Skip to content
More
Share
Explore
 Typographie
Typographie
Font Rendering
Objectif
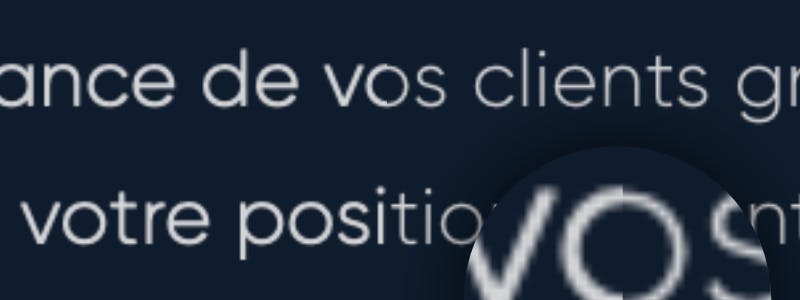
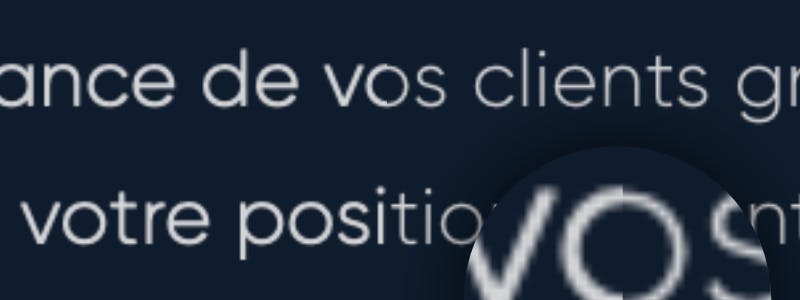
Améliorer le rendu, la clarté et la lisibilité de la typographie sur votre site Internet. Cela permet aussi que la graisse de la typographie soit identique ou plus proche de celle utilisée dans un logiciel de design et évite que votre “bold” soit plus ou moins gras que sur votre maquette.
👉 Intégrez le code suivant dans la partie Head Code de votre projet Webflow, aucun paramètres n’est à modifier.
<style>
/* Font Rendering */
body {-webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: antialiased; -text-rendering: auto;}
h1, h2, h3 {-text-rendering: optimizeLegibility;}
</style>


Exemple : sans le code (gauche) avec (droite)
Contour de texte ( outlign )
Objectif
Ajouter un contour un texte, que ce soit pour vendre plus gras la typographie ou ne laisser que le contour.
👉 Intégrez le code suivant dans la partie Head Code de votre projet Webflow ou dans un embed placé avant le contenu modifié.
<style>
/* Contour de texte */
.classe {
color: transparent;
-webkit-text-stroke-width: 3px;
-webkit-text-stroke-color: white;
}
</style>


Exemple
Limiter le nombre de ligne d’un texte
Objectif
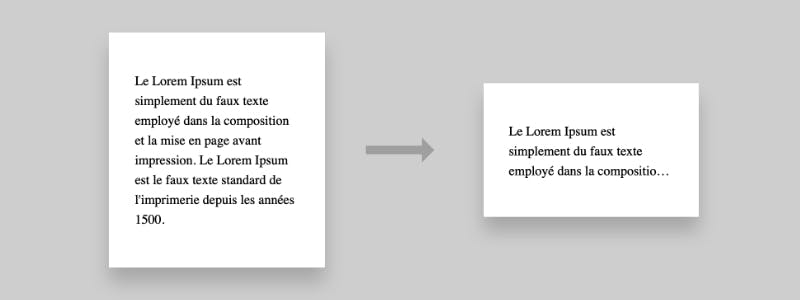
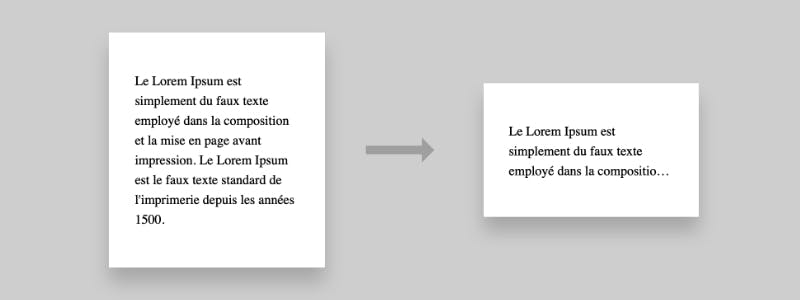
Contraindre un texte ou paragraphe à ne pas dépasser un certain nombre de lignes
et qu’il se termine par (...)
👉 Intégrez le code suivant dans la partie Head Code de votre projet Webflow ou dans un embed placé avant le contenu modifié.
/* Valeurs avec un mot-clé */
-webkit-line-clamp: none;
/* Valeurs entières */
/* Type <integer> */
-webkit-line-clamp: 3;
-webkit-line-clamp: 10;
/* Valeurs globales */
-webkit-line-clamp: inherit;
-webkit-line-clamp: initial;
-webkit-line-clamp: unset;


Exemple
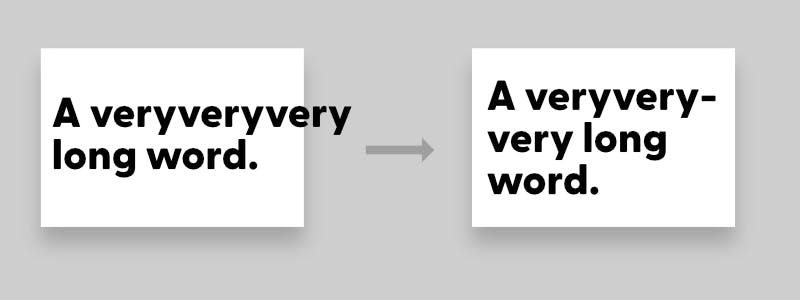
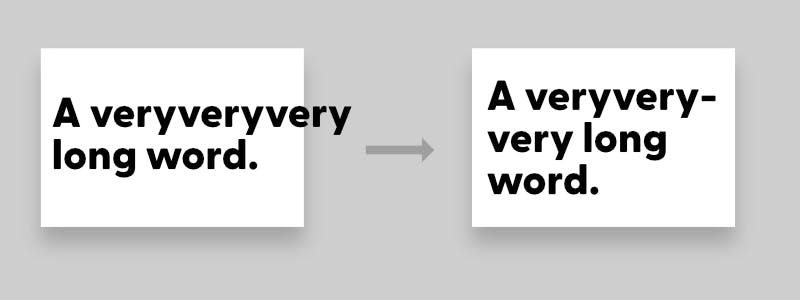
Justifier un texte correctement avec des tirets (hyphens)
Objectif
Améliorer la justification des textes avec des tirets (hyphens). Peut aussi s'utiliser pour découper un mot / titre de grande taille sur mobile. Cette méthode choisie où placer les tirets en fonction des syllabes du mot.
👉 Intégrez le code suivant dans la partie Head Code de votre projet Webflow ou dans un embed placé avant le contenu modifié.
👉 Vérifiez que vous avez bien spécifié la langue de la page dans votre projet :
Settings > Custom Code > Advanced Settings > Language Code >
Entrer “fr” dans le champs mis à disposition
Vous pouvez utiliser les “hyphens” sur toute autre type d’allignement de texte
en supprimant les lignes “text-align” & “text-justify”
<style>
/* Justifier un texte avec des tirets */
.classe {
text-align: justify;
text-justify: inter-word; /* Améliore le découpage seulement sur firefox */
-webkit-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
}
</style>


Exemple
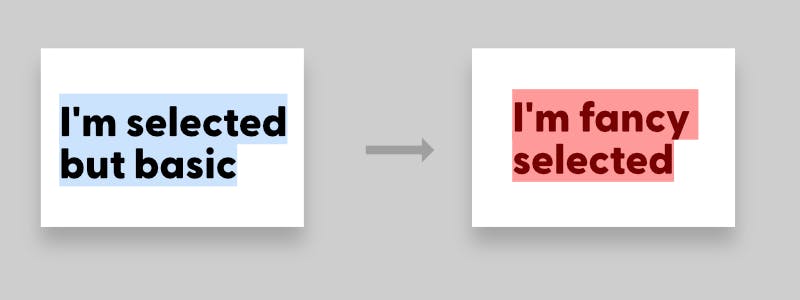
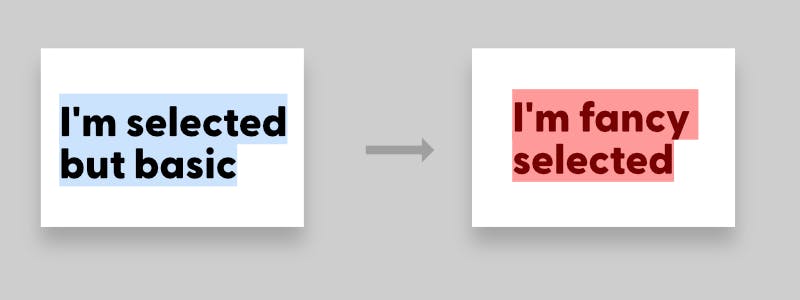
Changer la couleur de sélection d’un texte
Objectif
Modifier la couleur de sélection d’un texte et la couleur du texte lors de la sélection
👉 Intégrez le code suivant dans la partie Head Code de votre projet Webflow ou dans un embed placé avant le contenu modifié.
<style>
/* Modifier la couleur de sélection d’un pour toutes les pages */
::selection {
background: #FF9A9A;
}
</style>
<style>
/* Modifier la couleur de sélection d’un texte */
.classe::selection {
background: #FF9A9A;
color: #770000;
}
</style>


Exemple
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.