Skip to content
Don't have too much movement. Because GIFs loop automatically, if things are moving/zooming all over the place it can be overwhelming and jarring. Focus the action on a few key interactions. Keep the frame focused on a few key interactions.Fake it if you need to. Sometimes there are pieces of your app that don't lend themselves to helping communicate in a GIF. Use video editing software to skip steps, blank things out, add things in, and do what it takes to communicate quickly and effectively. The point is not to decieve (please don't mislead people) but to quickly communicate what your product is all about.Use a wide aspect ratio if you plan to have multiple GIFs next to each other (ours were 1000 x 600 or 5:3). If your GIFs are too narrow, you will end up with GIFs playing next to each other and competing for the user's attention.






 Create assets
Create assets
Beautiful assets will make your product stand out.
Assets Tasks
Done
Task
Notes
Link
Done
Task
Notes
Link
Get inspired by other Product Hunt pages
Learn from the products that did well. Some did well DESPITE their product pages and assets but others are inspirational. Use the Product Hunt leaderboard linked to the right to find the top products.
Create screenshots
Tell a story with your screenshots. I would even recommend including a few words with each screen that highlights the value your product provides. Make sure there is a flow to the screenshots that tells your overall narrative.
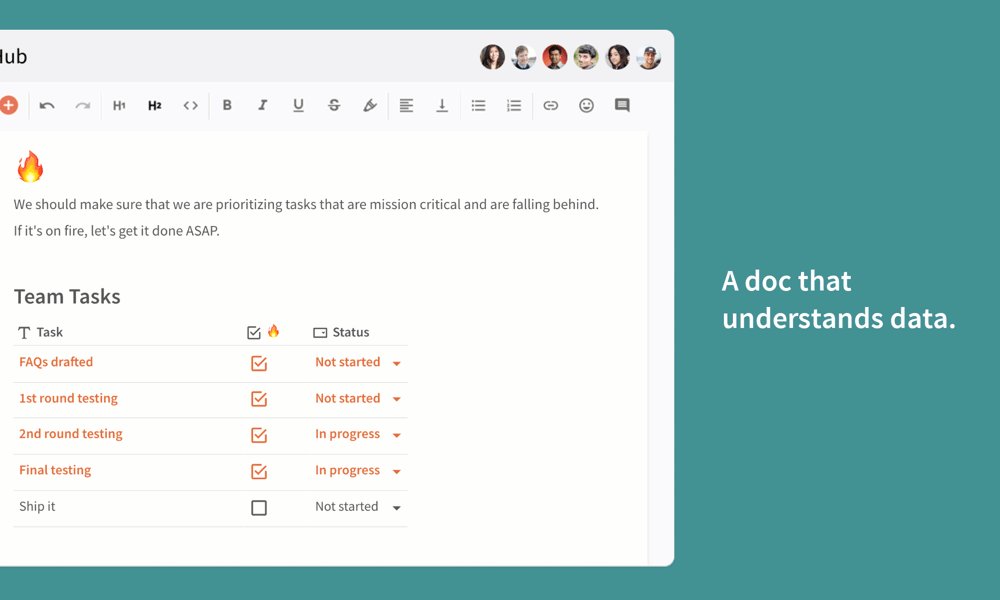
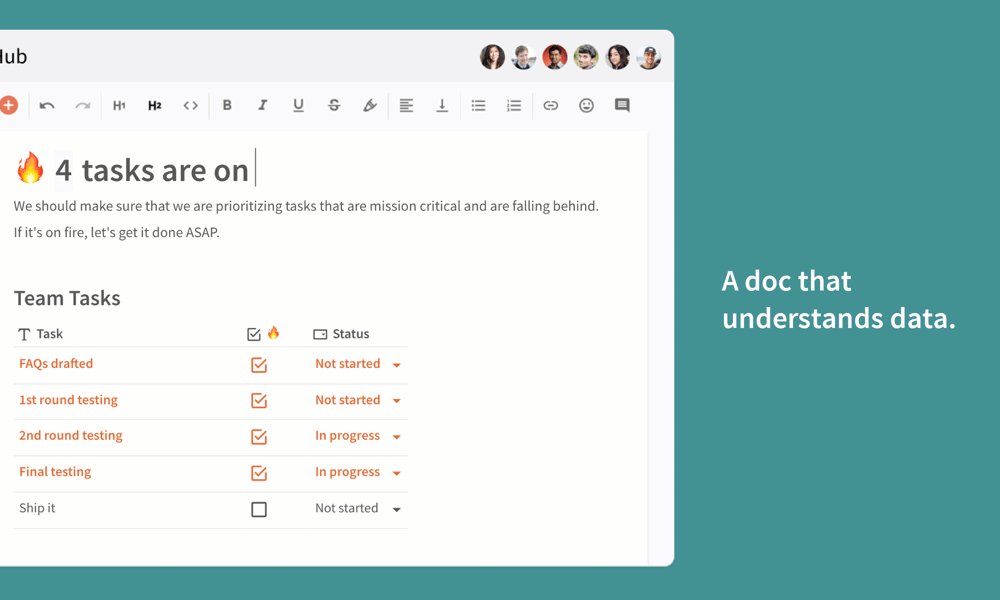
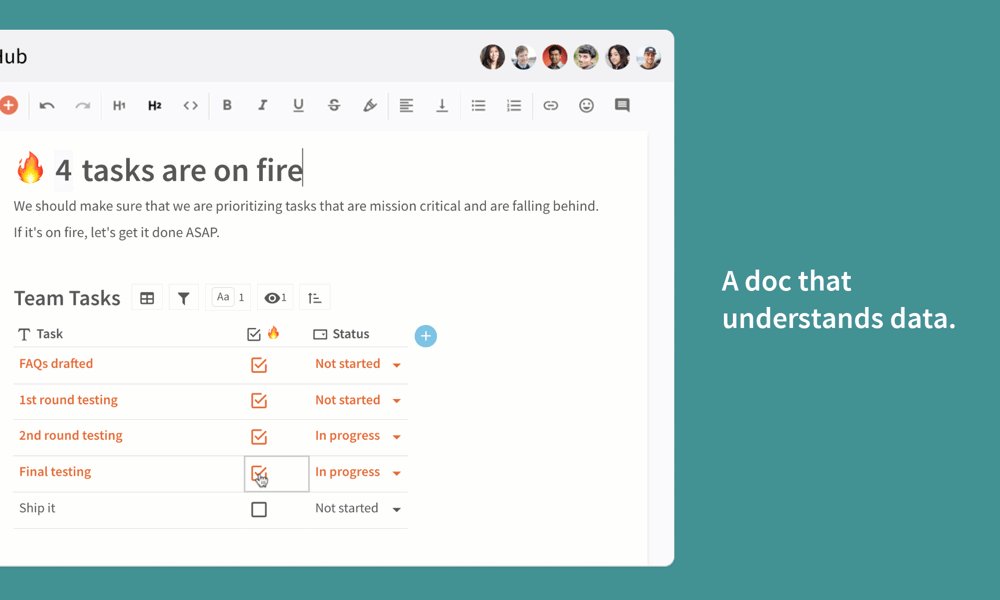
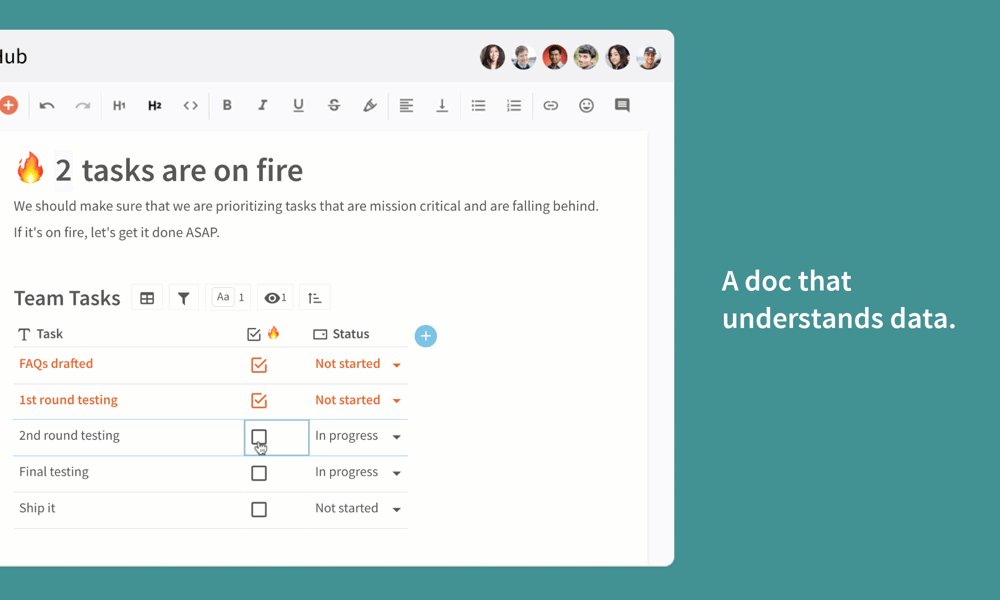
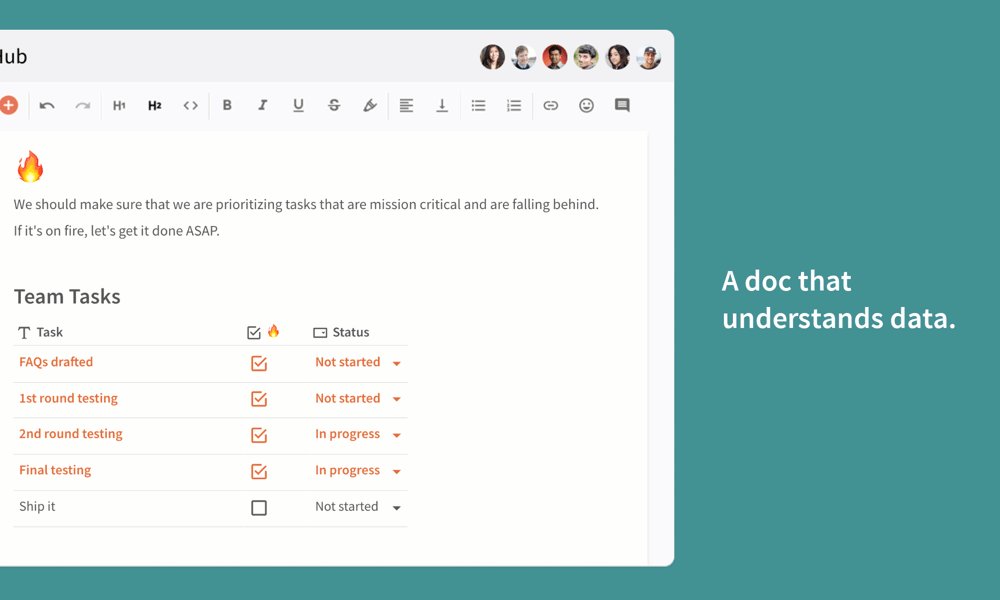
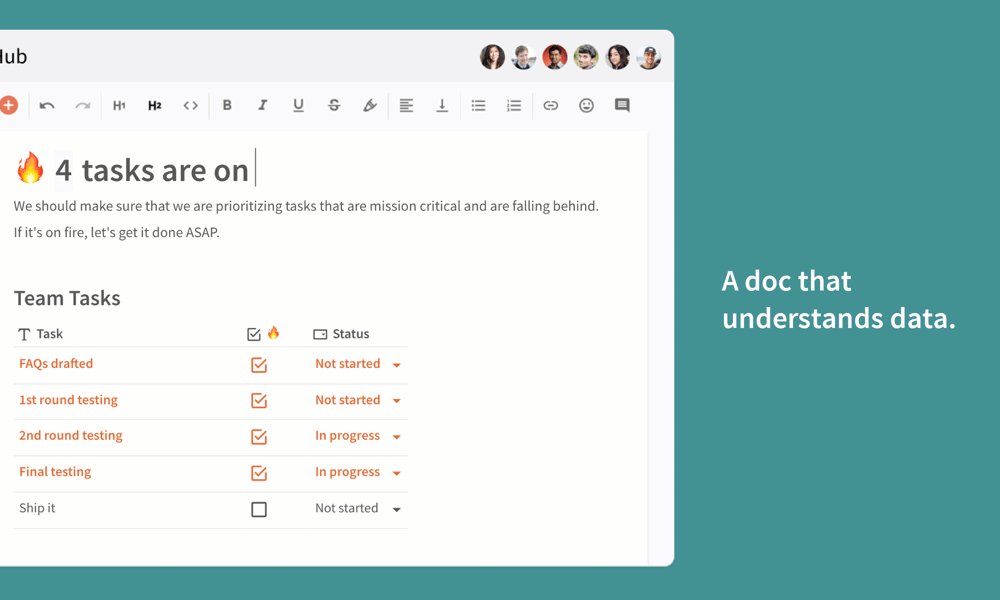
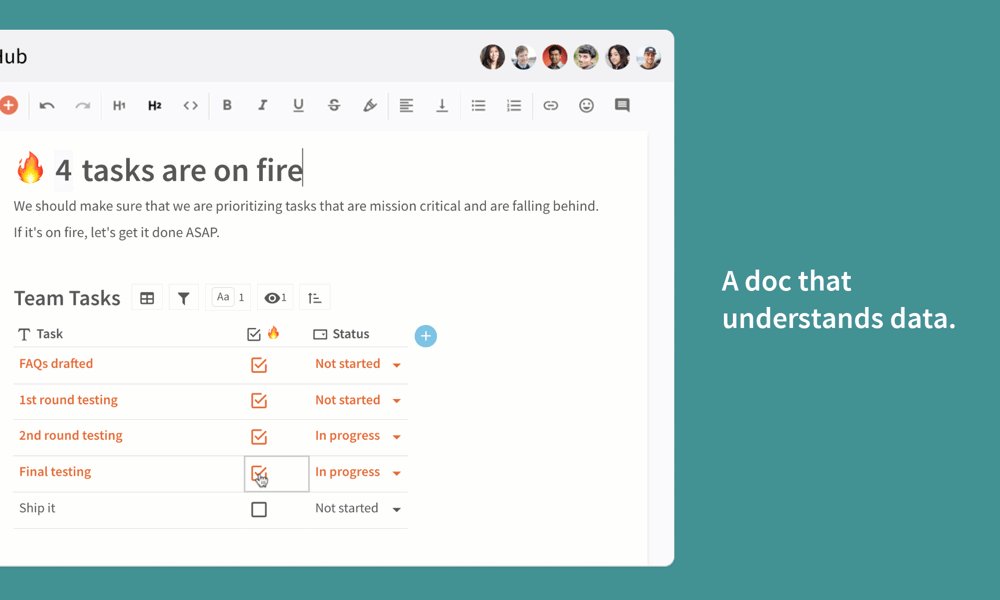
Create GIFs
GIFs can tell a powerful story in a few seconds and I would highly recommend using at least one of them. We took many hours to create impactful GIFs and I think all the work really paid off.
A couple tips:
Create thumbnail
The thumbnail is the "icon" that shows on the homepage. It can be a GIF. Be careful though. It is really small so if you don't do it right, your GIF may just feel cheesy or distracting. If you can pull it off in a way that actually compliments or tells your story in a tasteful way, go for it. Bottom line: using a GIF thumbnail will tend to make your product stand out but not always in a good way to be careful.
Create video?
A lot of the most successful Product Hunt products use a video. However, videos take a ton of time and/or money to do well and they ALWAYS show first so if a video isn't your best foot forward, don't waste your time. If a GIF can communicate just as well, I would recommend that — they are easier to pull off well. If, however, you have the means to create an amazing video, it can be a powerful asset to draw people into your story.
No results from filter
Head over to to capture / manage your list of inspiring Product Hunt pages.
Feel free to remove these example assets below and add your own.
Screenshots / GIFs
Status
Draft
Image
Notes
Final version?
Status
Draft
Image
Notes
Final version?
Idea
1
Logos of companies using Coda
Concept approved
2
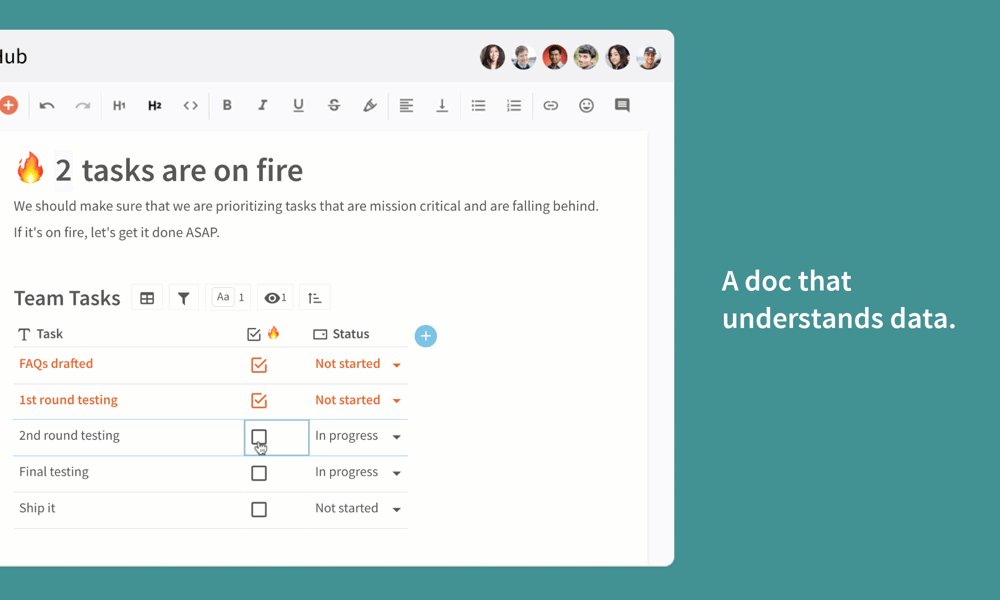
1: A doc that understands data

2: It's a new day for docs

In progress
1
3: With different views for every person

Done
1
4: So you can make docs as powerful as apps

Thumbnail
Draft
Image
Notes
Final version?
Draft
Image
Notes
Final version?
Nothing fancy, just our logo

Could be an image or a GIF
No results from filter
Video
Draft
Notes
Final version?
Draft
Notes
Final version?
No results from filter
Before finalizing your story and assets, you can see how they would actually look on Product Hunt by using this template:
Next up
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ··· in the right corner or using a keyboard shortcut (
CtrlP
) instead.