Share
Explore

 Setup Guide
Setup Guide
I use the pack to get GPS coordinates from my phone and send them back to my Coda doc, in general the pack can be used to give your docs capabilities more like a native app
Pack overview
With this Pack you can link Coda docs to your Android phone using the Tasker app with the AutoRemote plugin. Imagine the possibilities of sending sending commands and messages from Coda your phone and back.
It's useful for anyone who wants send commands to their phone and to pull live data from their phone into a Coda doc.
Note: I didn’t make AutoRemote, but it’s a key part of making this work. Check out the AutoRemote details at
Introduction to the Setup
In this quick guide, we're setting up an integration between Coda.io and Android using Tasker and the AutoRemote extension. We’ll cover:
free and a
paid version (about $3.5).Setup Steps
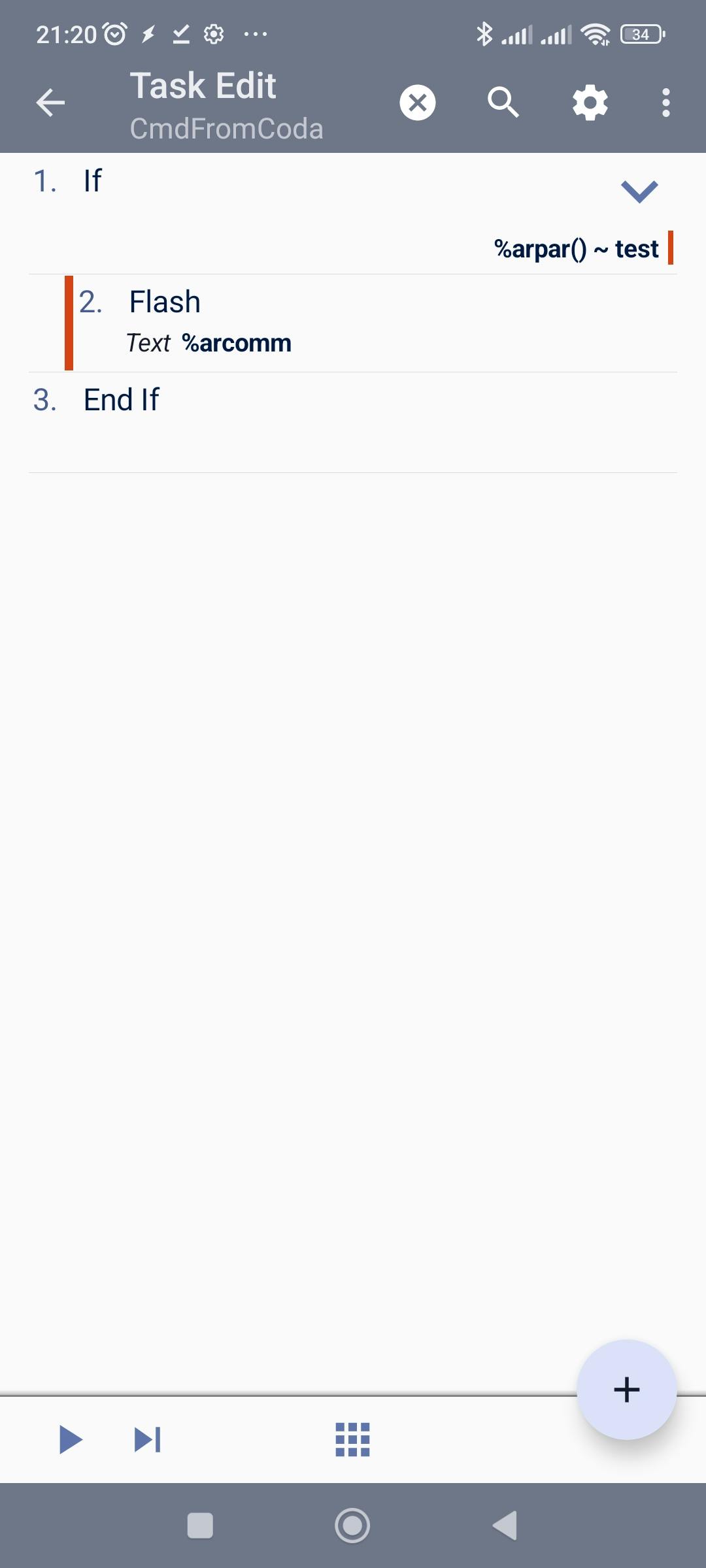
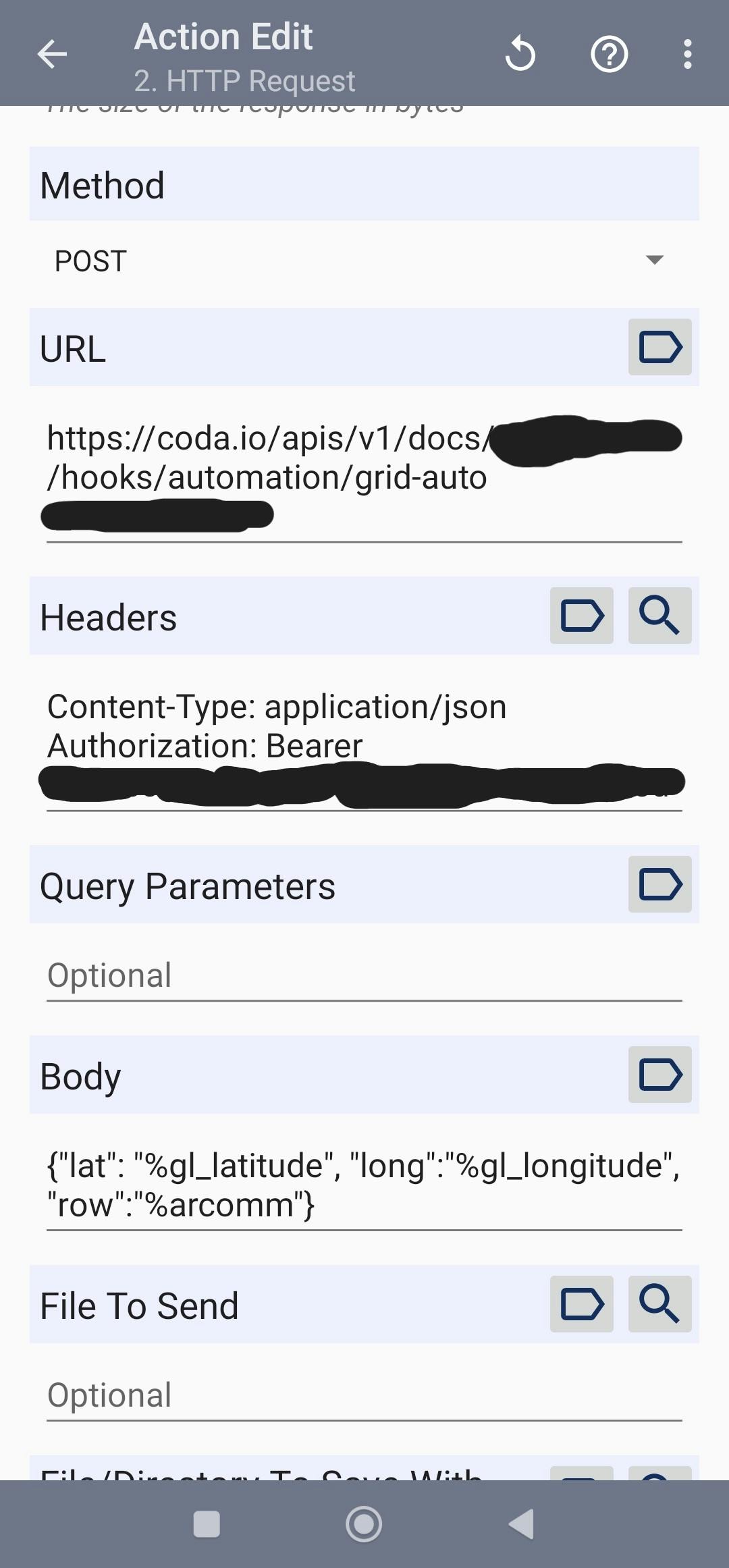
Send a test message



That should be all, you now know how to send messages and commands and how te get results back
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.