Skip to content

 Tutorial : Adapt an existing SVG Map
Tutorial : Adapt an existing SVG Map
Disclaimer !
As existing svg are not always the same and may countains different data structure and organizations, this cannot be a generic tutorial. Creating those maps in coda requires to examinate the svg code, find the most relevant keys & tags, to adapte your replacing strategy.
But at the end, the aim is always the same :
have countries/states/regions, one by <path> tag
inside each of those <path>, having a tag “fill={X}”, in order to apply a specific color to the given path (region, country, etc...).
I tried to make it as clear as possible, but please feel free to reach out for any question you may have regarding this template. And if you just want to use it, back to and enjoy 😉
Enjoy !
Quentin
✅ Step 1 - Find a SVG Map and import to coda
To start your SVG Map project, Please find a simple and good quality svg map, as clear as possible. In my case, I started from .


Download it, and get the source code (or open it directly from your browser), for example by putting it directly one chrome to get source code. It should start by <svg and finish also by </svg> :


Juste select it all, and bulk paste it directly in a new table, you’ll obtain something with a lot of rows. That’s good.
You will obtain something like this. That looks awfull, but we do not matter, even if there are some blank rows. In my case, this links to the , that will welcome the code and its transformation.


✅ Step 2 : Prepare your SVG Code to Format() function
The second part will be to prepare your code for the use of Format() function, that will allow us to put any color we want in the US state. If you check to the code in detail, you may see that the map is made with several path tag, that contains already a fill attribute (but sometimes there is not, so you have to create this attribute). Then in our case, all fill attribute is set to fill:#f9f9f9 that is a lightgrey on the existing map.


We want to replace this to have something more like fill:{X} with X from 1 to the number of states.






✅ Step 3 : Configure to manage your Map
At this stage, you know that we want to fill states with color. If you have a small map, you can create country/states by hand and check in which order they are to have the good increment. In our case, we’ll use the svg code again. Once more, have a good look on SVG Code. You may see there is a data-name tag, with all states. If I filter the source code rows with this tag, I obtain indeed the full list of states.


As the SVG is linear, the order of the states are the same than the increment number we used in step 2. Then, we just need to extract the name of the state and the current number using lots of cool coda formula’s 😎.




To finish, I created my with id from 1 to 50 (51? 😆 France is far from you guys), and use lookup from to reach the name of states .

✅ Step 4 : Create your connected SVG
Once we have our , and our ColumnFormatX column from , we add a new table called with :


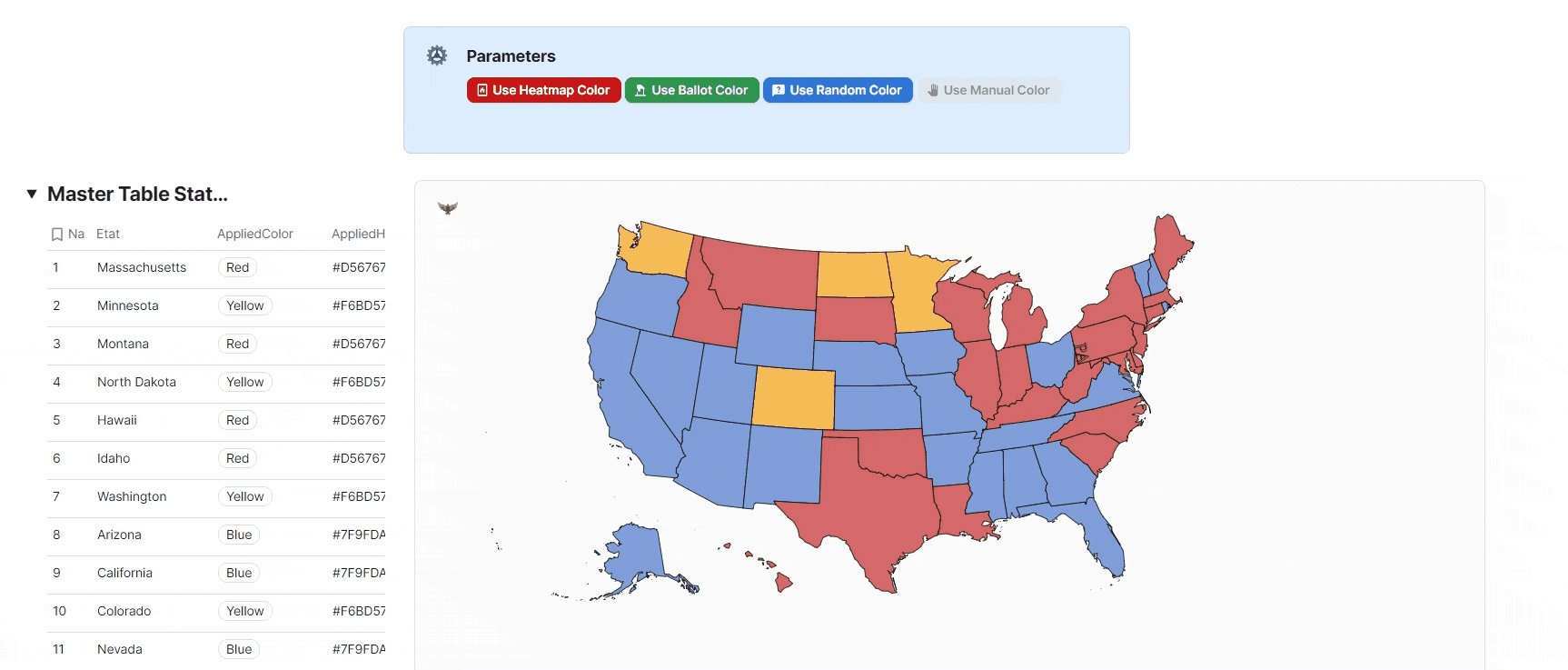
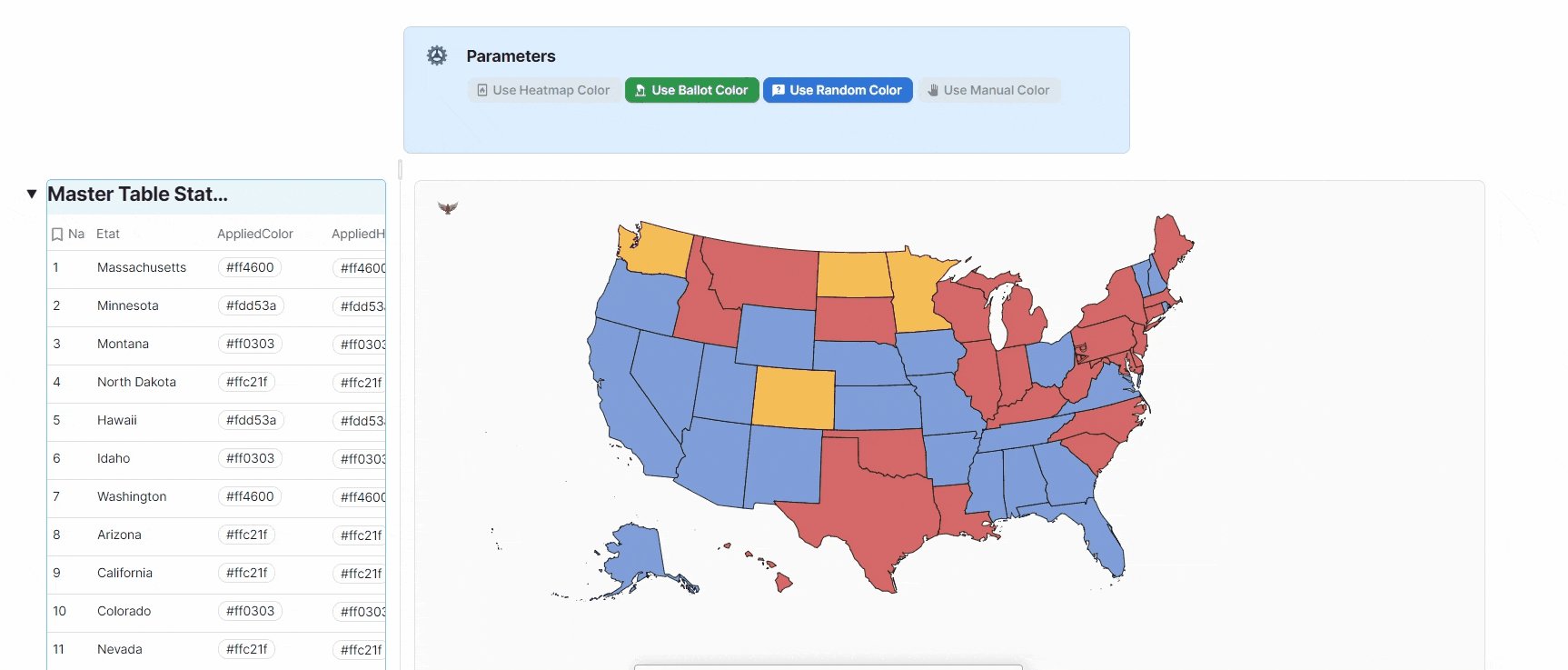
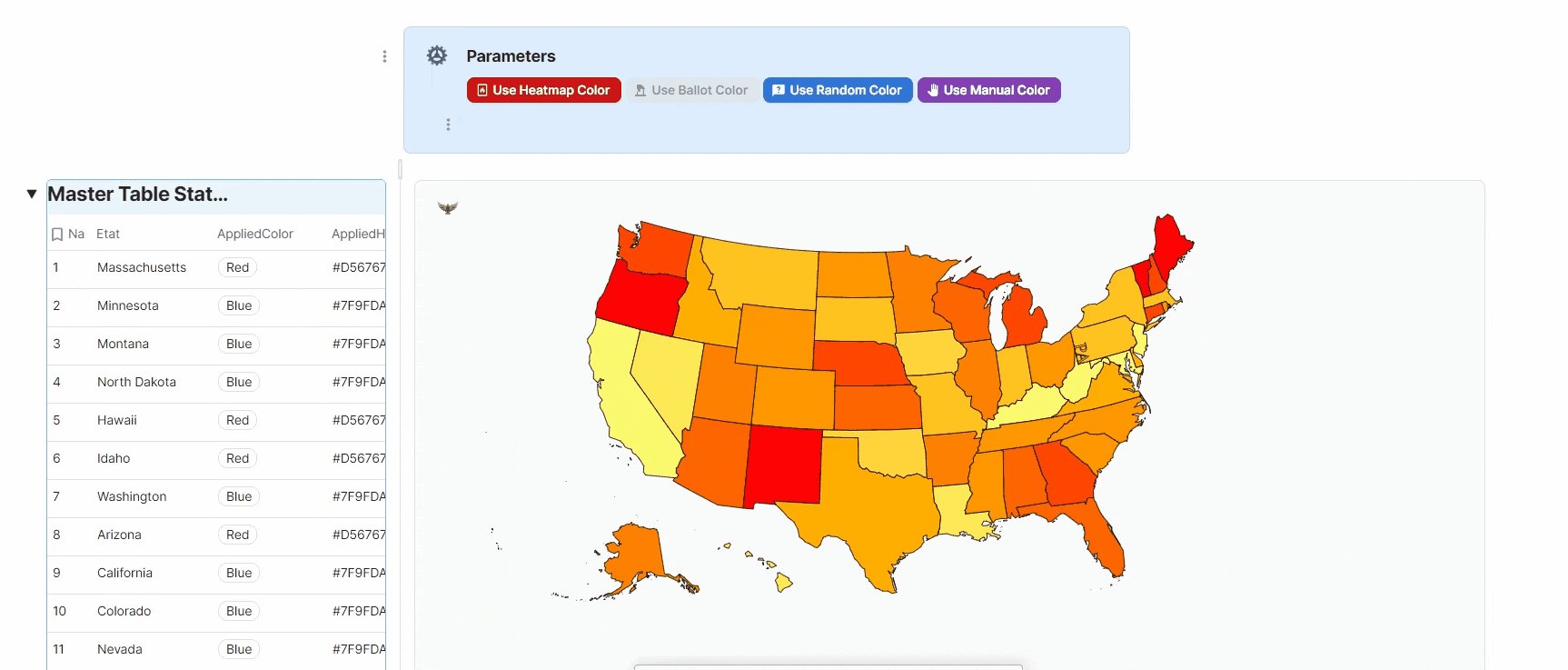
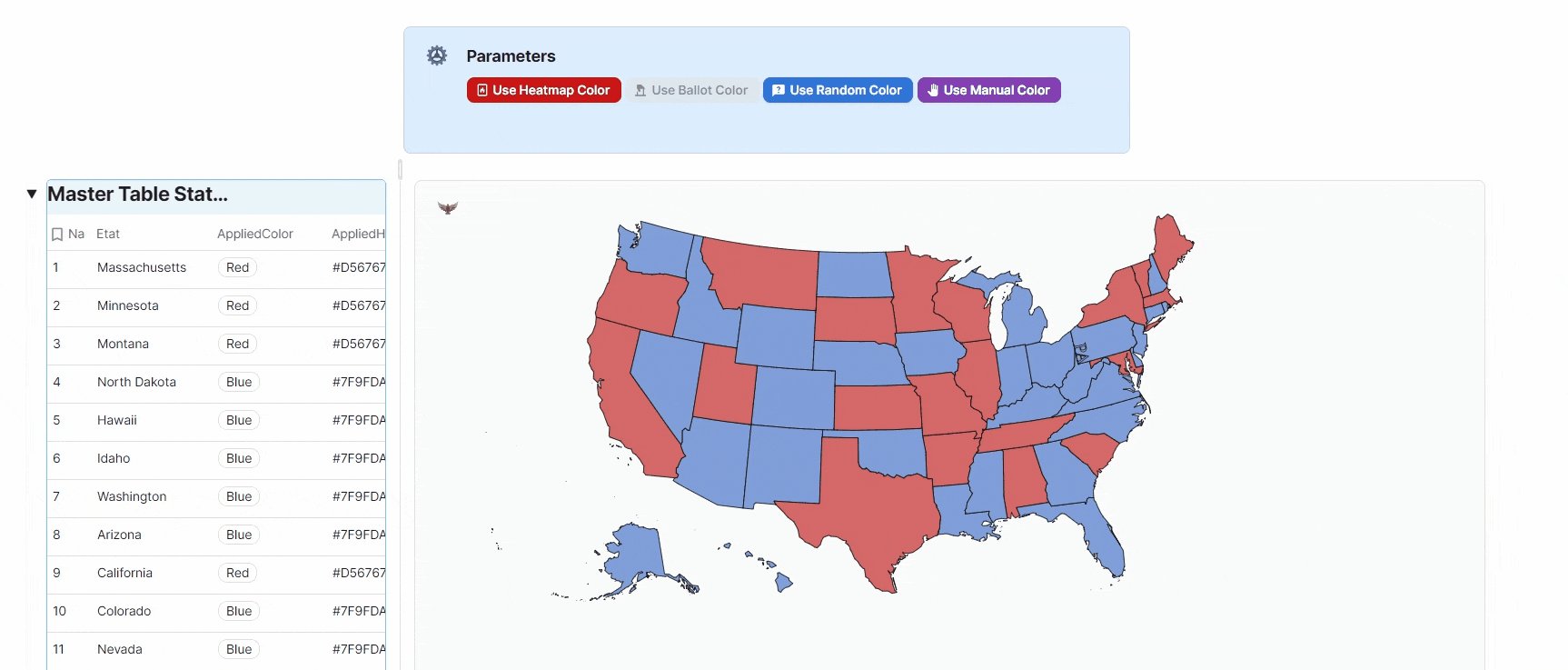
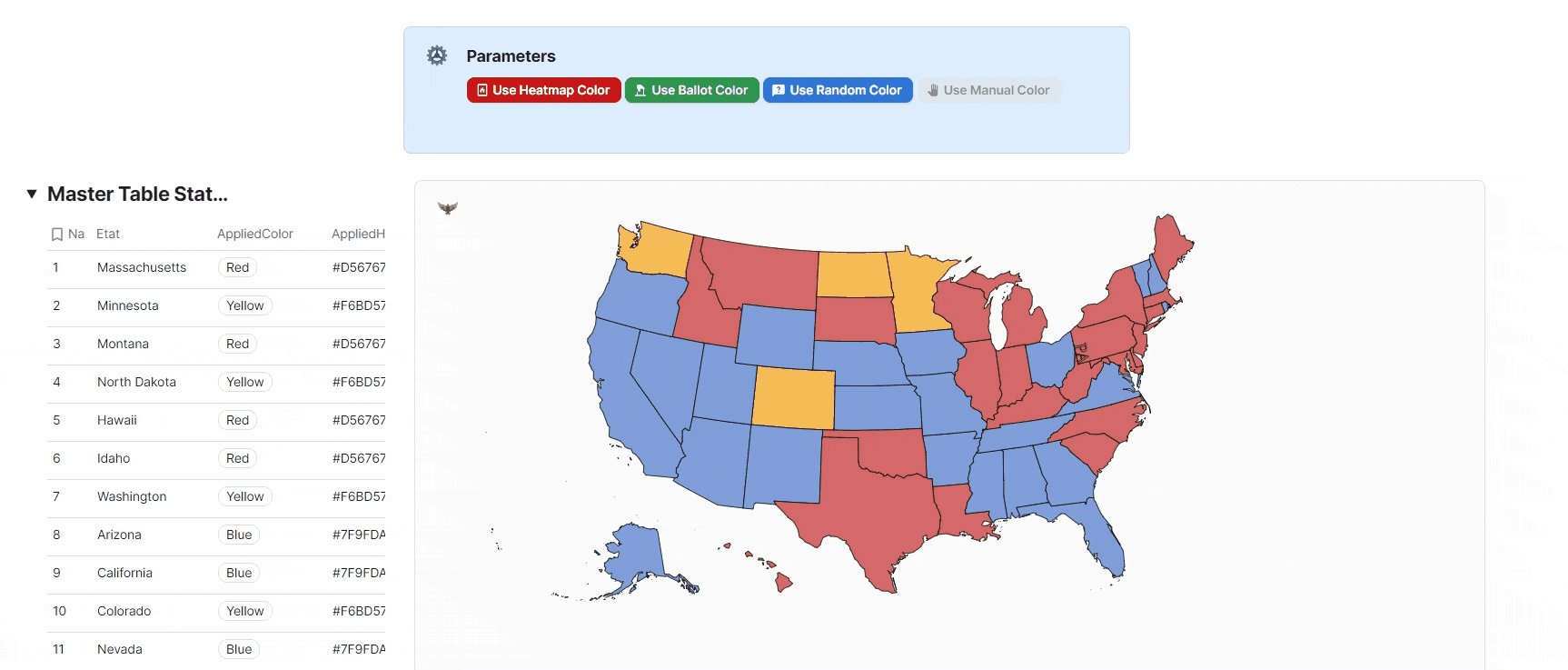
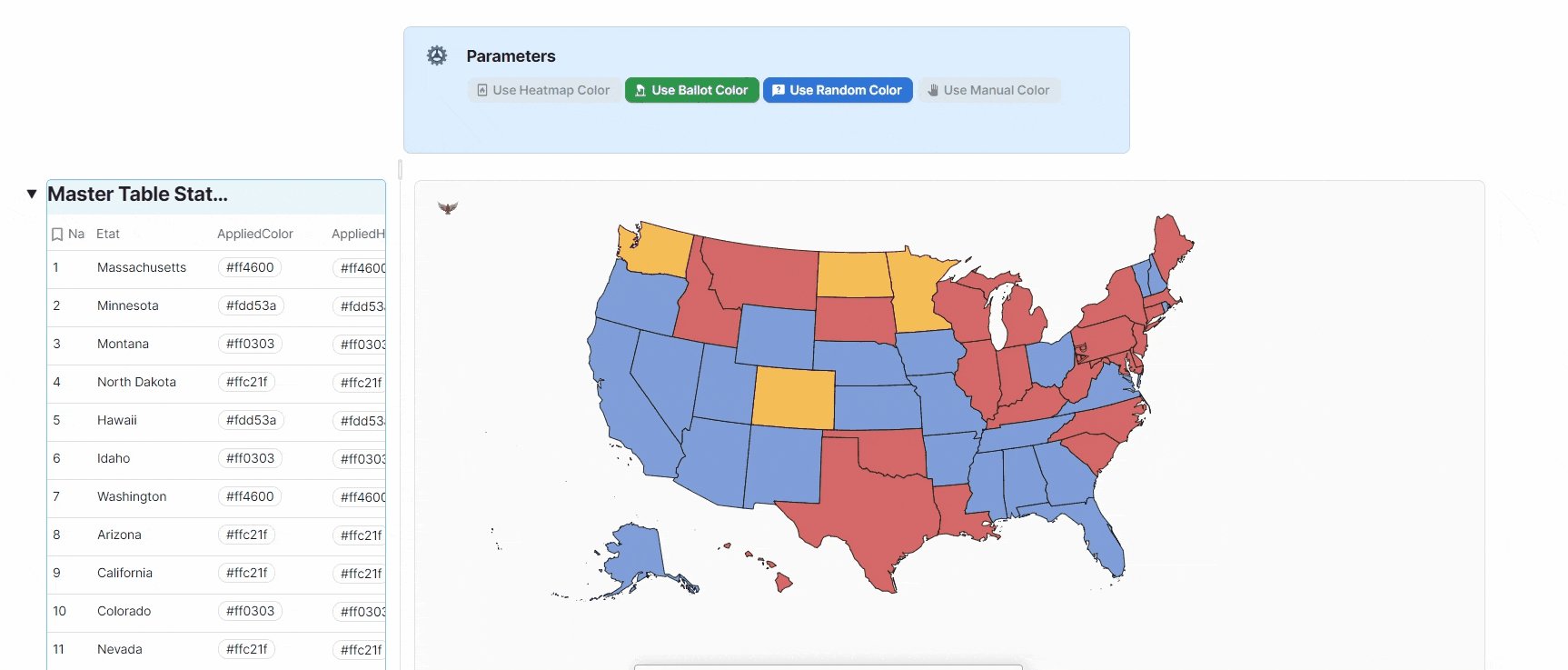
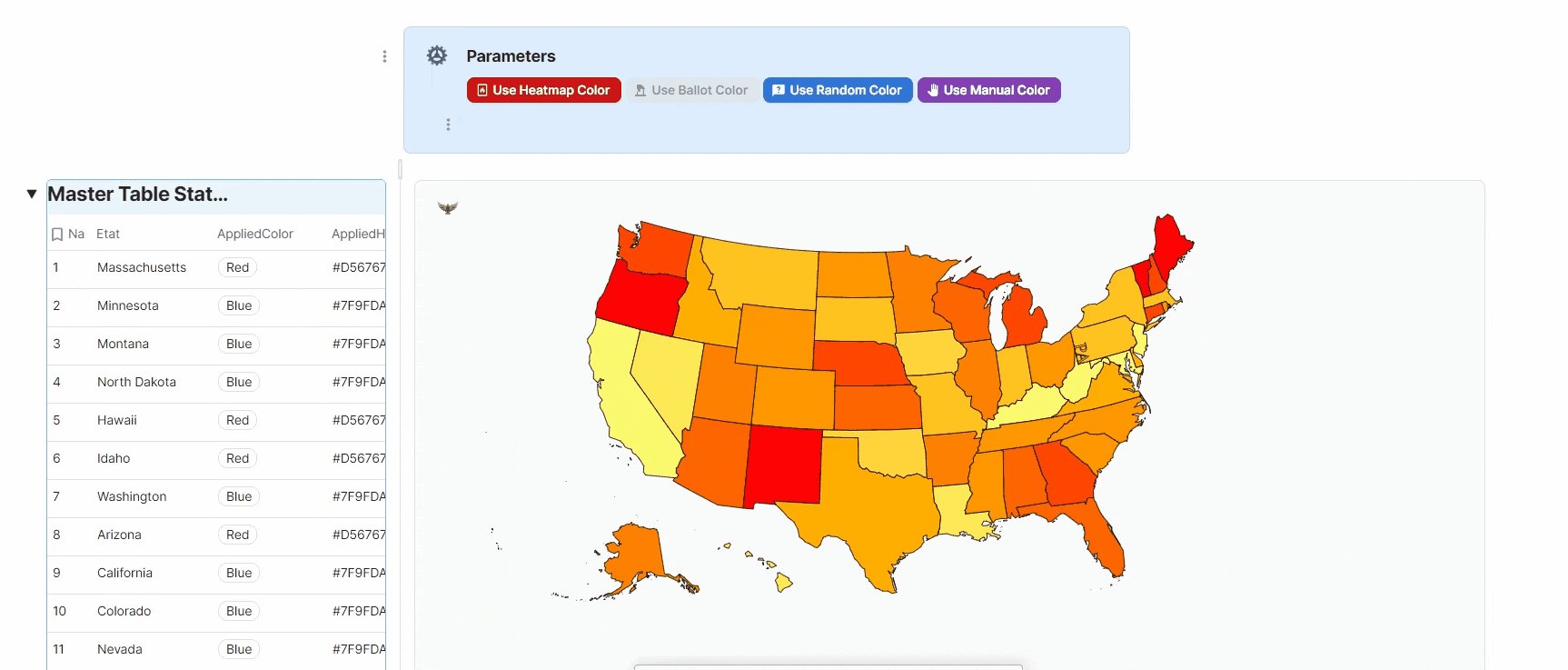
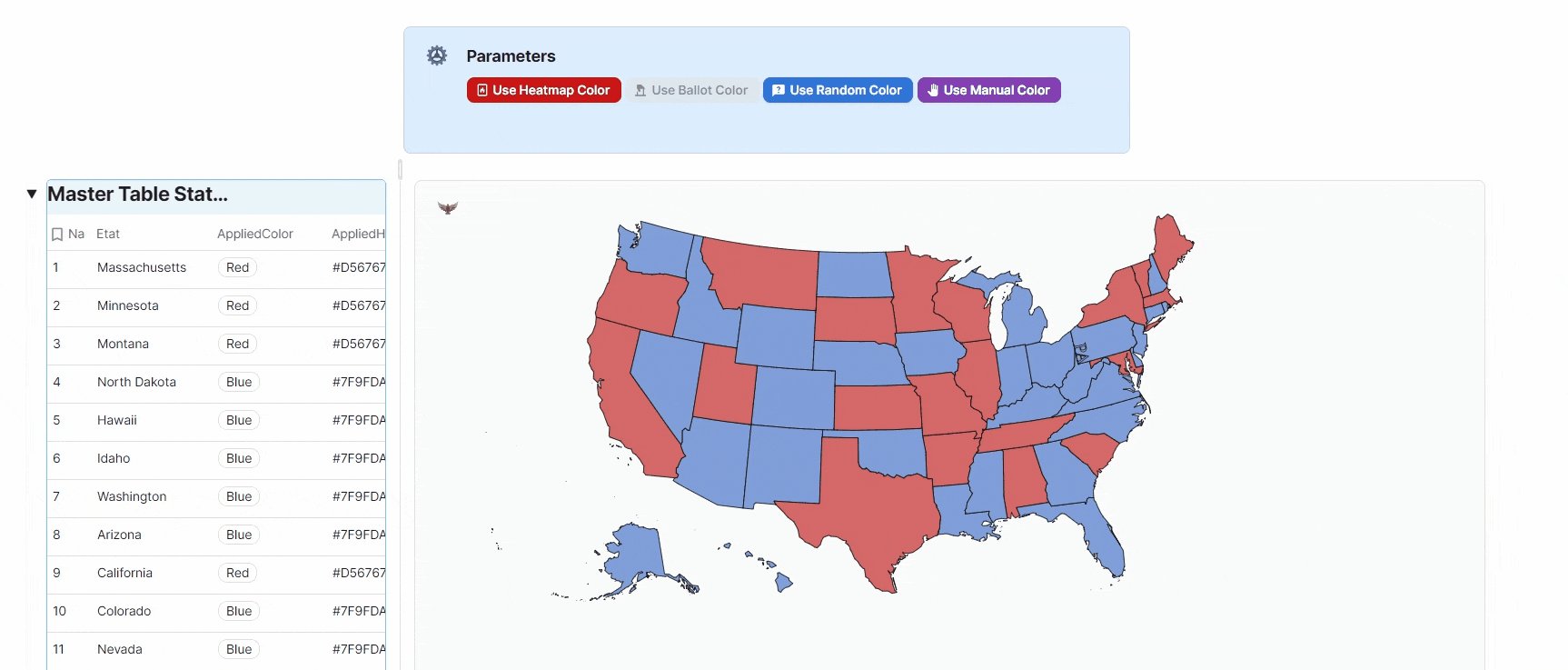
🎨 Final Step : Color your USA !
Then, this is the easiest part, just go back to and make some calculations or manual choose of Hex Color in your master table to colorize your USA. You can customize the color palette in , and use formula to automatically fill the hex color you want in the Column “Applied Hex” in


Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.