Skip to content
Share
Explore
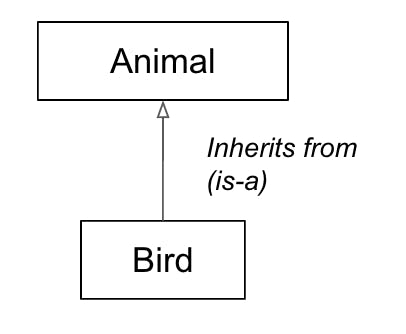
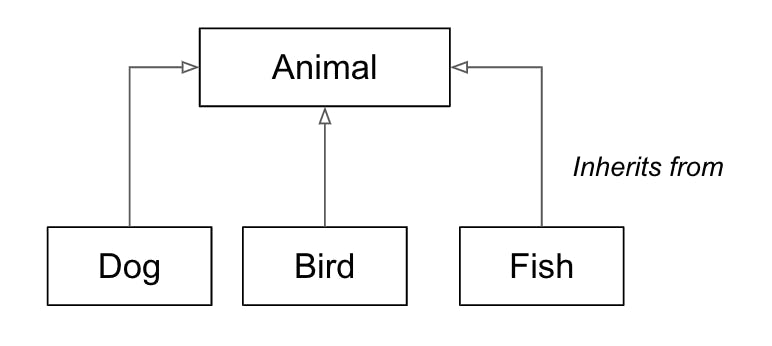
Inheritance
Review
UML


Defining a Parent and Child Class
Instantiating a Parent Class and Child Class
Order of Instantiation
Inheriting Properties and Behaviours
Adding Additional Properties and Behaviours
Example: Tesla Child Class
Example: Other classes cannot access Tesla’s features
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.