Skip to content
Sparkify™
 Documentation
Documentation
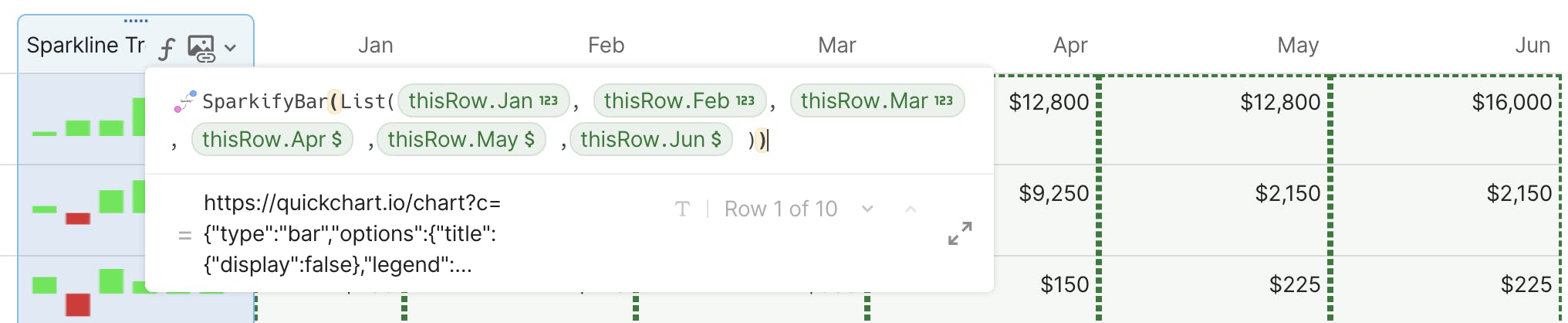
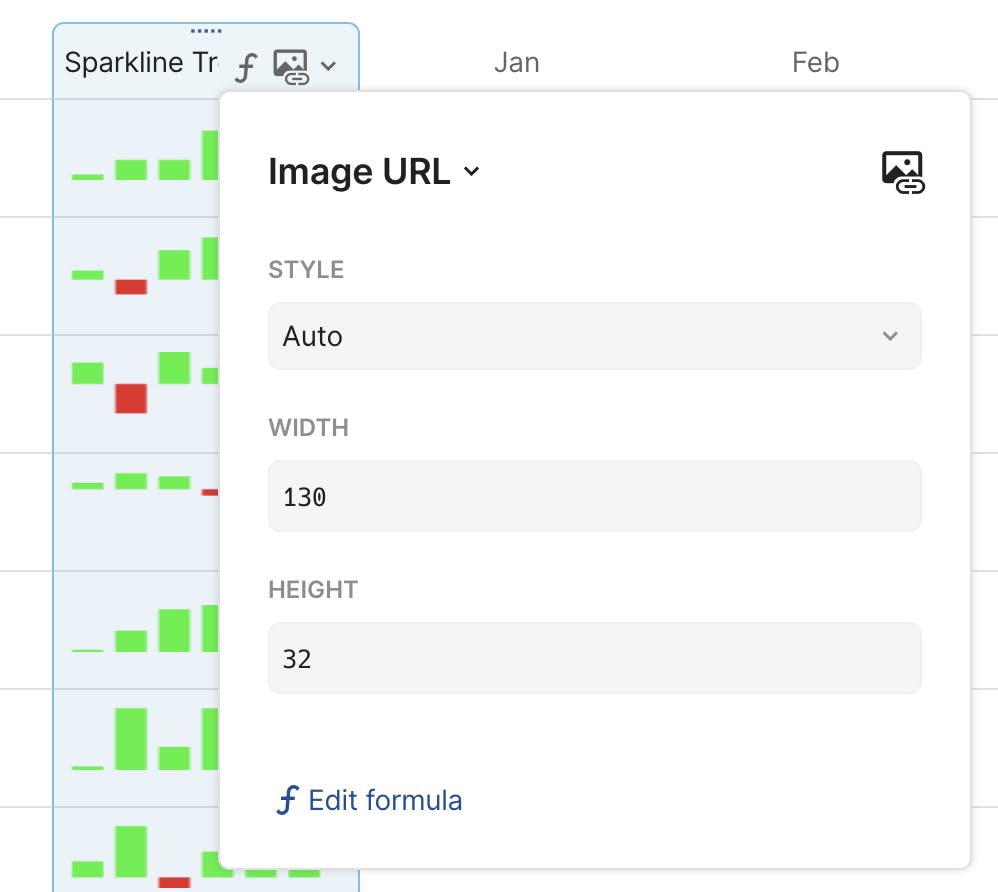
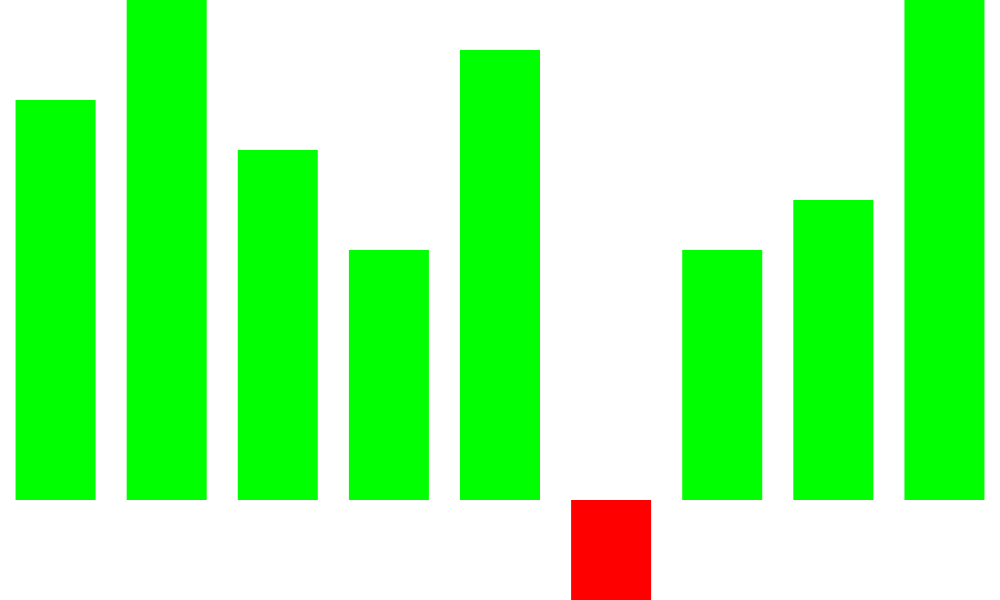
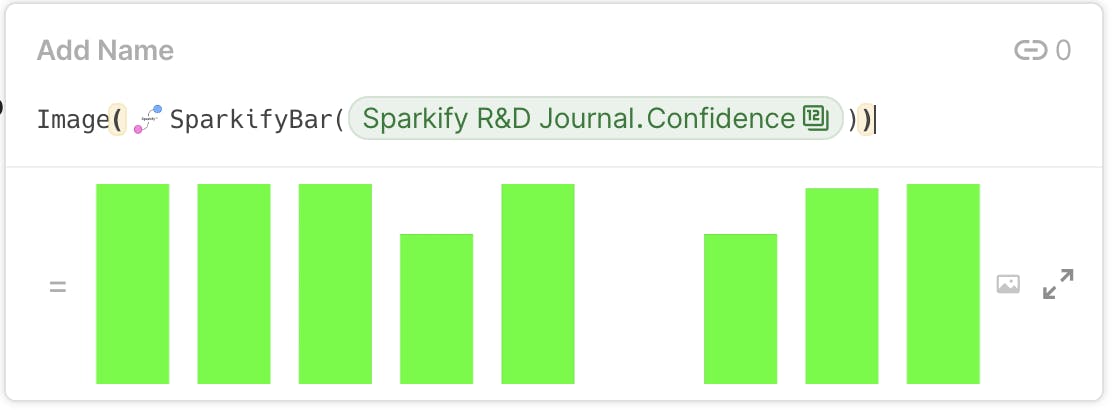
SparkifyBar




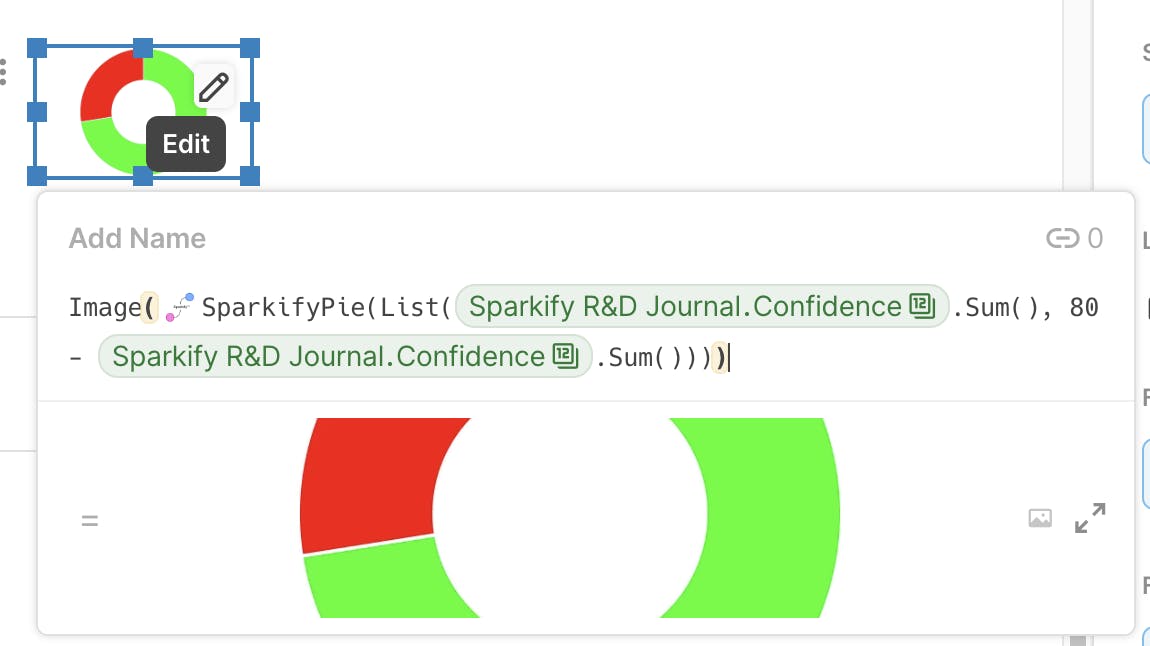
SparkifyPie


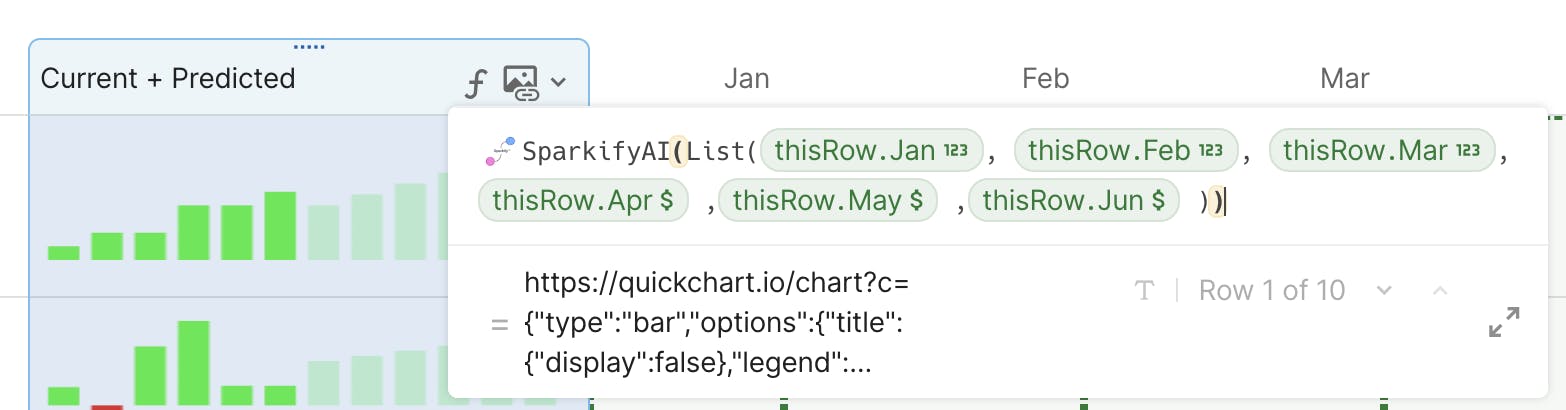
SparkifyAI


Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.