Skip to content
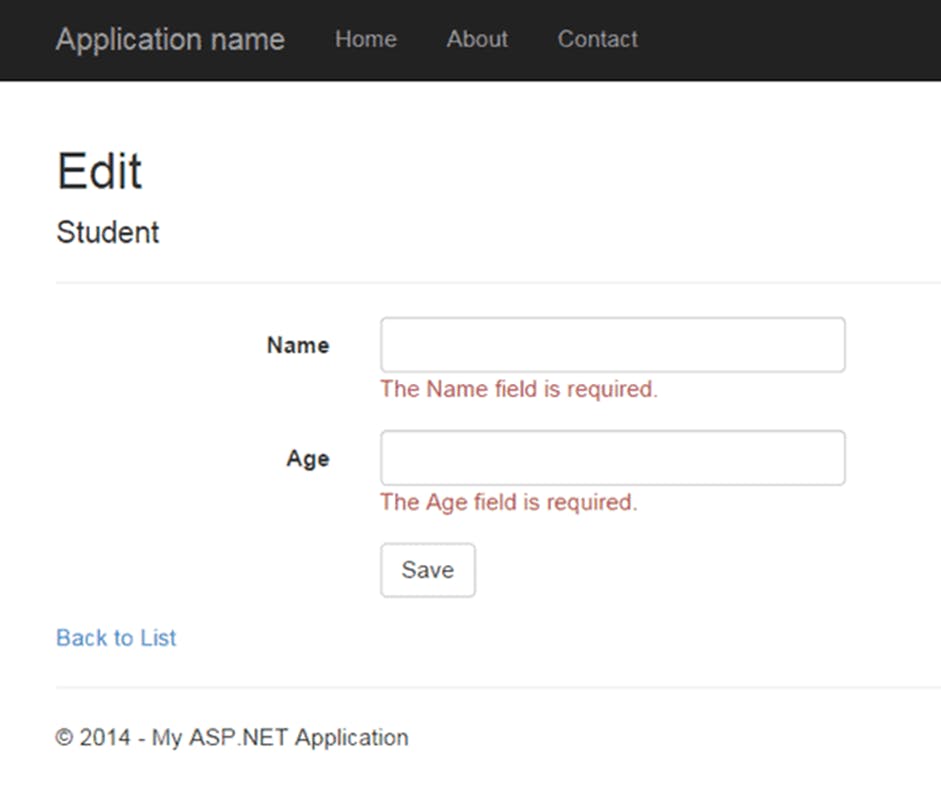
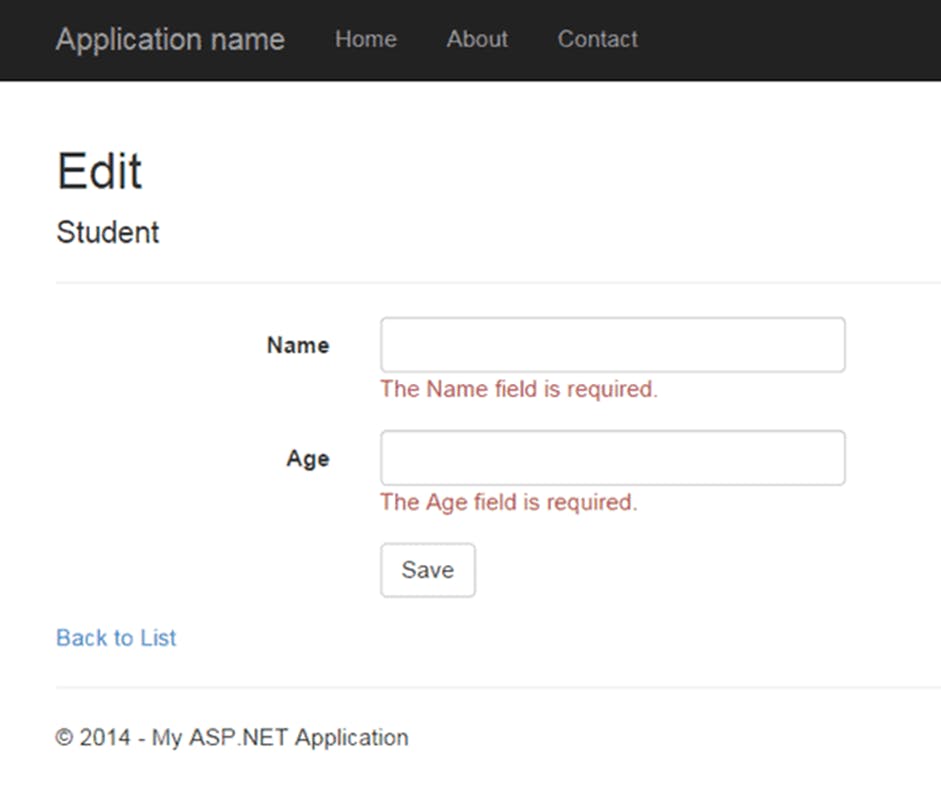
Implement Data Validation in MVC Font End
Validation using Data Annotation Attributes


Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.