Share
Explore
Lecture: Introduction to React - Creating a Simple "Hello World" App
What is React?
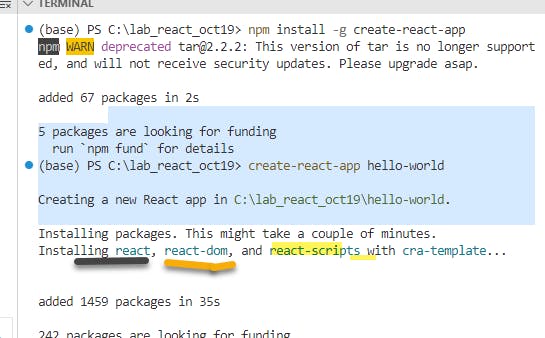
Setting up the Environment:
.Creating the "Hello World" App:


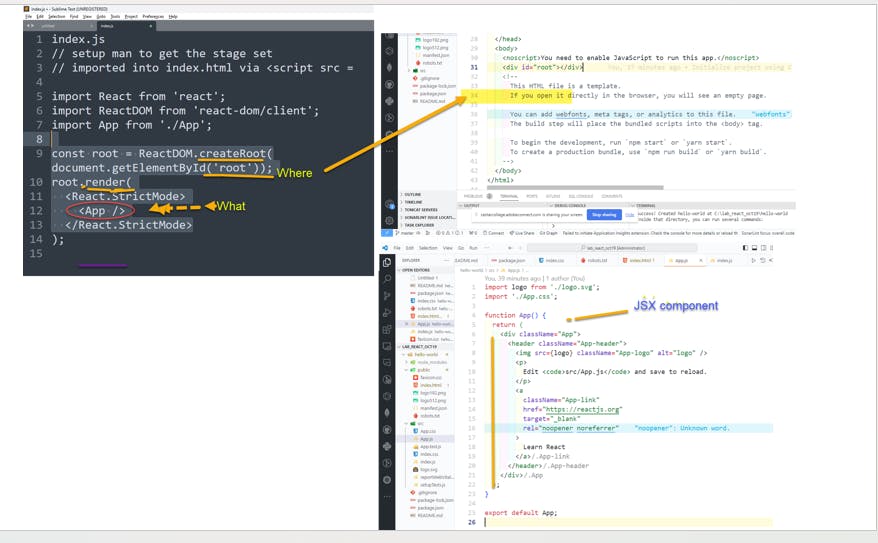
Understanding the Code:
Conclusion:
Lab Exercise:
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.