Share
Explore

Building a React Native Component with ScrollView Using react-native-cli
Last edited 157 days ago by System Writer
Student Lab Workbook: Building a React Native Component with ScrollView and List Components to Display a List of Pokemon
Introduction
Prerequisites
Getting Started
Now, let's open the project in your code editor and we can begin writing our component.
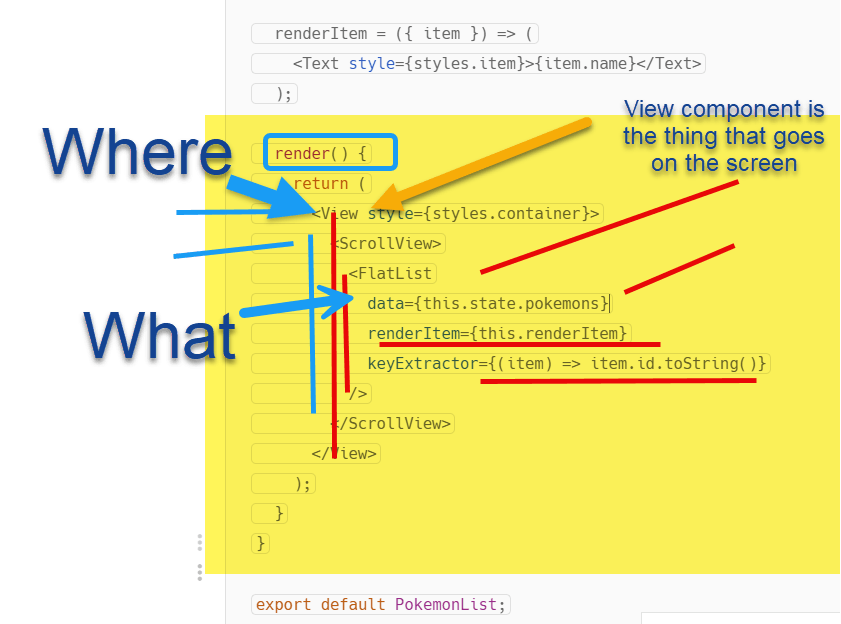
Creating the Component

Let's go over what we just did:
Running the Component
Start your project by running the following command in your terminal:
Conclusion
Congratulations! You have successfully created a React Native component that uses the ScrollView and List components to display a list of Pokemon.
You have also learned how state and props are used to create dynamic and responsive components in React.

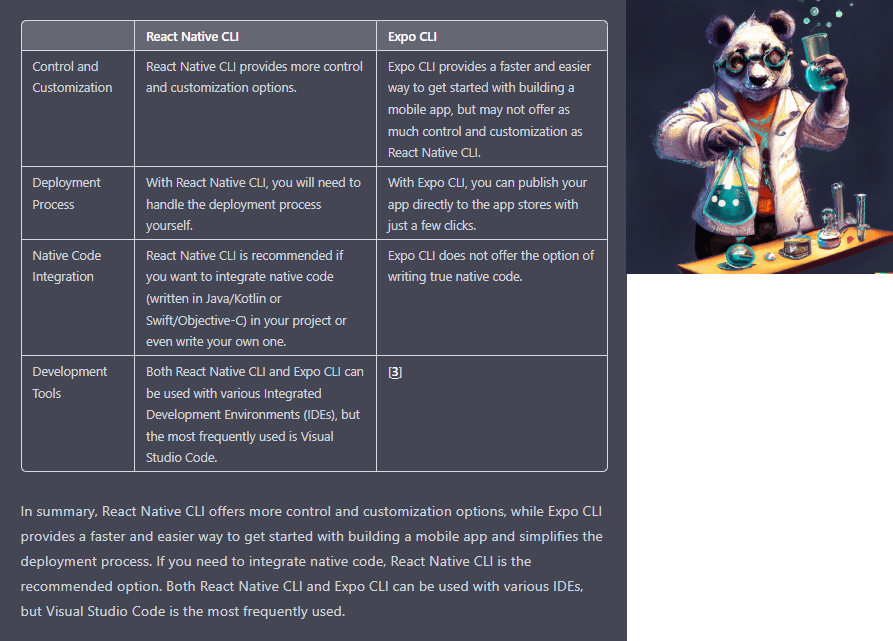
Now repeat the above exercise using expo-cli
The steps to deploy our React Native component using Expo CLI:
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.