Skip to content
 How we did it
How we did it
The solution, step-by-step
Part 1: Installing the Wikipedia Pack
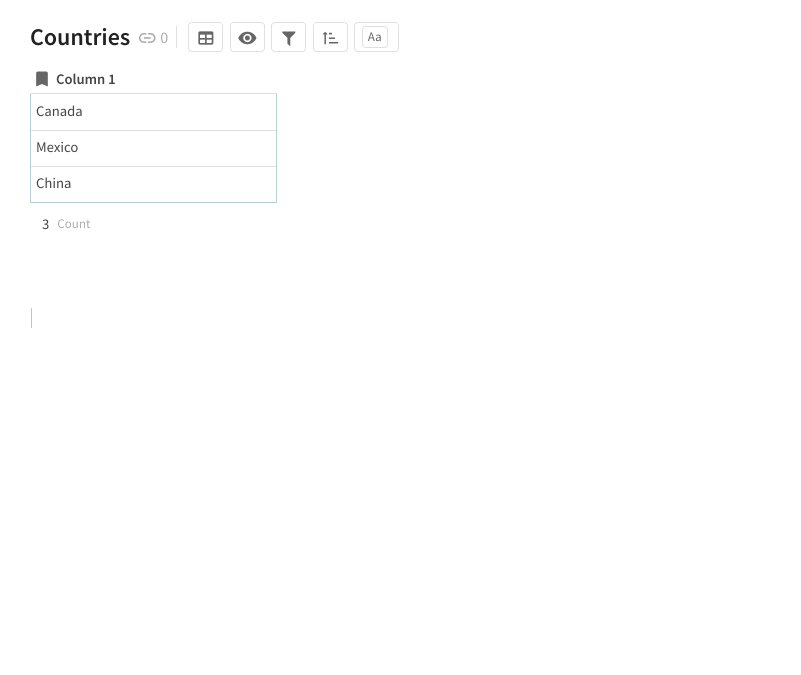
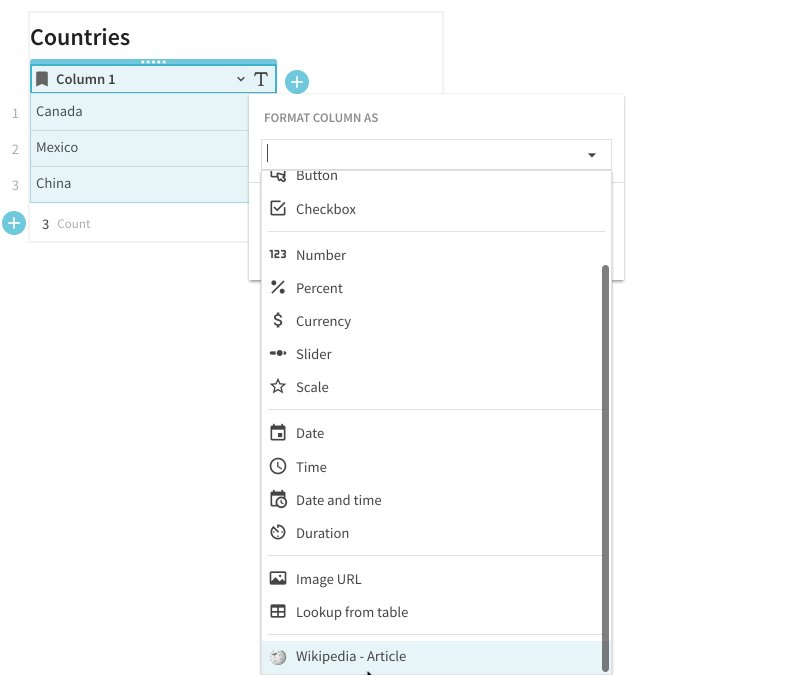
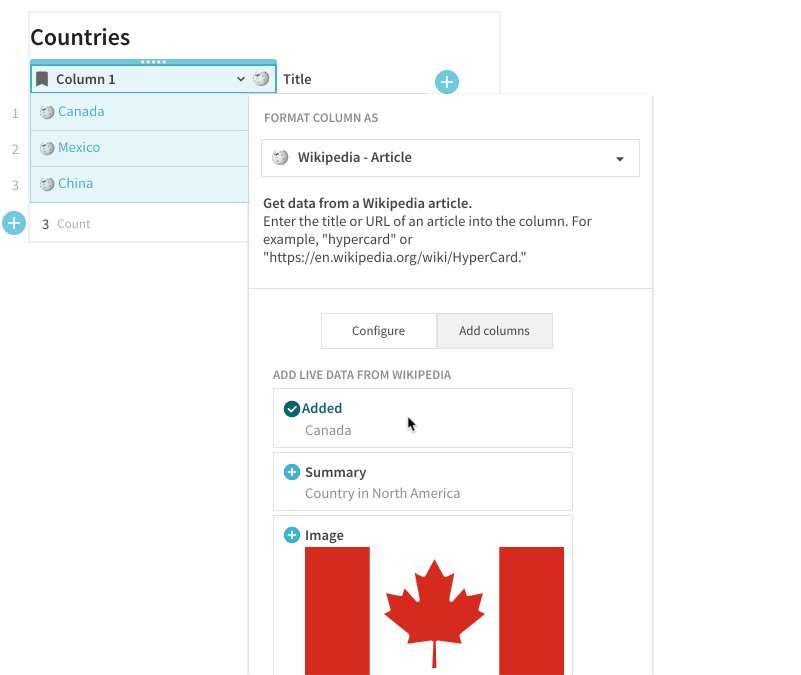
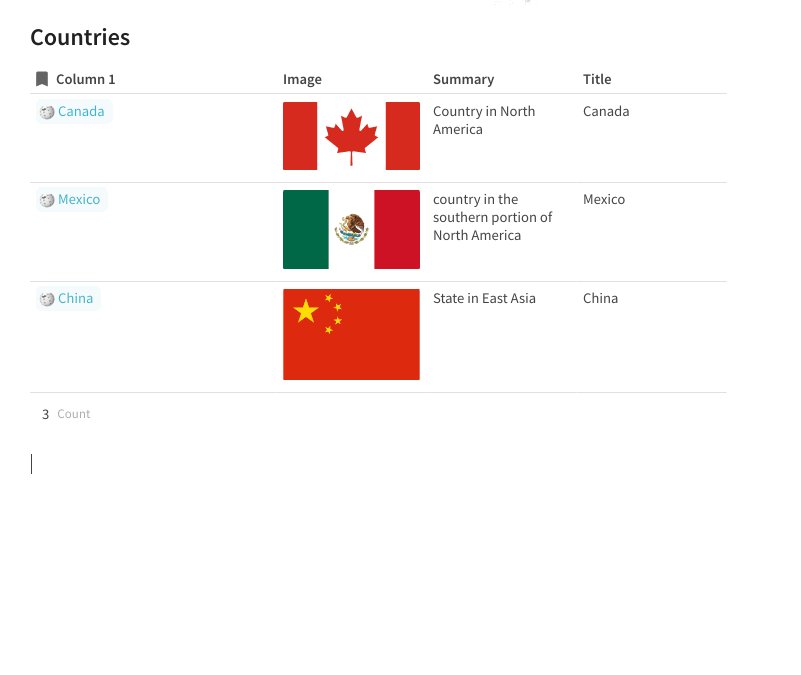
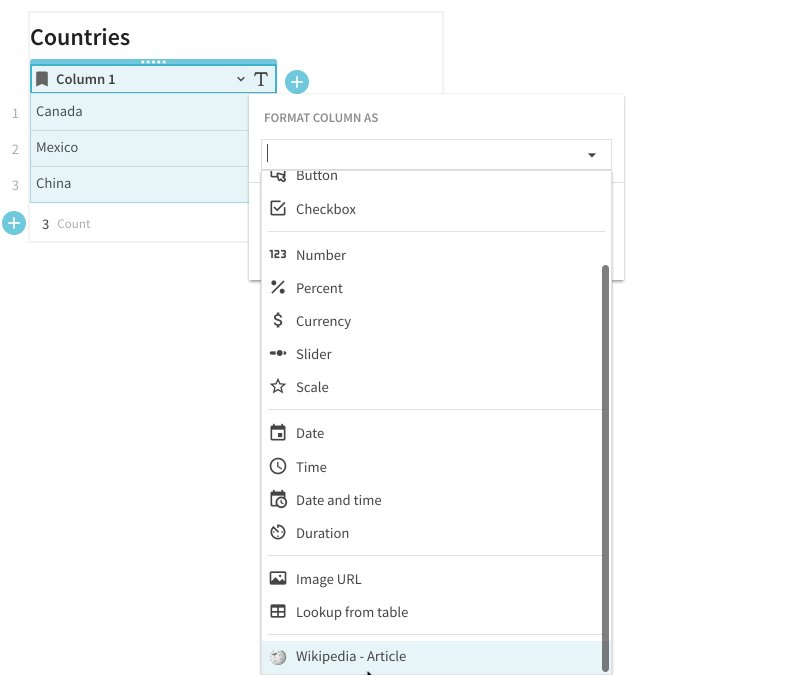
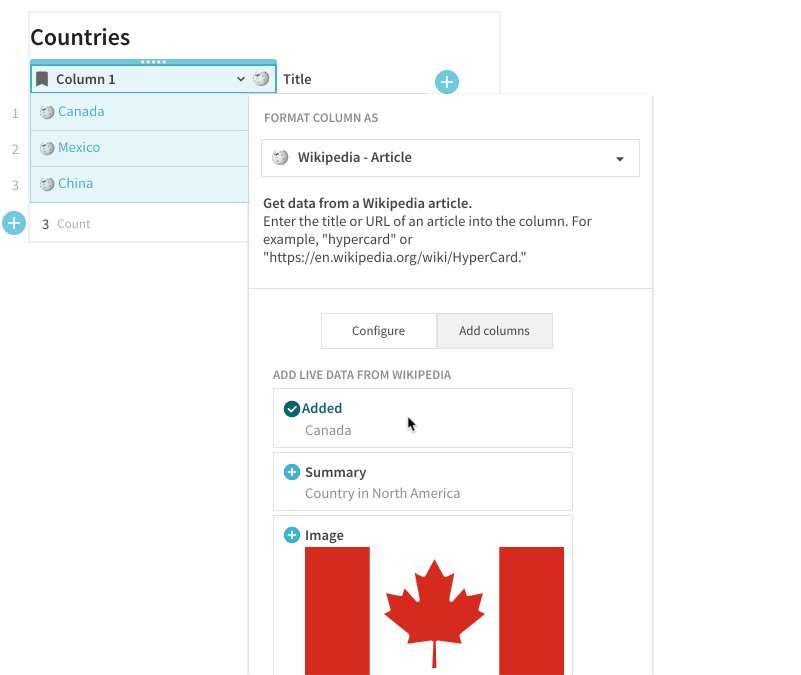
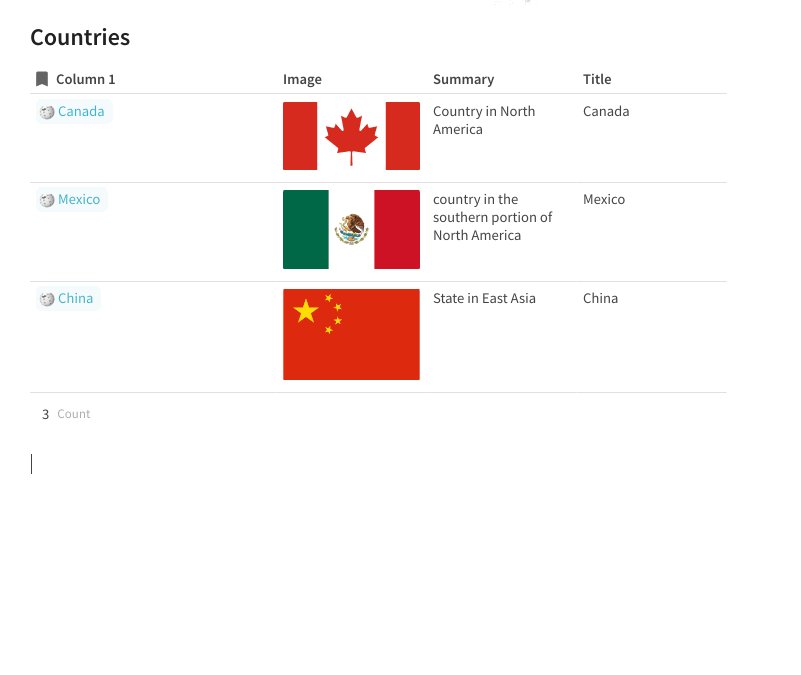
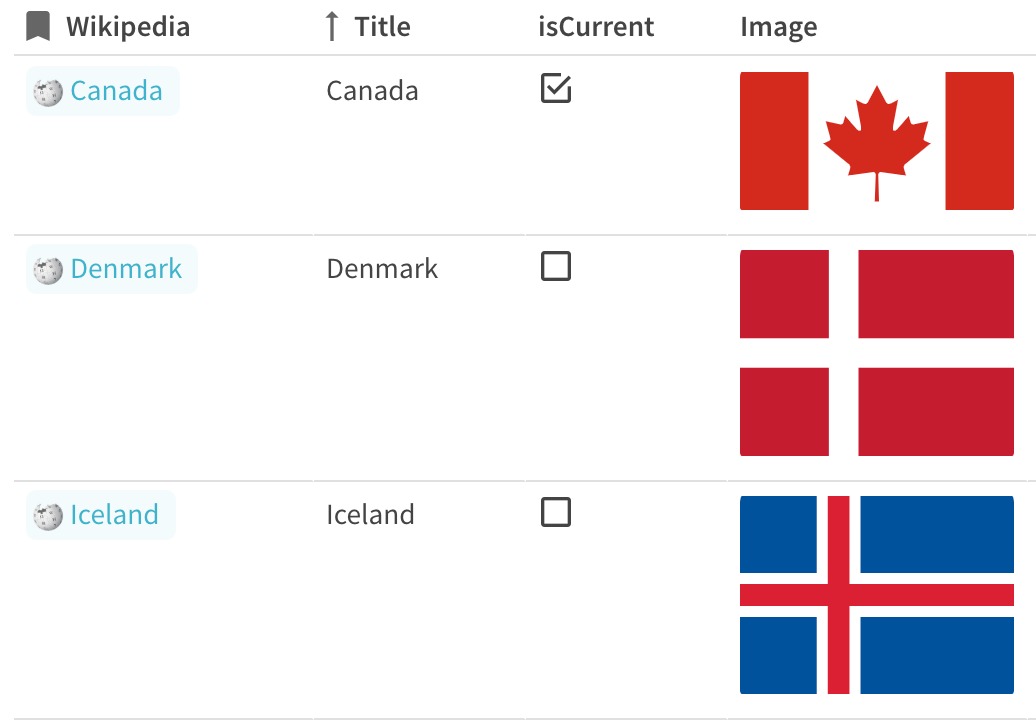
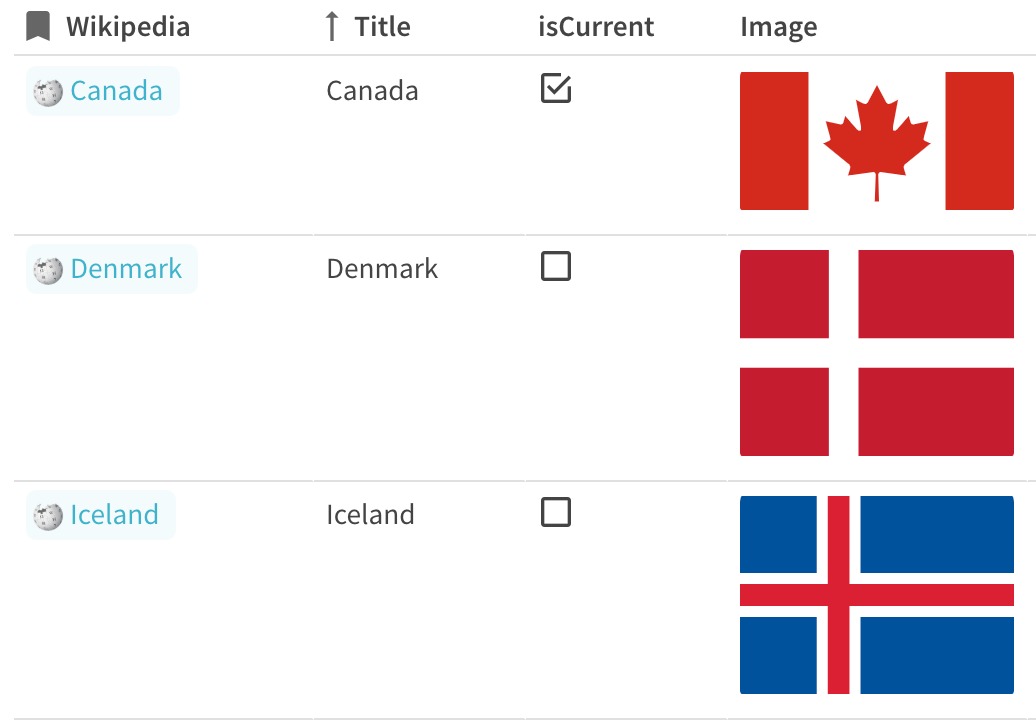
First step: Connect to Wikipedia. To do this, you need to pop open the Packs panel and install the Wikipedia Pack into your doc. Then add a table and find the (rather hidden) column format that will pull in your desired info from Wikipedia. For our game, you want the image, title, and summary.


Part 2: Checking guesses
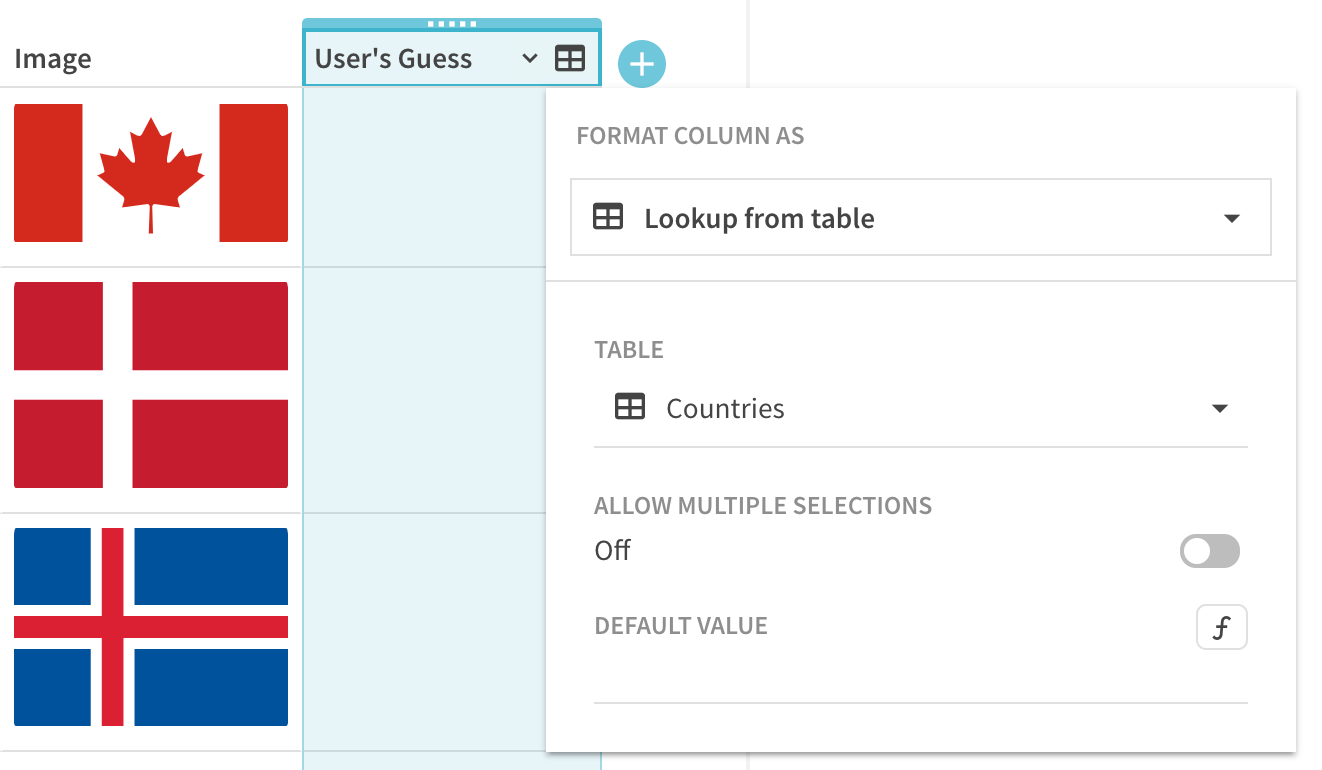
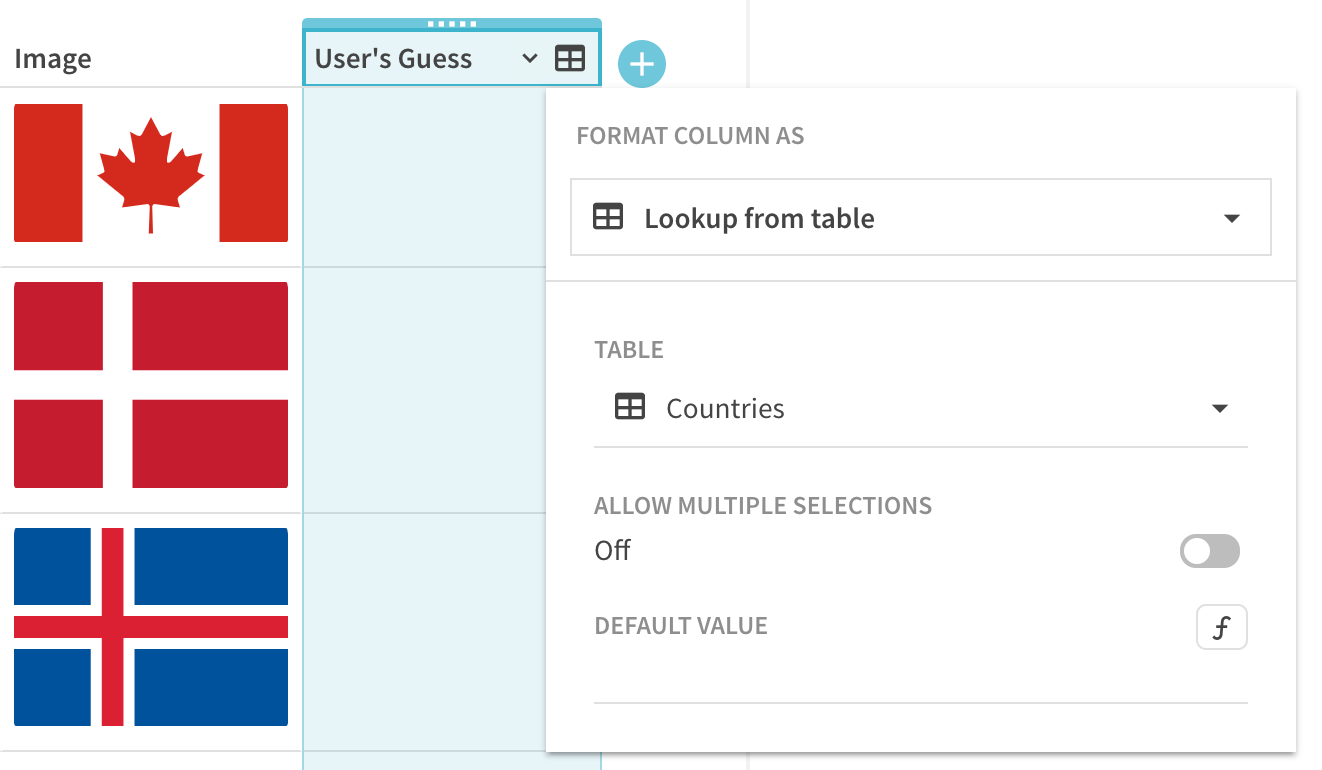
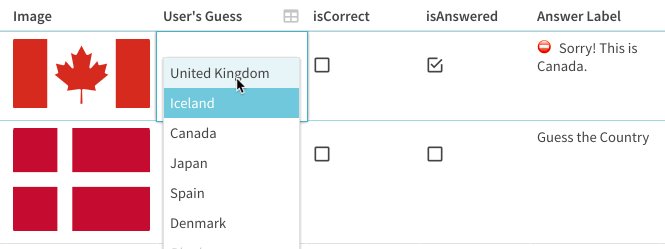
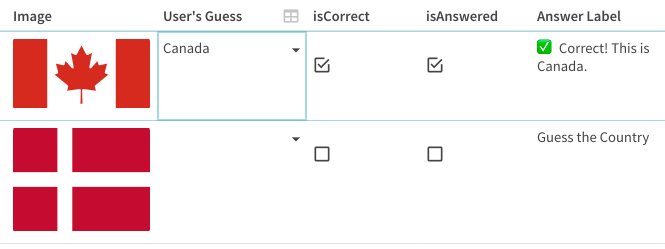
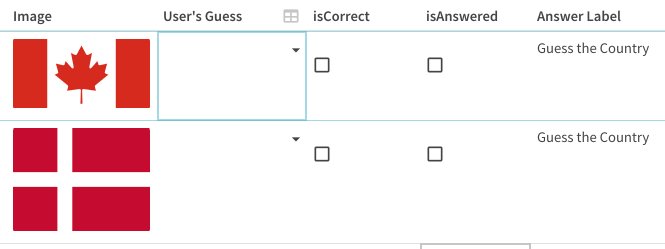
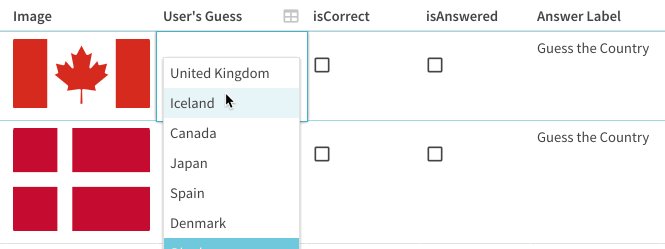
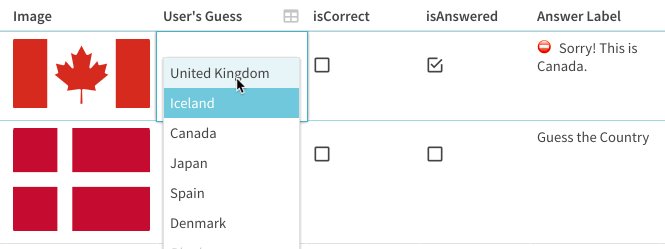
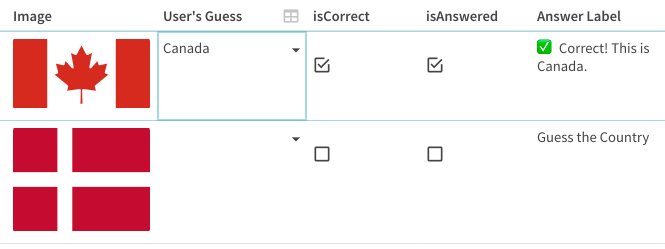
Now you have all the data you need, and you can start building the game states. For each question, you need to keep track of what the user guessed, and whether the answer is correct. Add another column to your table (I named it “User’s Guess”) and set its format to “Lookup from table” and add your table. This allows each row in the column to point to another row in the same table. (Tricky thing #1.)


To know if the user has answered the question yet, I checked if the guess column was blank.
[User's Guess].IsNotBlank()
To check if the answer was correct, I compared the two columns.
[User's Guess]=thisRow
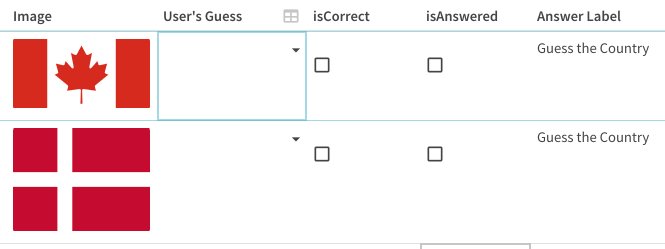
Next I added labels for the game interactions. You want to show 1) if an answer has been submitted or not and 2) if the answer is right or wrong. This gives you two nested if statements:
If(isAnswered, If(isCorrect, "✅ Correct!", "⛔️ Sorry!") + "This is" + Title + ".", "Guess the Country")


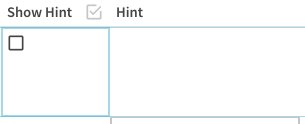
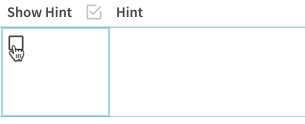
If you’re adding a hint, it works more or less the same way. You can add a checkbox column that stores whether the hint is visible, and then use an If formula to show the summary when the box is checked.
If([Show Hint], Wikipedia.Summary, " ")


Part 3: Changing the cards
To keep track of the current card, the simplest solution I found was to keep everything in one table. Many of you added a “game state” table, which works as well!
First I added a checkbox column called isCurrent.


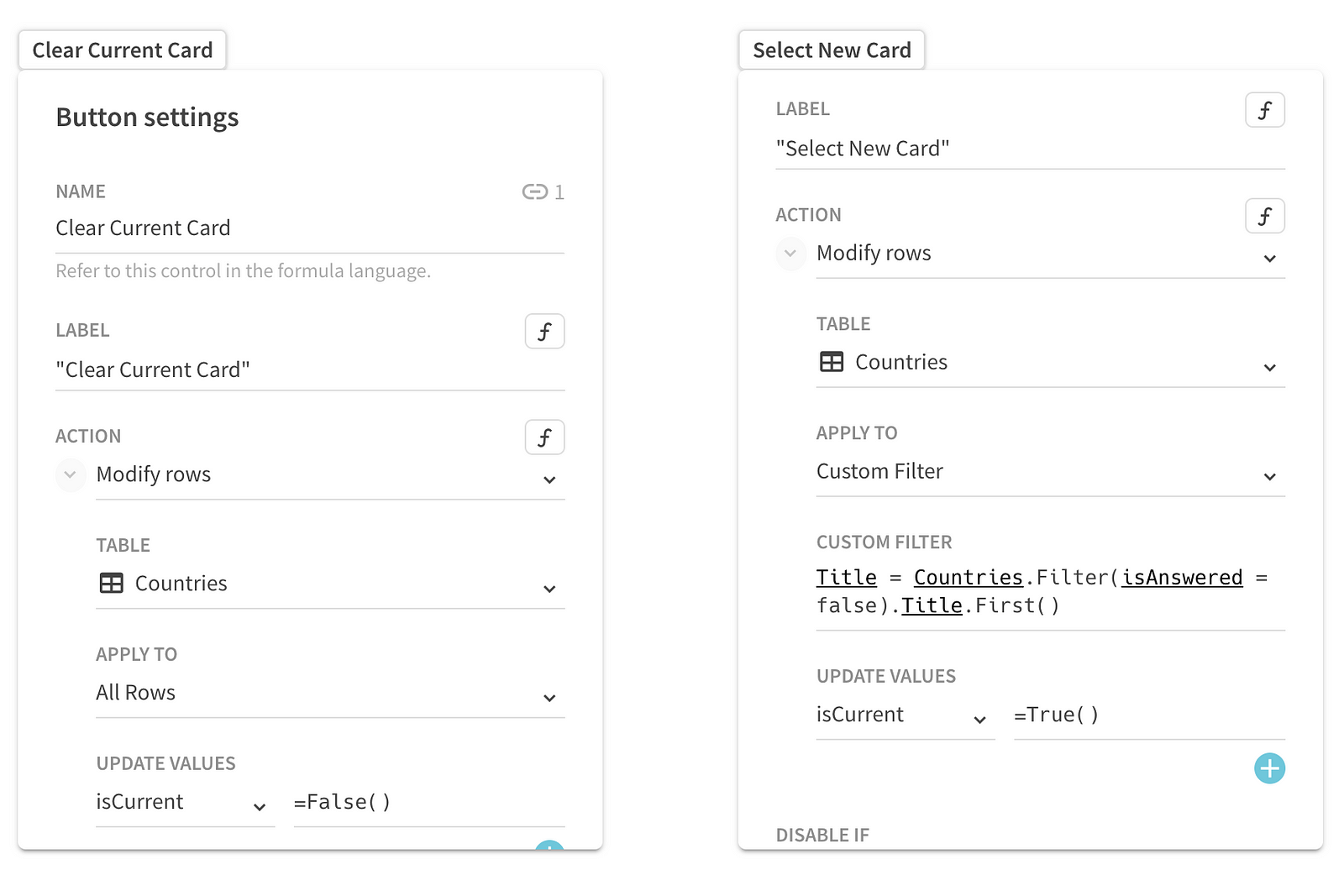
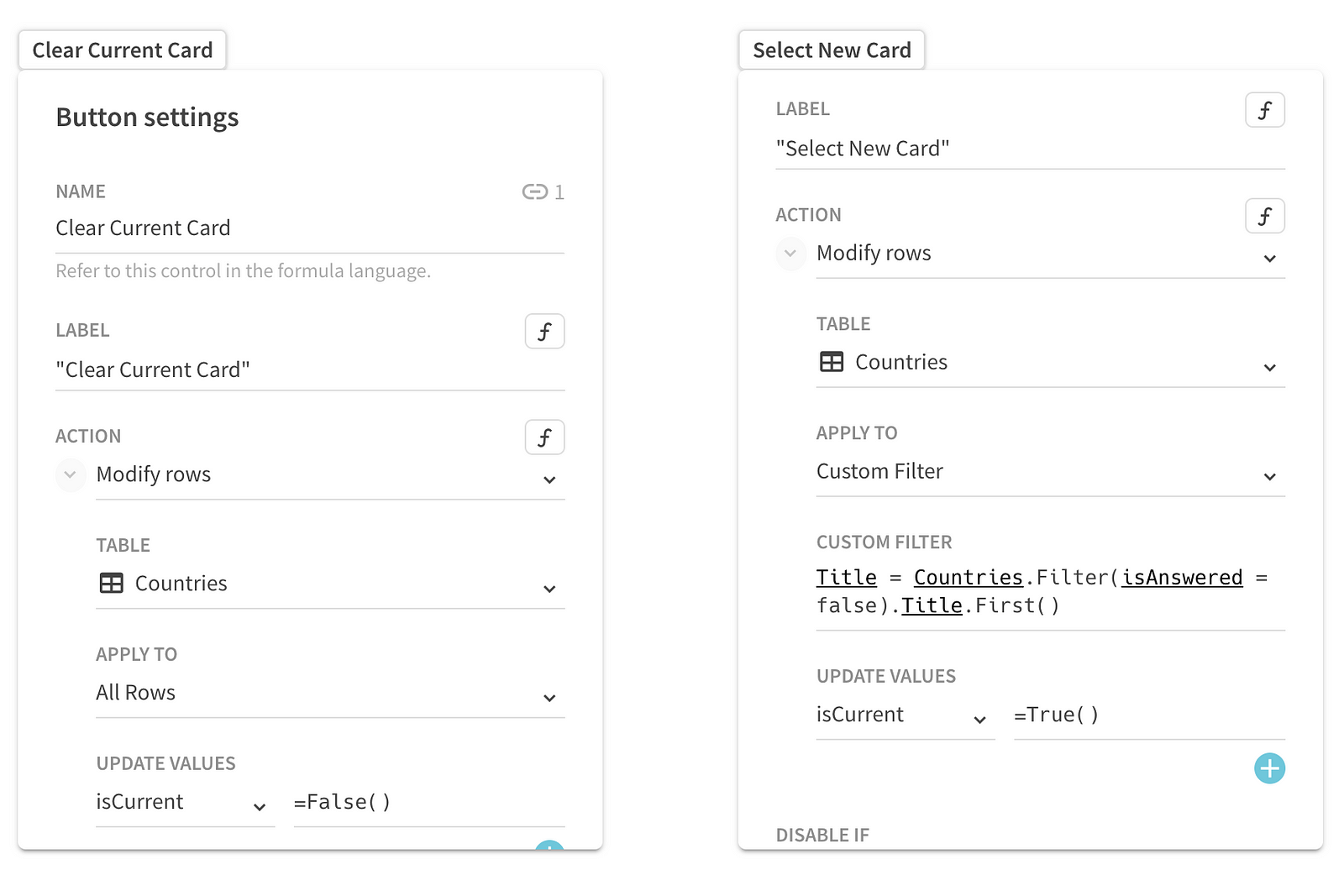
We always want exactly one of the rows checked, and we only advance to the next card when you press a button. To do that, we can set up a few buttons: one to uncheck the current row, and another to find the next unanswered question.


The tricky part here is selecting the new card. Here, we’re using Modify Rows with a custom filter that only applies to a single row. The filter formula checks if the Title column of the current row is the first unanswered row in the Countries table:
Title = Countries.Filter(isAnswered = false).Title.First()
This assumes that you want to go through the flash cards in the same order as the table. If you want to create a random order, you could instead use a random number and the Nth() formula rather than First().
Title = Countries.Filter(isAnswered = false).Title.Nth(1 + Floor(Random() * Countries.CountIf(isAnswered = false)))
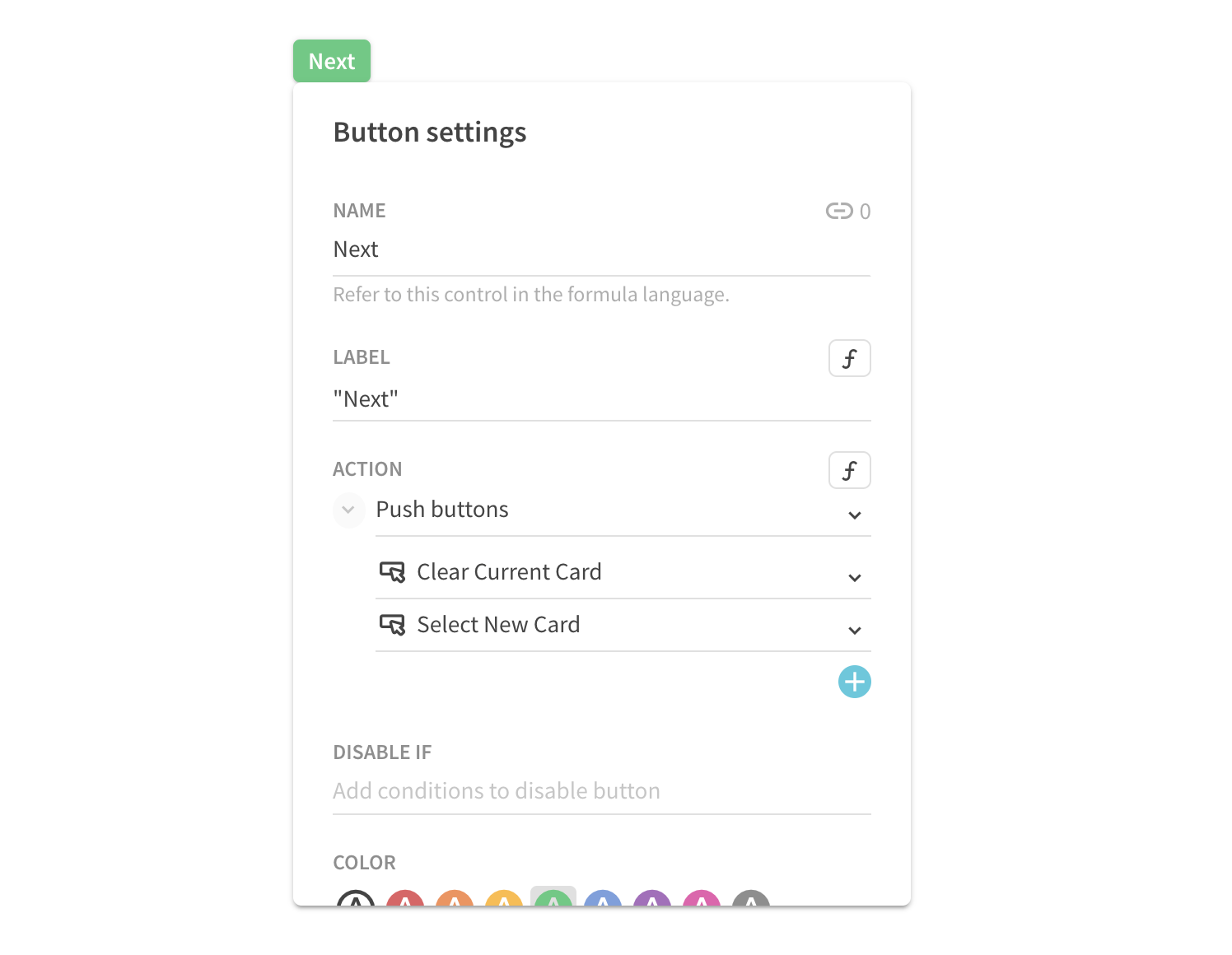
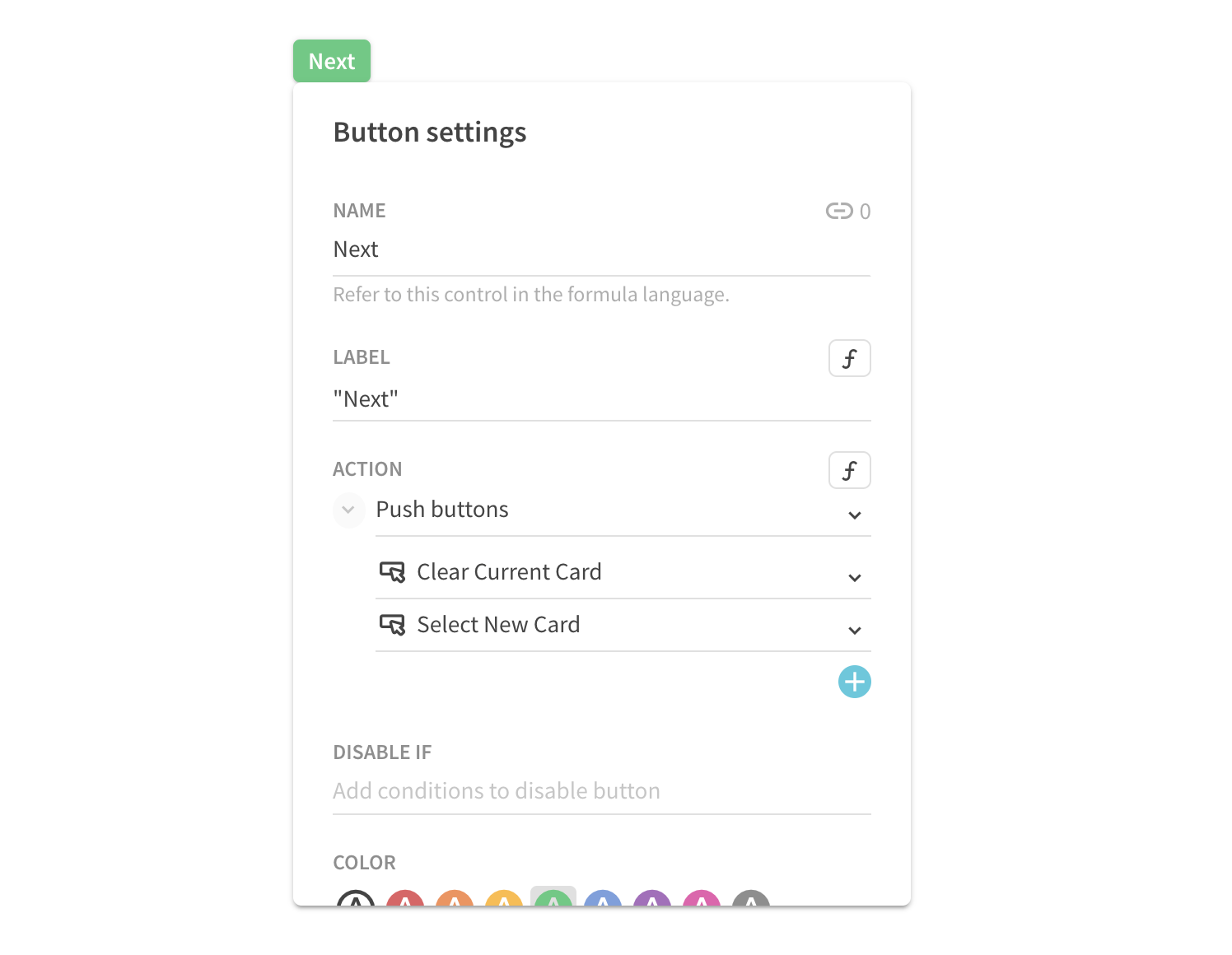
Then we can add a “Next” button that pushes the two previous buttons.


Part 4: Building the UI
Now that you know which question we’re on, you can set up the rest of the UI. You’ve already built out all the content you need, so you can use formulas to display it in the doc.
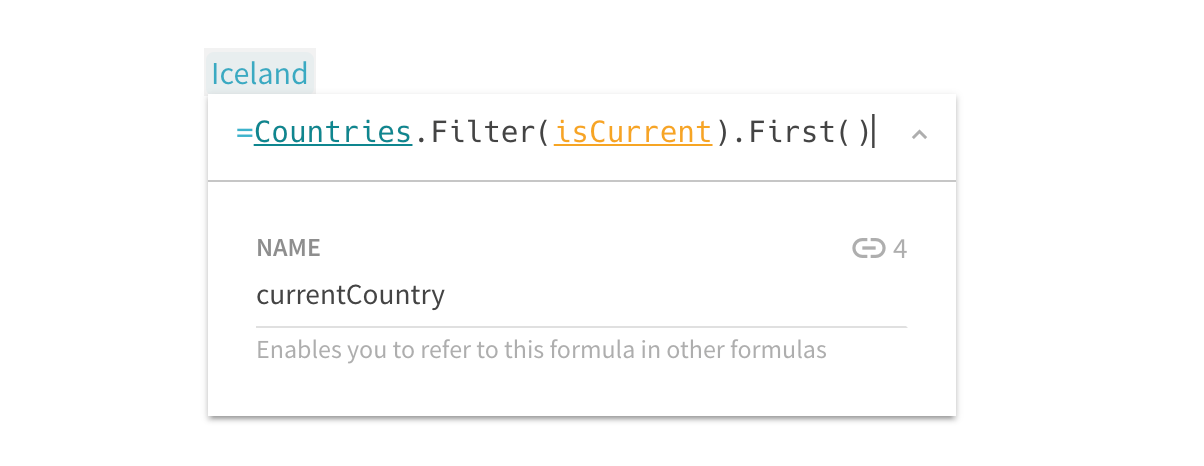
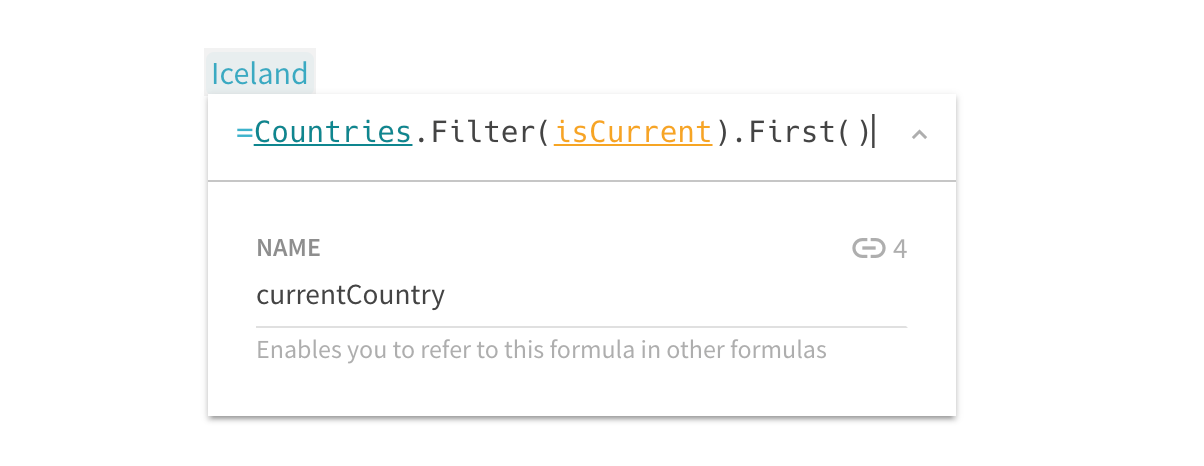
What I did was set up a named formula called currentCountry. (I hid this in a different section since it gives away the answer 😬). By naming the formula, I can reuse the result from other formulas.


Next I added a new section for people to play. First we want to display the image.
currentCountry.Value.Image.Image()
The Value.Image refers to the Image column in my table. Image() displays it as a resizable image.
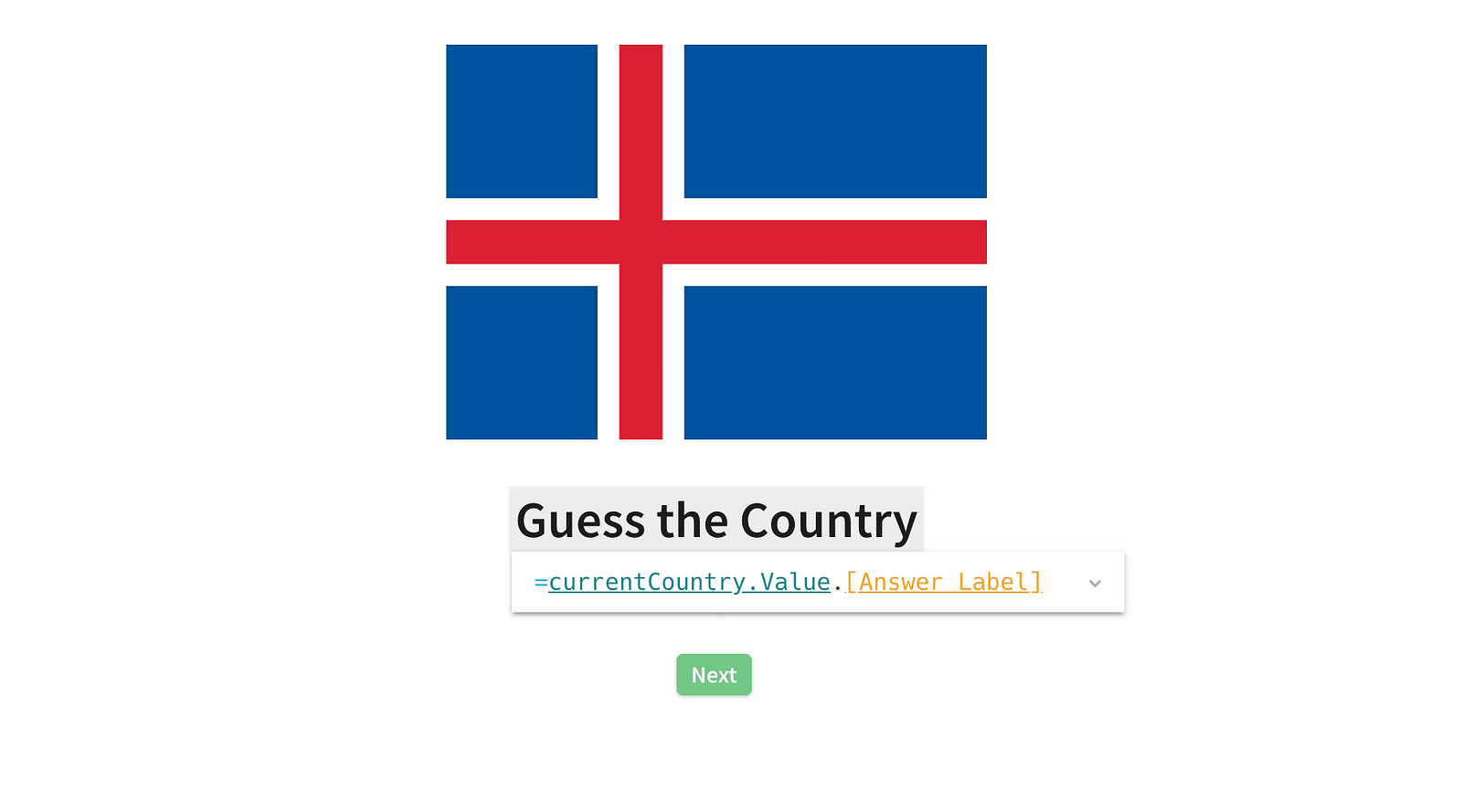
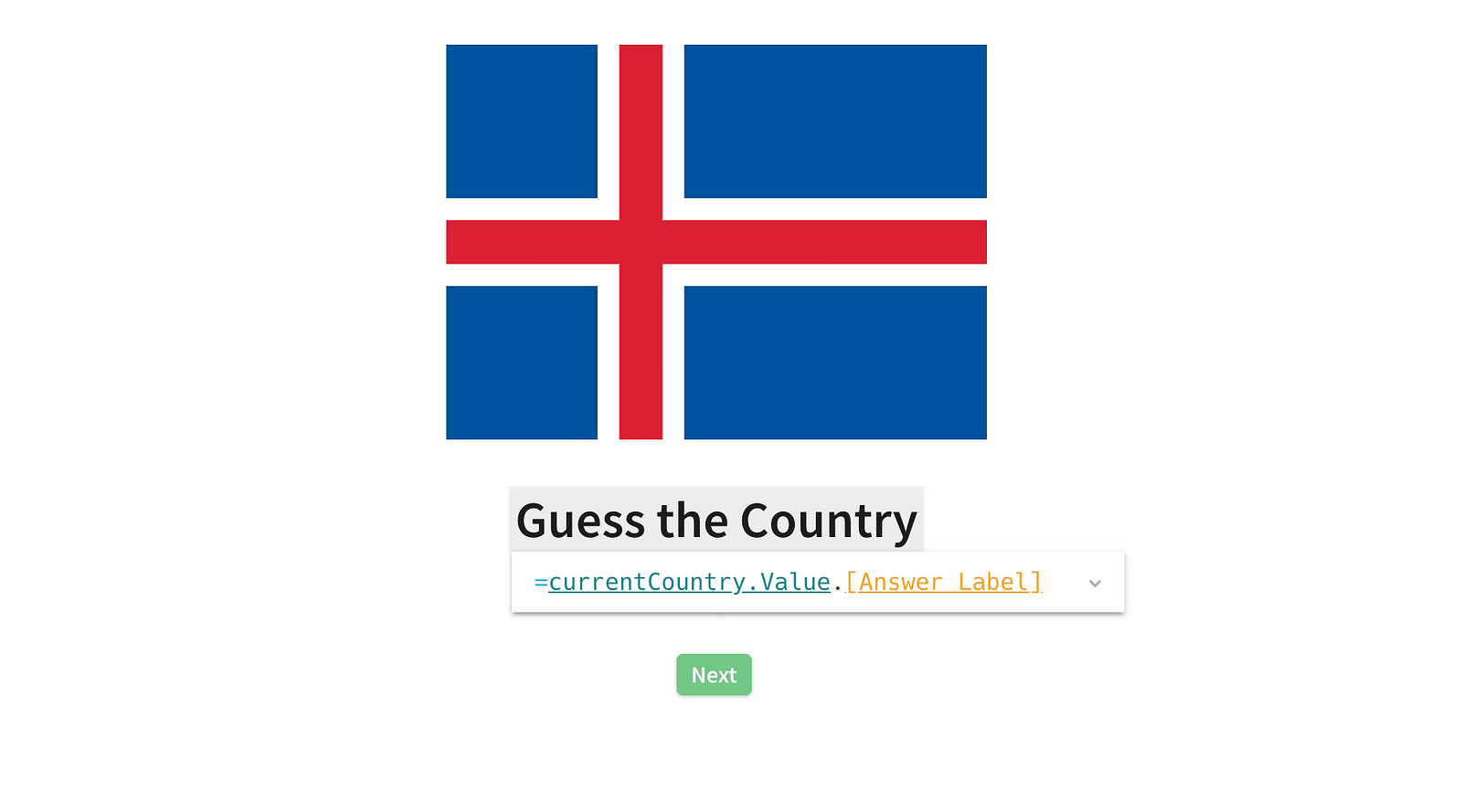
Then the label, which I set to a large heading:
currentCountry.Value.[AnswerLabel]
And then hint, which is hidden for now:
currentCountry.Value.Hint
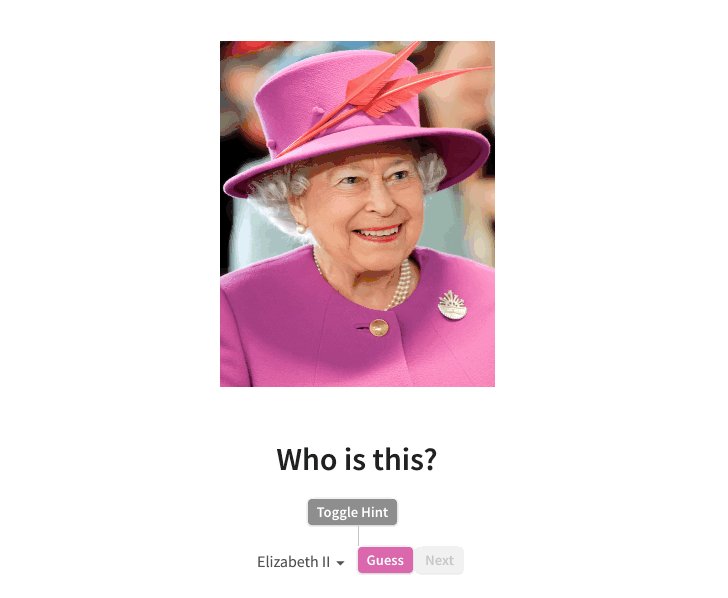
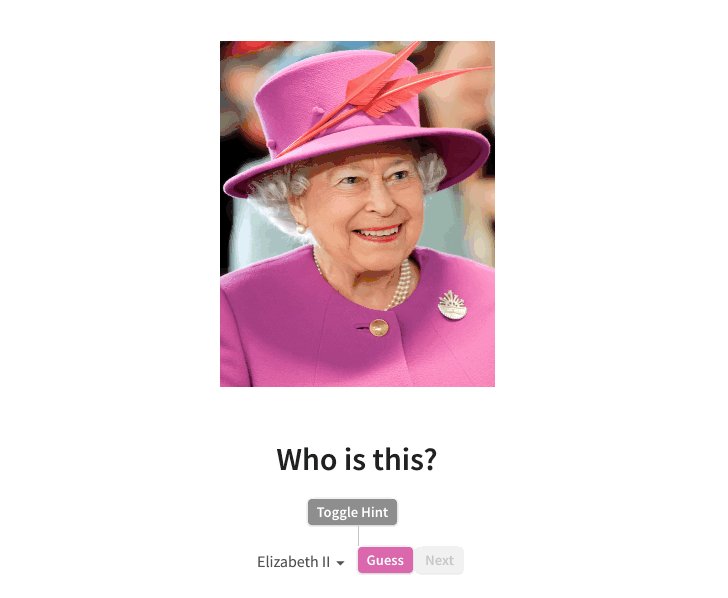
Which gives us something like this:


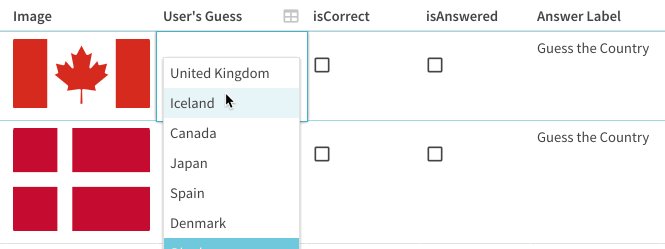
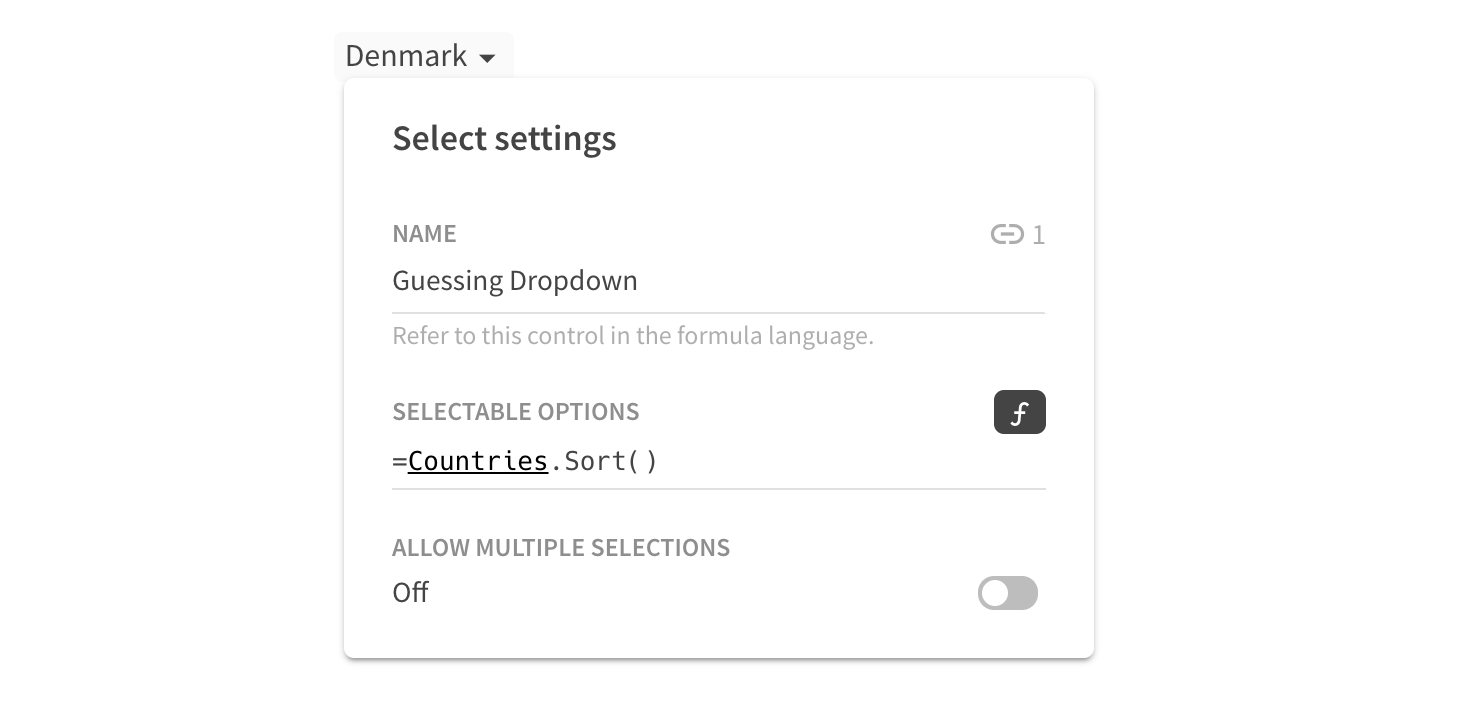
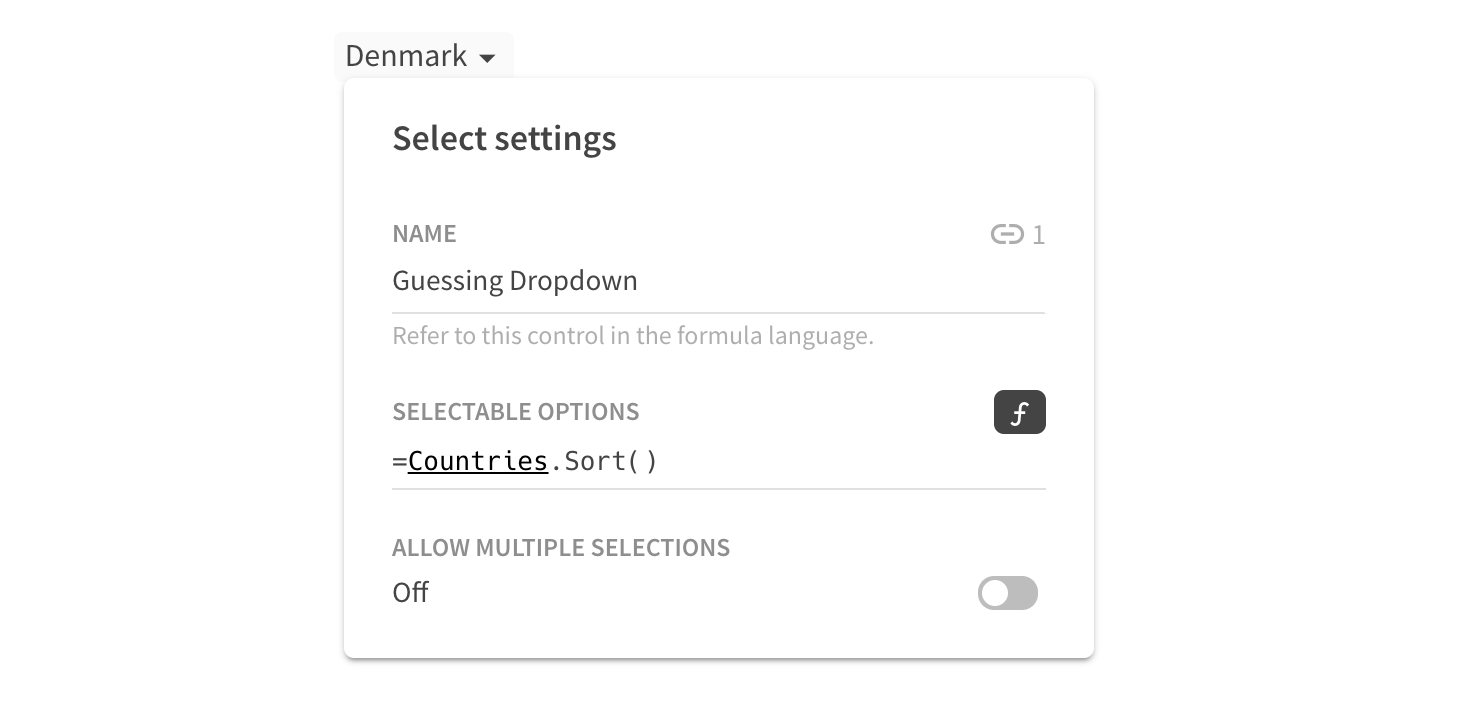
Next we want to wire up the rest of the controls so we can play the game from here. First, we insert a Select control from the red plus menu. We can pull in data from our Countries table to use as options. Be sure to set the name of the dropdown so we can refer to it later — here, I called it “Guessing Dropdown.”


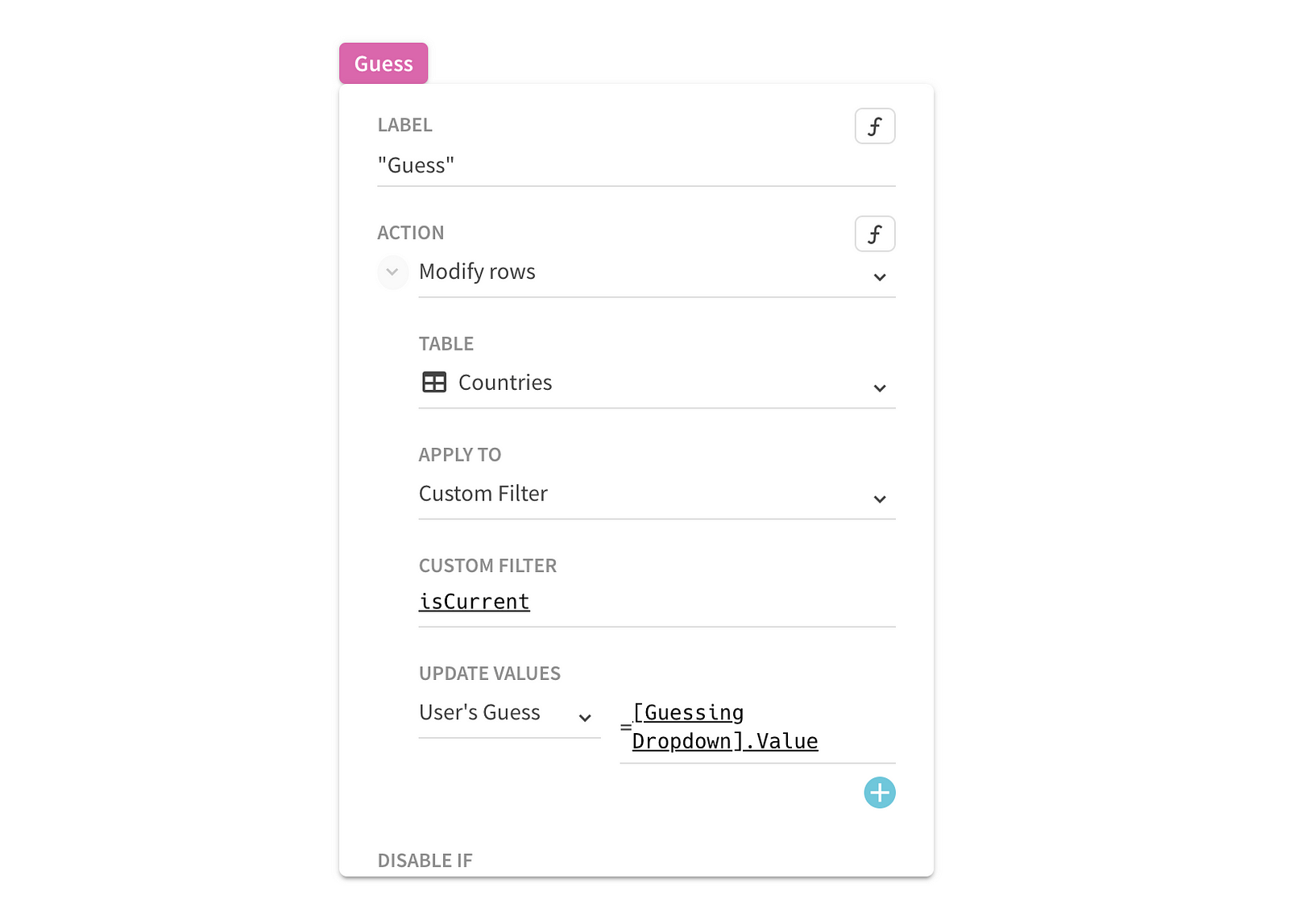
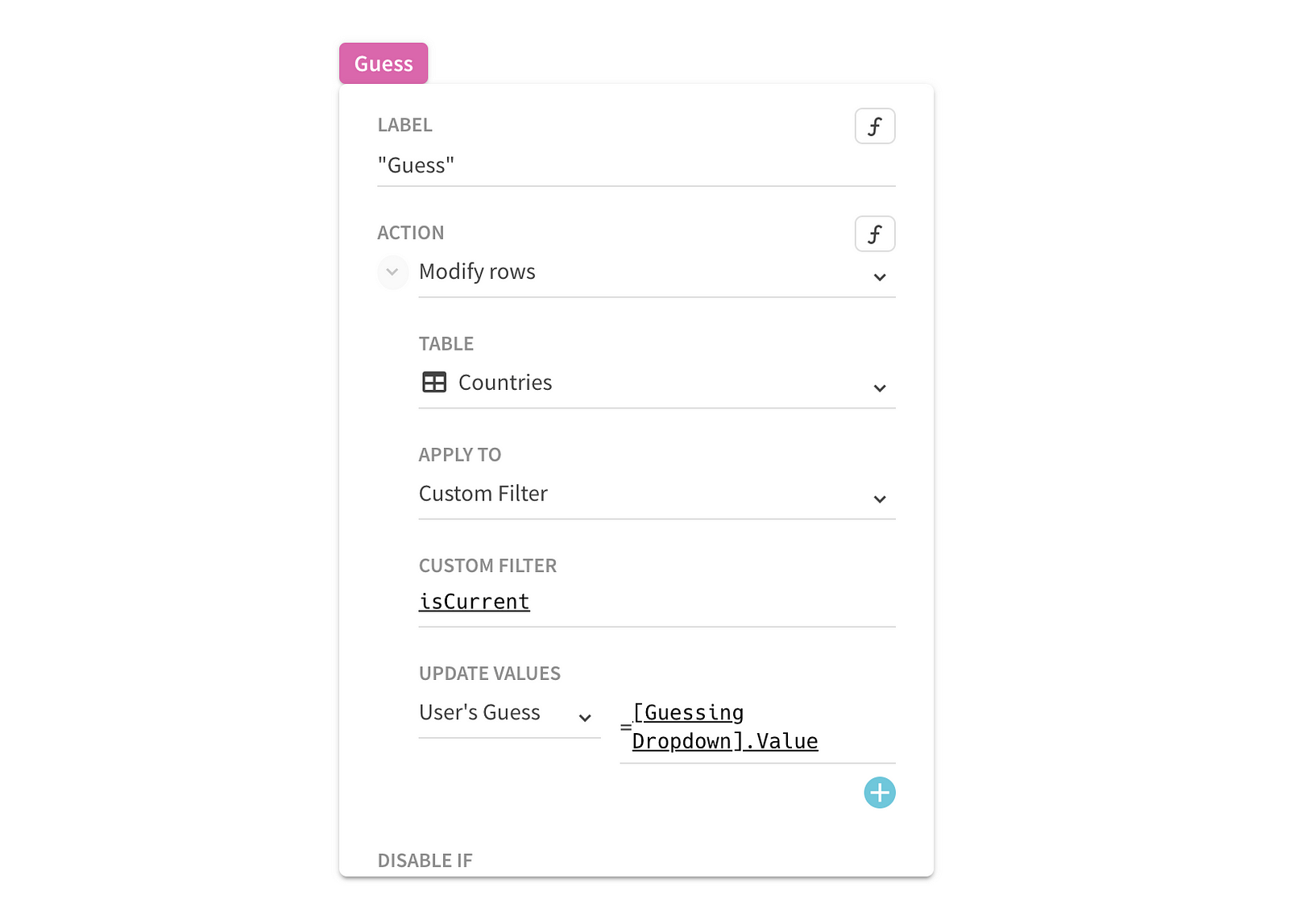
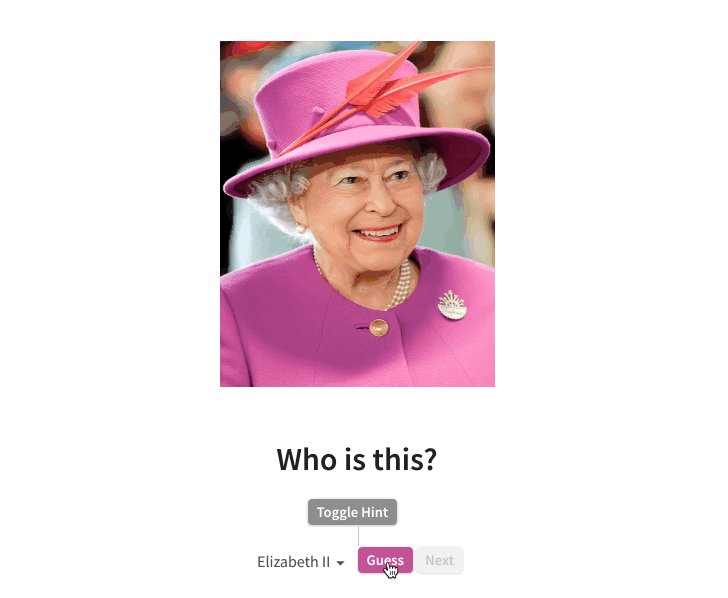
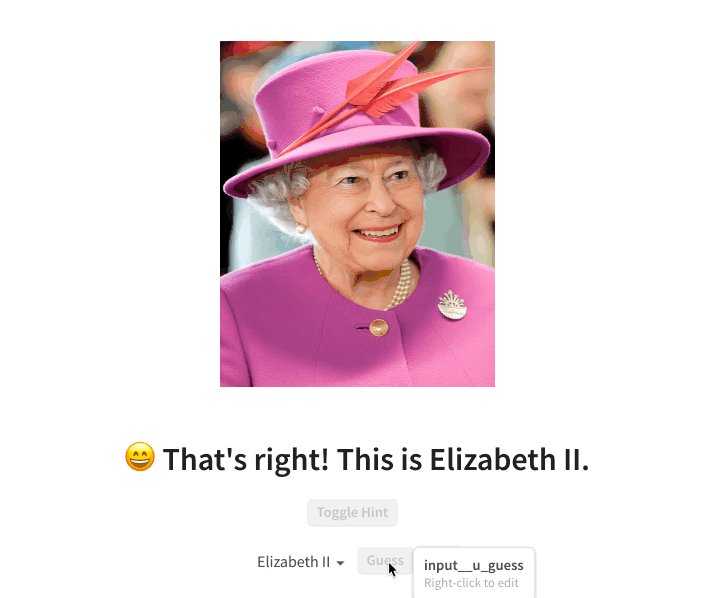
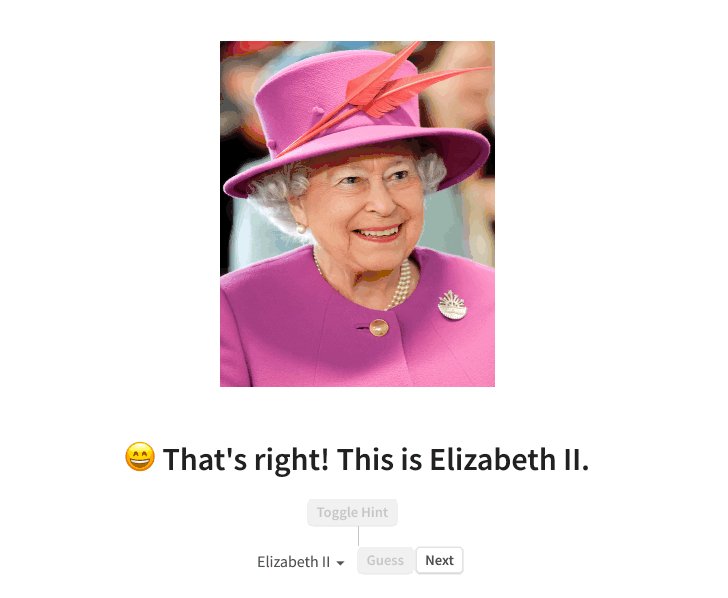
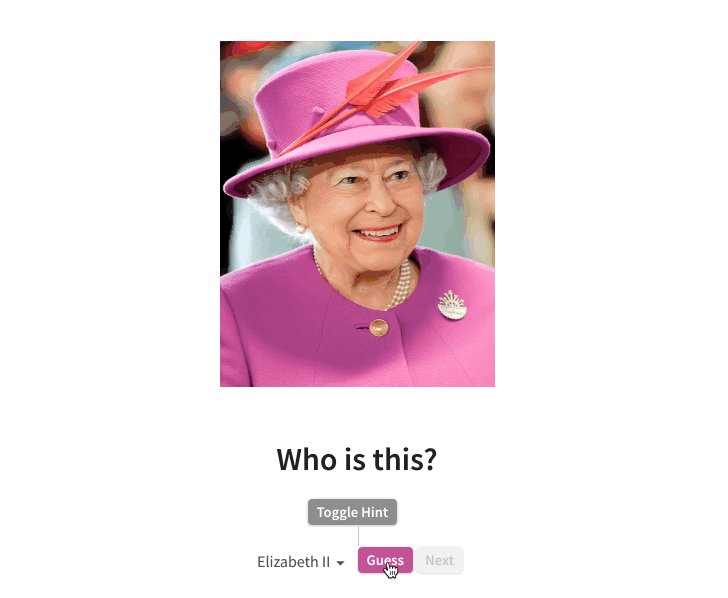
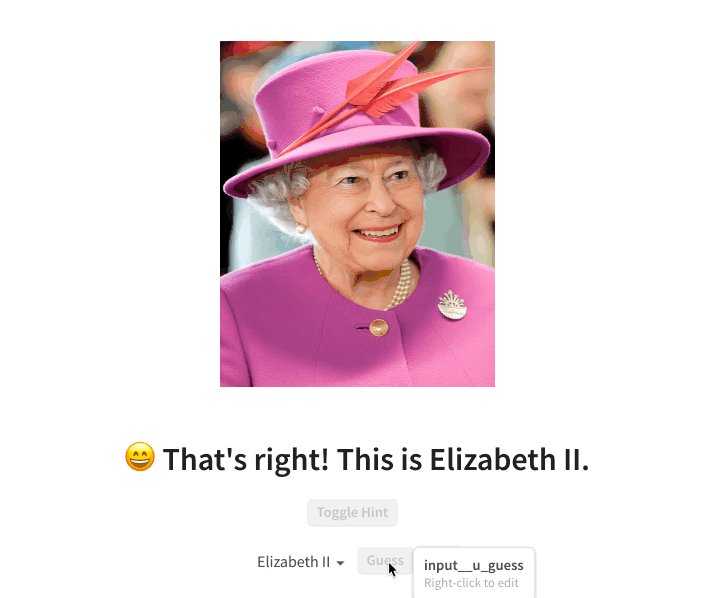
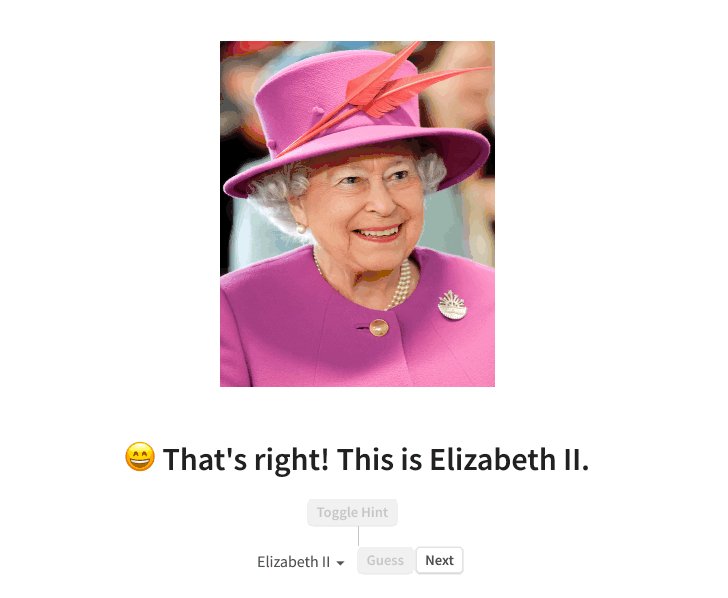
Then we add a button to submit the guess. We use the Modify rows action, and a custom filter to only apply the guess to the current row. Then we set the value of the column User’s Guess to the current value of the Guessing Dropdown.


And that’s it! We hope you enjoyed the puzzle!
Big shoutouts to our puzzle solvers who stumped us with their flashcard sets — we especially liked testing our knowledge of the British Royal Family with Jordan Yoon-Buck’s solution, and memorizing elements of the periodic table with Sam Peret’s solution.


Wikipedia Flashcards by Jordan Yoon-Buck


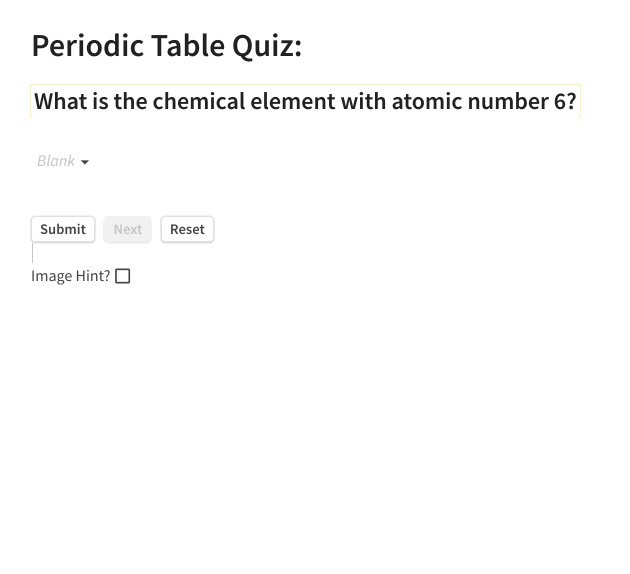
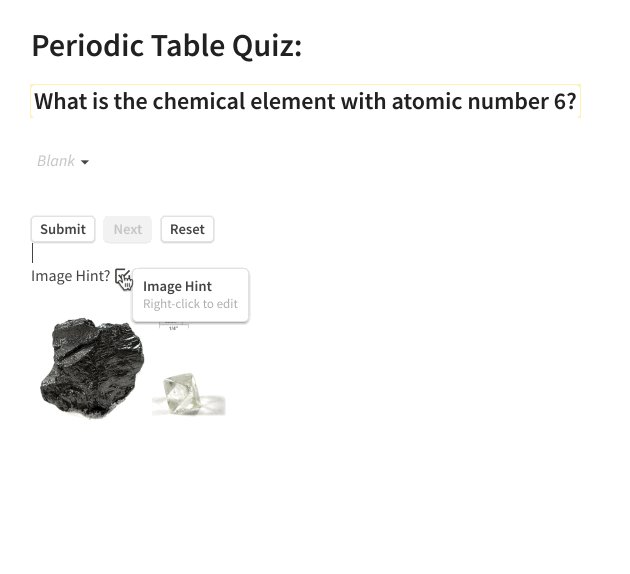
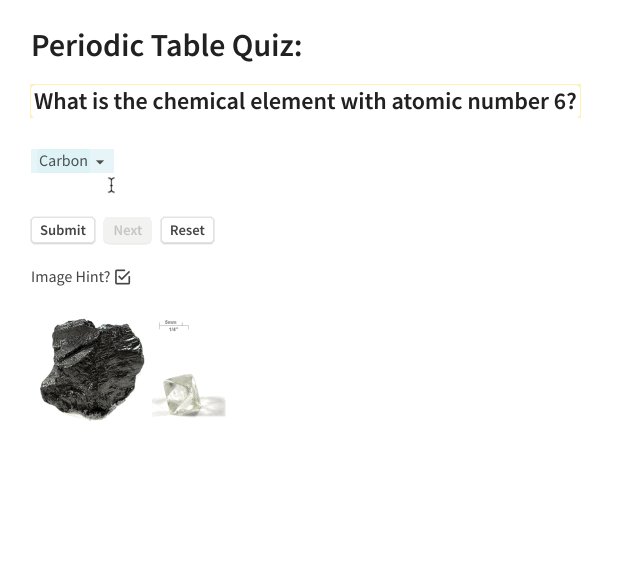
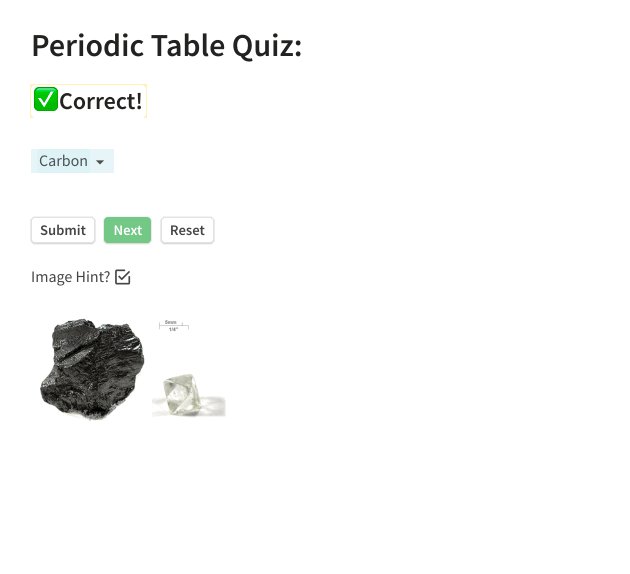
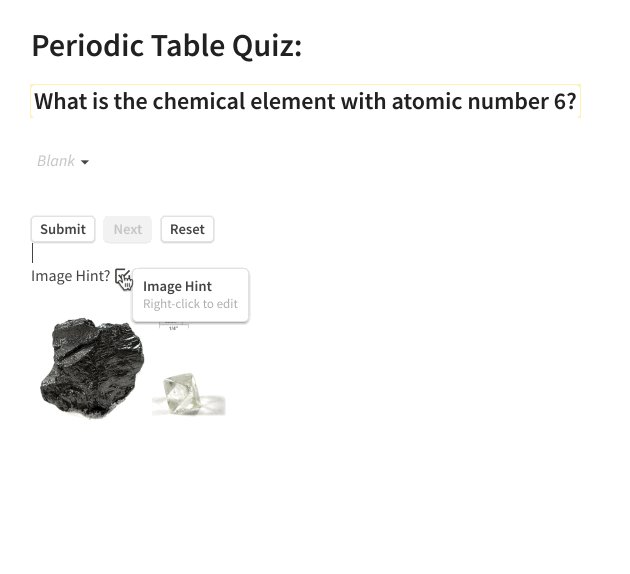
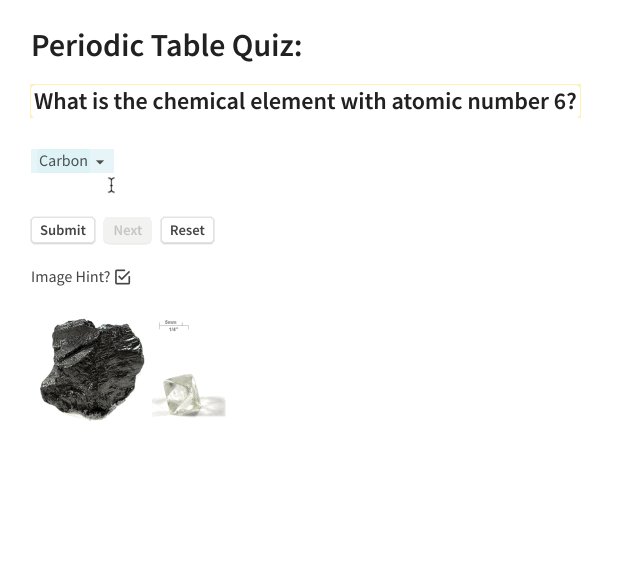
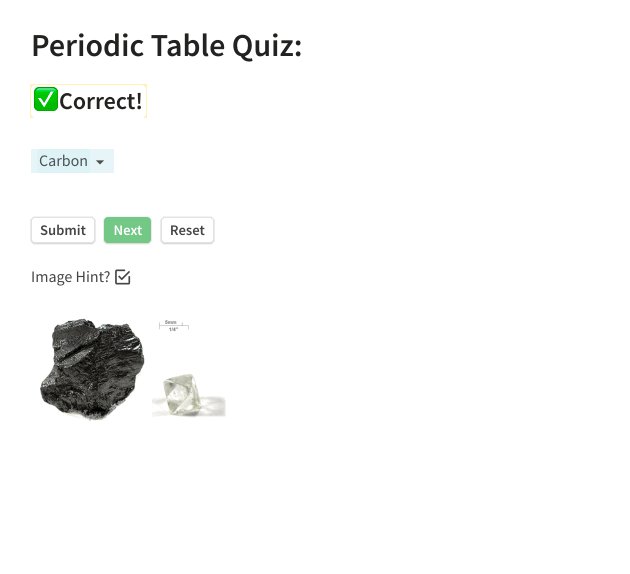
Periodic Table Quiz by Sam Peret
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ··· in the right corner or using a keyboard shortcut (
CtrlP
) instead.