Share
Explore

JavaScript Student Lab Exercises Workbook
Table of Contents
Exercise 1: Variables and Basic Arithmetic
Exercise 2: User Input and Output
Exercise 3: If-Then Statements
Exercise 4: For Loops
Exercise 5: While Loops
Exercise 6: Functions
Exercise 7: More Complex Functions
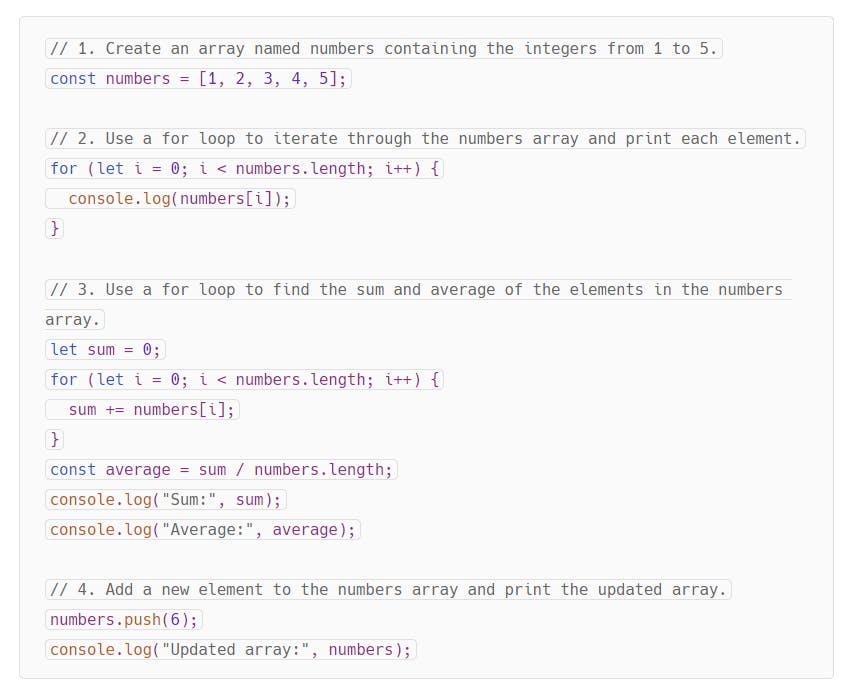
Exercise 8: Arrays

Exercise 9: Objects
Exercise 1: Create an object named person with properties firstName, lastName, age, and city.
Exercise 2: Print the firstName and lastName properties of the person object.
Exercise 3: Add a new property named country to the person object, and set its value.
Exercise 4: Print the updated person object.
Exercise 10: DOM Manipulation
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.