Share
Explore
S23 CSD3103 Full Stack JavaScript Development Term Project Code Book
Upload your Text File to:
Resources:
Working with MONGO DB
Doing NPM Publish
Using the PUG Templating Language:
Project Instructions Video
Instructor’s Trello Board to get Ideas from:
Project Assets you will create:
Project Due: Friday August 18


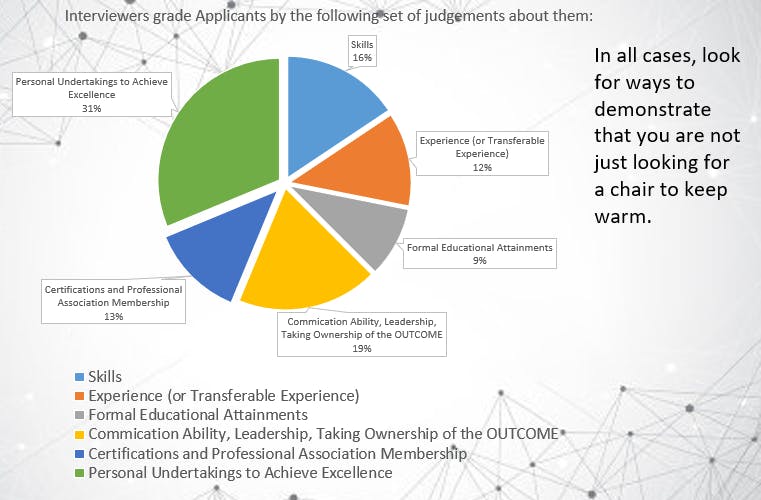
Project Grading Rubric
Recipe 0 : How to set started:
Project and Test Study resources:
Project Due: Week 13
The story of this Project:
Make your Project Control File (1 per team): named as your TeamName.txt
Upload your Text File to:
This is the starter template for your Project:
jQuery Lab:
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.
