Share
Explore
w23 MAD 6114 Lab Test 2 THU NOV 9 Creating a React To-Do List App
Upload your File to :
Student Lab Learning Guide Workbook
Project Overview: React To-Do List App
Objective:
Tools and Resources:
Lab Tasks:
Task 1: Project Setup
Task 2: Understanding Components
Task 3: Component Navigation and Data Passing
Task 4: Building the To-Do List App
Task 5: Data Persistence (Bonus)
Task 6: App Styling and Polish
Task 7: Testing and Deployment
Conclusion:
Additional Resources:
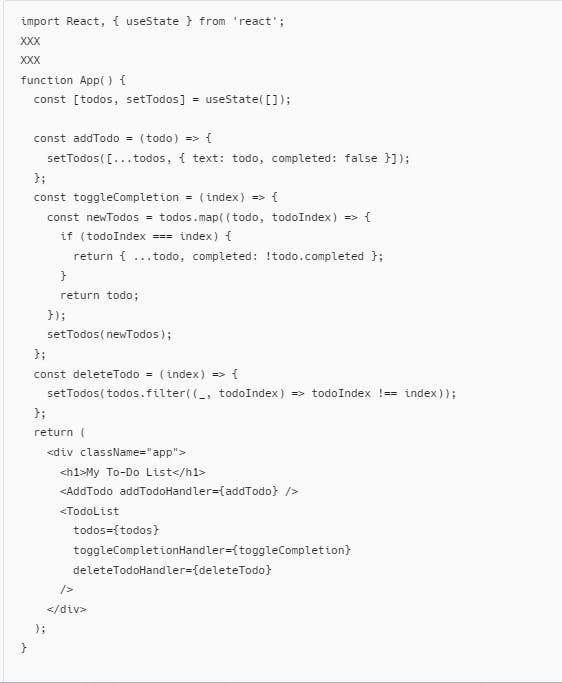
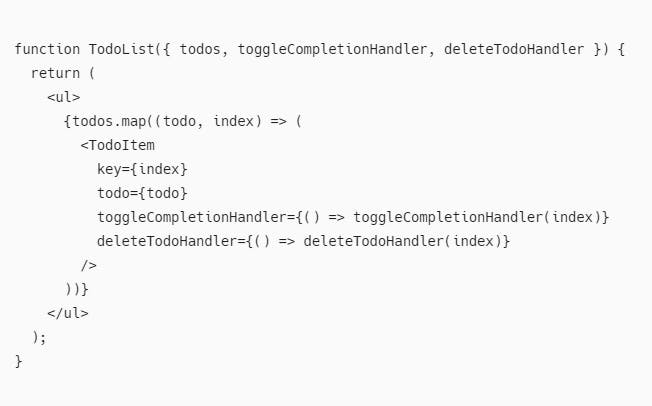
One Possible Solution
Below I will outline a Student Lab Learning Guide for creating a React To-Do List App. This guide is designed to help students learn React components, component navigation, and data passing through a hands-on project.
Below is an example of how you can structure the components and some basic code snippets for each.
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.