Skip to content
Column Type: Text Column Type: FileColumn Type: Text

🌁 Step 1) - Install ‘Edit Images’ Pack to Doc
In order to embed a video from your table, into your doc (without a youtube link), you will need to download a pack to convert the file into a URL 🔗
I will be using ‘Edit Images’ by Paul Danyliuk


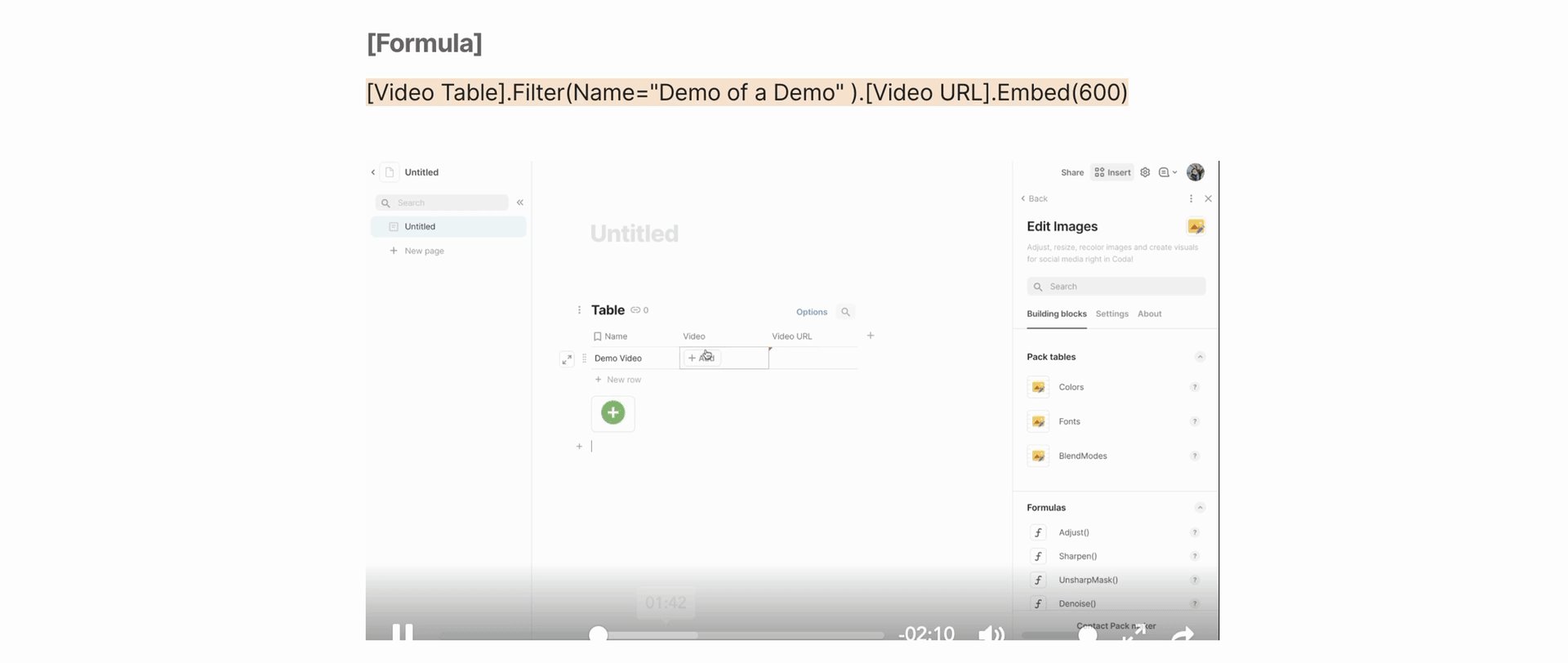
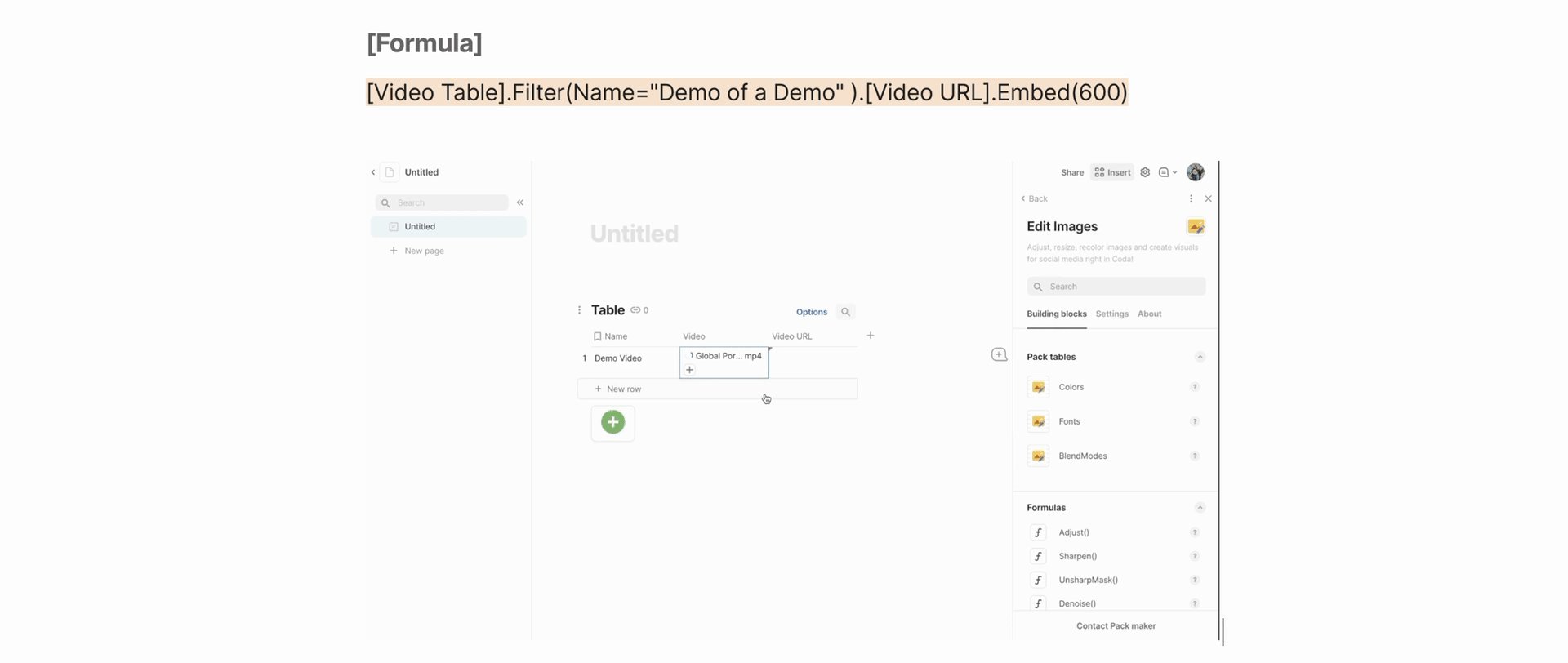
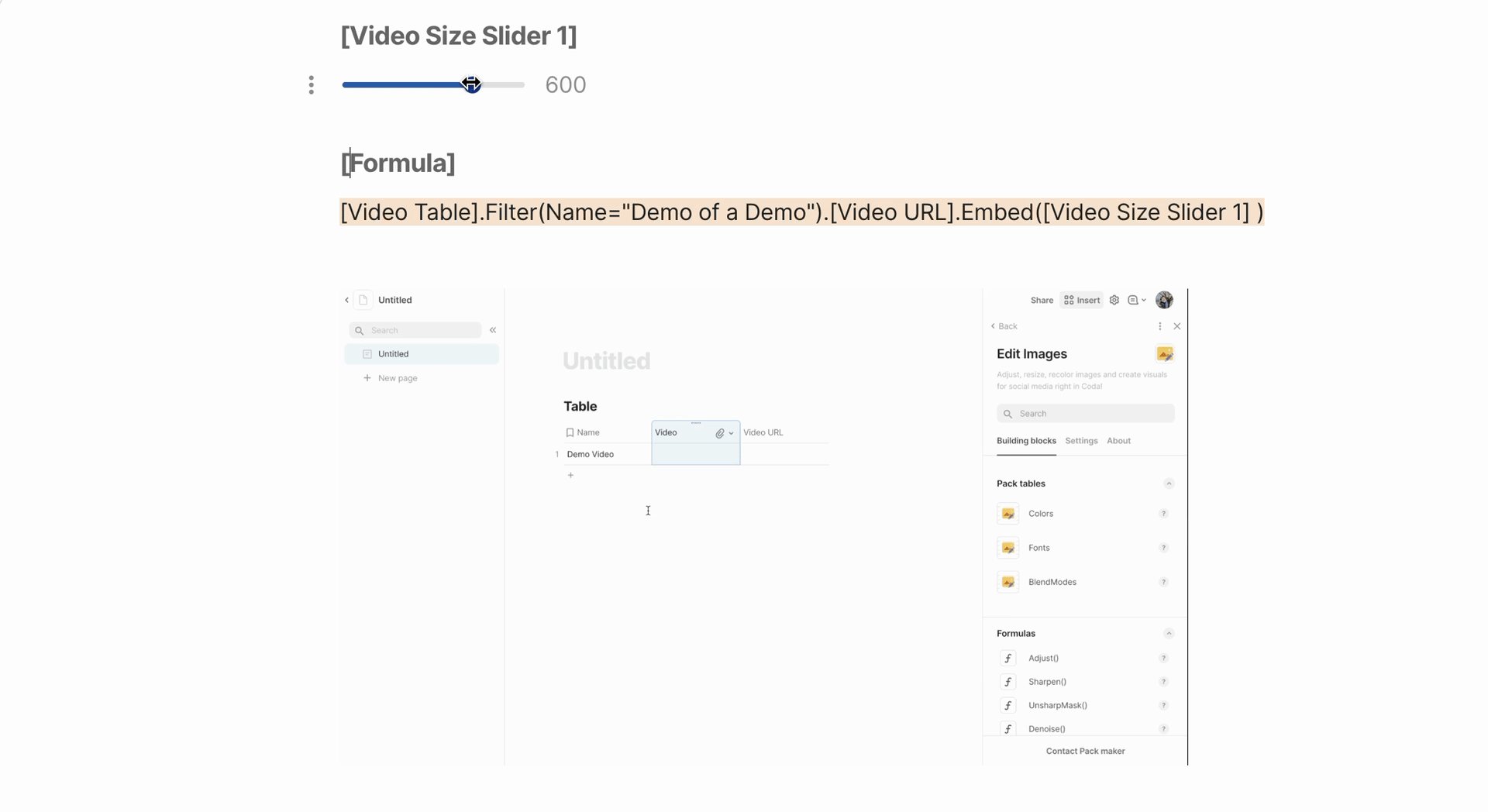
📹 Step 2) - Create a Video Table
Create a Table with three columns


1) Name
2)Video
3) Video URL
Add the ‘Edit Images’ Pack to the Video URL column
Add [formula]
[ AsImageLink( Video ) ]
Disclaimer: It may say “Wrong Argument”, but it works.


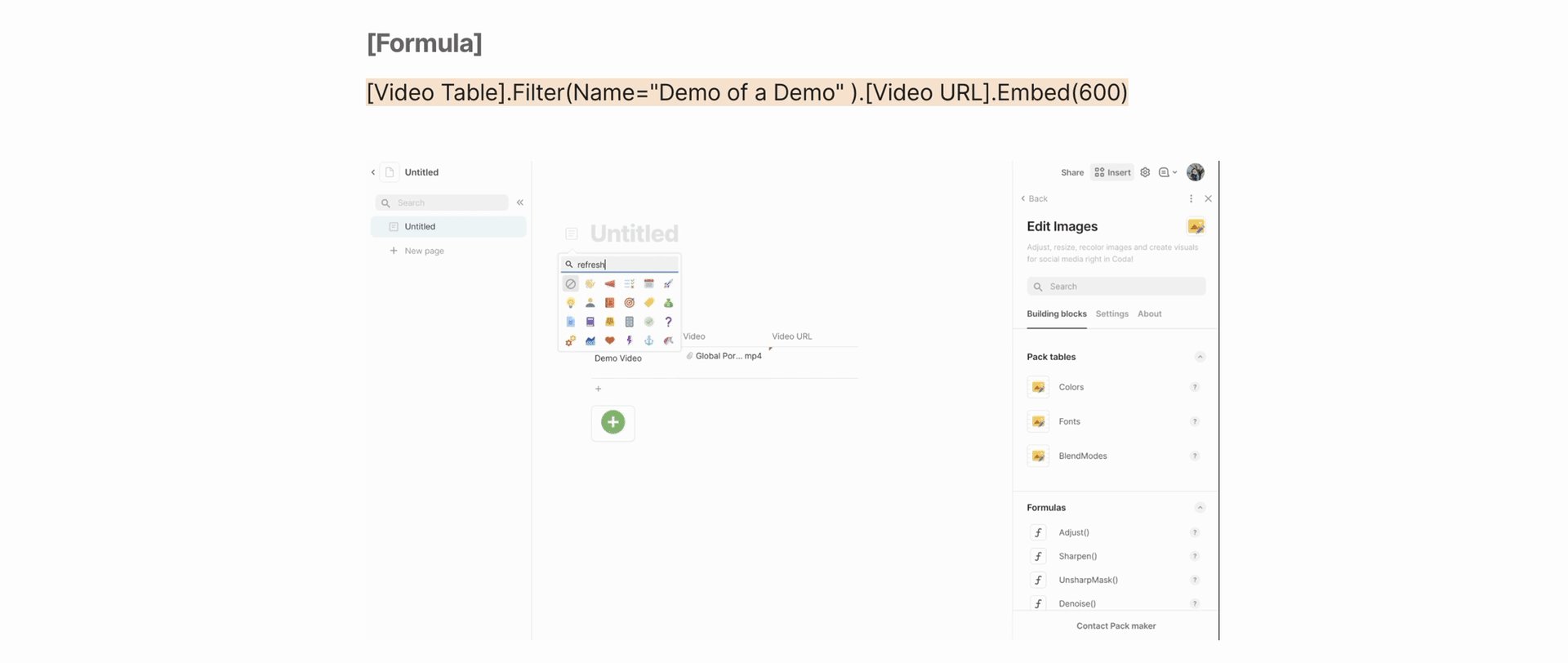
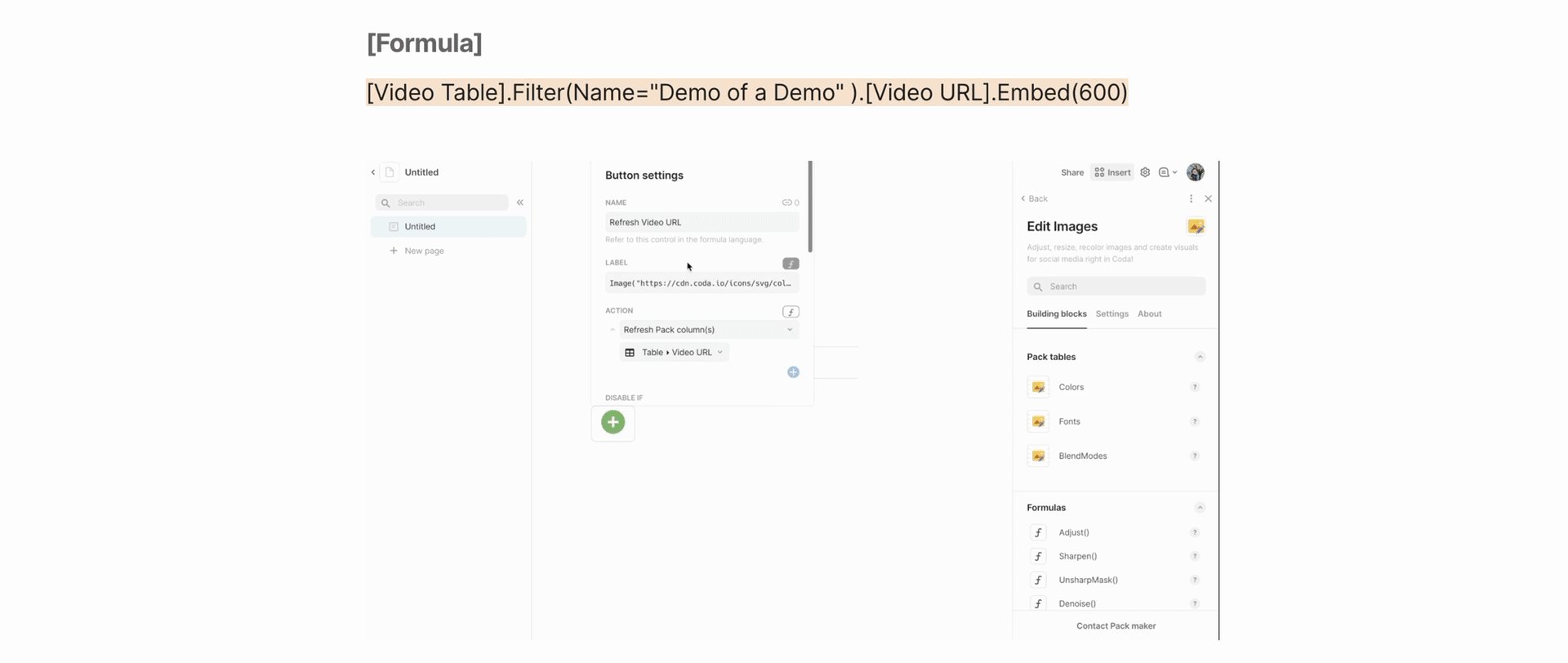
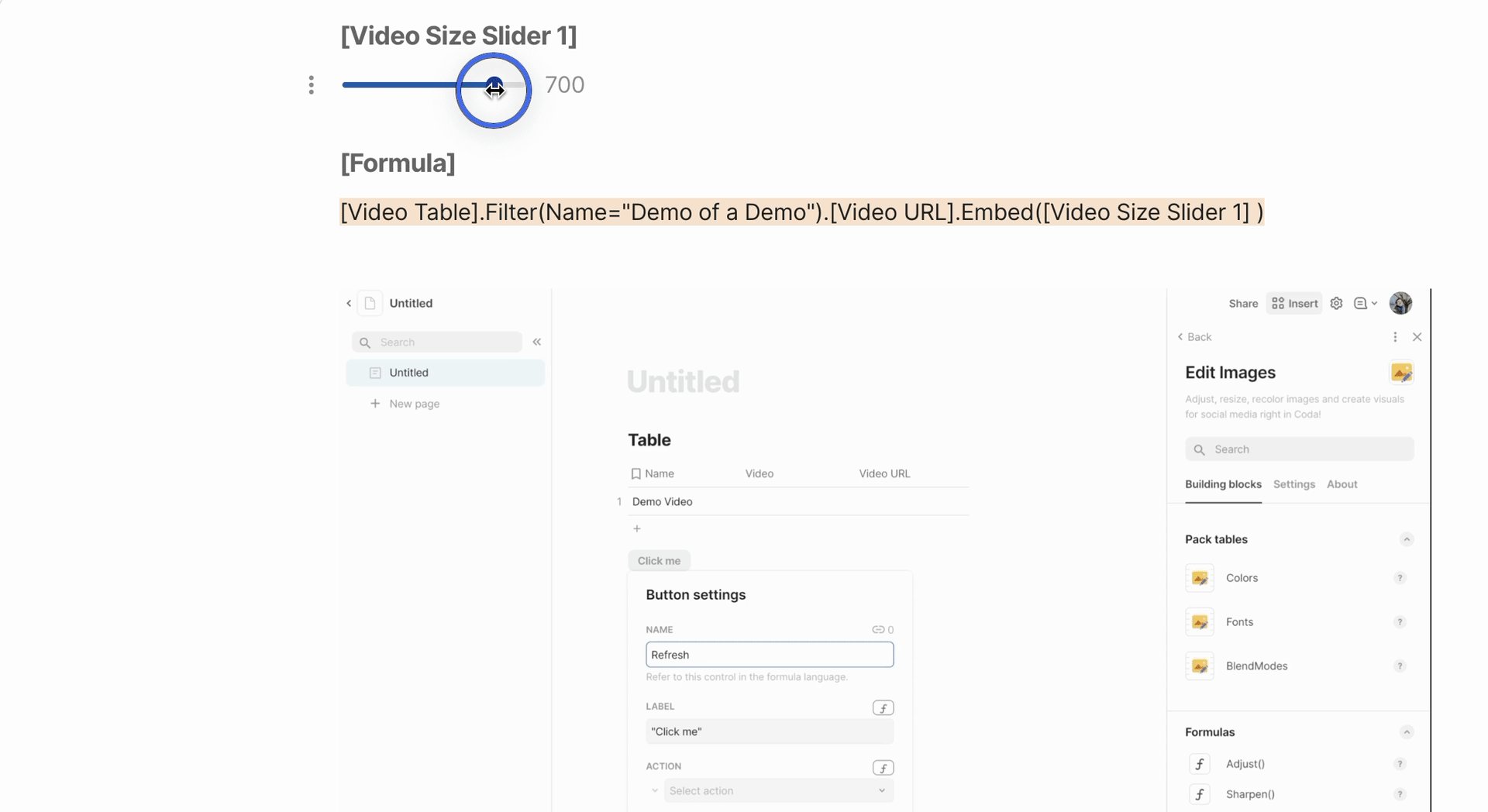
🔄 Step 3) - Add a Refresh Button
This button needs to be pushed after each video is added so that they all create a URL.
Create a button → Actions [Refresh Pack column(s)] → Video Table - Video URL


Note: The button’s image can be adjusted by copying an Image URL Link into the Image() formula.


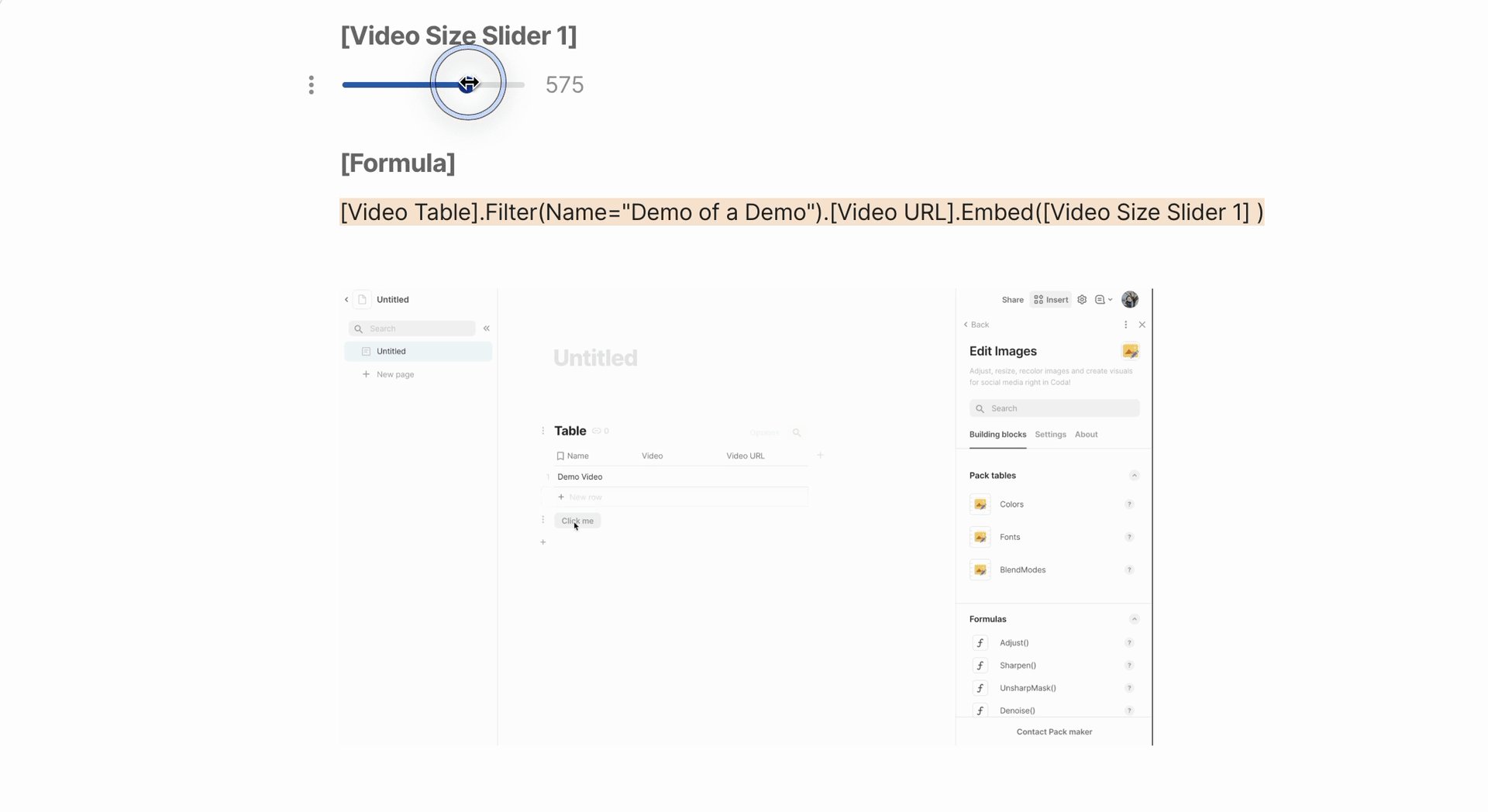
✏️ Step 4) - Write the Formula
[Try them out]
1) Static video
2) Dynamic Video Selector
3) Dynamic Video Re-Sizer
4) Both Combined Video
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ··· in the right corner or using a keyboard shortcut (
CtrlP
) instead.