Skip to content

 Hi, I'm Ho Shan.
Hi, I'm Ho Shan.
A designer with no fear of perfection...Because I'll never reach it.
A few things about me...
My work so far
There are no rows in this table
Now, try some of these fun (and easy to create) interactions.To make a page always display in light mode, you can use CSS media queries to set the color scheme. Here's an example of how you can achieve this:
In the above code, we are using the @media rule with the prefers-color-scheme media feature. When the user's preferred color scheme is dark, the specified styles within the media query will be applied. In this case, we are setting the background color to white and the text color to black.
By not specifying any styles within the normal CSS rules, the default light mode will be used when the user's preferred color scheme is light.
Please note that not all browsers support the prefers-color-scheme media feature. In that case, the page will follow the default color scheme set by the browser.
1. Switch the toggle to the done position , then try it in the table below:
My tasks
Name
Task
Status
Name
Task
Status
Make a coffee.
Done
Read a book.
To-do
Make breakfast.
To-do
There are no rows in this table
✅ Tasks done: 1
1
📌 Tasks Remaining: 2
2
2. Now, drag the blue dot until the slider value displays 100:
000
50Just click and slide.
3. Click one reaction that best reflects what you think of Coda so far:
I love it. 
It’s ok. 
What’s happening? 
Select one emoji response.
←Click to expand or hide blocks of text.
Nice! 👏
Collapsible headers keep things tidy and help doc-viewers stay focused. To make any header collapsible, just click on the kebab menu (three dots) to the left of a header.
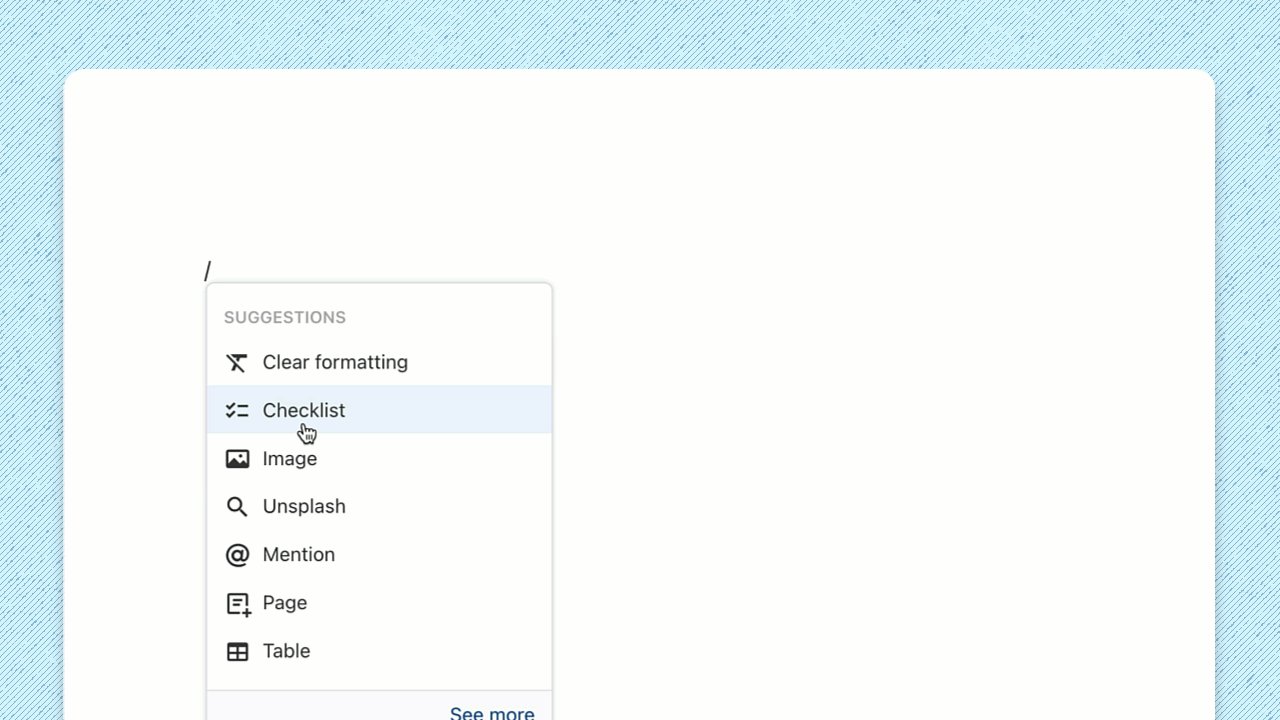
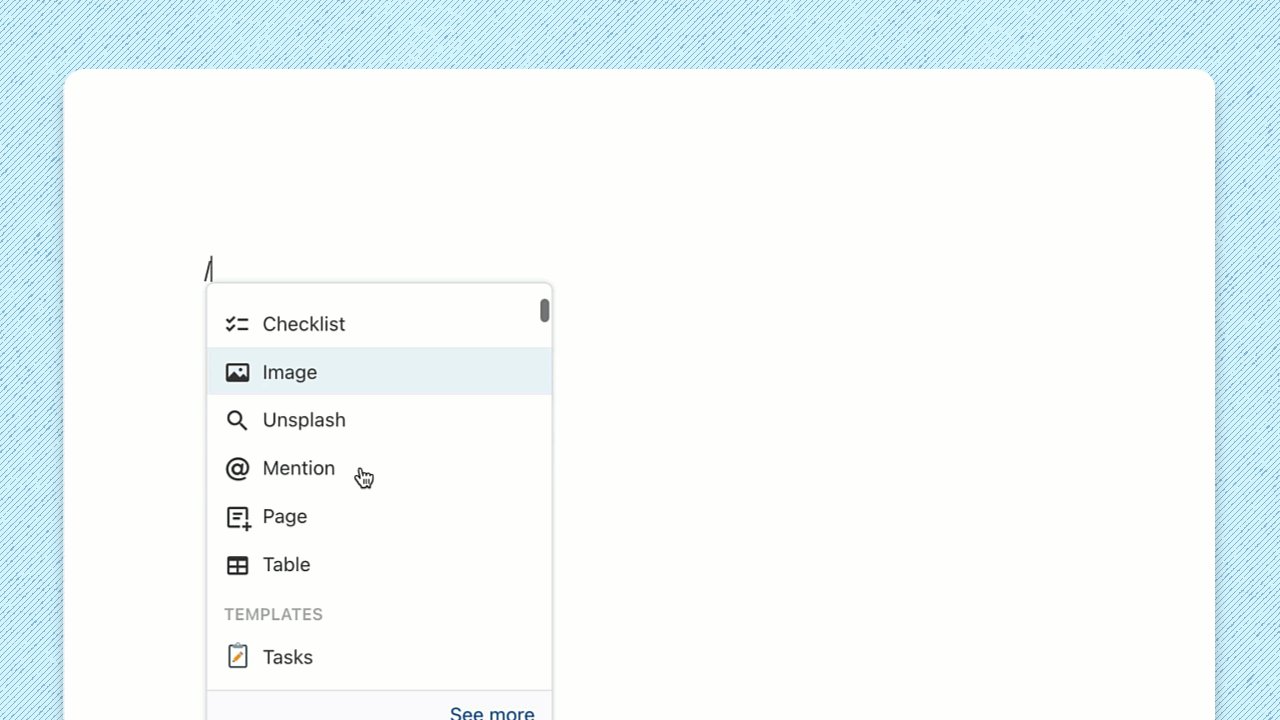
Meet the slash command, Coda’s (not so secret) superpower.
Coda’s building blocks are things like tables that talk to each other and buttons that take action. You’ve already interacted with several building blocks. Well done!
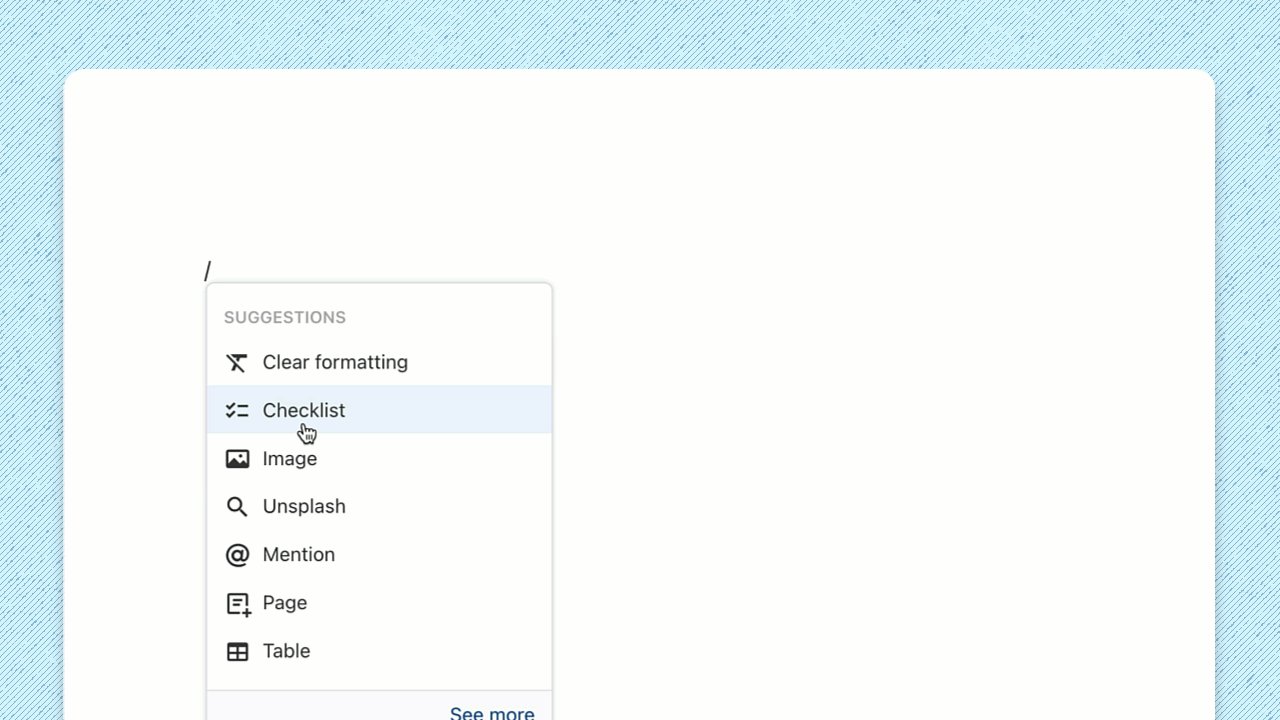
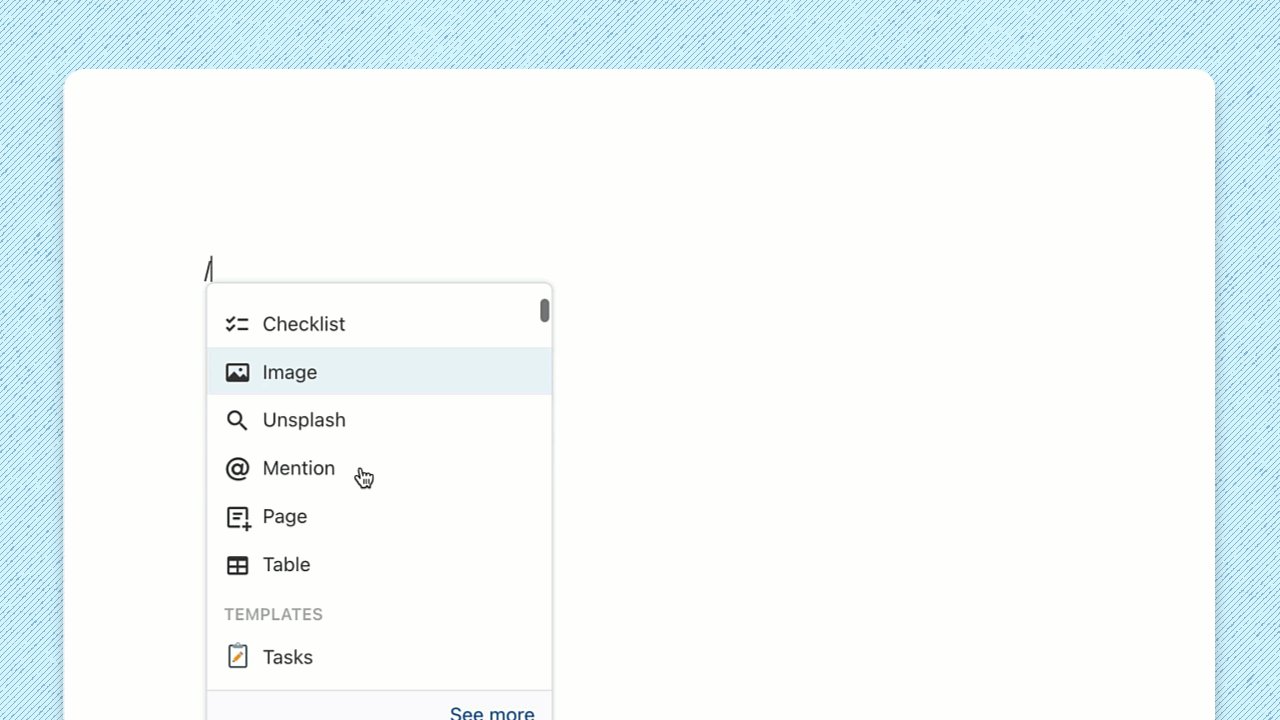
Type / anywhere in your doc to call up a menu of Coda’s building blocks.


You can also speed up your doc-making process by typing /templates to browse through a list of ready-made tools and outlines.
If you know of a specific template you’d like to use—like a task tracker or outline for meeting notes—you can use the slash command with its name (like /voting table ) to insert it.
👇 Try it for yourself. Pull up a template here:
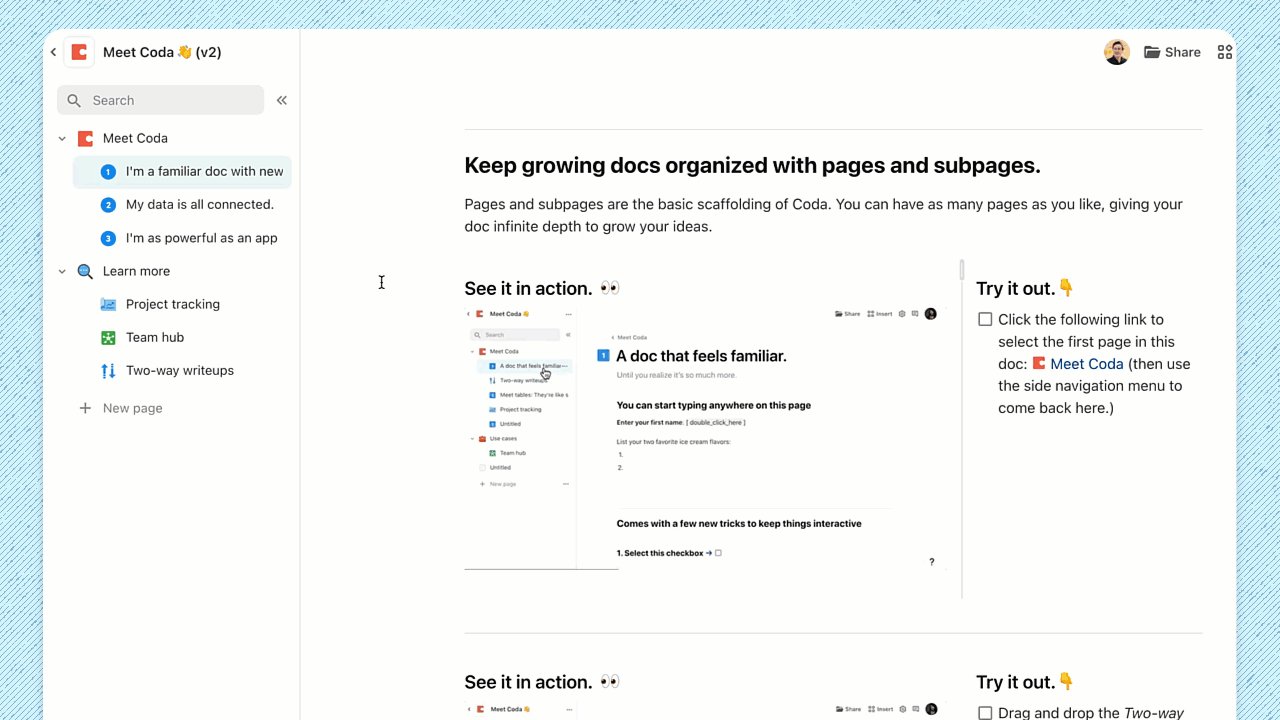
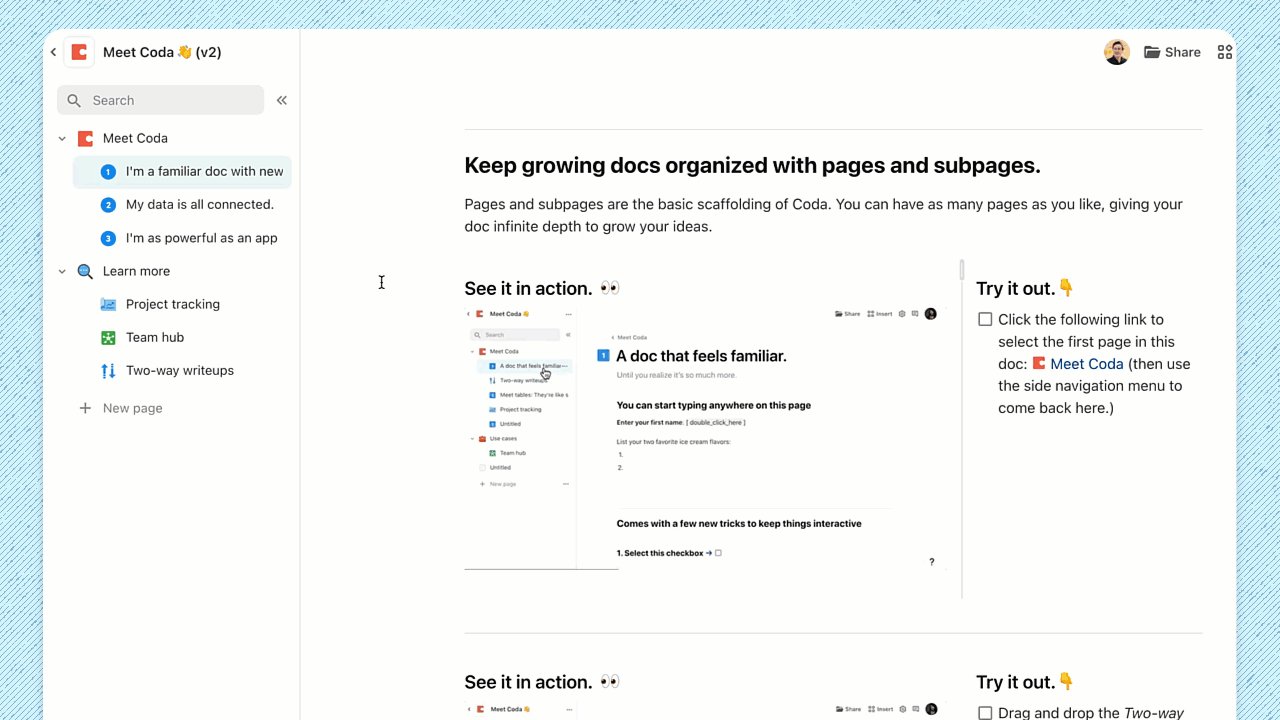
Keep docs organized with pages and subpages.
Pages and subpages are the basic scaffolding of Coda docs. You can have as many pages as you like, giving your doc infinite depth to grow your ideas.
See it in action. 👀


Try it out.👇
Click the following link to select the first template in this doc (then use the side navigation menu to come back here.)
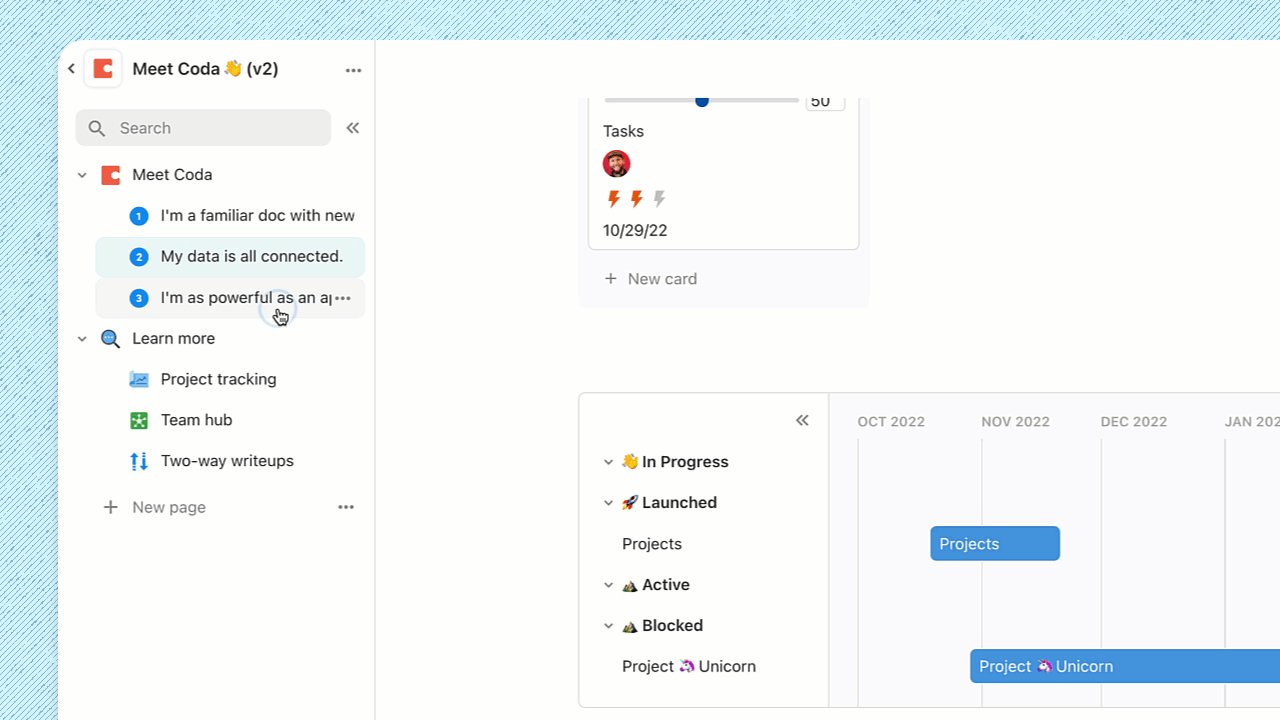
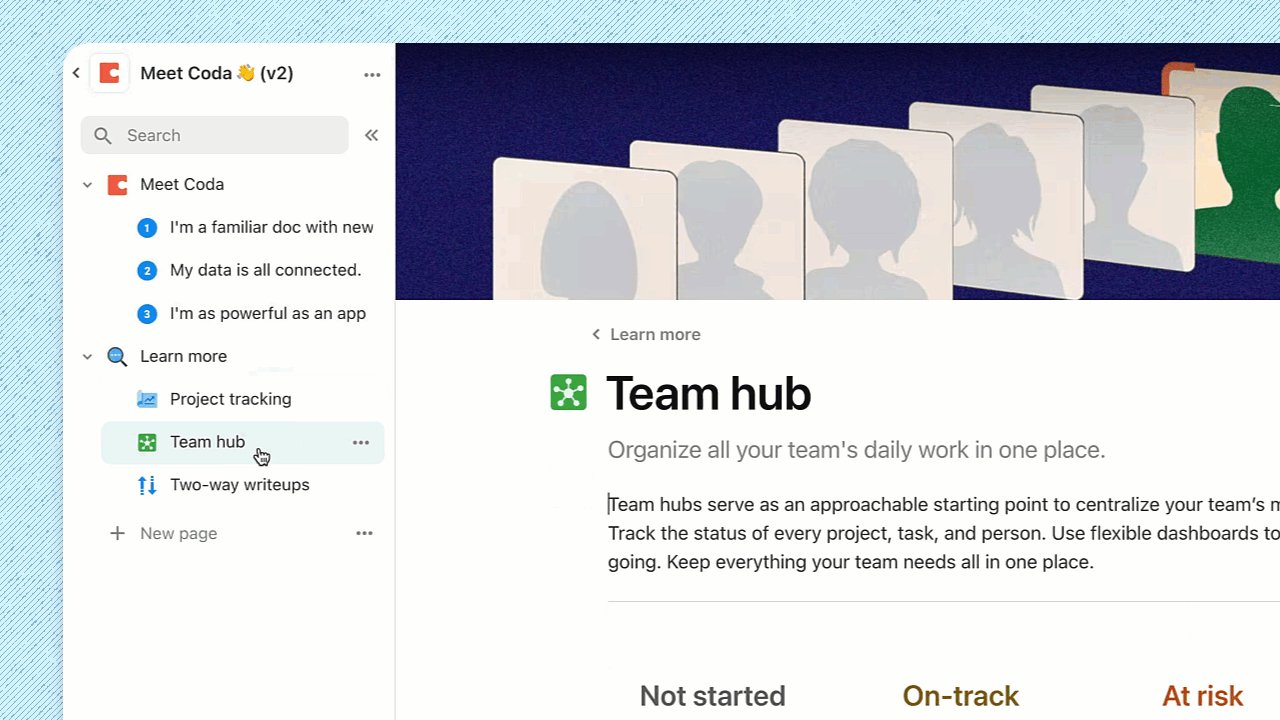
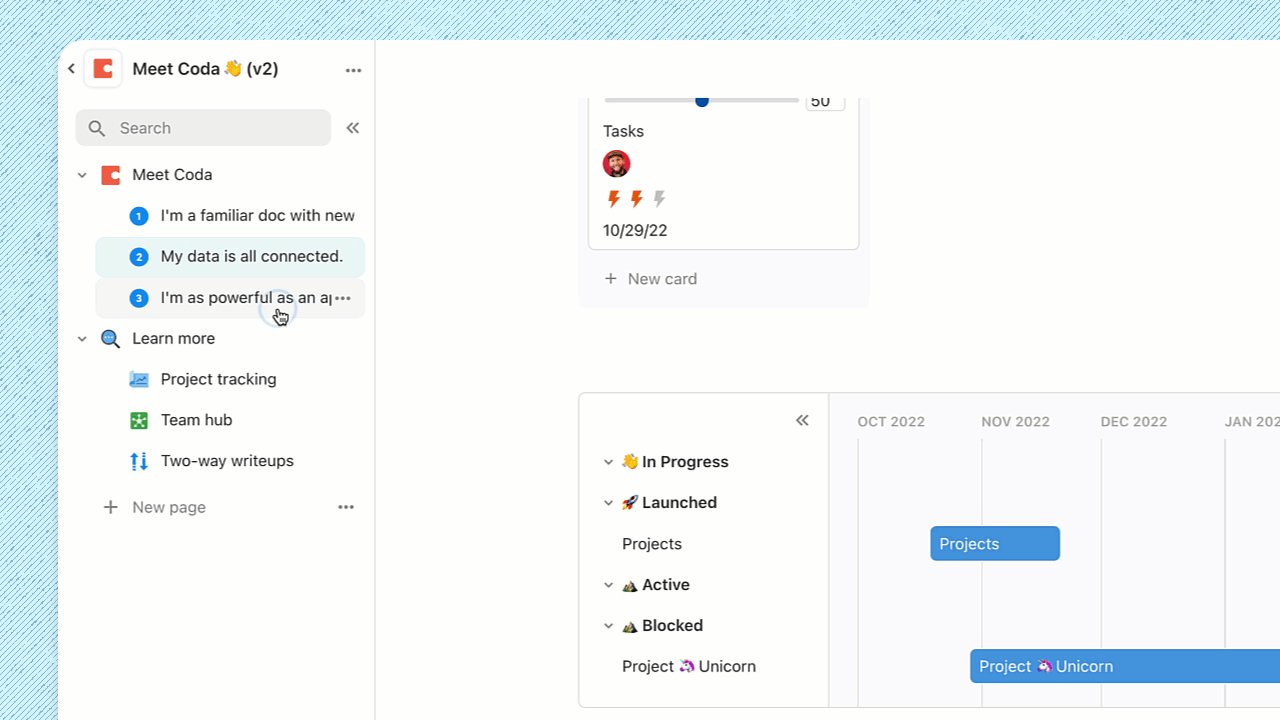
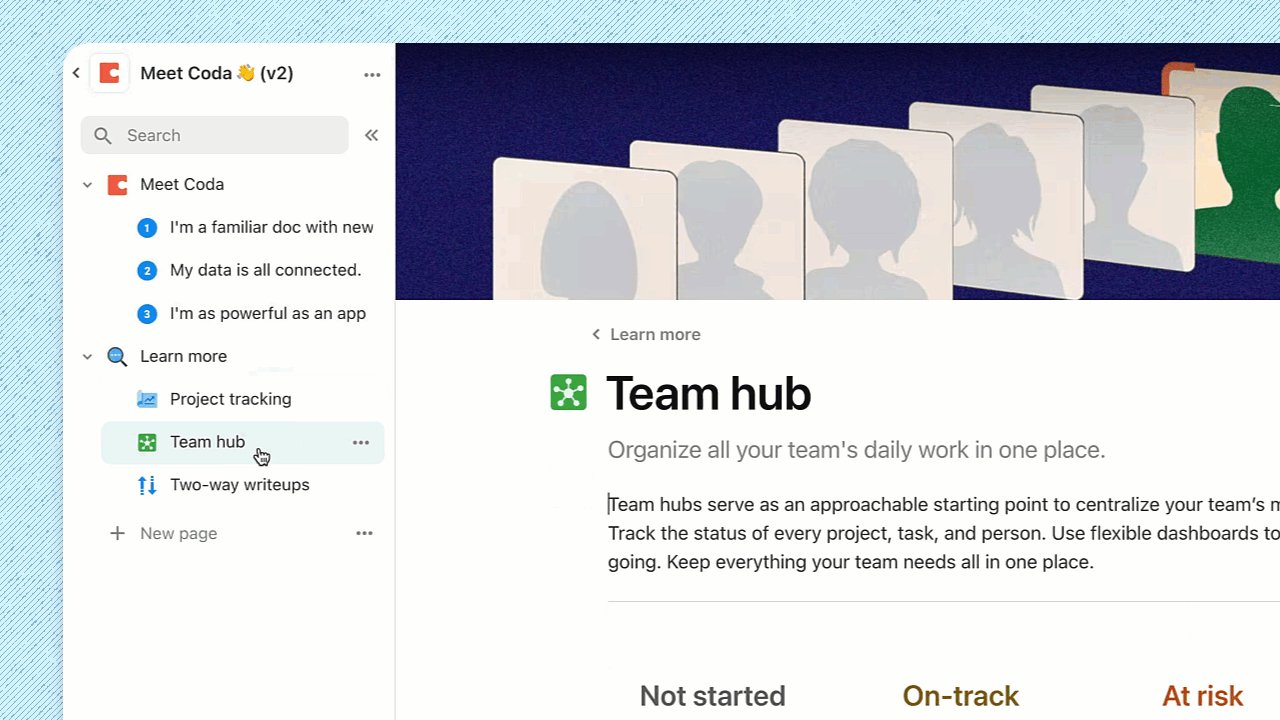
See it in action. 👀


Try it out.👇
In the side navigation menu, drag and drop the Keep A Journal page on top of this page to make it a subpage.
Learn how you can: 👉
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.