Get started with GitHub Codespaces¶
GitHub is a popular tool for storing and managing code, and their Codespaces offering allows you to write and run that code in a hosted environment. Using GitHub Codespaces to build a Pack gives you all of the same the power and flexibility that comes with building on your local machine, but without needing to worry about installing tooling or dependencies.
Info
While GitHub Codespaces comes with a generous free tier, be aware that it is a paid offering at higher usage levels.
Before you get started¶
You will need a GitHub account in order to create a Pack using Codespaces. If you don't already have one you can sign up for free on their website.
To create a Pack you will need a Coda account, with Doc Maker access in your workspace. If you're new to Coda, sign up for a free account and you'll automatically be made a Doc Maker in your personal workspace.
The instructions below assume some familiarity with the terminal / command prompt. If you aren't used to using this interface consult the help material for your operating system.
Create a codespace¶
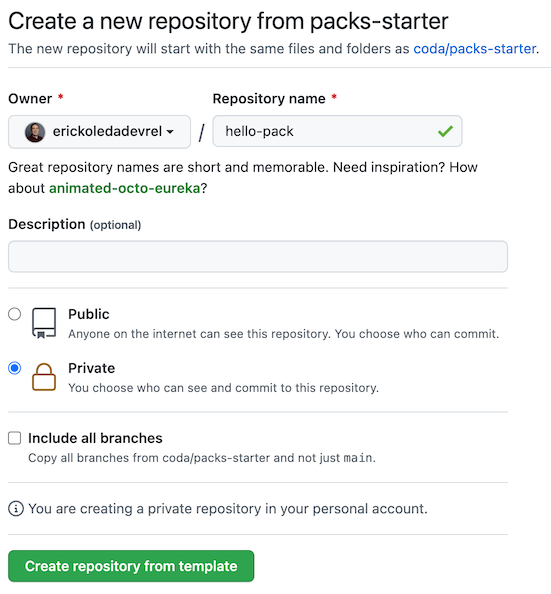
Click the button below to create a new repository from the Packs starter project template.
Name the new repository "hello-pack", set the visibility to Private, and then click the button Create repository from template.

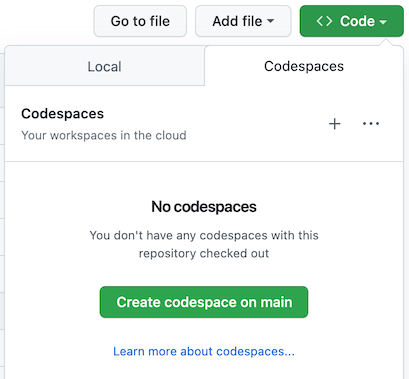
From you new repository click the button Code. In the resulting dropdown menu select the tab Codespaces tab and then click the button Create codespace on main.

It may take a few minutes for the codespace to fully initialize and install the dependencies. When it's complete you will see a pack.ts file in your codespace, and you should take a moment to read through it.
Test the Pack¶
One of the advantages of developing with the CLI is that you can test your Pack code without having to upload it to Coda's servers. Let's test the Hello formula in the Pack:
npx coda execute pack.ts Hello "World"
If everything works correctly this should output Hello World!.
Upload the Pack¶
So far everything you've built only exists on your local machine, and Coda has no knowledge of it. To see it working in a real doc you'll need to upload your Pack to Coda's servers.
Register an API token¶
The coda CLI uses the Coda API under the hood to upload your code, and likewise needs an API token to operate. Registering an API token is a one-time setup step.
-
Register an API key for Pack uploads:
npx coda register -
When prompted to create a new API token, type
yand hit enter.This will open your browser to the API token creation dialog. If your browser fails to open, click this link instead.
-
In the Name field enter "Hello World Pack" and then click Generate API token.
-
In the Coda API tokens section, find the token you just created, and click the Copy token link.
-
Switch back to your terminal, paste your token into the prompt, and hit enter.
This will create a new file .coda.json in your working directory that contains the API token.
Create the Pack¶
Now that you have the access configured you can create the new Pack on Coda's servers. This setup step that needs to be done for each Pack you create.
npx coda create pack.ts --name "Hello World" --description "My first Pack."
Edit your branding later
The name and description arguments are optional and can be changed later in the Pack Studio's Listing tab, along with a variety of other branding options.
This will create a new, empty Pack on Coda's servers and output its URL in the Pack Studio. It stores the Pack's ID in the new file .coda-pack.json.
Upload the first version¶
Now that you've established access and created the empty Pack, you're finally ready to upload your code.
npx coda upload pack.ts --notes "Initial version."
Source code not available
If you open your Pack in the online Pack Studio code editor you'll see a message like:
// Source code is not available for Pack versions uploaded from the command line interface (CLI).
This is expected, since the CLI will only upload the built Pack and not the source code.
Install and use the Pack¶
Your new Pack is now available to use in all your docs, and you can install it just like any other Pack. Let's create a new document and install it:
-
Open Coda in your browser.
-
Click the + New doc button and select Start blank doc.
-
In your doc, click Insert, then Packs.
-
Find your new Pack, Hello World, and click on it.
This will open a dialog with more information about the Pack.
-
Click the Install button in the upper right.
-
Drag the Hello formula from the panel on the right into your doc.
Alternative: Type the formula
Place your cursor in the doc and type
=Hello, and then press the tab key to select formula from your Pack. -
Complete the formula by passing in a name value, such as
Hello("World"), and hit enter.
If everything has gone right you should see the result Hello World as the output of your formula.
Tip
For a more personalized message, try changing the formula to Hello(User()).
Update the Pack¶
Now that you have your Pack up and running let's make a change to how it works.
-
Back in your code editor, open
pack.tsand update it to say "Howdy" instead of "Hello":execute: function ([name]) { return "Howdy " + name + "!"; }, -
Run your code locally to ensure it works:
npx coda execute pack.ts Hello "World"This should output
Howdy World!. -
Run
coda uploadagain to upload a new version.npx coda upload pack.ts --notes "Changed to Howdy." -
When the upload has completed, switch back to your test document.
You'll notice that the formula is still returning
Hello World!, and that's because formulas aren't automatically recalculated when you update your Pack code. -
In the Pack's panel, click the About tab.
The INSTALLED version of the Pack should now read v2.
Re-opening the Pack's panel
If you have navigated away from the Pack's panel, click Insert > Packs > {Pack name}.
-
Click the View logs button.
-
In the Pack maker tools bar, click the three dots icon and then Refresh Pack formulas and tables.
A Syncing... indicator will appear at the top of the screen while the formulas are being refreshed.
Your formula result should now be Howdy World!.
Tip
To avoid having to manually refresh the formulas on every update, click the gear icon in the Pack maker toolbar and toggle on the AUTO-REFRESH setting.
Next steps¶
You've built your fist Pack, congrats! 🎉 Now that you have some experience with the mechanics of building and using Packs, here are some recommended next steps:
- Learn about Pack basics by reading through the available guides.
- Check out the example Packs built using the CLI, as well as the other code samples.
- Dive deeper into the command line tool by reading the CLI guide.
Save your work
Your Pack code will be preserved in the codespace, but it's a good idea to publish it to a GitHub repository as well. You can read more about this in the GitHub documentation.