Pages
Retos No Code
Día 9 - Glide
¡¡Hola!! 👋
Pensé en compartir esta cita...
"Ninguna instancia por sí sola transformará tus creencias, pero a medida que se acumulan los votos, también lo hace la evidencia de tu nueva identidad" - James Clear
También conocido cómo: No te convertirás en un mago sin código de la noche a la mañana, pero día tras día, a medida que te enfrentas a estos pequeños desafíos, tu nueva identidad se revelará lentamente. ¡¡Sigue adelante!!
Tarea para hoy 🚀
Hoy crearemos una aplicación móvil (para celular).
Las personas a menudo se sorprenden cuando les decimos que pueden crear aplicaciones móviles sin código. Se sorprenden aún más cuando descubren lo fácil que es construir uno simple también. Súper fácil.
Eso es lo que vamos a crear hoy. Algo como esto. Muy similar al directorio de recursos con Softr, pero en lugar de una vista de escritorio, ¡será una aplicación móvil!
📝 Tipo de tarea: Mini misión (guiada)
Proyecto: Crear una aplicación móvil
⏲️ Tiempo estimado: 25 - 30 minutos
🛠️ Herramientas: Glide, Google Sheets (Hojas de cálculo)
👇 Pasos...
1. En primer lugar, queremos organizar nuestros datos. Los tres componentes principales de una aplicación son:
Los datos son la base de cualquier aplicación porque sin ellos, no hay combustible para impulsar la funcionalidad.
La buena noticia es que probablemente ya tengas algunos datos en una hoja de cálculo existente de nuestras lecciones anteriores.
Supongamos que deseas crear una aplicación de directorio de empleados. Pero como de costumbre, siéntete libre de personalizar sobre la marcha. Todos los datos que necesitarías para impulsar esa aplicación serían una hoja de cálculo con la primera fila enumerando todos los encabezados de columna:


Esta hoja de cálculo es técnicamente funcional como un directorio en su estado actual, pero es aburrida y no se puede acceder fácilmente a ella desde un dispositivo móvil. Además, no puede buscar rápidamente por nombre ni obtener más información en el perfil de cada persona. Es por eso que usaremos Glide para convertirlo en una aplicación.
Pero primero, agrega al menos 10 registros de datos de acuerdo con el formato anterior.
2. Hojas de cálculo de Google > Seleccione la hoja de cálculo de Google correcta. Y listo, Glide instantáneamente tomará estos datos y se los presentará.
3. Pero aún podemos agregar algunas funciones adicionales para que esto sea más útil para nosotros. La mayoría de las aplicaciones en tu teléfono son básicamente una colección de pantallas que le muestran diferentes piezas de información y le permiten avanzar y retroceder entre ellas según sea necesario.
Glide permite agregar pestañas para ayudar a los usuarios a navegar por su aplicación. En el siguiente ejemplo de directorio de empleados, tenemos una pestaña para Personal, Ubicaciones y Yo. Agrega una pestaña a tu aplicación navegando hacia la parte superior izquierda de tu pantalla y presionando ➕. Verás que esto ha agregado una nueva pestaña a la interfaz de su aplicación.


Abre tus aplicaciones favoritas como Instagram y vea las pestañas que usan. El mismo concepto aquí, pero ahora estás a cargo.
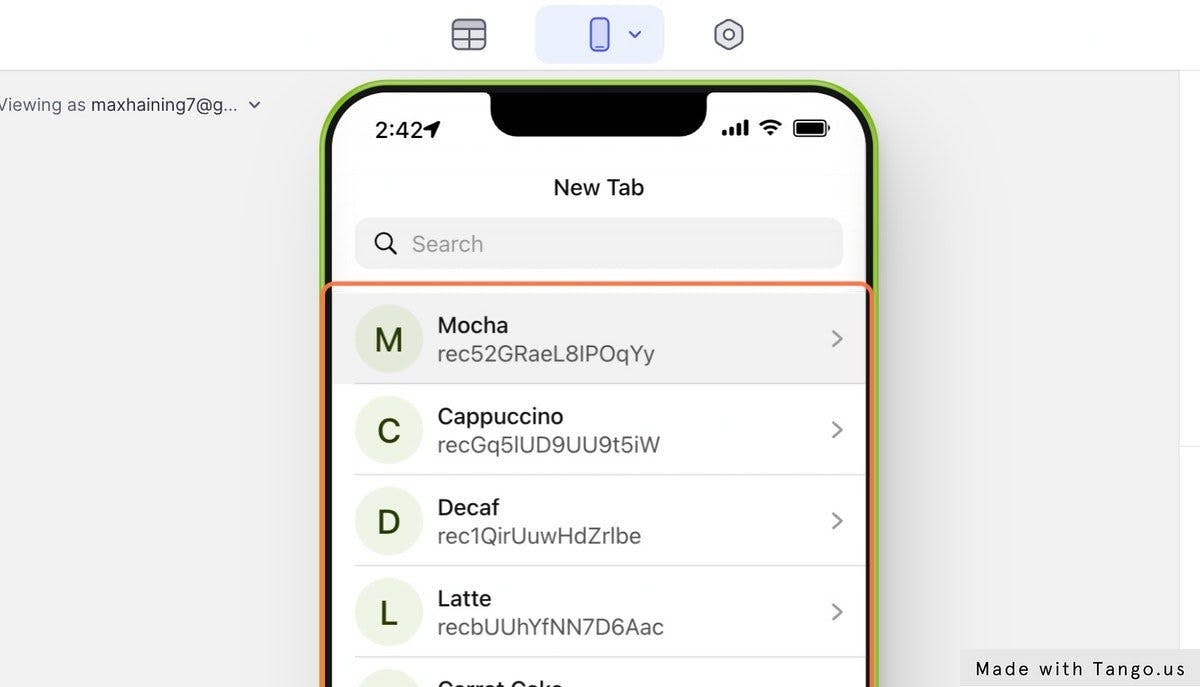
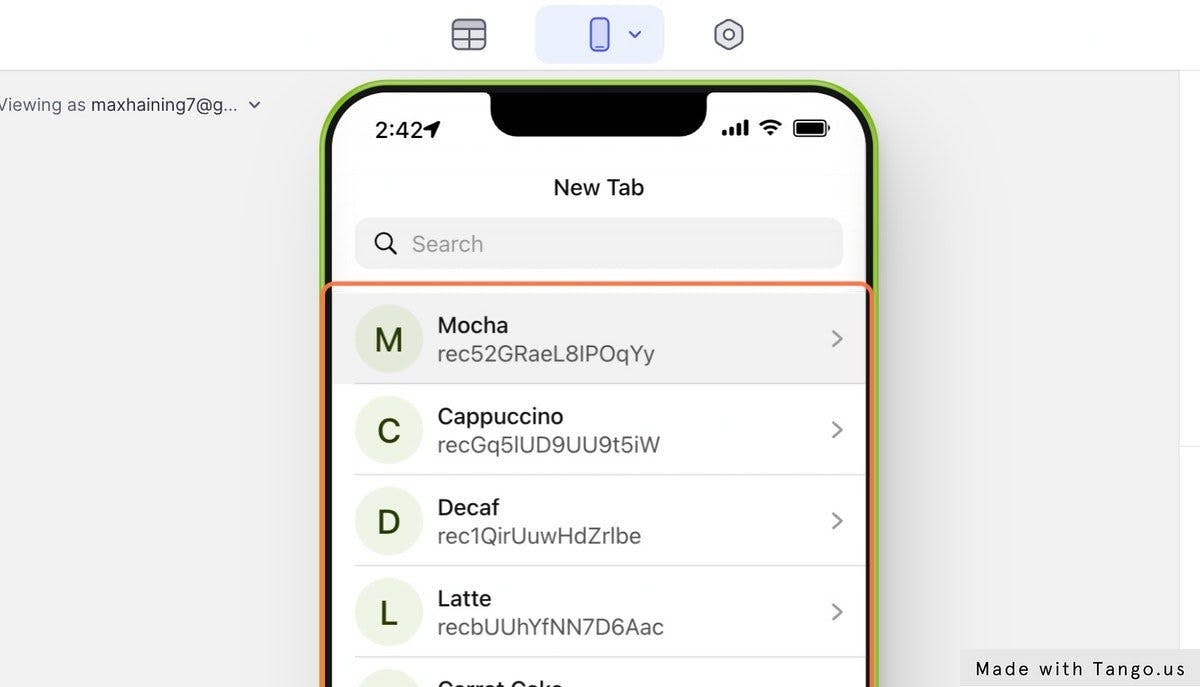
Las pestañas llevan a las pantallas de nivel superior, que es donde reside gran parte de su funcionalidad. Las pantallas de nivel superior suelen ser algún tipo de lista con información resumida. Por ejemplo, cuando abres la bandeja de entrada de tu correo electrónico, ves una lista de todos tus correos electrónicos con fragmentos de información: línea de asunto, remitente, texto de vista previa, etc.
Cada pantalla de nivel superior que cree se asociará con una pestaña específica de tu Hoja de Google. Entonces, para las nuevas pestañas que se han creado en Glide, agrega una nueva pestaña en tu hoja de Google y agrega algunos registros más. Por ejemplo, es posible que desees tener una pestaña separada con todas las ubicaciones de las oficinas. Una vez que haya hecho esto, asegúrate de conectar tu nueva pestaña con la fuente de datos correcta. Ten en cuenta que es posible que debes actualizar Glide o tu hoja de Google para que aparezca como una opción.


El diseño de tu lista depende completamente de los datos a los que asignas a tu pantalla de nivel superior. Si tu fuente de datos tiene direcciones de ubicación, por ejemplo, puede mostrar tu "lista" como un mapa. Siéntete libre de jugar con el diseño de tus datos en 'Estilo' para ver qué funciona mejor.
4. Si un usuario ve algo en su pantalla de nivel superior que le interesa, tocará esa parte y será llevado a una pantalla de detalles. En nuestro ejemplo de directorio de empleados, esta sería una página de perfil para cada miembro del personal.
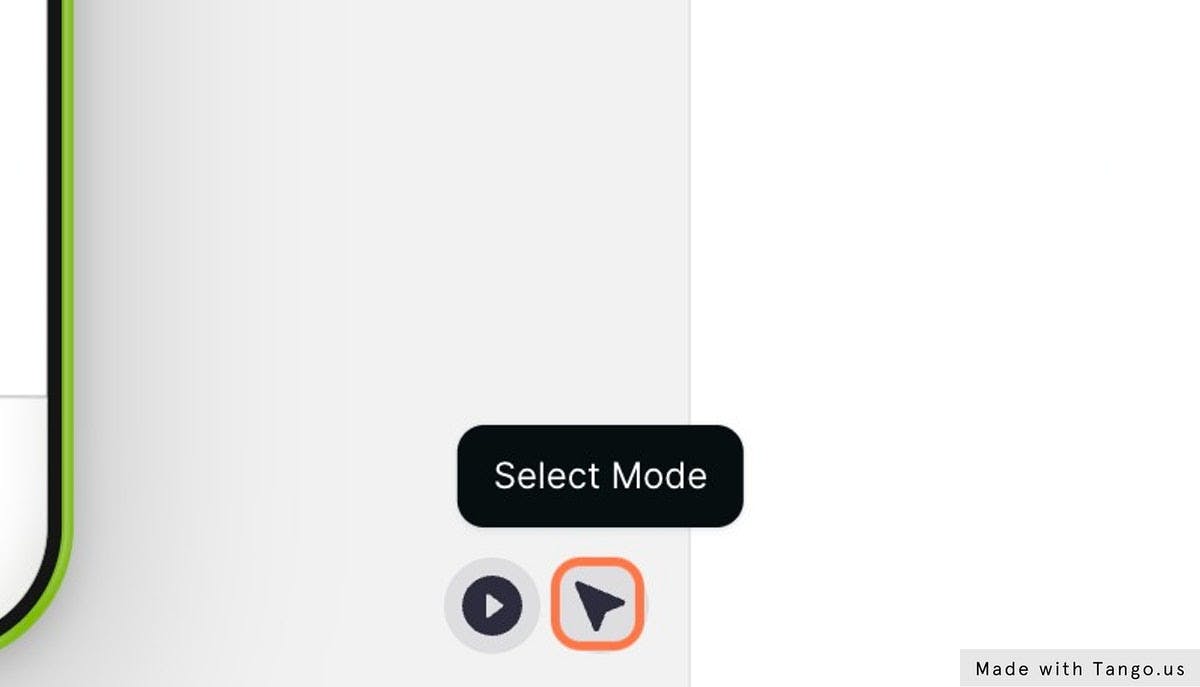
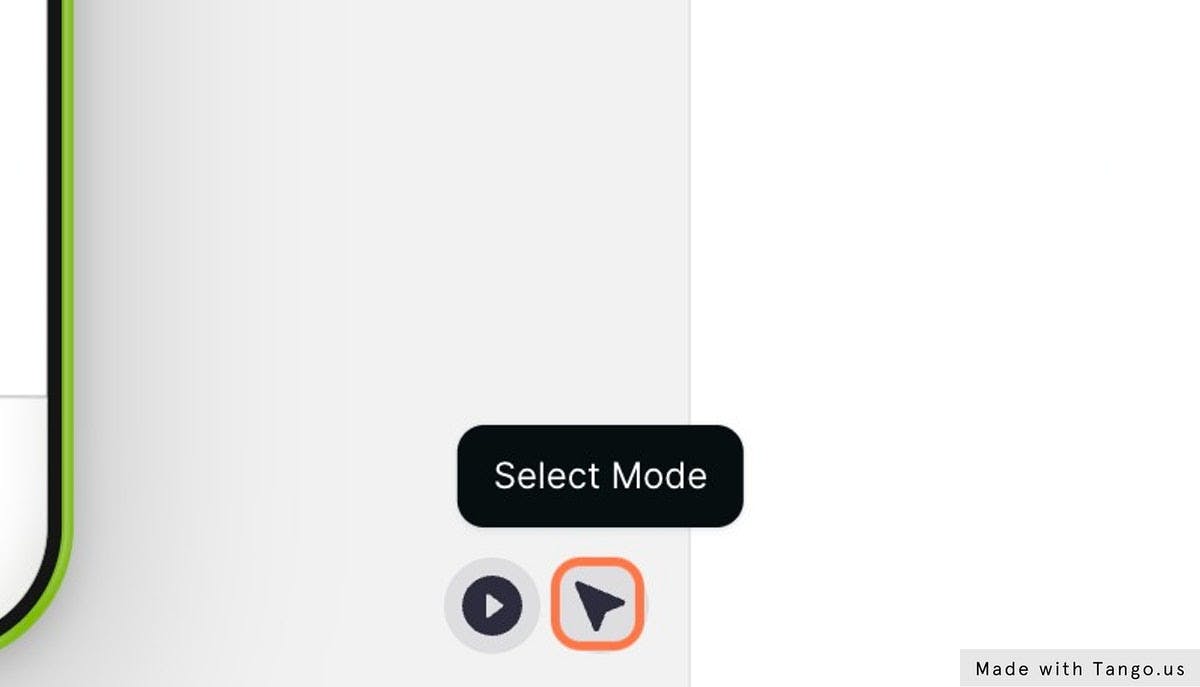
A partir de aquí, querrás usar tu intuición para pensar en todas las diferentes acciones que un usuario querría realizar una vez que llegue a esta pantalla de detalles. En nuestro ejemplo de directorio de empleados, podría ser enviar un correo electrónico a su compañero de trabajo, llamar, ver dónde se encuentran, etc. Personaliza lo que aparece en tu pantalla de detalles haciendo clic en 'Seleccionar modo' y luego en la pantalla de detalles que deseas editar como mostrado a continuación.




Nota: con Glide, cualquier actualización que realices en una pantalla de detalles se aplicará automáticamente a todas las demás de la misma lista. No es necesario revisar y editar cada pantalla individualmente.
En este punto, deberías tener una aplicación funcional.
5. Si deseas que tus usuarios sientan una sensación de placer al usar su aplicación, querrás pulir la apariencia. Colores, tipografía, íconos, temas... Existen formas prácticamente ilimitadas de personalizar tu aplicación.
Simplemente cambia la vista a "Apariencia" usando el ícono en la parte superior del editor de la aplicación para ver qué es posible.
6. Una vez que tengas tu aplicación con el aspecto que deseas, presiona el botón "Publicar" en la parte superior derecha de la pantalla del creador de la aplicación y estará listo.
¡Presiona el enunciado en azul a continuación para compartir lo que has aprendido y construido!
🦄 Bonus 🦄
Si tienes un iPhone, iPad o Mac, ¡puedes realizar esta tarea! Para cambiar las cosas de lo anterior, con puedes crear tu propio sitio web desde tu teléfono móvil 🤯 Imagina, podrías estar creando un sitio web en tu viaje o mientras miras televisión, solo con un teléfono celular... ¡asombroso!
Sigue para construir una tienda en línea. O simplemente siéntete libre de jugar con la herramienta.
Shot de inspiración ☕
Cada día compartiré una inyección de inspiración para impulsar tu viaje.
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.