Skip to content


 Accessibility Resources
Accessibility Resources
Unlike many aspects of inclusive innovation, where industry practice is very immature, accessibility is one of the most mature and developed areas. That said there is still some way to go, and it should be noted that often the standards provide a minimum entry point, rather than an ideal solution.
Our goal with this playbook is not to reinvent the wheel, so we’ll share a few links that you may find useful if you are just starting to explore accessibility.
Accessibility guidelines
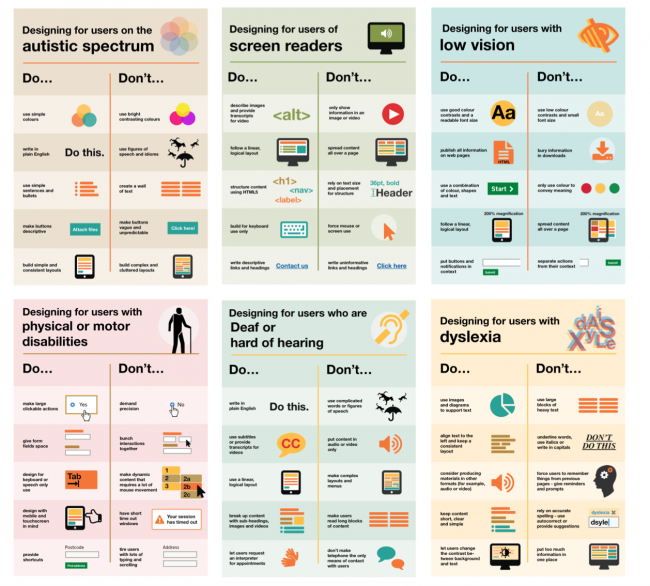
UK Government guidelines with Do’s and Don’ts posters of accessible design in various languages, as well as useful blogs and resources from Government Digital Services on the right hand side:
UK Department for Work and Pensions Accessibility Guidelines.
Accessibility talks
Disability Technology | Jeff Paradee | TEDxLSSC
Accessibility articles
Smartphone accessibility: a comprehensive guide.
Learn how users can get the most out of their phone with sight loss, hearing loss or physical disabilities.
Inclusive Design: 12 Ways to Design for Everyone
Accessibility toolkit
The IBM Equal Access Toolkit provides a guidance and tools to help you improve your product’s accessibility.
Accessibility tools and widgets
There are many different accessibility widgets that can be integrated into existing websites and software, such as:
ReciteMe
UserWay
Dyslexia-friendly fonts
accessiBe
Helperbird is another dyslexia and ADHD-friendly tool for accessibility that can be integrated. Allowing it to integrate into your product will help some of your users engage with it.
Accessibility testing
Accessibility testing help you to assess the accessibility of a web page, product or service. This can be done with automated tools, manual inspection or by using a screen reader.
Easy Checks from W3C provides guidance on what checks you can conduct.
Neurodiversity design principles
A collection of design principles informed by the needs of neurodiverse users and learners.
Accessibility courses
edX 'Introduction to Accessibility' has a focus on the experience of people with disabilities and the role of web standards in accessible web experiences:
Udacity 'Web Accessibility' looks at accessibility through a front-end development lens and will be invaluable for those already confident with development concepts:
LinkedIn 'Accessibility for Design' (free via a trial) draws parallels between established user experience concepts and accessibility and is another great introduction:
Developer tools
Axe is an accessibility testing engine for websites and other HTML-based user interfaces.
Lighthouse from Google is an open-source, automated tool for improving the quality of web pages and running accessibility audits.
: Let us know what other resources you would recommend for improving accessibility.
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ··· in the right corner or using a keyboard shortcut (
CtrlP
) instead.