Share
Explore
 Knowledge base
Knowledge base
Розробка
Наповнення сайту
Контент
Відео інструкція з наповнення
Тексти
Ресурси
Вікова категорія
Зображення
Пропорції та розміри
Тип картинки: тематичне до напряму тренінгу, бажано фото, люди/процес навчання, предмети, емоції, щось характерне, що може візуально ідентифікувати сам тренінг.
Орієнтація: горизонтальне, із СИЛЬНИМ фокусованим навантаженням по центру, з розрахунку того що, сильно відтинає ліву та праву частину, перетворюючи її на вертикальне фото на сторінці детальніше про тренінг.
Лого
Розмір: 200х200
Колір основи: f2f2f2
Принципи розміщення і підписування лого:
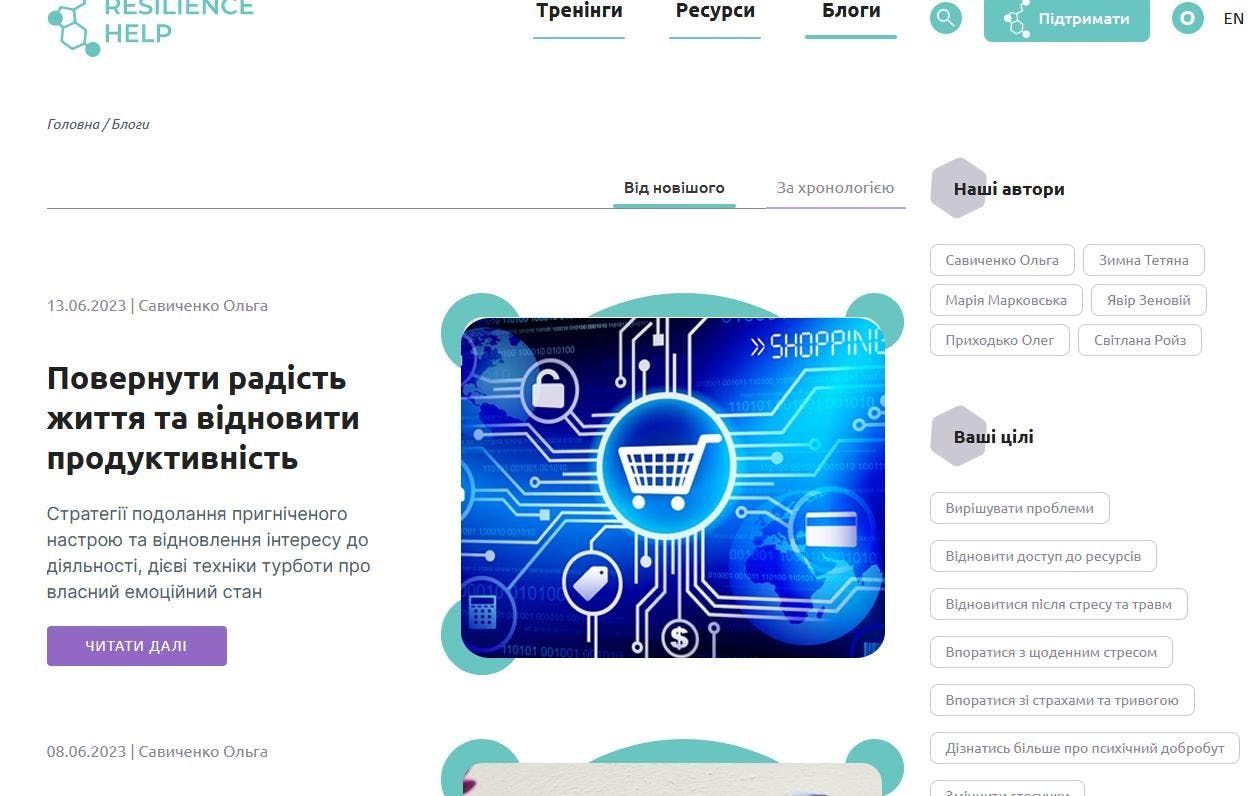
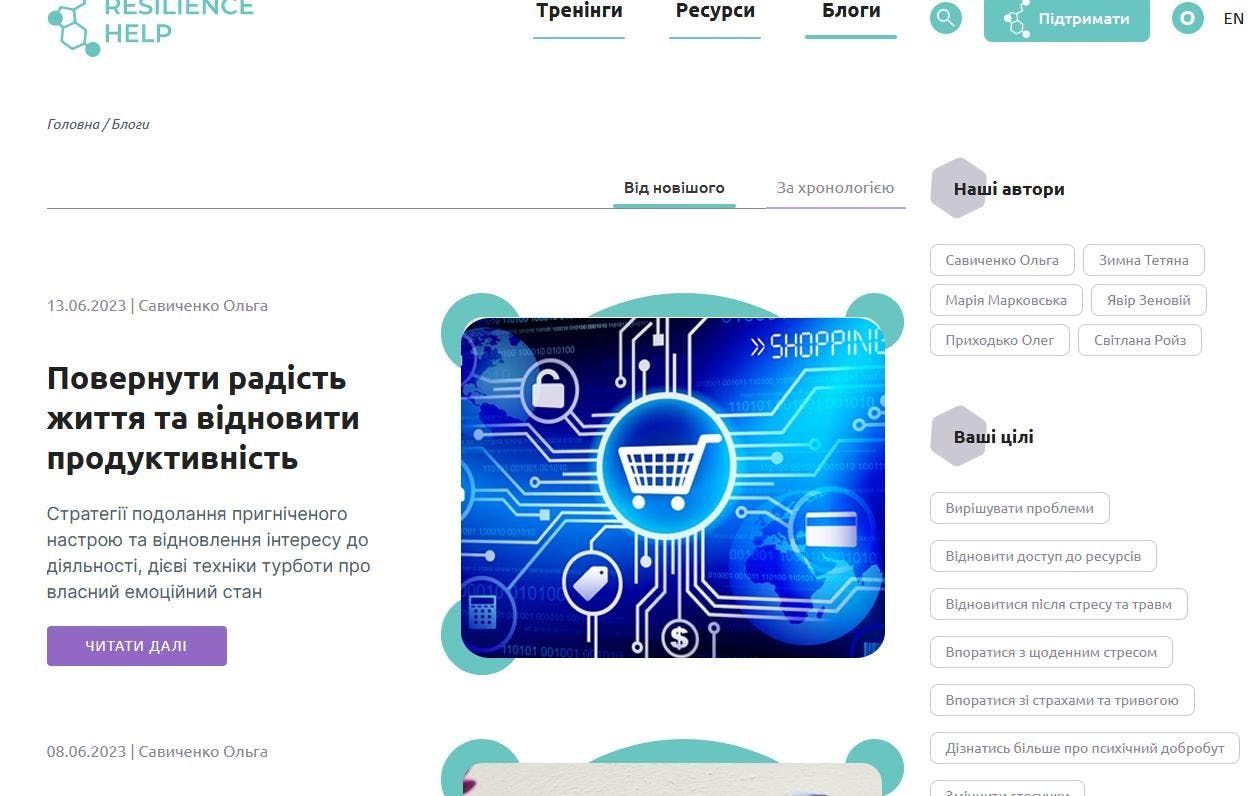
Головна слайдер
Шестикутник: 540х580
Кольорова композиція
Ідеальним для сайту буде фото, що у своїй кольоровій композиції містить корпоративні кольори, або їх похідні, чи близькі до них. На приклад, чудове фото по кольоровій композиції:


Це фото містить наш м’ятний колір.
Теж дуже хороше фото, із близькими до нашої гами кольорами, пастельно-карамельні:


Приклади невдалого фото за кольорами:




Такі фото будуть вибиватись із загального дизайну.
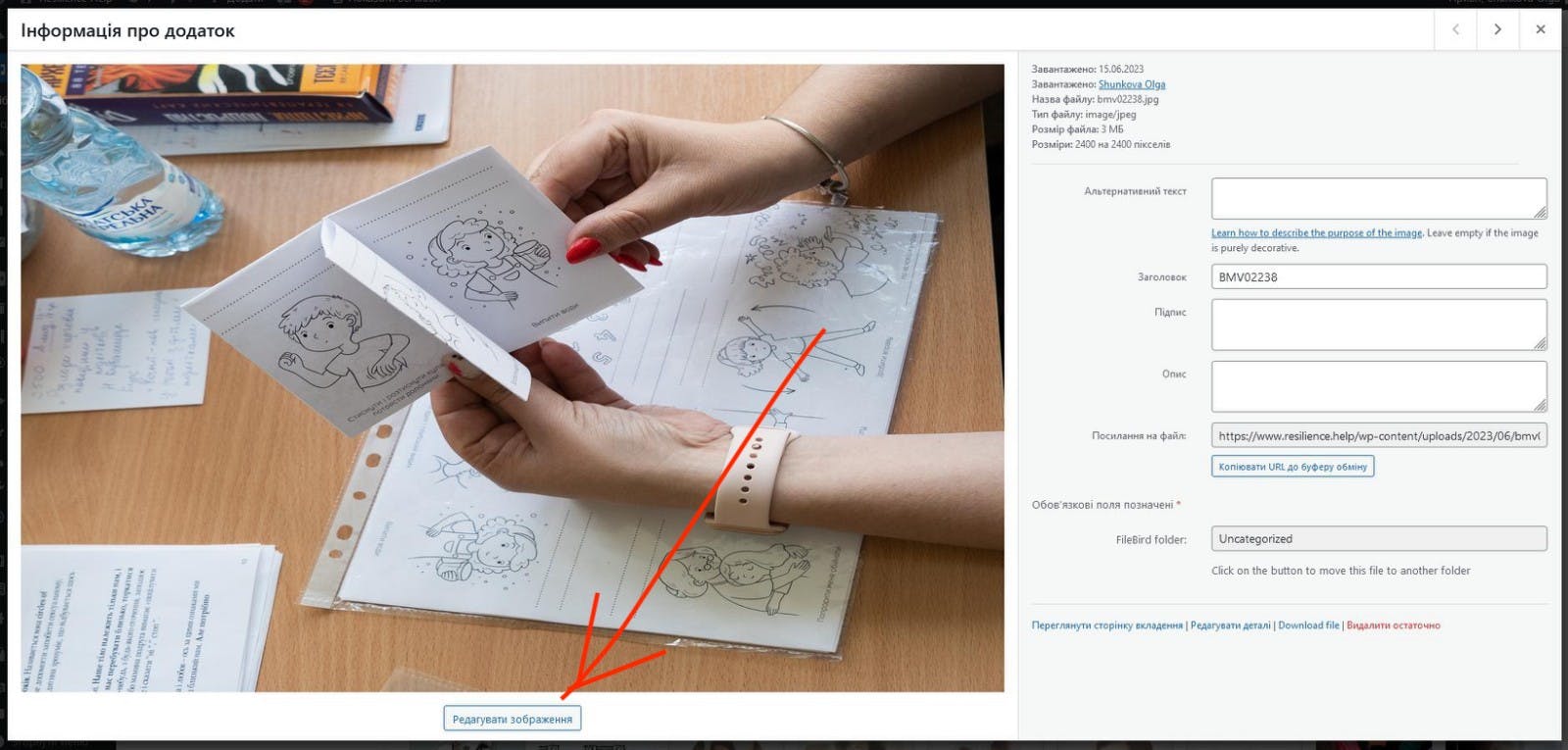
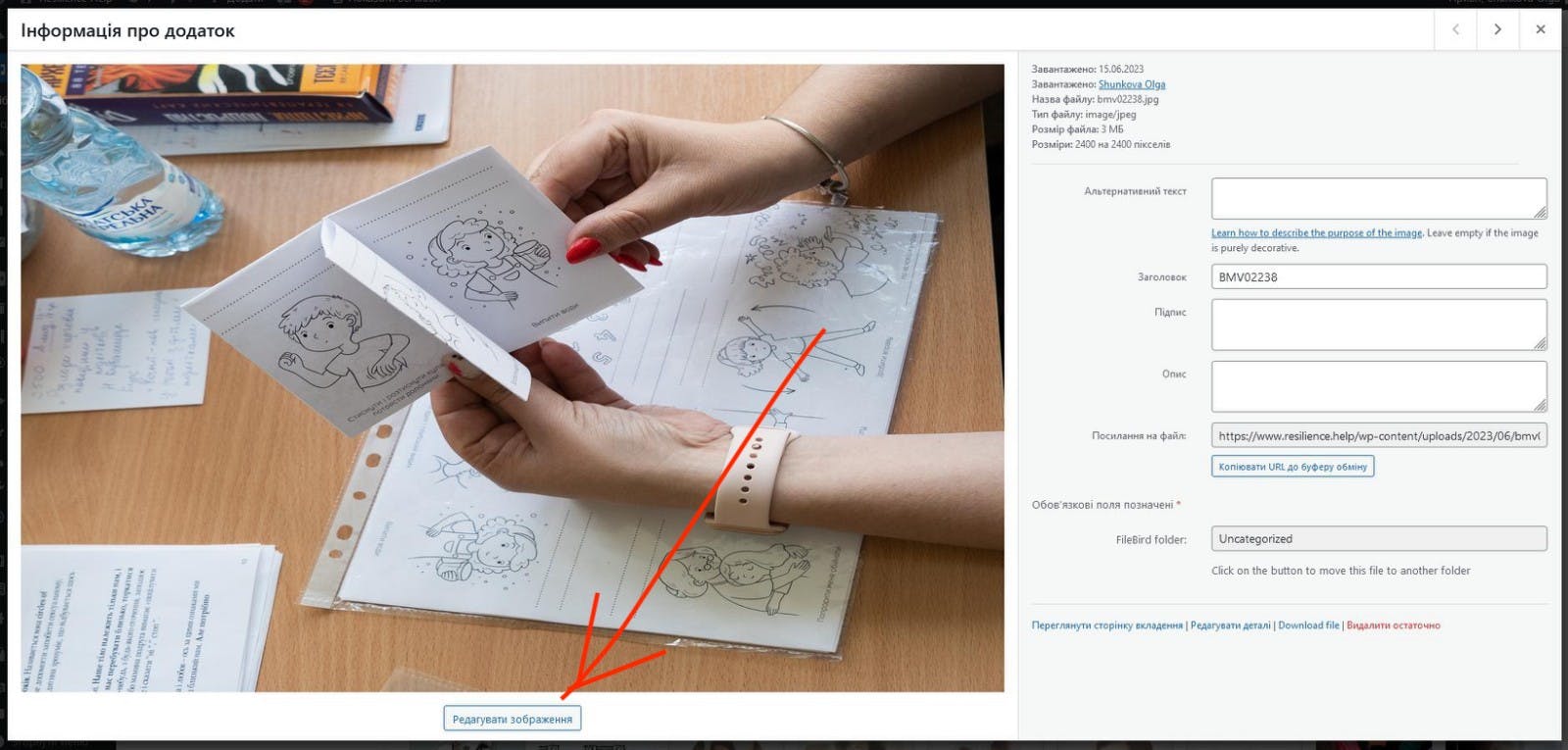
Редагування зображень в WordPress
1. Завантажте фото до медіа-папки. Оберіть завантажений файл. Натисніть під фотографією кнопку "Редагувати зображення"


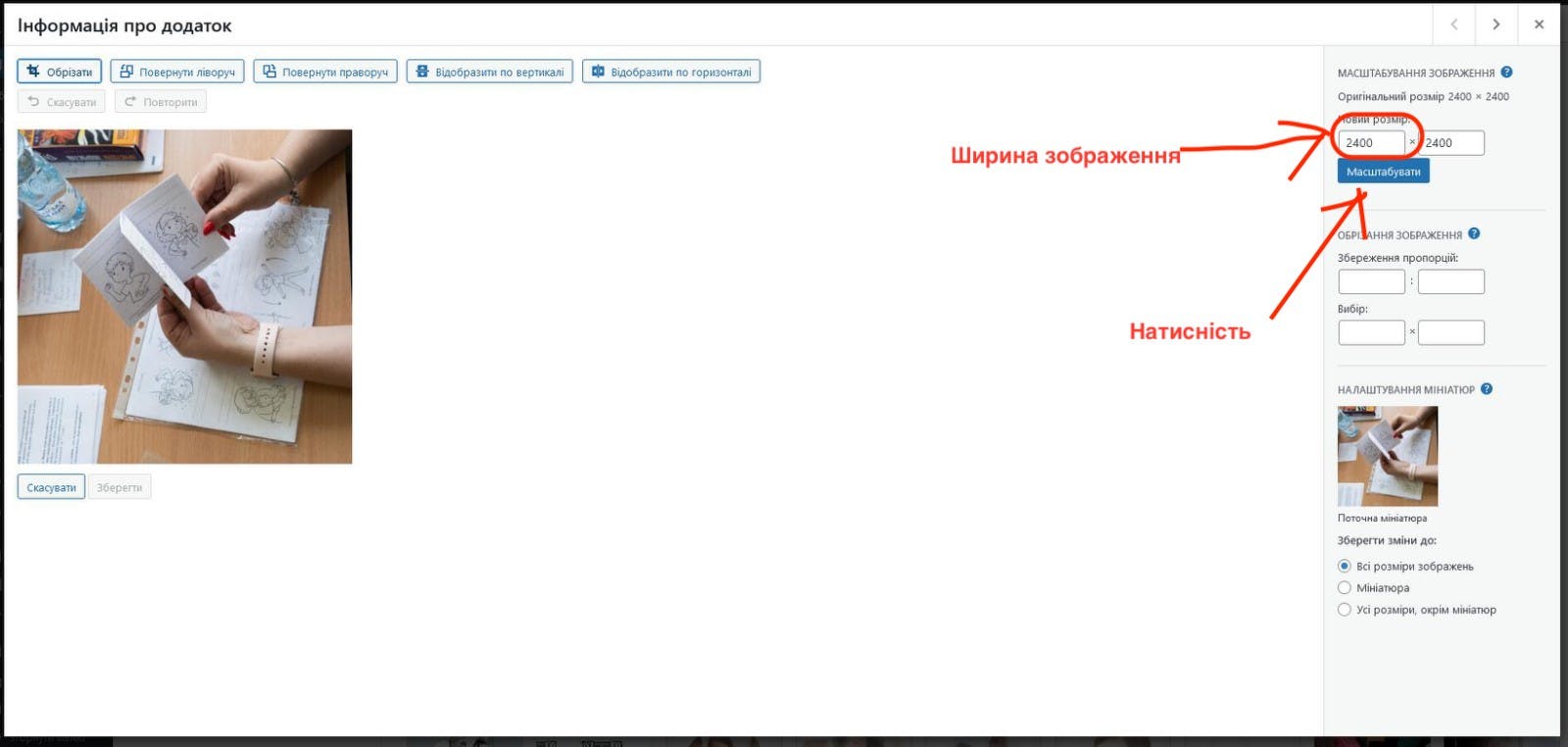
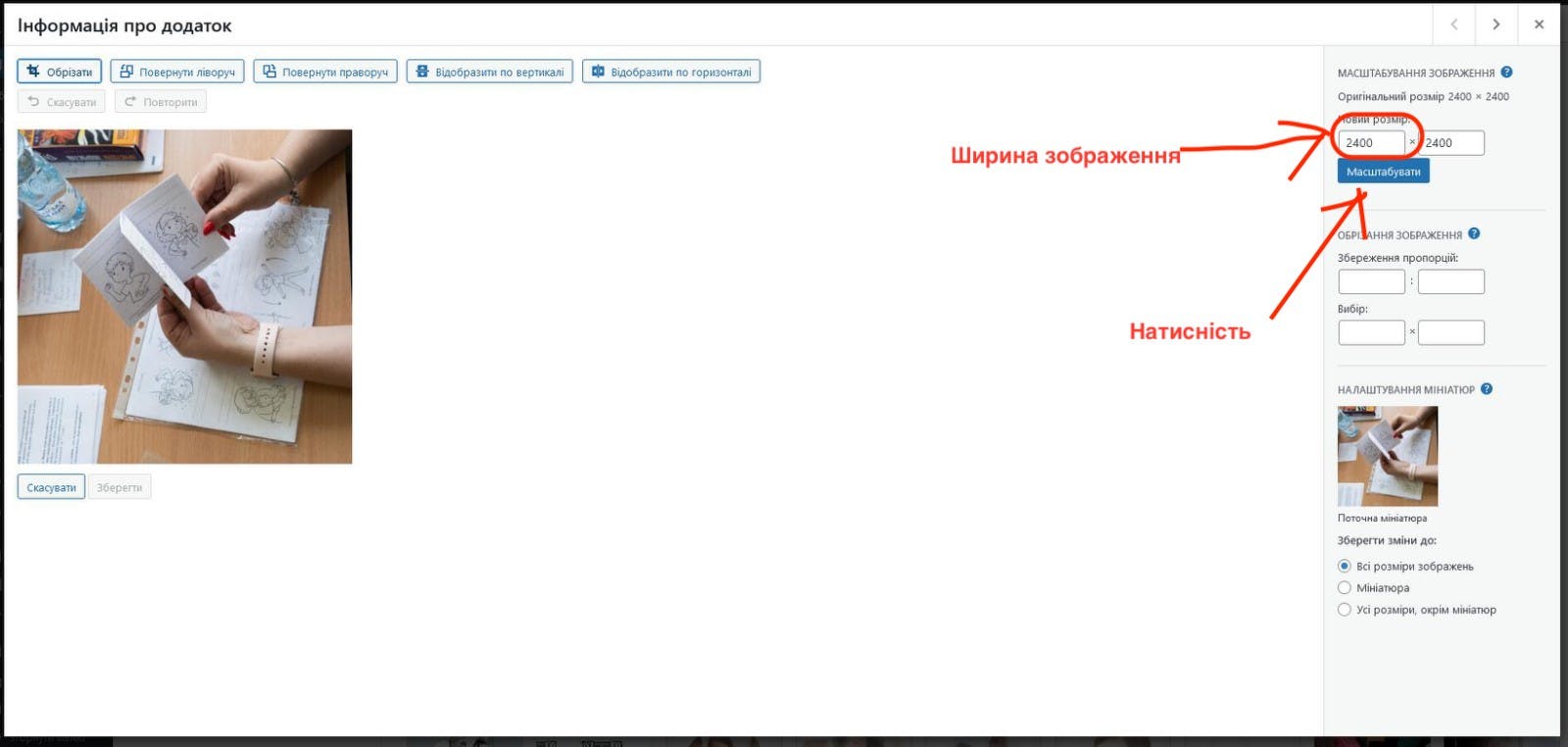
2. Масштабуйте фото. У правій колонці введіть перший показник - необхідну ширину зображення, згідно з рекомендаціями вище, наприклад, 1200 пікселів, та натисніть кнопку "Масштабувати”.


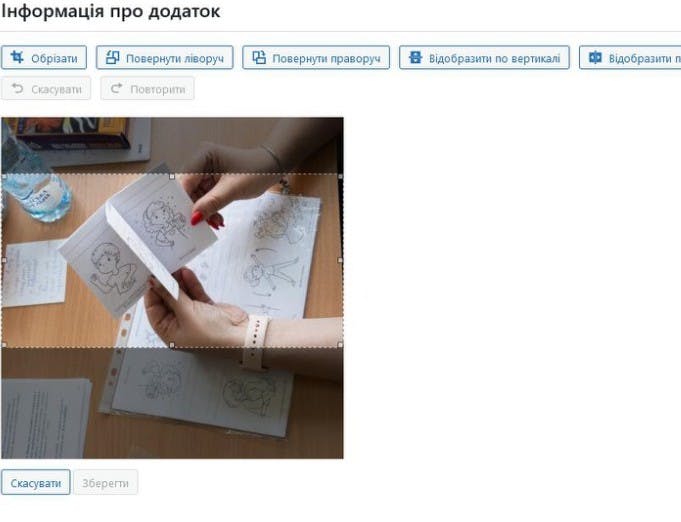
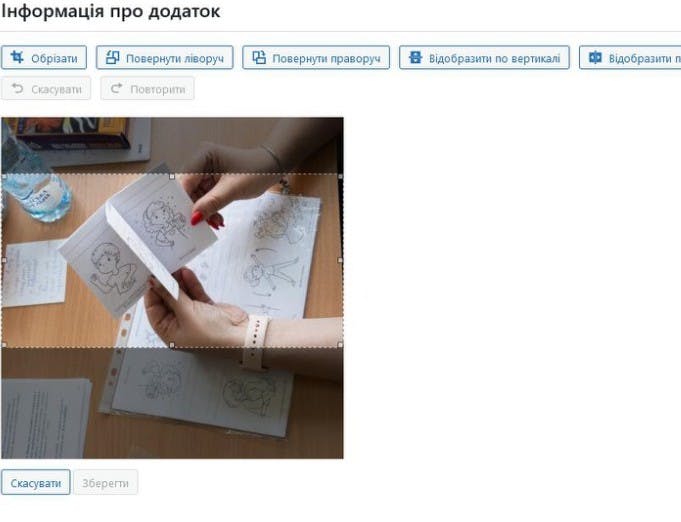
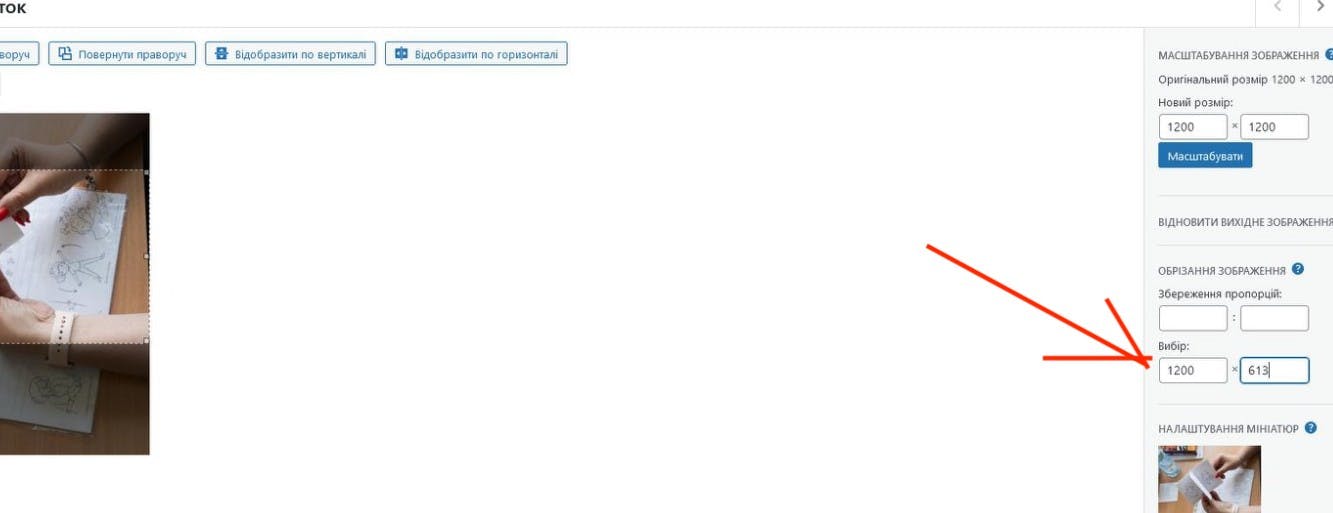
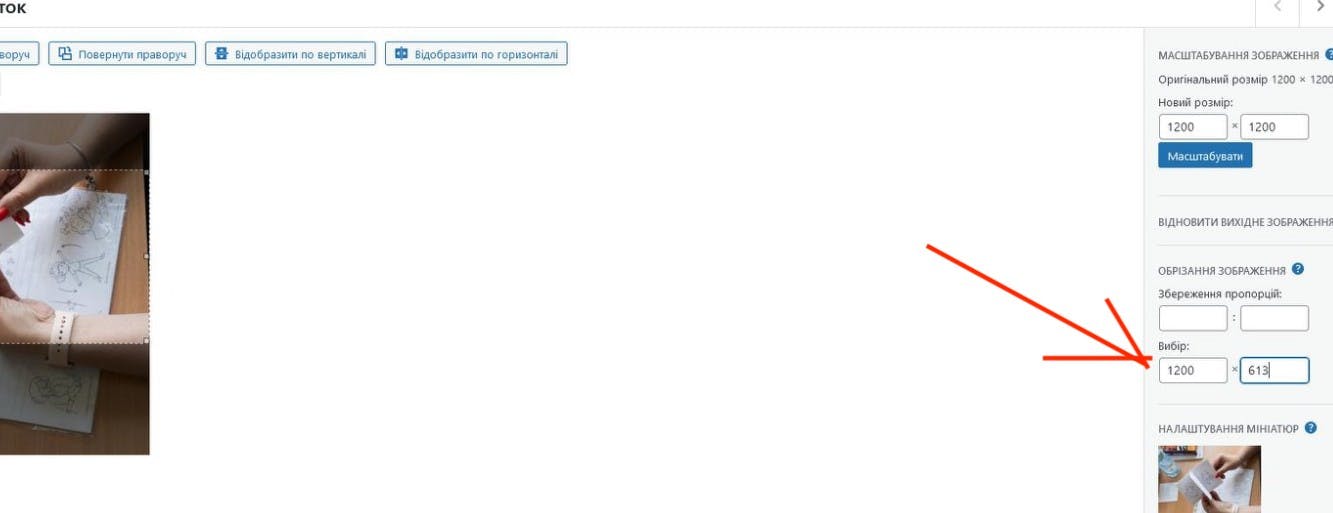
3. Ви змінили розмір зображення. Тепер треба змінити розмір зображення. Ліворуч є кнопка “Обрізати”. Натисніть, побачите квадратики по периметру.


4. Тягніть квадратики.


5. Праворуч побачите як змінюються показники у полі "Обрізання зображення". Також там можна вручну підправити показники для потрібної форми (див. вище ).


6. Для підтвердження знову натисніть кнопку ліворуч над фото "Обрізати". Фото зберігається вже з обрізкою.
7. Зберігаємо модифіковане зображення натисканням кнопки "Зберегти" під фото. Закриваємо вікно. Бачимо у медіатеці оновлений файл. Готово!
Тексти
Блоги
CAPS LOCK
На сайті заборонено використовувати ВСІ ВЕЛИКІ як на прикладі нижче. Виділяємо головне іншими засобами!


Марковані списки
Кількість пунктів зазвичай не повинна перевищувати 5 пунктів, в крайніх випадках 10. Більші списки не читаються, для відображення такого роду інформації застосовуються таблиці та інші засоби.


Посилання на ресурси
Якщо є ресурс у вигляді файлу, а покласти його немає куди, кладемо на Google Drive екаунту в папці
Створення Тренінгів
Видача Сертифікатів.
Роздача прав




Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.