Skip to content
 Crear una aplicación Laravel
Crear una aplicación Laravel
Laravel viene con un servidor de desarrollo básico que comienza con este comando:
php artisan serve
Se puede acceder en esta dirección: . Pero obviamente para que funcione necesitas tener PHP instalado.
Requisitos previos
Composer funciona desde la línea de comandos por lo que vamos a necesitar una consola. Algunas:




Instalación opcional pero recomendada (NVM)
NVM (Node Version Manager) nos permitirá emplear NodeJS y NPM (su gestor de dependencias) en la versión que nos haga falta, para esto vamos a descomprimir el instalador de NVM, damos doble clic y dejamos todo por defecto hasta que finalice.
Para probar que NVM esté correctamente instalado en nuestro sistema abrimos una ventana de PowerShell y ejecutamos «NVM», al dar enter nos dará la descripción del comando, para configurarlo realizamos lo siguiente


Los comandos son :
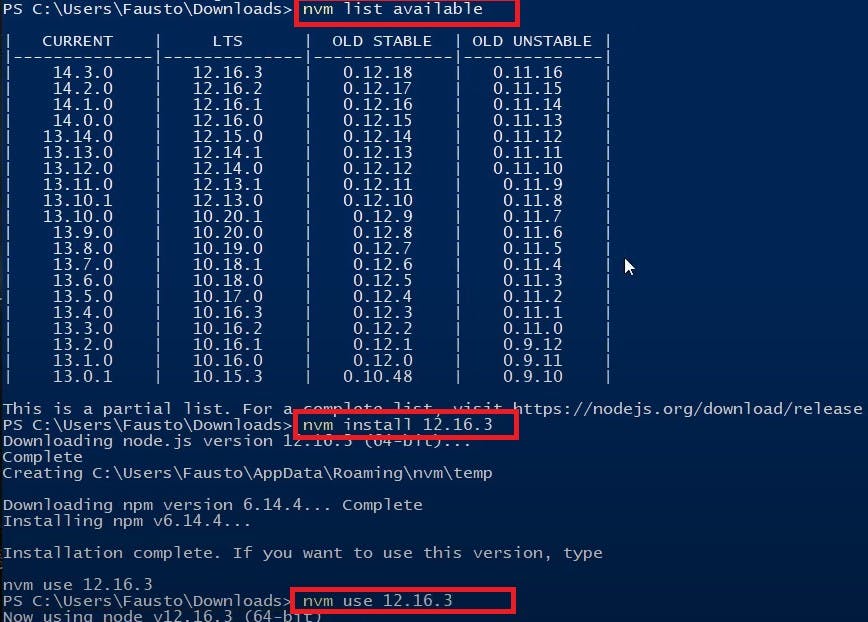
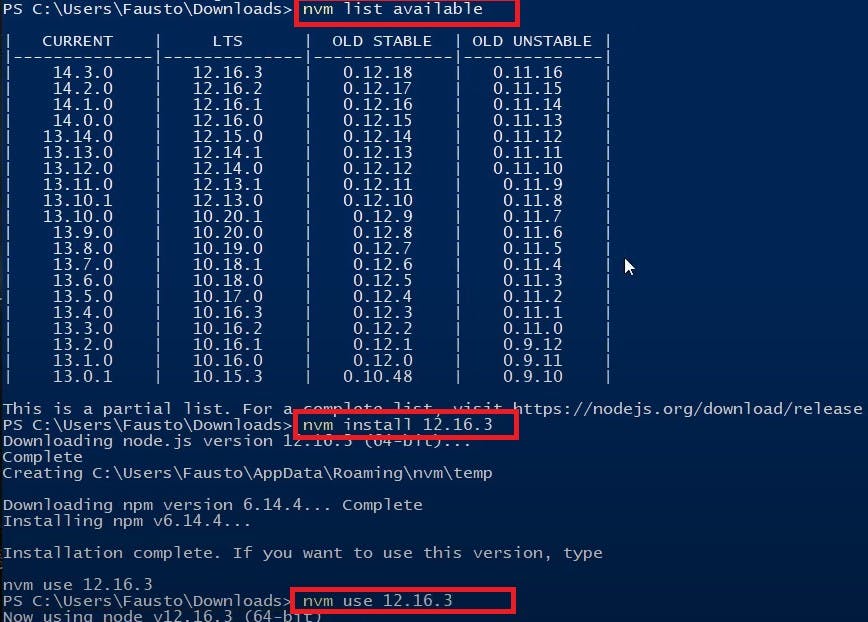
nvm list available
nvm install 12.16.3
nvm use 12.16.3
node -v
npm -v
Cómo puedes ver en la imagen (rectángulos en rojo) y en los comandos, primero listamos las versiones que se encuentren disponibles (línea 1), luego instalamos en nuestro sistema la versión que necesitemos (línea 2), dado que podemos tener varias versiones, tenemos que decirle cuál debe usar (línea 3), si gustas probar que todo esté bien, puedes ejecutar las dos líneas siguientes y ver el resultado.
Instalación con Composer
Por ejemplo, quiero crear una aplicación en una carpeta nombreProyecto en la raíz de mi servidor, aquí está la sintaxis a usar:
composer create-project laravel/laravel nombreProyecto
La instalación comienza y solo tengo que esperar unos minutos para que Composer haga su trabajo hasta el final. Verá una lista de descargas. Al final terminamos con esta arquitectura:


Podemos comprobar que todo funciona bien con la URL . Normalmente deberíamos obtener esta página:


A nivel de carpetas de Laravel, las únicas que necesitan permisos de escritura por parte del servidor son storage (y sus subcarpetas), y bootstrap/cache .
URL limpias
Para un servidor Apache , se proporciona un archivo .htaccess con este código en la carpeta pública :
< IfModule mod_reescribir. do >
< IfModule mod_negociación. do >
Opciones -Vistas múltiples -Índices
< /SiMódulo >
Motor de reescritura encendido
# Manejar encabezado de autorización
RewriteCond % { HTTP: Autorización } .
RewriteRule .* - [ E=HTTP_AUTHORIZATION:% { HTTP:Autorización }]
# Redirigir las barras inclinadas finales si no es una carpeta...
RewriteCond % { SOLICITUD_FILENAME } !-d
RewriteCond % { SOLICITUD_URI } ( .+ ) /$
Regla de reescritura ^ % 1 [ L,R= 301 ]
# Enviar solicitudes al controlador frontal...
RewriteCond % { SOLICITUD_FILENAME } !-d
RewriteCond % { SOLICITUD_FILENAME } !-f
RewriteRule ^ índice. php [ L ]
< /SiMódulo >
El objetivo es básicamente evitar tener index.php en la url. Pero para que funcione tienes que activar el módulo mod_rewrite .
Tu primera aplicación en 8 pasos pasar a la version 9
Ahora que ya tenemos nuestro entorno de desarrollo preparado, crearemos una aplicación web con Laravel paso por paso. Al finalizar los 8 pasos que encontrarás en este capítulo, obtendremos como resultado una revista online a la que hemos llamado RevistApp. Esta aplicación mostrará los artículos de una revista almacenados en una base de datos. ¿Comenzamos ya?
Paso 1 - Crea tu primer proyecto
Crear un nuevo proyecto llamado revistApp:
composer create-project --prefer-dist laravel/laravel revistapp
Si recibes un error, probablemente sea porque todavía no tienes Composer instalado en tu máquina virtual. Para ello, ejecuta el siguiente comando:
composer global require laravel/installer
Una vez instalado vuelve a ejecutar el comando create-project de Composer. Este comando inicializará un nuevo proyecto creado en el directorio revistapp. Puedes acceder a la aplicación entrando a (o el dominio que hayas indicado en la configuración) desde tu navegador favorito.
De forma alternativa también puedes utilizar el comando laravel new que también creará un nuevo proyecto de Laravel en la carpeta especificada:
laravel new revistapp
Puedes entrar a ver los archivos que se han creado en la nueva carpeta del proyecto. A partir de ahora siempre trabajaremos dentro de este directorio.
Paso 2 - Configura el proyecto
Generar la clave de la aplicación (Application Key)
Laravel utiliza una clave para securizar tu aplicación. La clave de aplicación es un string de 32 caracteres utilizado para encriptar datos como la sesión de usuario. Cuando se instala Laravel utilizando Composer o el instalador de Laravel, la clave se genera automáticamente, por lo que no es necesario hacer nada. Comprueba que existe un valor para APP_KEY en el fichero de configuración .env. En caso de no tener una clave generada, créala utilizando el siguiente comando:
php artisan key:generate
Paso 3 - Crear una ruta
Cada vez que un usuario hace una petición a una de las rutas de la aplicación, Laravel trata la petición mediante una ruta definido en el directorio routes, el cual será el encargado de direccionar la petición a un Controlador. Las rutas accesibles para navegadores estarán definidas en el archivo routes/web.php y aquellas accesibles para servicios web (webservices) estarán definidas en el archivo routes/api.php. A continuación se muestra un ejemplo:
Route::get('/articulos', function () {
return '¡Vamos a leer unos articulos!';
});
El código anterior muestra cómo se define una ruta básica. En este caso, cuando el usuario realice una petición sobre /articulos, nuestra aplicación enviará una respuesta al usuario con el string '¡Vamos a leer unos articulos!'.
Aparte de ejecutar las acciones definidas para cada ruta, Laravel ejecutará el middlewere específico en función del Router utilizado (por ejemplo, el middlewere relacionado con las peticiones web proveerá de funcionalidades como el estado de la sesión o la protección
.Ver las rutas creadas
Artisan incluye un comando para mostrar todas las rutas de una aplicación de forma rápida. Basta con ejecutar el siguiente comando en la consola:
php artisan route:list
Devolver un JSON
También es posible devolver un JSON. Laravel convertirá automáticamente cualquier array a JSON:
Route::get('/articulos', function () {
return ['foo' => 'bar'];
});
Parámetros en la ruta
Una URL puede contener información de nuestro interés. Laravel permite acceder a esta información de forma sencilla utilizando los parámetros de ruta:
Route::get('articulos/{id}', function ($id) {
return 'Vas a leer el artículo: '.$id;
});
Los parámetros de ruta vienen definidos entre llaves {} y se inyectan automáticamente en las callbacks. Es posible utilizar más de un parámetro de ruta:
Route::get('articulos/{id}/user/{name}', function ($id, $name) {
// Tu código aquí.
});
Acceder a la información de la petición
También es posible acceder a la información enviada en la petición. Por ejemplo, el siguiente código devolverá el valor enviado para el parámetro 'fecha' de la URL /articulos?fecha=hoy:
Route::get('/articulos', function () {
$date = request('fecha');
return $date;
});
Paso 4 - Crear una vista
Definiendo una vista sencilla
Las vistas contienen el HTML que sirve nuestra aplicación a los usuarios. Se almacenan en el directorio resources/views de nuestro proyecto.
<!-- vista almacenada en resources/views/articulos.blade.php -->
<html>
<body>
<h1>¡Vamos a leer unos artículos!</h1>
</body>
</html>
Devolver una vista
Cargar y devolver una vista al usuario es tan sencillo como utilizar la función global (helper) view():
Route::get('/articulos', function () {
return view('articulos');
});
Acceder a datos desde la vista
Laravel utiliza el motor de plantillas por defecto. Un motor de plantillas permite crear vistas empleando código HTML junto con código específico del motor empleado. De esta forma podremos mostrar información almacenada en variables, crear condiciones if/else, estructuras repetitivas, etc.
En Blade mostrar datos almacenados en variables es muy sencillo:
<html>
<body>
<h1>Vamos a leer al escritor {{ $nombre }}</h1>
</ul>
</body>
</html>
Tal y como se puede ver en el ejemplo anterior, basta con escribir el nombre de la variable entre llaves {{ }}.
También es posible iterar por los datos de una colección o array. El siguiente ejemplo muestra como iterar por un array de strings de forma rápida:
<!-- Vista almacenada en resources/views/articulos.blade.php -->
<html>
<body>
<h1>Vamos a leer al escritor {{ $nombre }}</h1>
<h2>Estos son sus últimos artículos:</h2>
<ul>
@foreach ($articulos as $articulo)
<li>{{ $articulo }}</li>
@endforeach
</ul>
</body>
</html>
Para que la vista pueda acceder a los datos, es necesario proporcionárselos en la llamada al método view():
Route::get('/articulos', function () {
$articulos = array('Primero', 'Segundo','Tercero', 'Último');
return view('articulos', [
'nombre' => 'Ane Aranceta',
'articulos' => $articulos
]);
});
Los datos se le pasarán como un array de tipo clave-valor.
El motor de plantillas Blade permite el uso de todo tipo de estructuras:
@for ($i = 0; $i < 10; $i++)
El valor actual es {{ $i }}
@endfor
@foreach ($users as $user)
<p>El usuario: {{ $user->id }}</p>
@endforeach
@forelse($users as $user)
<li>{{ $user->name }}</li>
@empty
<p>No users</p>
@endforelse
@while (true)
<p>Eso es un bucle infinito.</p>
@endwhile
@if (count($articulos) === 1)
Hay un artículo.
@elseif (count($articulos) > 1)
Hay varios artículos.
@else
No hay ninguno.
@endif
@unless (Auth::check())
No estas autenticado.
@endunless
Paso 5 - Crear un Controlador
Los controladores contienen la lógica para atender las peticiones recibidas. En otras palabras, un Controlador es una clase que agrupa el comportamiento de todas las peticiones relacionadas con una misma entidad. Por ejemplo, el ArticuloController será el encargado de definir el comportamiento de acciones como: creación de un artículo, modificación de un artóculo, búsqueda de artículos, etc.
Creando un Controller
Existen dos formas de crear un controlador:
En este caso escogeremos la segunda opción y ejecutaremos el siguiente comando:
php artisan make:controller ArticuloController
De este modo Laravel creará automáticamente el controlador:.
<?php
namespace App\Http\Controllers;
use App\Http\Controllers\Controller;
use App\User;
class ArticuloController extends Controller
{
/**
* Show the profile for the given user.
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.