Description
This Ably Realtime Plugin enables you to use the Ably Platform (), an advanced Realtime Messaging infrastructure based on websockets. The plugin is made of two elements :
The Ably Manager : This element must be dropped onto the page. It will centralize all the channel subscriptions and the messages broadcasting. The Ably Channels : This element allows you to subscribe to several channels and channels' events. You can drop several Ably Channels onto a reusable, ie to specialize them for some specific messages. And two server side Actions :
getAblyAuthToken: get an authorization token for Ably. See below. Publish: publish a message directly from your backend workflow to Ably that will be then sent to your frontend (with an Ably Channels Element) Publish and receive custom messages:
between all the users connected to your app between any backend (including your Bubble Backend Workflows!) and your Bubble frontend app Demo
You can access the demo here : Plugin page
Instructions
There's bit of work before getting the Ably plugin fully working :
Security and Authorization Token:
Due to the security process set by Ably, you need a backend API Endpoint to get Ably authorization token. This token has an expiration date and the backend API Endpoint will be called before each expiration date.
Bubble backend
If you don't have any other backend than Bubble, we've created for you a server side Plugin action (getAblyAuthToken) that will be used for authentication.
You just have to :
set your Ably API Key in the plugin.
Note : don't forget to set the correct capabilities (at least publish, subscribe) on your API Key in Ably admin panel. Use the Bubble Ably plugin serverside action (getAblyAuthToken) into a backend workflow API (clientId is mandatory, as TTL, the token duration)
'Return data from API' to return the token datas.
Other backend :
if you can use any other backend tool (like Xano or Pipedream), you have to create an API Endpoint with the following requirements :
API Endpoint Requirements : the API Verb must be POST clientid (text) : a unique id to identify the token ttl (integer) : a Time-To-Live duration for the token. A few moment before token expiration, the Ably Manager will renew the token. the return (response) of the endpoint must be the very same result as the Ably REST api response
Below an example of such an endpoint, using the Ably extension in Xano:
(please refer to Xano documentation to install, configure and use Ably extension)
How to Use
1. Drop the Ably Manager Element onto the page and set the following fields:
Token URL: the URL that the Ably client will use to get its first token and refresh it before ttl is expired. (cf. above) Note: If you're using Bubble as backend, this is the API Workflow Endpoint url in the format: https://myapp.bubbleapps.io/version-test/api/1.1/wf/getauthtoken Token Headers: if your backend needs some specific Headers (text field with 1 header per line) Token TTL: Time To Live duration in ms (milliseconds) for the token. A bit before expiration, the Ably client triggers the above URL to get a new token. Actions:
Initialize: you have to initialize this manager with a clientId (which is required). It is a text to identify uniquely the ably connection. Events:
State changed: whenever the plugin state changed, to trace when it’s ready. Error: whenever there's an error at the manager level Exposed States:
State: Ably Manager Current State : none: the Ably manager is not initialized initializing: in the process of initializing the client refreshing: refreshing the auth token ready: ably manager is ready to use Error: the last error message Client Id: the clientId that uniquely identifies the Ably connection 2 . Drop an Ably Channels Element anywhere you want to receive messages from Ably. You can drop them on a page, on a Reusable Element, ...
There’s no field to be set
Actions:
Subscribe Channel: subscribes to a channel. The channel name is in two format : channel: you will receive notifications for any message pertaining to any event that is sent through the specified channel channel.event : you will receive notifications for any message pertaining to this specific event that is sent through the specified channel Unsubscribe Channel: you won't receive anymore messages from the channel. You must specify the very same channel string you used when subscribed (ie channel or channel.event) Publish: publish a message to a channel (in the format channel or channel.event). The message payload is a text.
Hint: if you want to send several values at once, I recommend to use the very same format as sending parameters in a url (ie fieldName1=URLEncoded(value1)&fieldName2=URLEncoded(value2)& ...) Or you can send JSON but find a way to decode it on the other end. Events:
Error: whenever there's an error New Message: this event is triggered whenever a new message has arrived New subscribed channel: whenever a new channel has been successfully subscribed Unsubscribed channel: whenever a channel has been successfully unsubscribed Exposed States:
Error: the last error message Last message channel: The channel from the last received message Last message event: The event (if relevant) from the last received message Last message payload: The payload from the last received message Last message ClientId: The clientId (sender) from the last received message New subscribed channel name: The last subscribed channel name Unsubscribe channel name: The last unsubscribed channel name Subscribed channels: List of the subscribed channels on this element Server side actions:
getAblyAuthToken: see above Publish: This server side action allows you to publish messages to a channel using Ably. If you’ve set an Ably Channels Element on your frontend listening to this channel, you’re then able to send data from your backend to your frontend while executing the backend workflow.
The Action’s parameters are :
- Channel: the channel name (with same format as above: channel or channel.event)
- ClientId: a clientId (to identify the Sender) to be used to send the message
- Message: a payload to be sent to the frontend Use cases
The use cases are :
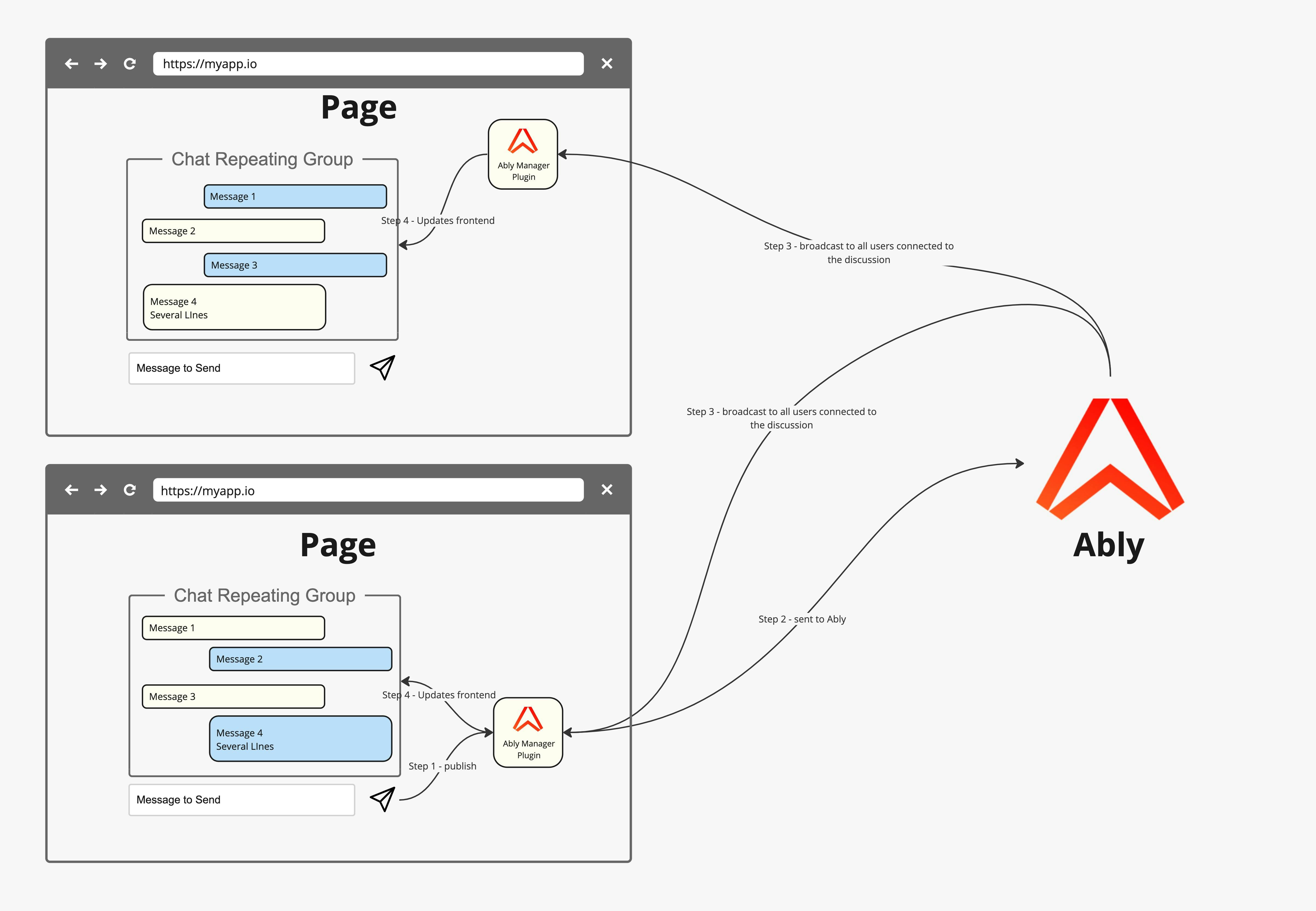
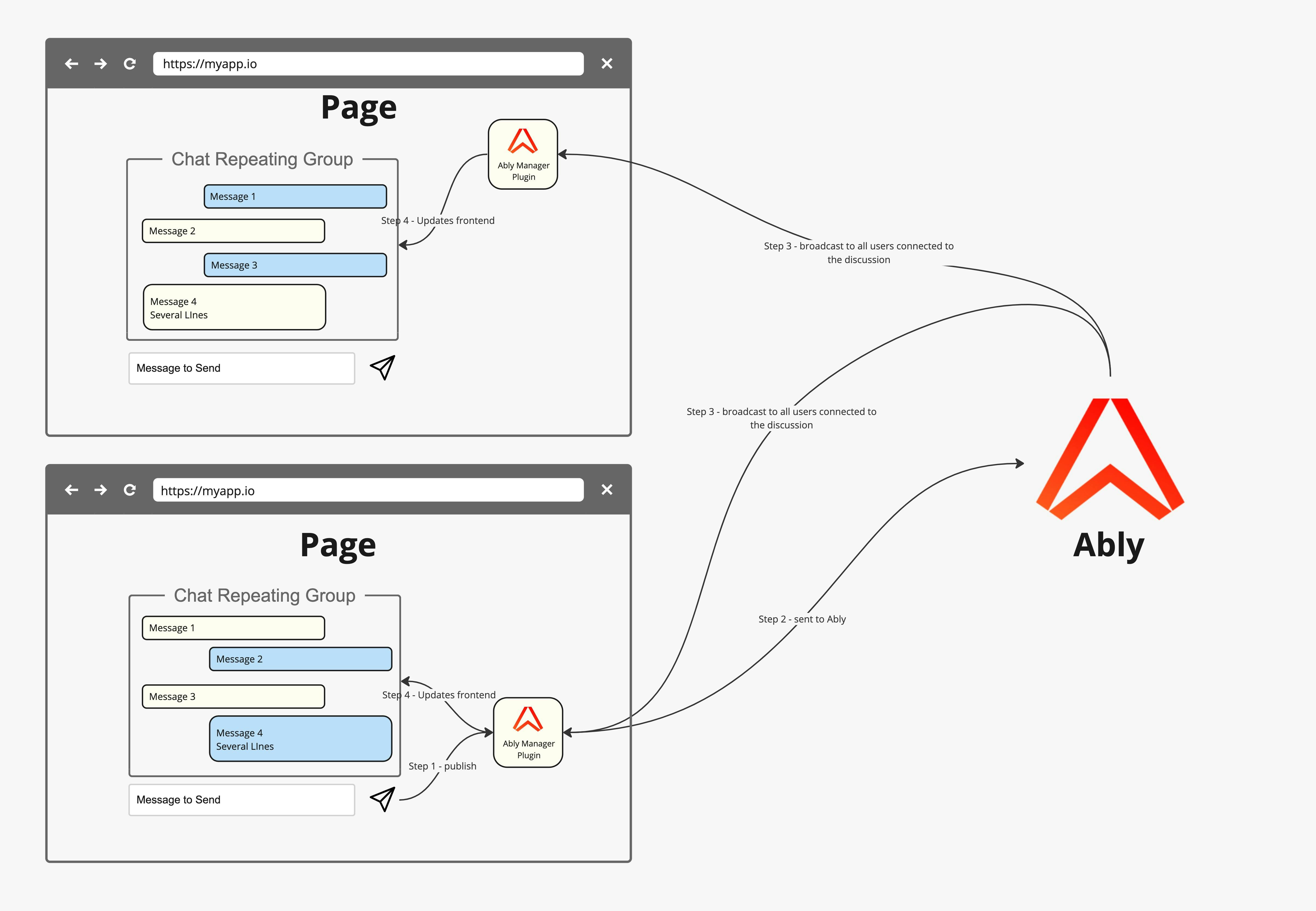
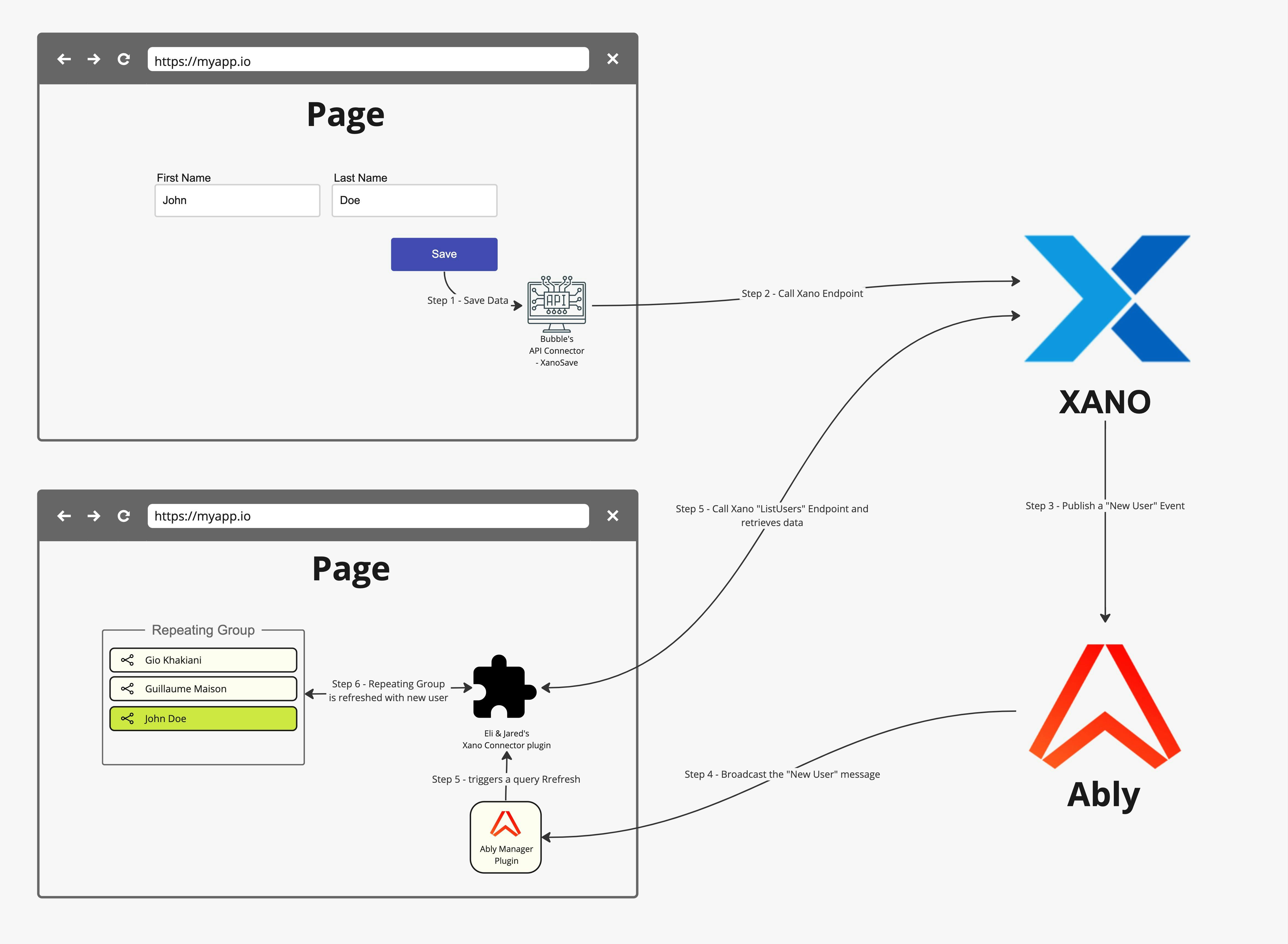
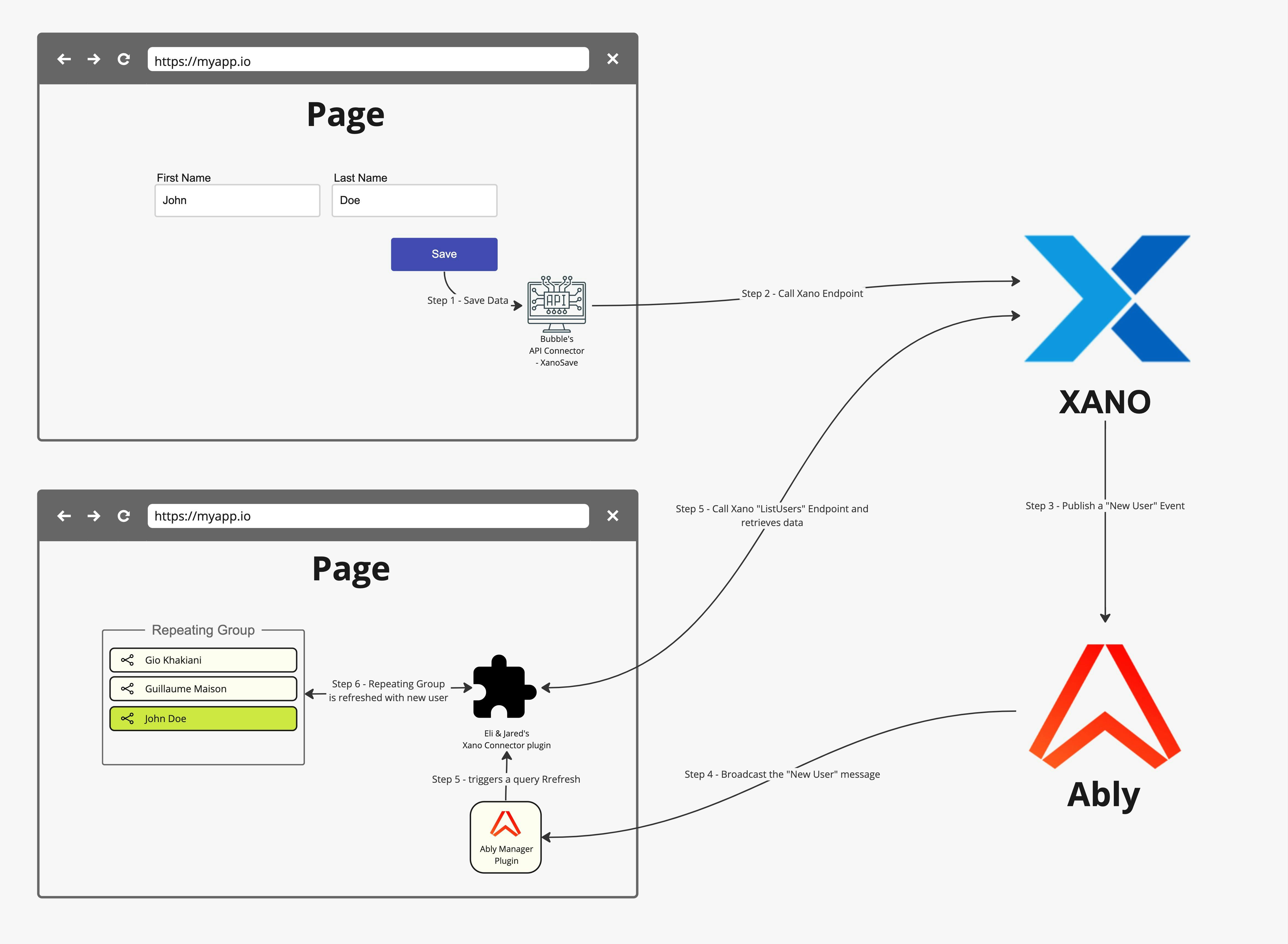
build a realtime chat system refresh your Bubble frontend app from backend (especially from Xano) and simulate Bubble auto refresh from any backend that can use Ably Roadmap
As of the actual version of this plugins, two more main features are to be integrated :
Presence (list all the active connections on a channel) History (all the messages published on a channel) Spaces (collaborative environment integration into your Bubble app)  BNS - Ably Realtime
BNS - Ably Realtime