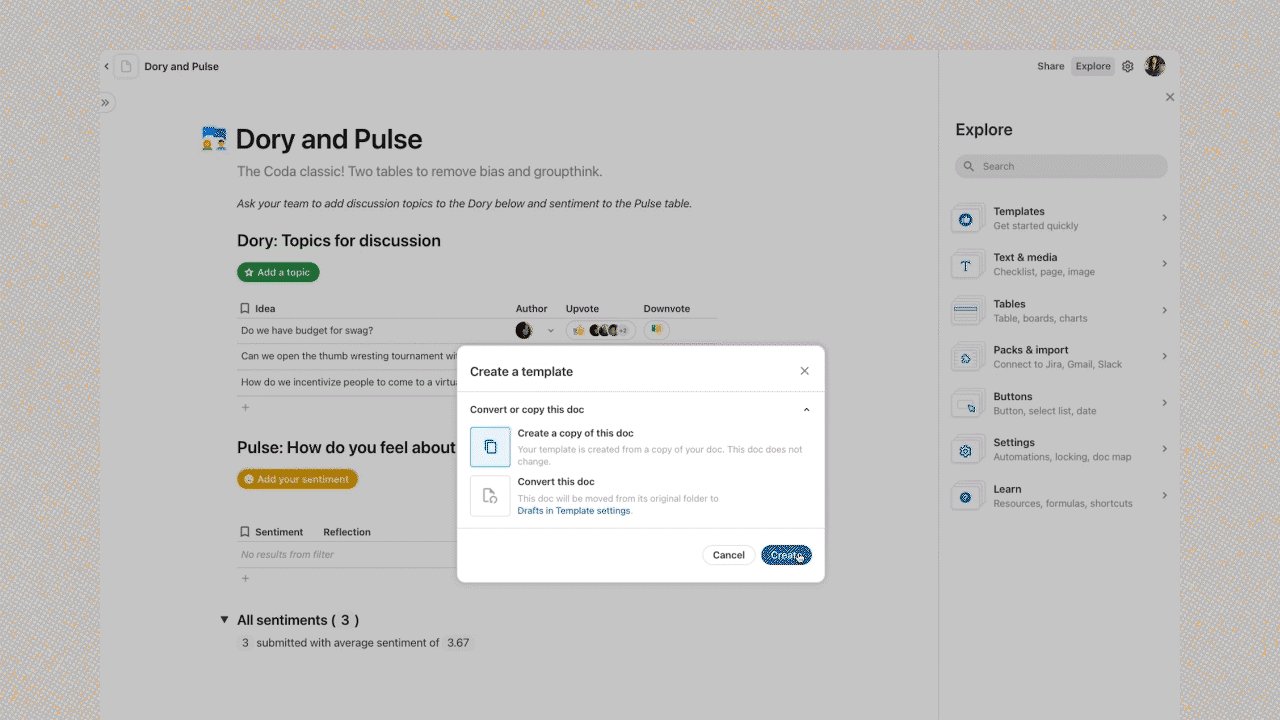
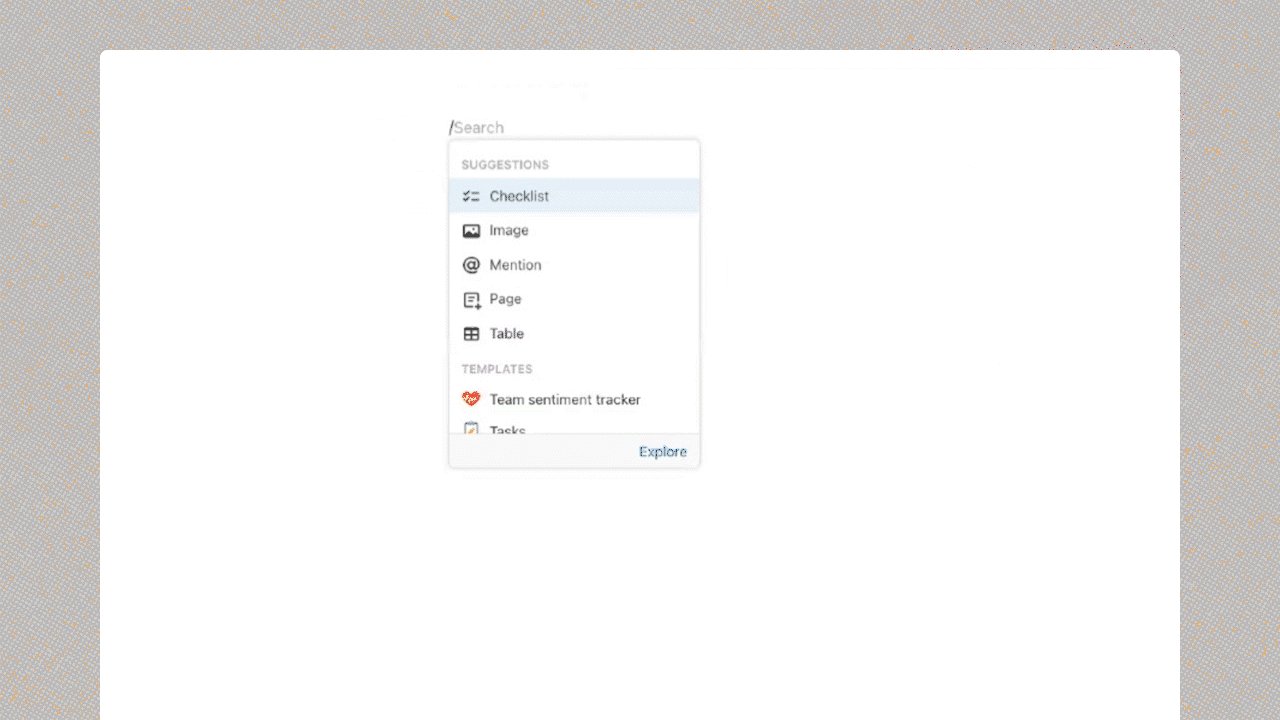
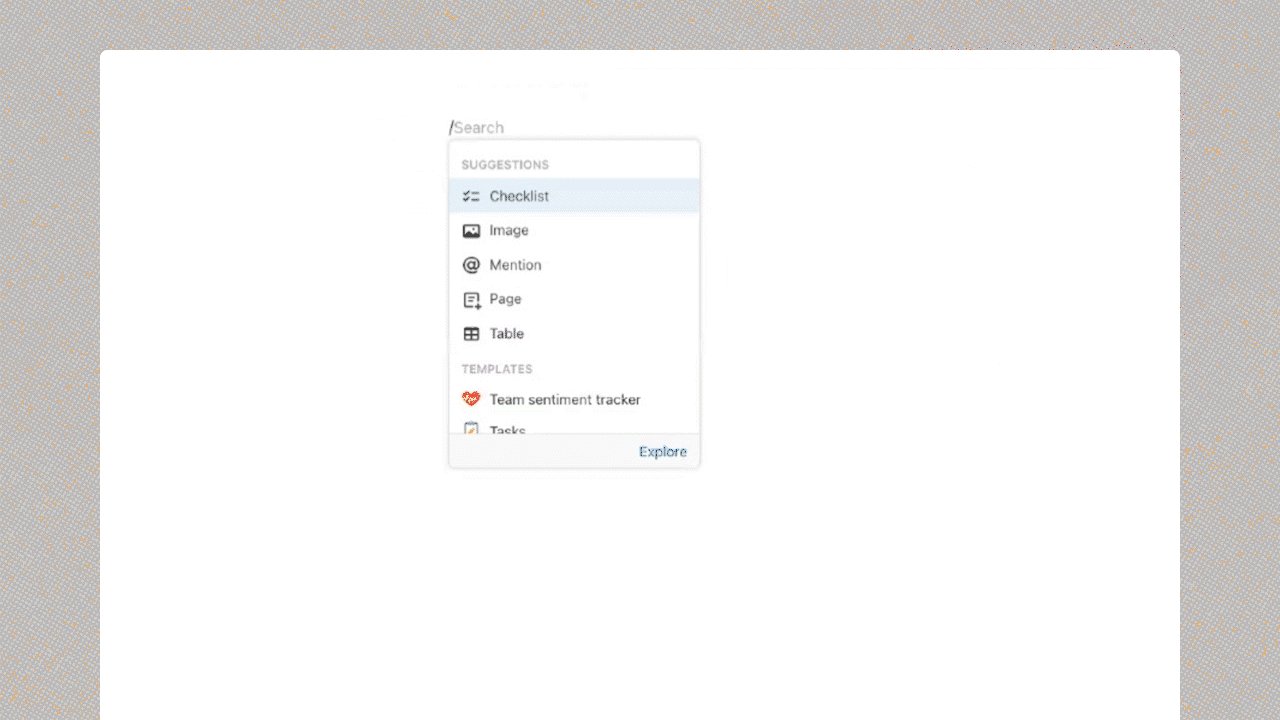
Custom templates
Giving makers a way to Coda-fy their rituals by turning a regularly-used set of actions, or even a whole doc into a template with just a few clicks. We’ve seen makers use custom templates to save time, structure processes, and spread best practices across teams and organizations.


Collapsible content
It’s a simple building block, one that allows any heading or bullet in Coda to become a collapsible outline. But of all the features we’ve launched, this one spread the fastest — within just a few weeks of launch, 1/3 of active Coda docs had at least one collapsible element.


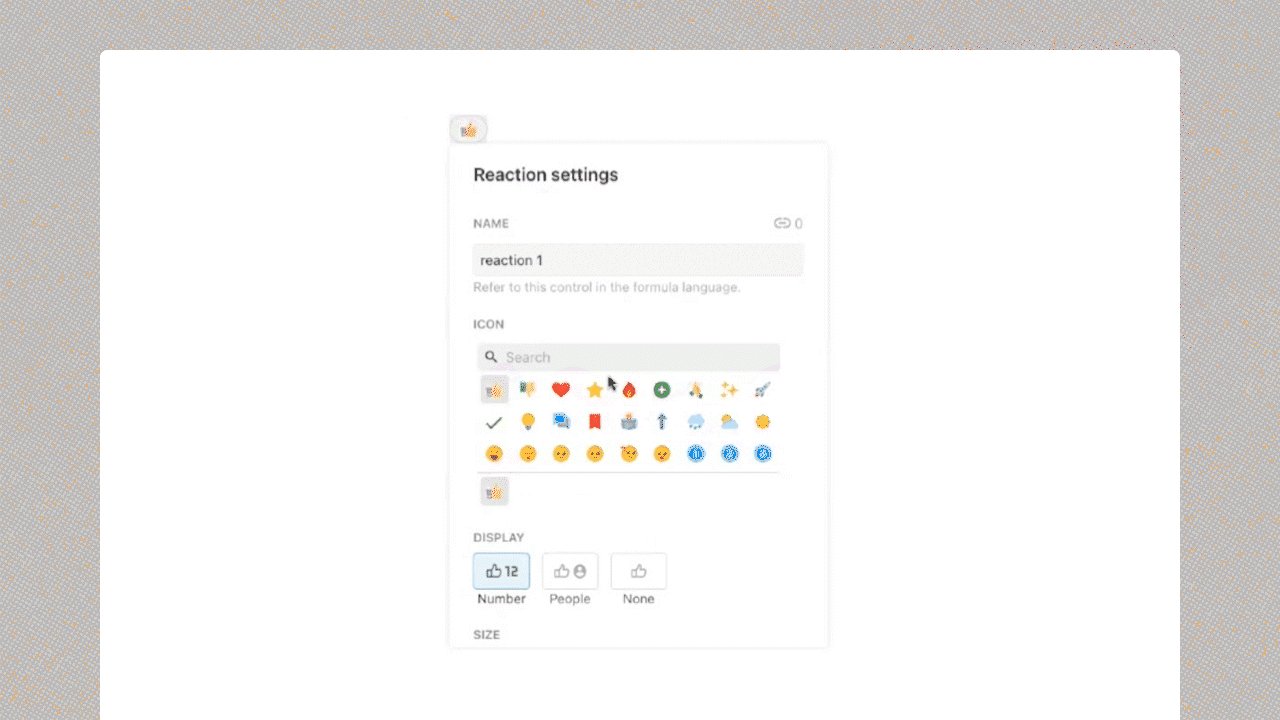
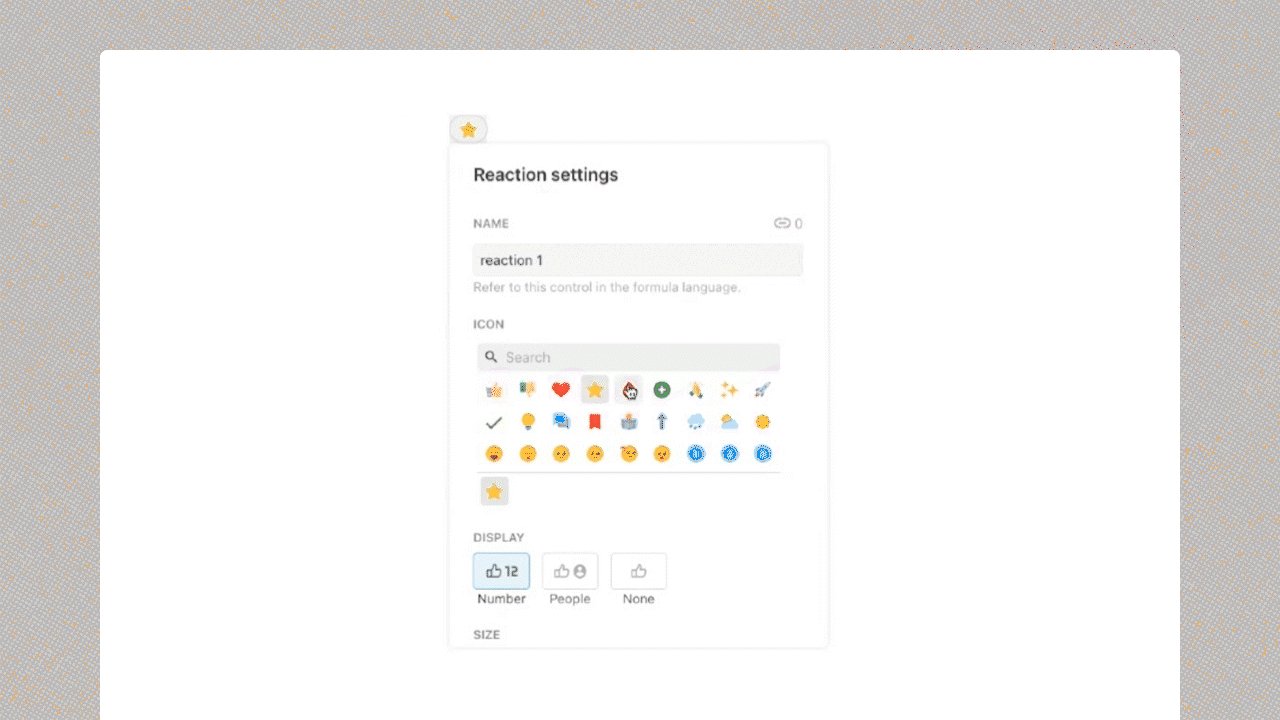
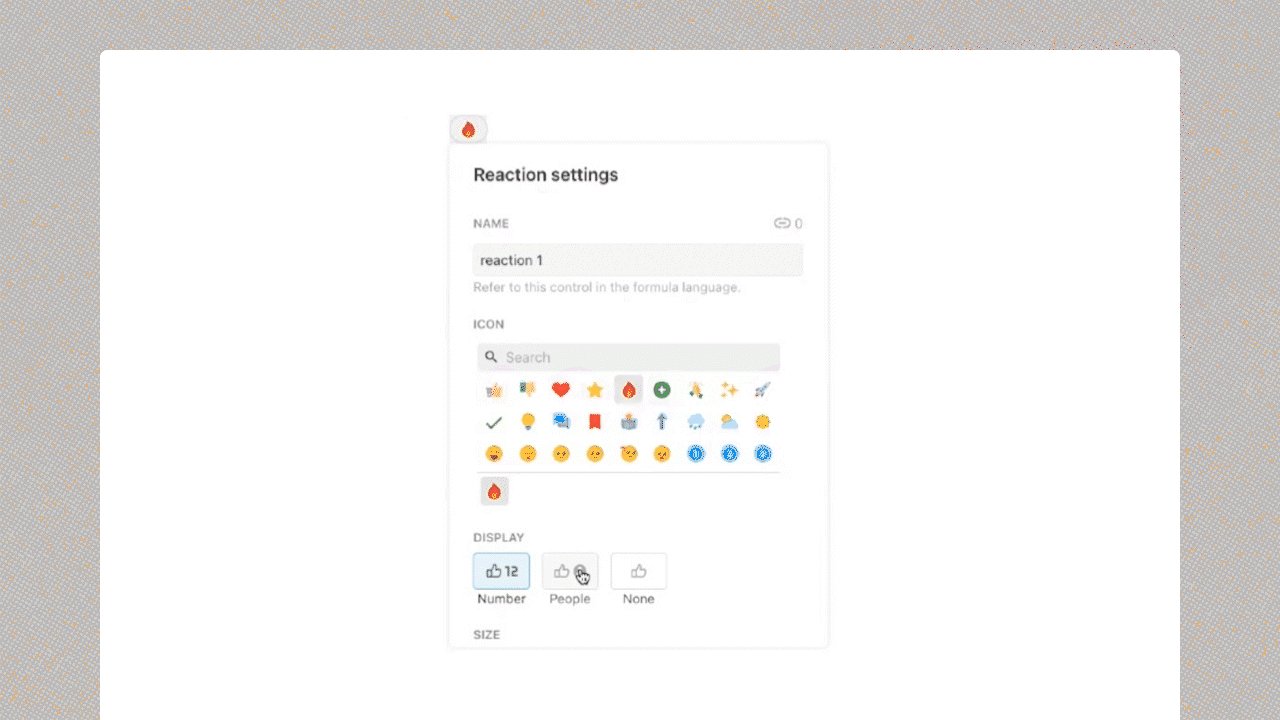
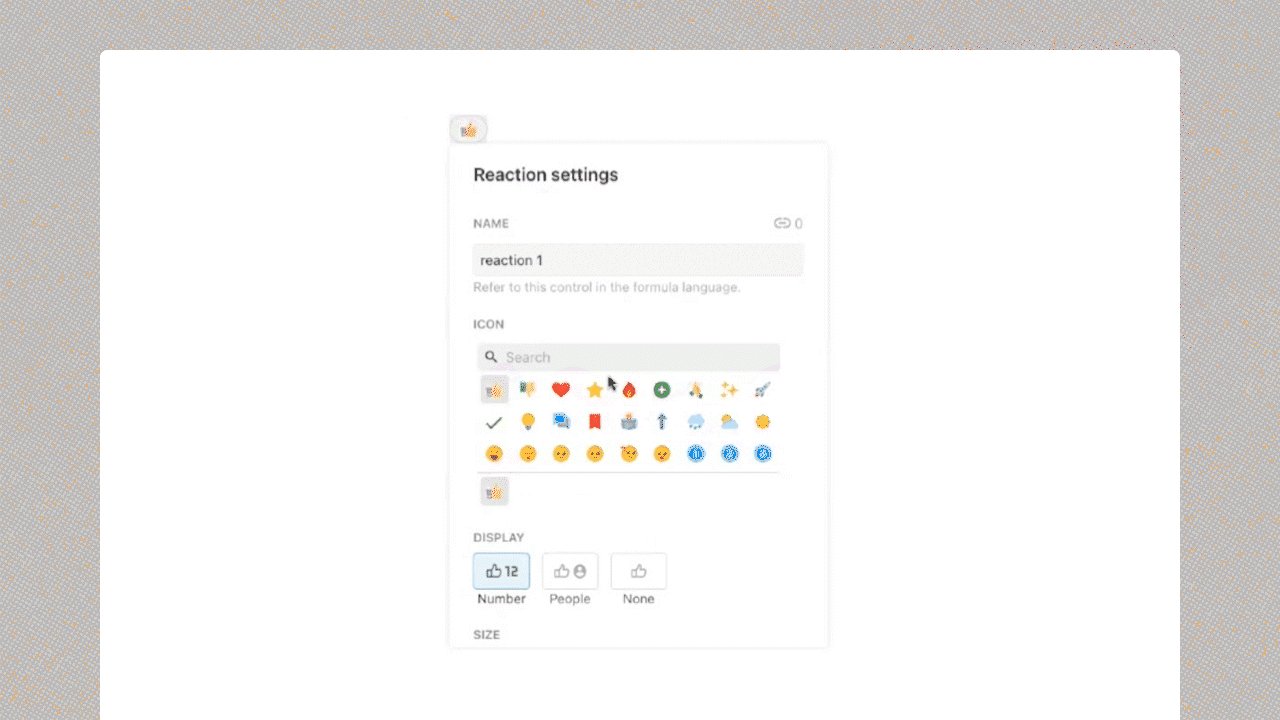
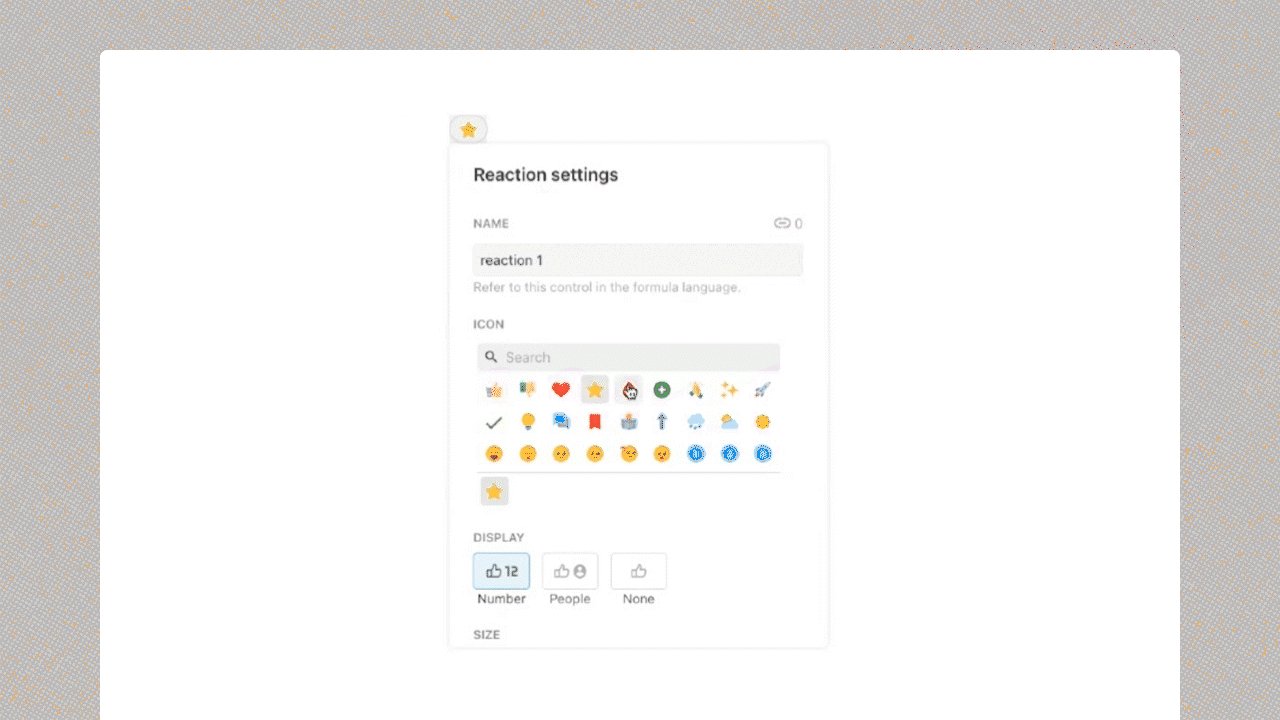
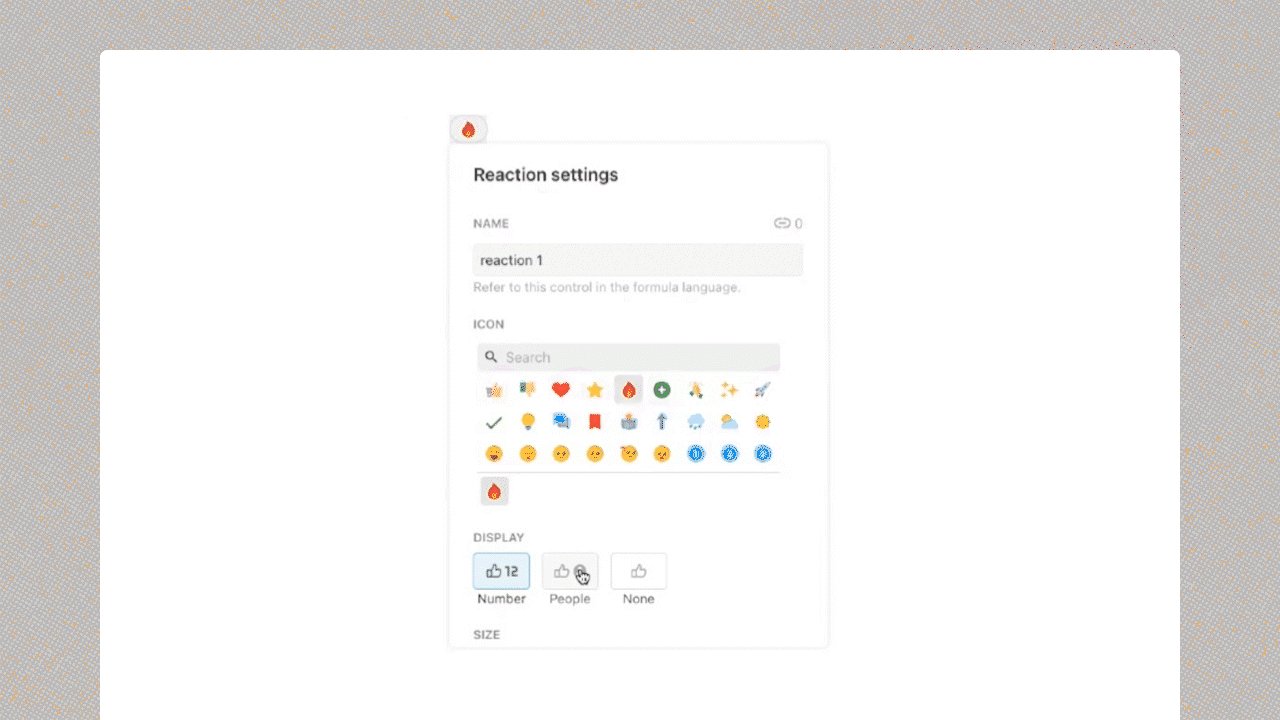
Reactions
Docs are flat, apps are interactive, right? But
collaboration—particularly remote collaboration—needs engagement and interaction to thrive. We launched reactions to make it easy (and maybe even a little fun) for everyone to weigh in without slowing down the conversation.


Performance
You’ll always want your docs to be faster, and we’ll always be working to make it happen.
Things like a 60% faster doc load, 60% faster image load, and 5X faster filtering have made such a difference to makers, and we’re looking ahead to prepare for all the building blocks yet to be made.


Forms
We introduced forms as new a way to collect data, and because they’re Coda forms, you can connect them with other building blocks like buttons, automations, and packs.


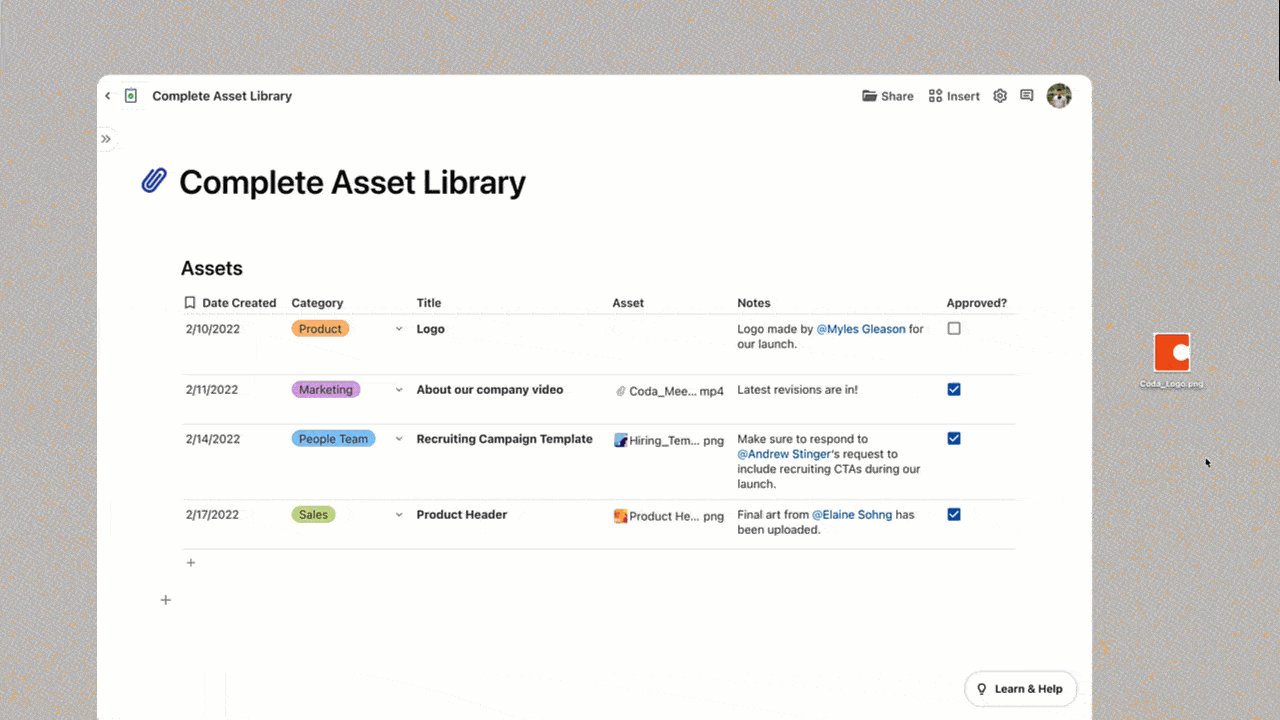
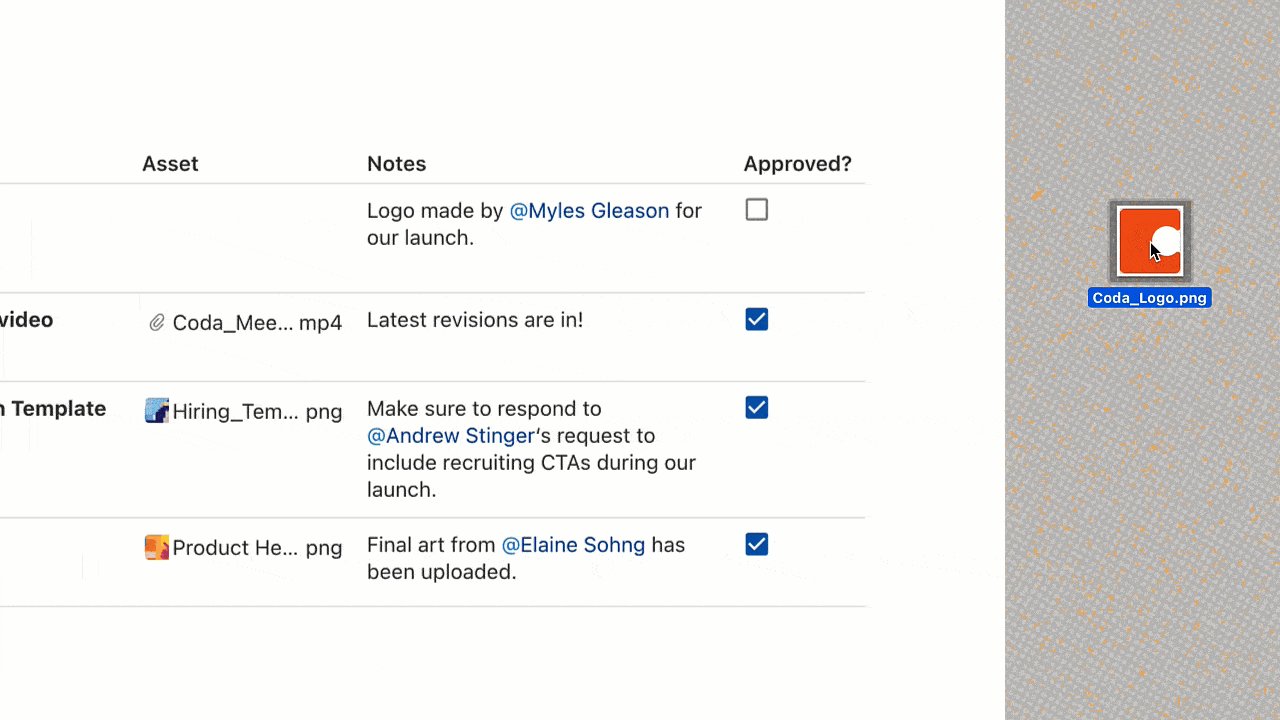
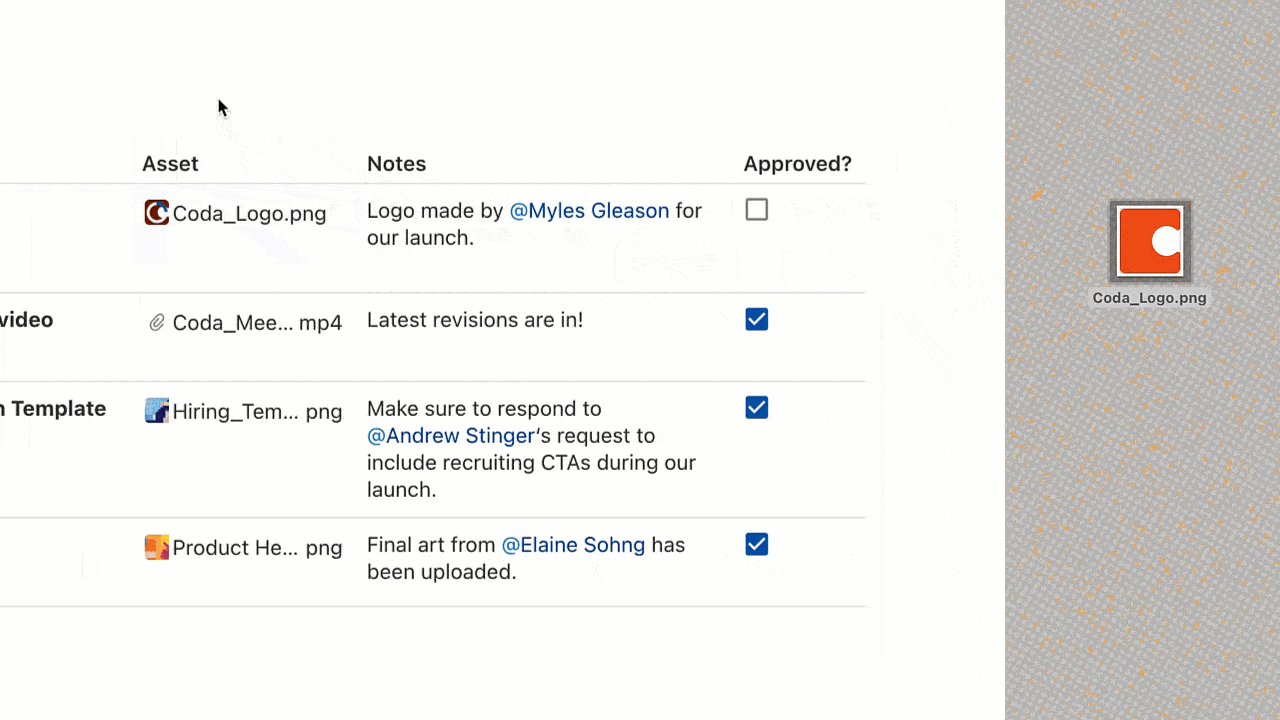
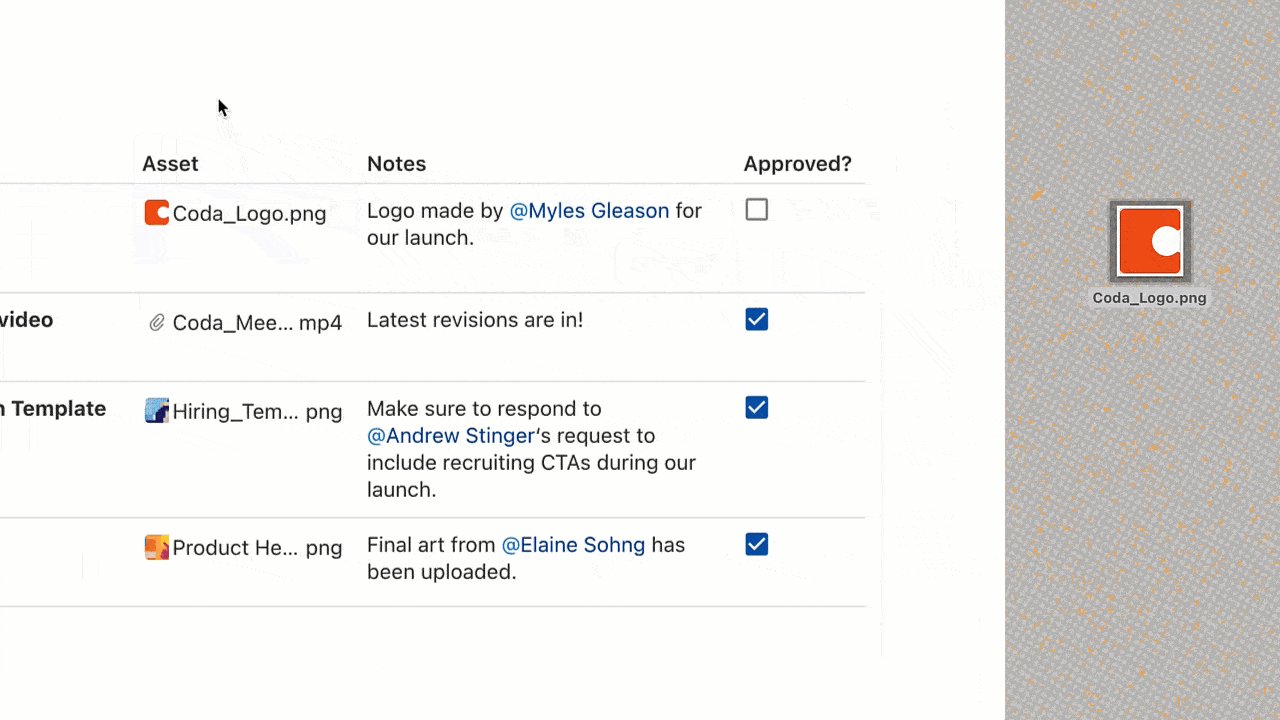
Attachments
File uploads and attachments were another big step in bringing it all together. Now that makers can add images and files anywhere on the canvas or in a table, they can keep their important information and references all in one doc.


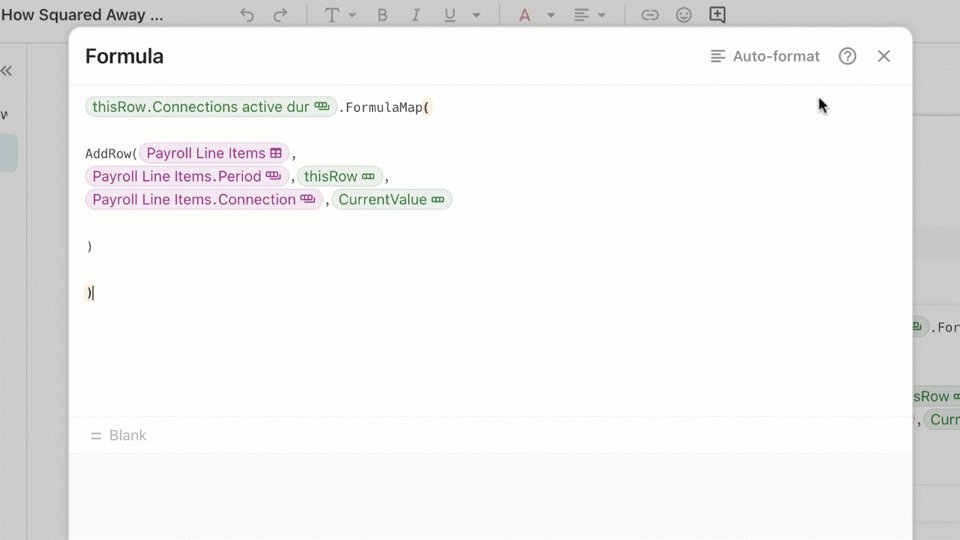
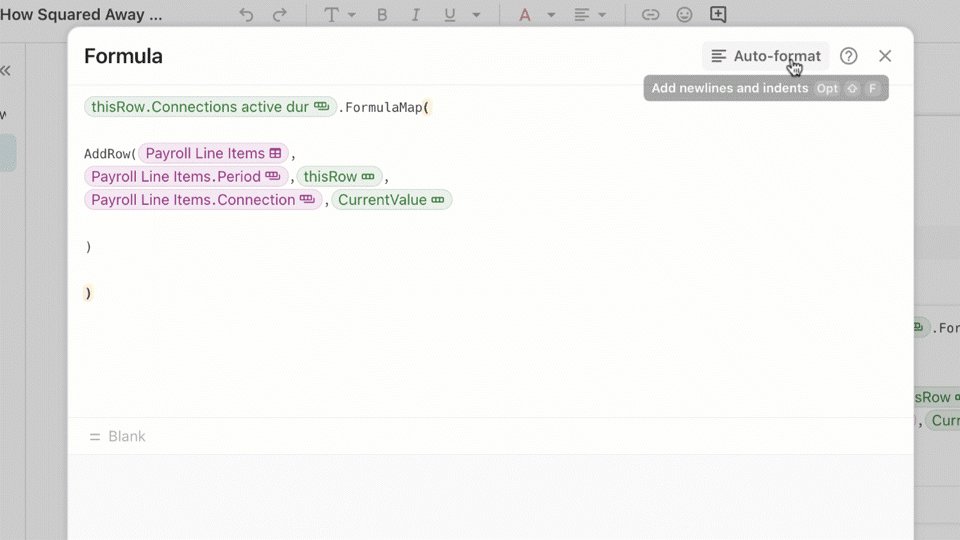
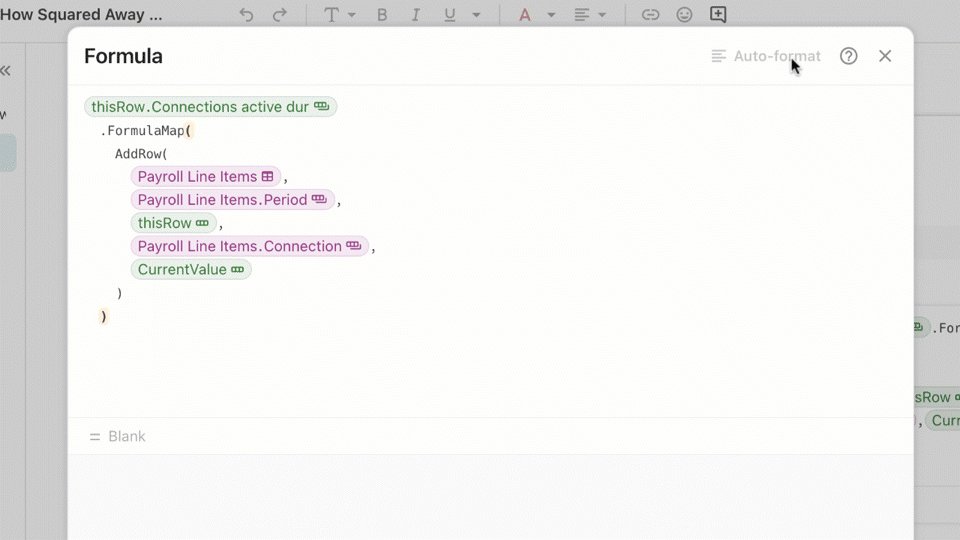
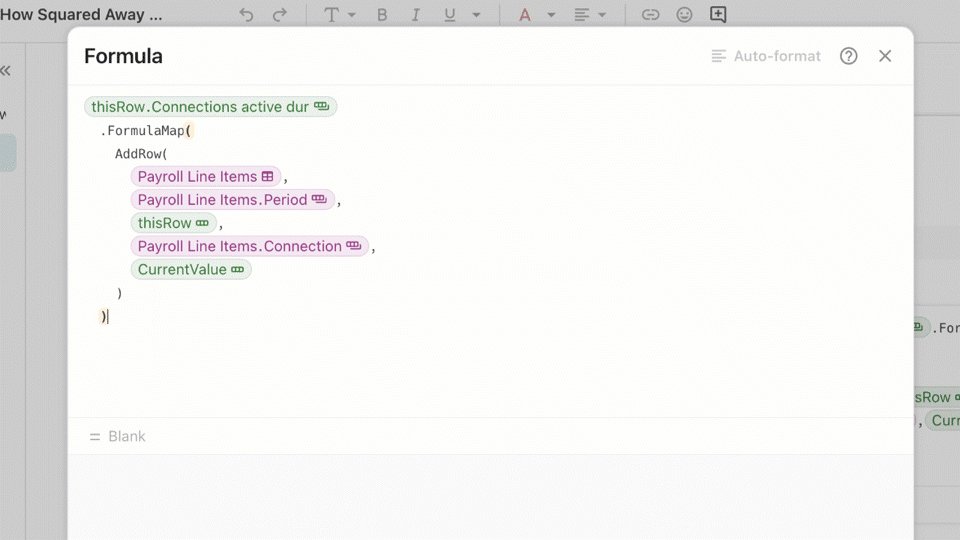
And for the power users
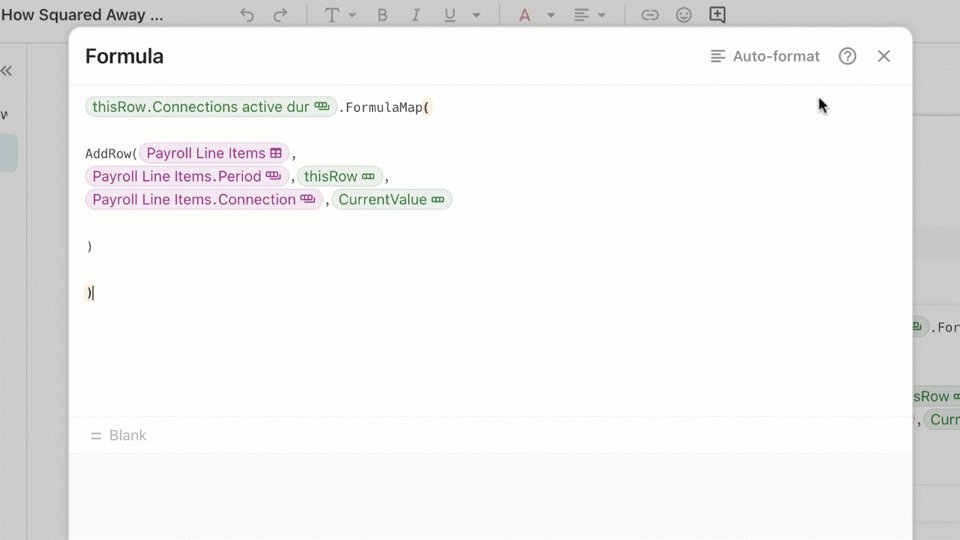
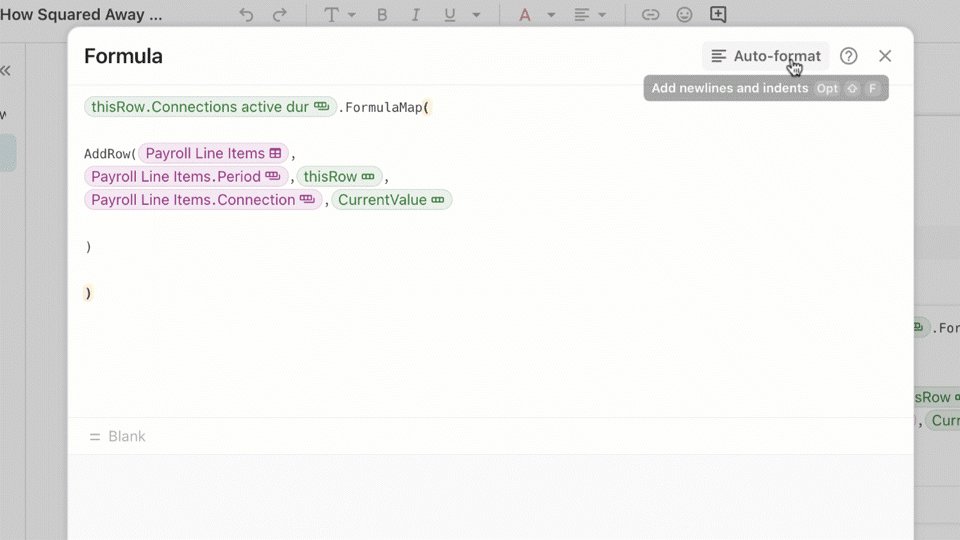
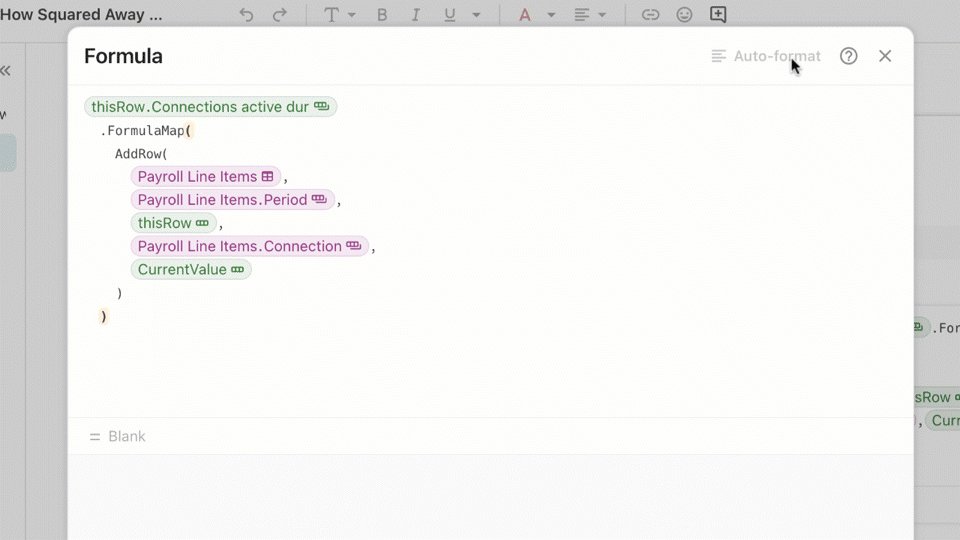
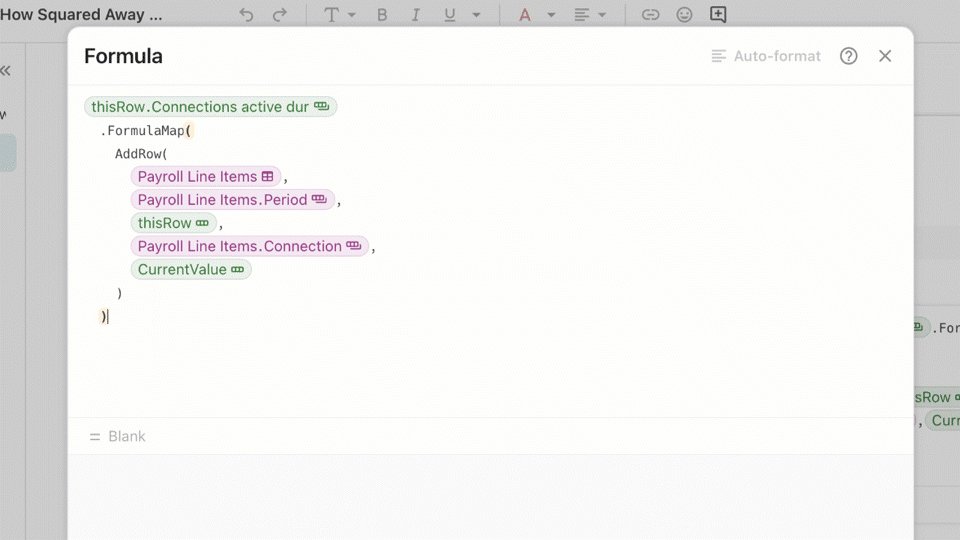
The formula builder is expandable so you can work more easily on longer formulas, and we’ve added many requested new functions including DuplicatePage(), IndentBy(), and WithName().


Ready for a new doc?
I’m extremely excited about where we’re headed with Coda 3.0. A brand new foundation, an open marketplace, and hundreds of other updates geared toward bringing teams together. I can’t wait to see how our maker community uses the doc that brings it all together to craft new rituals for their teams. Maybe you’ll recreate the 1:1 like , or reinvent the staff meeting for a distributed team like , or even redefine the Amazon-inspired write-up culture with like our own Lane Shackleton. [Sidenote: I got so interested in this topic of rituals, that I decided to about it!]
We wouldn’t have made it this far without all of your incredible feedback and support. Thank you for coming along with us as we evolve and iterate. I hope you’ll continue to let us know what’s working, what’s missing, and what you can’t wait to see next.
And if you’d like to talk with a Coda rep about how Coda 3.0 can bring it all together for your team, .
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ··· in the right corner or using a keyboard shortcut (
CtrlP
) instead.