Share
Explore

 How to build scalable, interactive docs
How to build scalable, interactive docs
Learn how to build a doc that grows with your team
A new way to work
More than a doc
What we’re covering
⭐ What you’ll learn
🏗️ What you’ll use
Chips

Getting started
Note: Only users with 🔧 maker licenses 🔨 can create new docs. If you’re having trouble creating a new doc, reach out to your workspace admin to become a Maker.
🟨 Starting with tables



When do I use a select list verses a look up?

✨ Conditional formatting to make your tables ✨ sparkle ✨

◻️ Before ◻️

✨ After✨

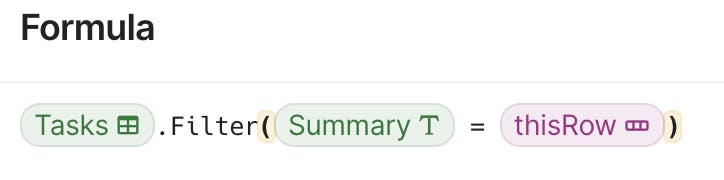
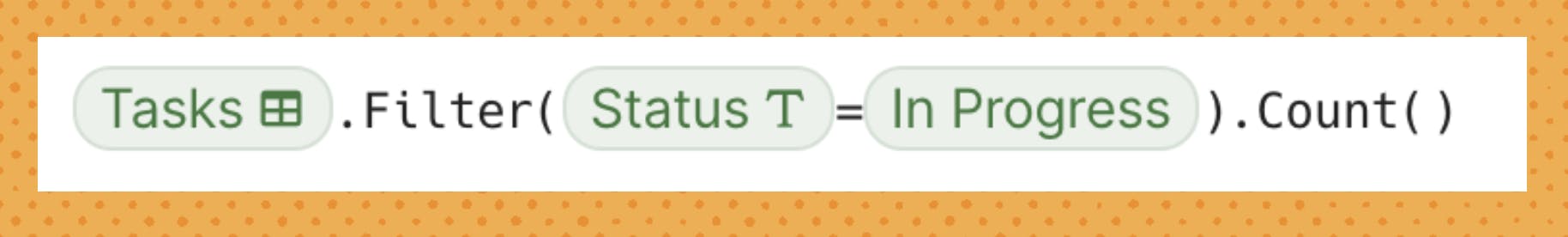
💫 Formulas



🏗️ Structuring your doc



🙌 Adding the finishing touches


Using the Coda skills from this guide, there is no limit to what you can do.
🔑 More Resources
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.

