Description
This plugin allows you to communicate and trigger workflows between reusables and/or repeating groups.
It is an instant event broker, at the level of a whole page.
With this plugin, you can trigger an event (and send a payload with this event) from any reusable or repeating group (or reusable inside a repeating group) that will be broadcasted to all event client listening to this event, wherever these clients are : inside the page, inside a reusable, inside each row of a repeating group, inside a reusable element in each row of a repeating group, etc. No matter how deeply nested is this event client.
Note : it doesn't allow to trigger events from backend to frontend.
It is made of two elements :
The Event Broker Manager :
This element handles all the logic for event registering, triggering and broadcasting. The Event Broker Client :
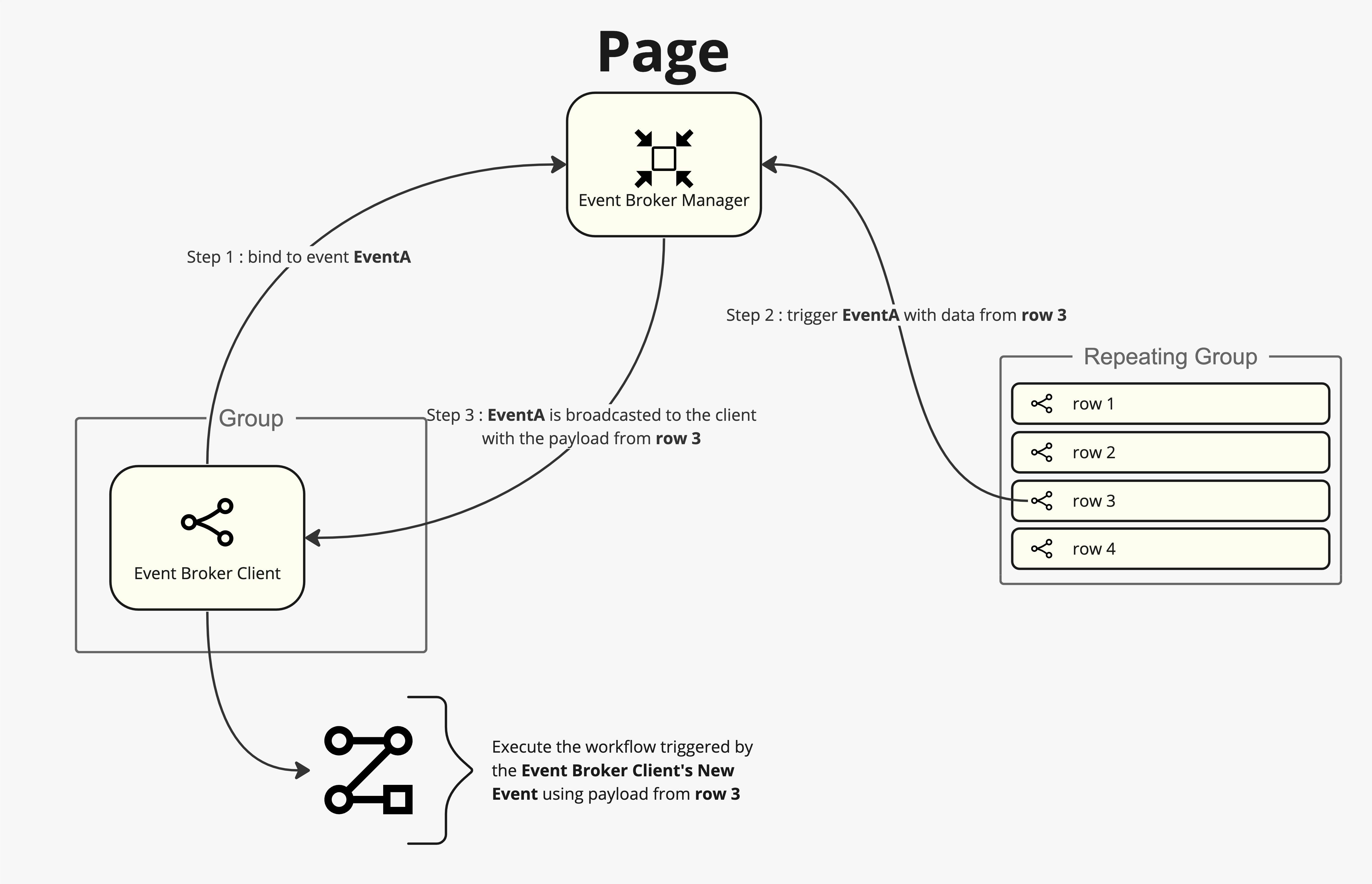
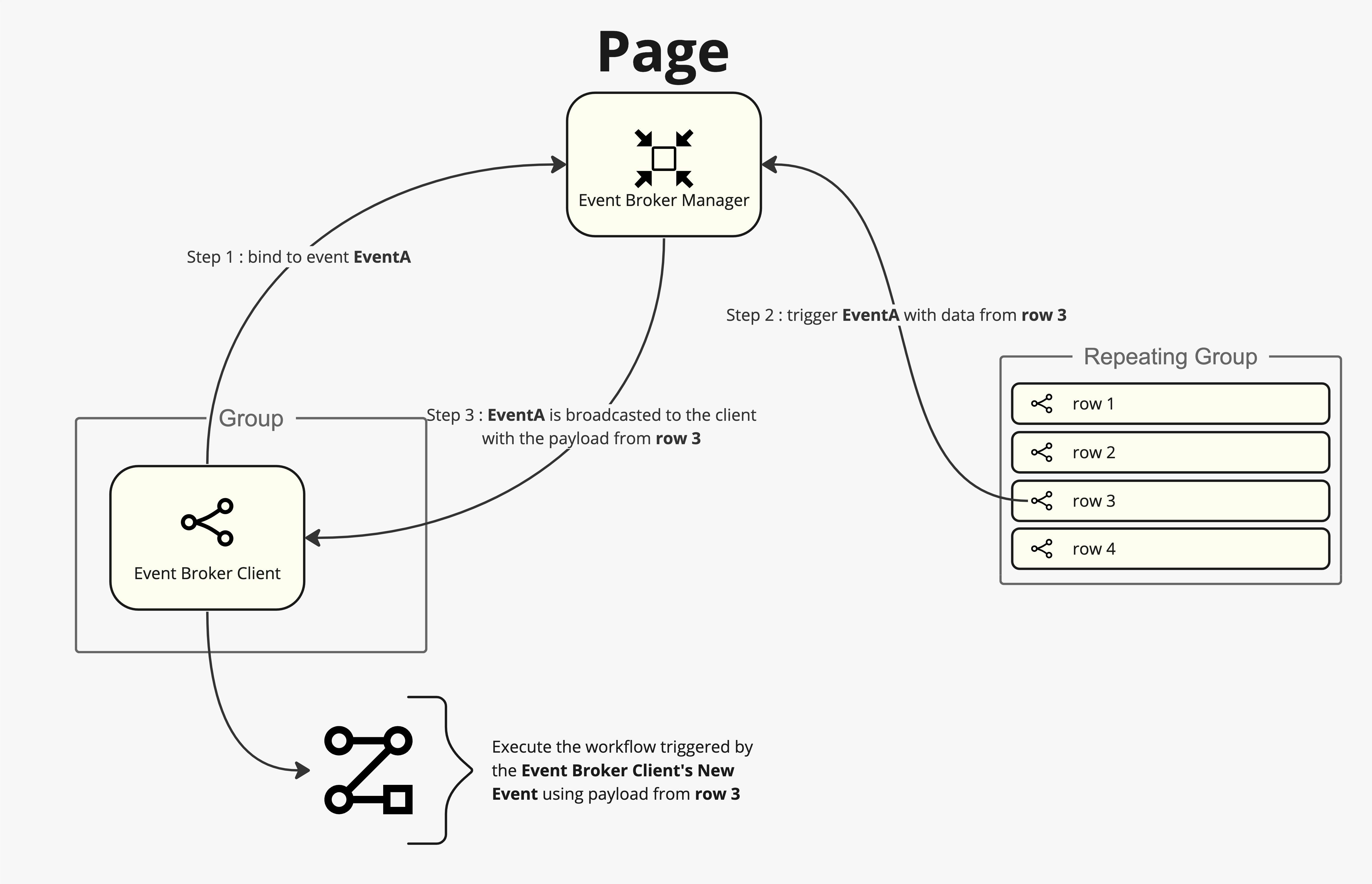
This element handles all the logic to register to events, trigger events and get triggered whenever a binded event is fired. When triggering an event, you can send a payload along with the trigger to each of the other clients listening to the event. How it works :
Demo
Plugin Page
Instructions
To use the plugin Elements:
Drop the Event Broker Manager on the page. For UI, you can set its width and height respectively to 1px and 1px. Note: don’t drop it in collapsed groups or popups as it won’t be created until the group or popup becomes visible.
There’s no specific field to set for this Element. Drop the Event Broker Client everywhere you want to send and/or receive events. Broker Client Name: a unique identifier for this Element. This name will be broadcasted to all the listening elements as the Sender Self Triggered ?: Set this to yes if you want the element to trigger events it has fired itself. Use the Event Broker Client’s Initializing to listen to an event :
(in the above image, in the Initializing event, the ebc is set to listen the demo event) Use the Event Broker Client’s New event to trigger a workflow when the event is fired :
(in the above image, the Set States ... action is triggered inside the Event Broker Client New event workflow ) c. to trigger an event and fire all the Event Broker Clients listening to this event, use the Event Broker Client’s Trigger action :
Use cases
As this is a very new feature that is proposed in Bubble, they aren’t many examples to give. But you can imagine several use cases :
You have Reusable Elements that are nested (3 or more level deep) and you want to receive data from another Reusable Element (outside its hierarchy) or directly up in the page (or in a header (that can be a Reusable Element itself)) You want to broadcast a value through all the reusables, repeating groups (each row) (ie a setting has changed that impact everything: ie changing a context, …) (ie disable all specific buttons, whether they’re on a reusable, however deeply nested, in RGs,…) When you want specific rows in a repeating group to exchange data between themselves or trigger something from one row, or all rows (ie simulating pushing a button for all rows or a specific row) When you want to delegate the execution of a workflow. For example, a user modification that is handled at the page level and can be triggered from anywhere in (no matter how deeply nested) Reusable Elements, Repeating Groups, etc. When, by design, you create Reusable Elements that will manage data and need to send back some results (like in Object Oriented programming paradigm)  BNS - Page Event Broker
BNS - Page Event Broker