Share
Explore

 Speed Optimization
Speed Optimization
Have a slow WordPress site?
Testing Tools
Google Page Speed Test
Mobile Page Speed Test
Google Search Console Core Web Vitals
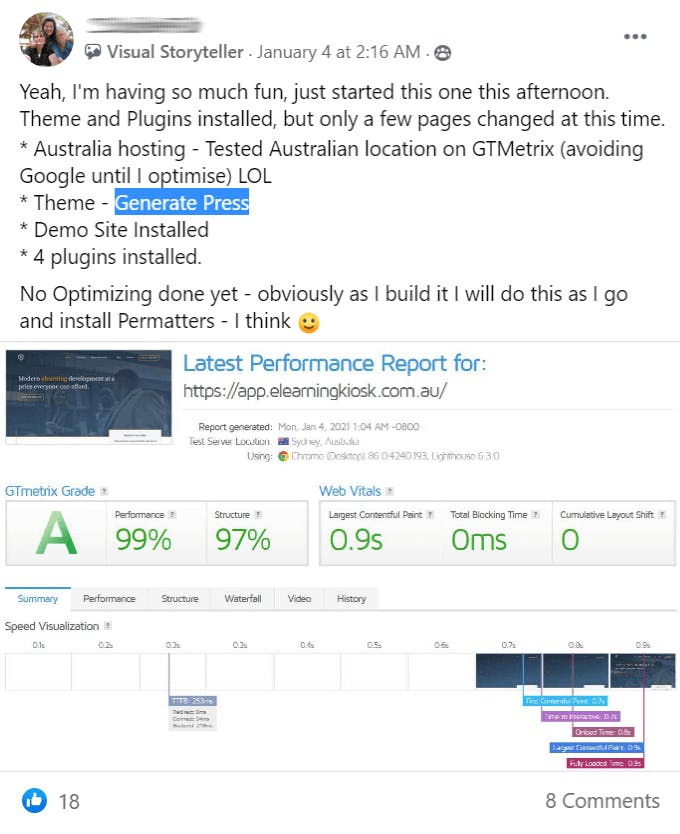
GTmetrix
KeyCDN Performance Test
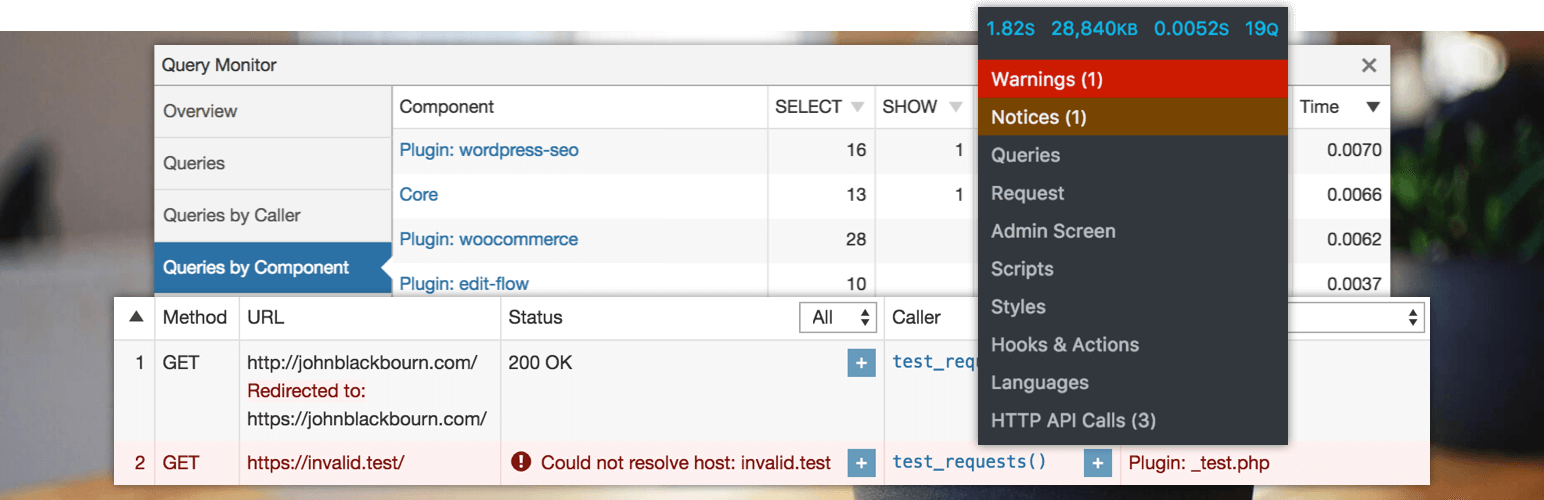
Query Monitor
Page Speed Test Localhost
Chrome Dev Tools
CLS Debugger
Wordfence Live Traffic Report
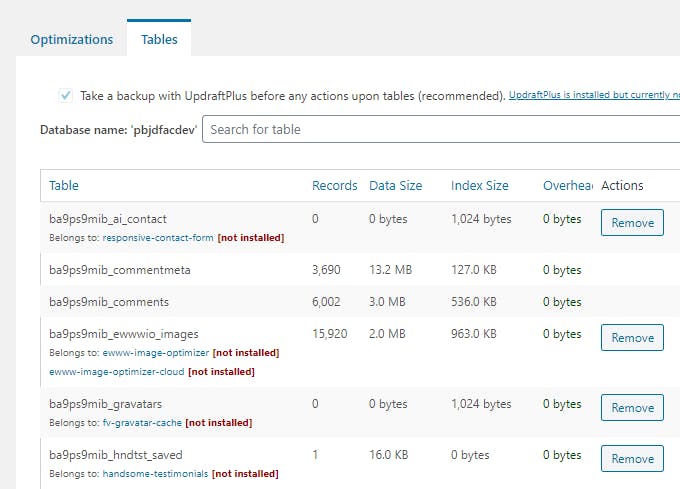
WP-Optimize
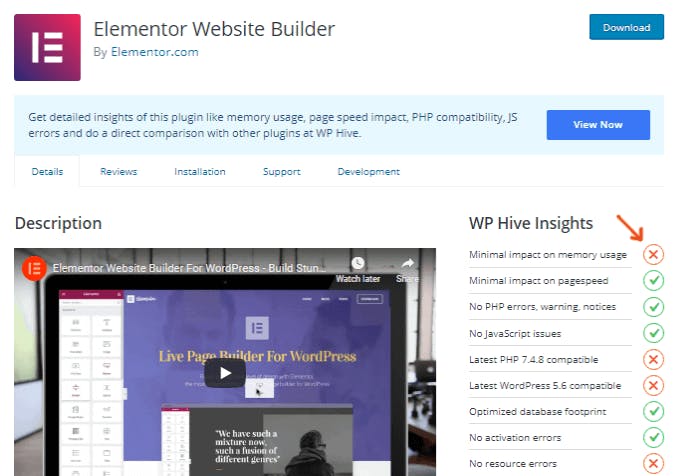
WP Hive
Core Web Vitals
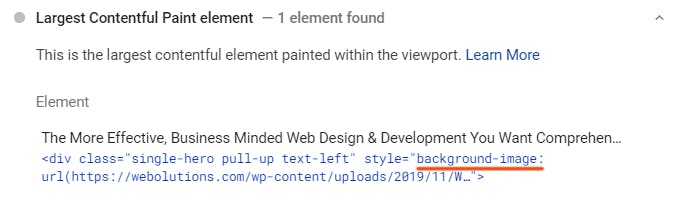
Largest Contentful Paint

Total Blocking Time

Cumulative Layout Shift
Hosting
SiteGround
Hostinger
A2 Hosting
Newfold Digital Brands
Shared Hosting
Vultr High Frequency
LiteSpeed
. They use NVMe on higher plans (unlike Hostinger) and LiteSpeed on all plans (unlike A2). They have better uptimes/support if you look at their and TrustPilot reviews as well as standard cPanel. I’m not sure why people use Hostinger over NameHero when NameHero gives you more server resources, better uptimes + support, and you don’t have to sign up for a 4 year price trap like you do on Hostinger. Maybe because they only have data centers in the US + Netherlands. If you have the budget,
and JohnnyVPS (by WP Johnny) also use LiteSpeed and are solid picks.Google Cloud C2
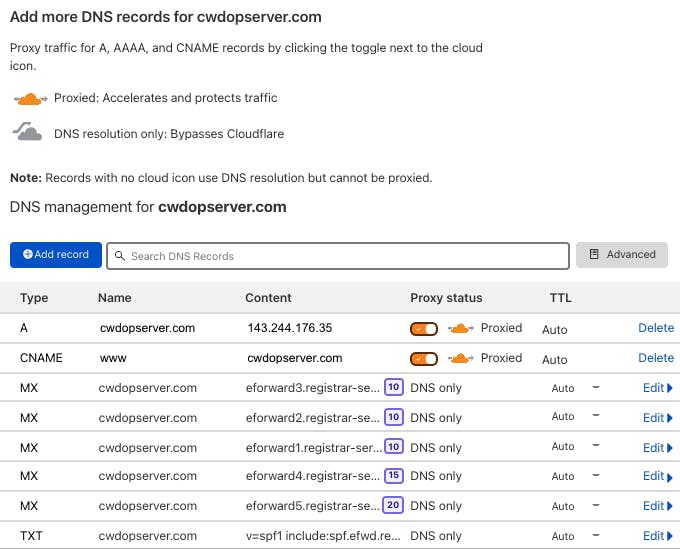
DNS

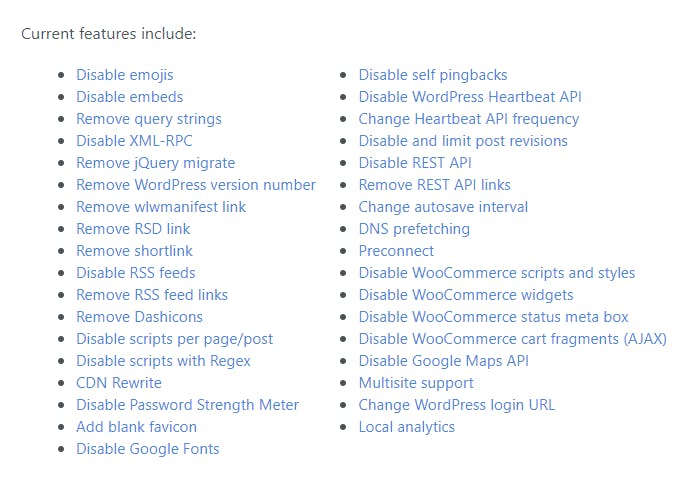
Removing Bloat

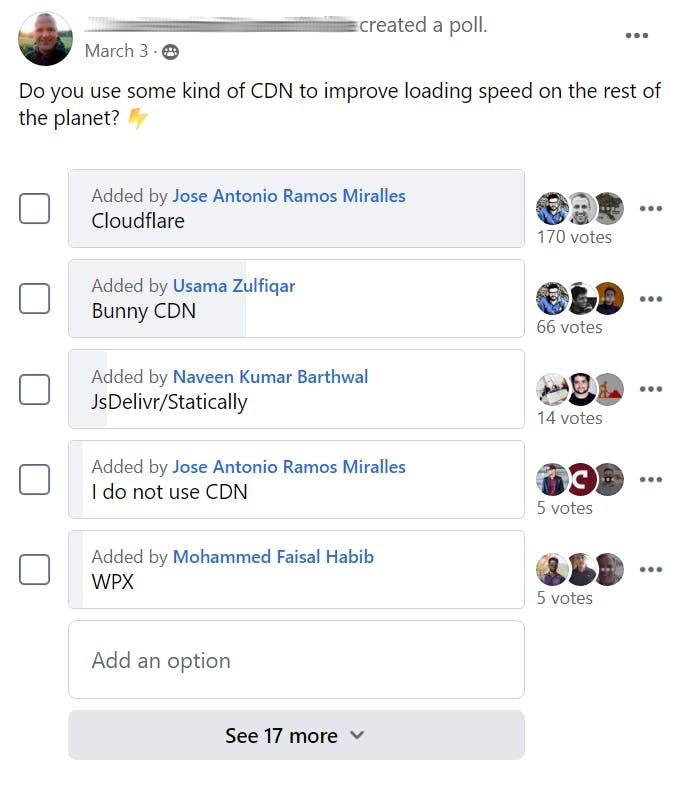
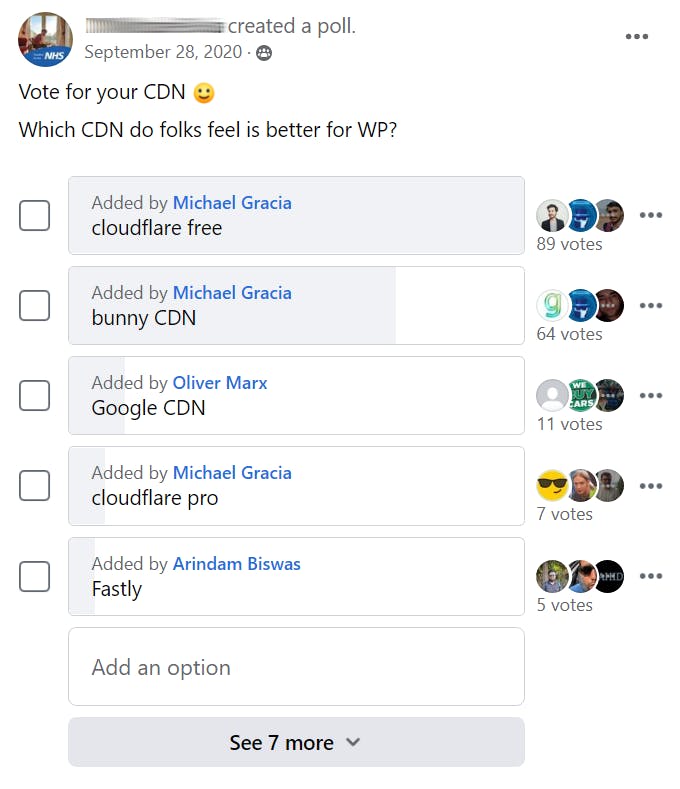
Content Delivery Network (CDN)
Automatic Platform Optimisation (APO)
Traditional CDN
CDN
Price
PoPs
Rating
CDN
Price
PoPs
Rating
8
Hosting CDN
N/A
N/A
N/A
There are no rows in this table


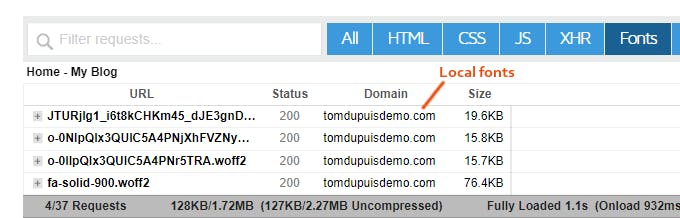
Fonts



Videos
Images
Plugins


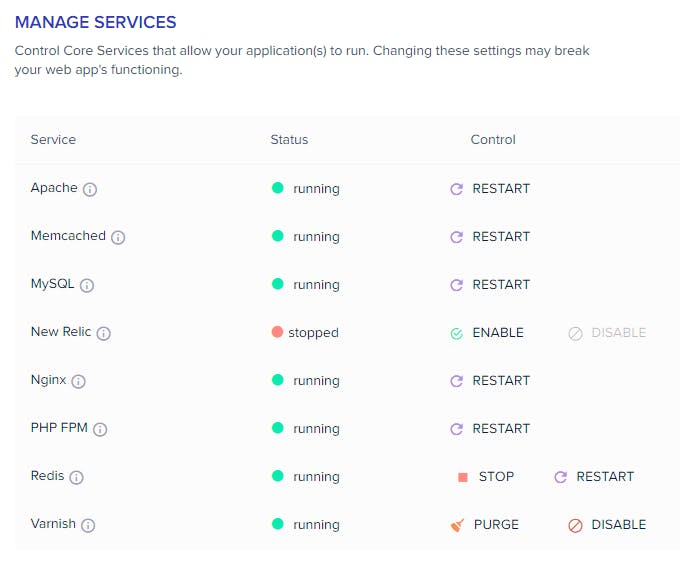
Caching
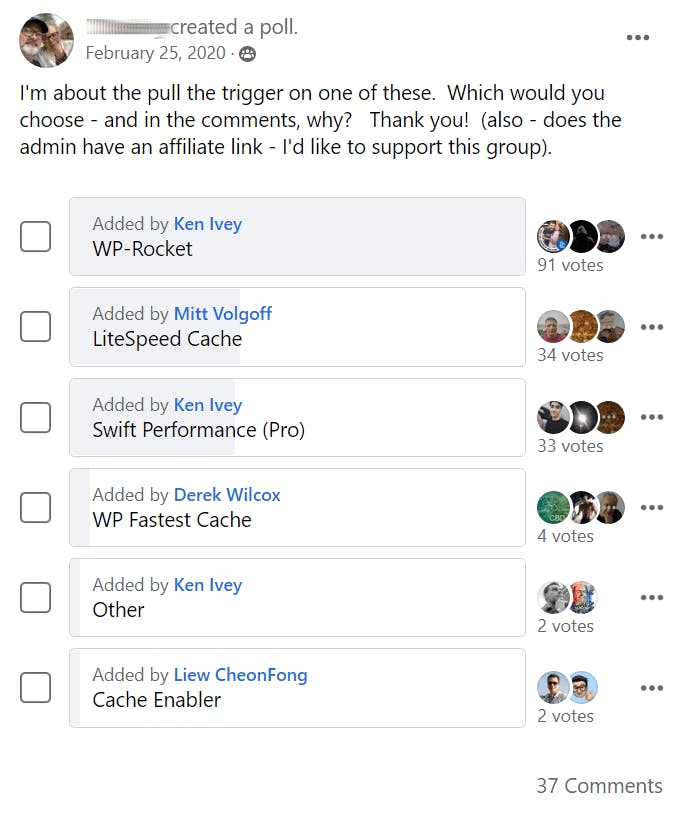
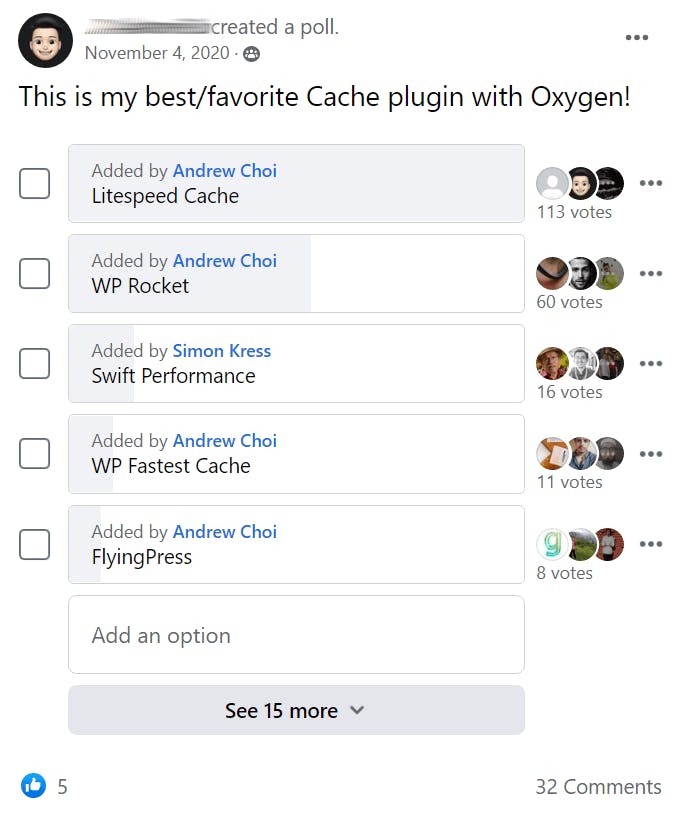
Cache Plugins
Cache Plugin
Rating
Active Installs
Server Caching
CWV
Difficulty
Price
Cache Plugin
Rating
Active Installs
Server Caching
CWV
Difficulty
Price
There are no rows in this table



Slow Plugins
Speed Plugins
Table 3
Asset CleanUp
CSS/JS
4.9/5
Freemium
Price
Asset CleanUp
CSS/JS
4.9/5
Freemium
Price
There are no rows in this table
Optimization Plugins
Database

WooCommerce
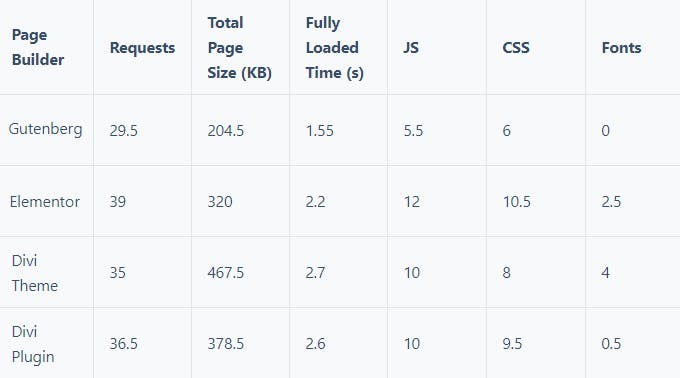
Page Builders





CSS & JavaScript

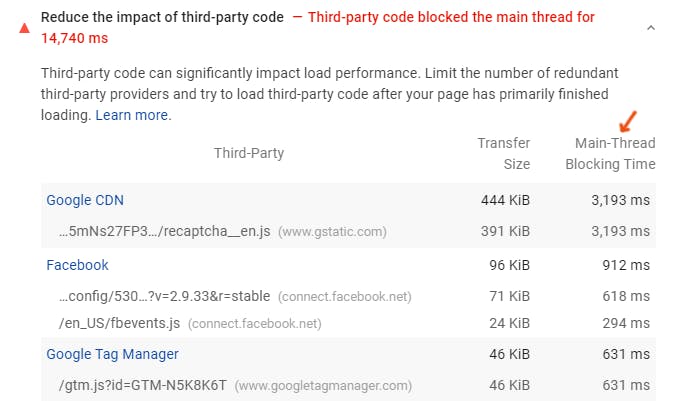
Third Party Code

Asset Unloading



Prefetch, Preload, Preconnect

Reduce CPU
Comments
Mobile
Update Software
Fix Items In PageSpeed Insights
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.