Skip to content

Guides 2
 Syncing a Google Calendar
Syncing a Google Calendar
Syncing a Google Calendar

What you'll learn
Instructions
1. Setup
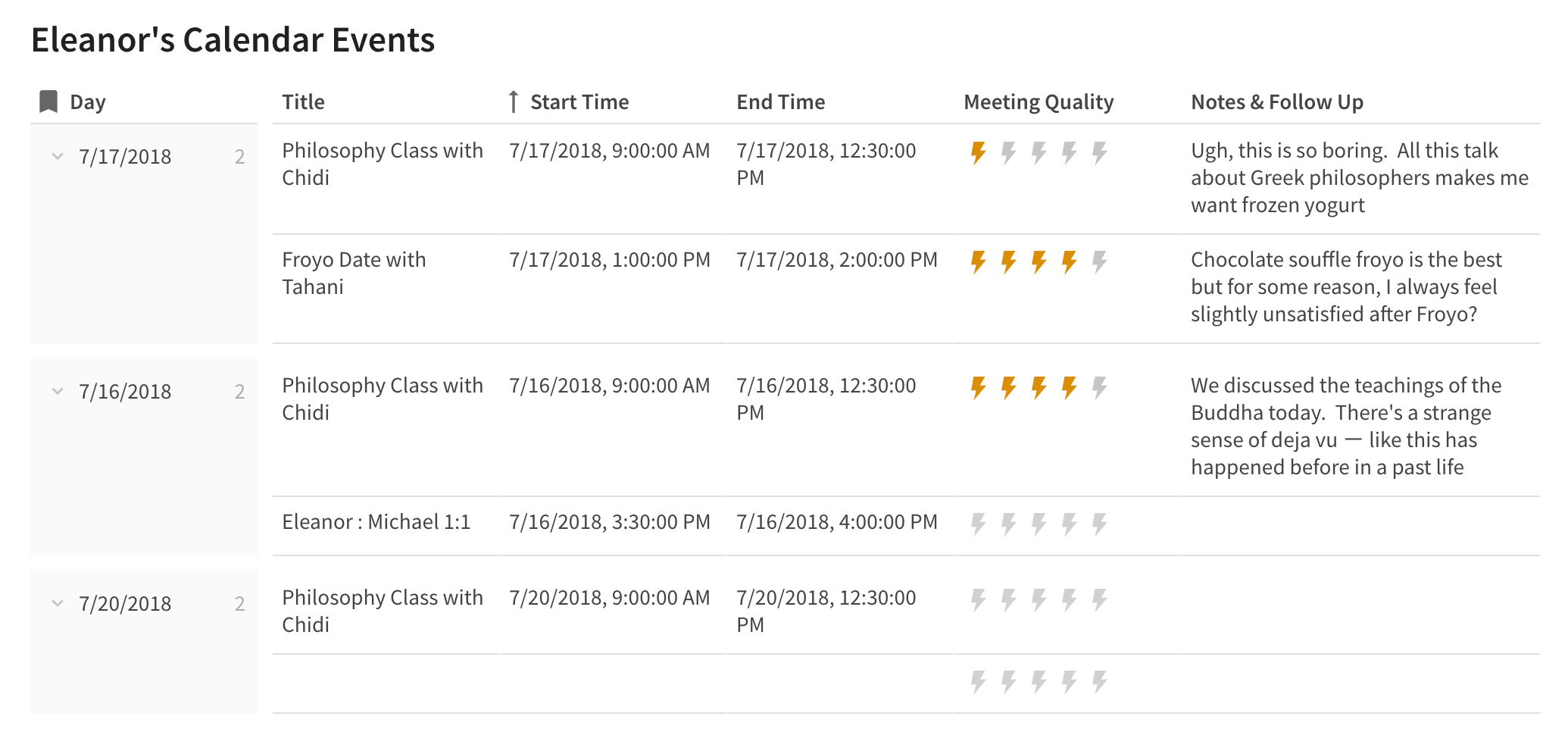
My Calendar
Day
Title
Start Time
End Time
Status
Location
Description
All Day?
Guest Names
Guest Emails
Date Created
Last Updated
ID
Creator
Color
Owned By Me?
Recurring?
Day
Title
Start Time
End Time
Status
Location
Description
All Day?
Guest Names
Guest Emails
Date Created
Last Updated
ID
Creator
Color
Owned By Me?
Recurring?
1
Placeholder event
0
0
2. Create your script
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.