🤝 Primera reunión vía Meet: Necesidades AURIS: nuevo proyecto enfocado a la conversión de textos de webs, periódicos, etc, en audio. Van a lanzar un MVP al mes que viene. Tienen ya un equipo de desarrollo y buscan una pata como la mía para exclusivamente la parte de diseño:
Adjunto presentación funcional diseño de MVP: tendríamos que tener 4 páginas Landing + Audio Player + Voices + Profile. La tipo que usamos para texto en logo en Voikers es Gibson (Te adjunto nuestras tipografías) Te adjunto nuestros colores. Otras herramientas anglosajonas por si te sirven de inspiración, desde el punto de vista de diseño nos parecen interesantes también. 🤝 Primera reunión ver necesidad Enviar factura del primer 40% Cobro de factura del primer 40% 0.1. Investigación previa y conclusiones (2h) 0.2. Definición de Identidad web y biblioteca de elementos (1h) 0.3. Diseño de Wireframing (boceto estructura) (2h) 🤝 Presentación a cliente para aprobación (0,5h) Acabar Diseño de Wireframing (2h) 1.0. Diseño UX de Landing page básica (5h) 1.1. Diseño/Adaptación de Landing Page a versión Mobile (2h) 2.0. Diseño UX de Panel - Menú general (2h) 2.1. Diseño UX de Panel - Voces (1,5h) 2.2. Diseño UX de Panel - Perfil (1,5h) 2.3. Diseño UX de Panel - Audio Player (4h) 🤝 Presentación a cliente para aprobación (0,5h) 4. Entregables en Figma (1h) Enviar factura 60% restante 26/11/21 Cobro 60% restante Checklist ampliación diseño Enviar PRESUPUESTO #PD22041 / Enviado por email el 07/02/2022 Recibir presupuesto firmado Enviar factura del primer 50% / 07/02/22 Recibir comprobante de pago del primer 50% Diseño de página contacto (1,5h) Diseño de página políticas (0,5h) Diseño de página términos (0,5h) Diseño de página voces (4h) Diseño de página precios (3h) Envío FACTURA #D22030 del segundo 50% 0.1. Investigación previa y conclusiones
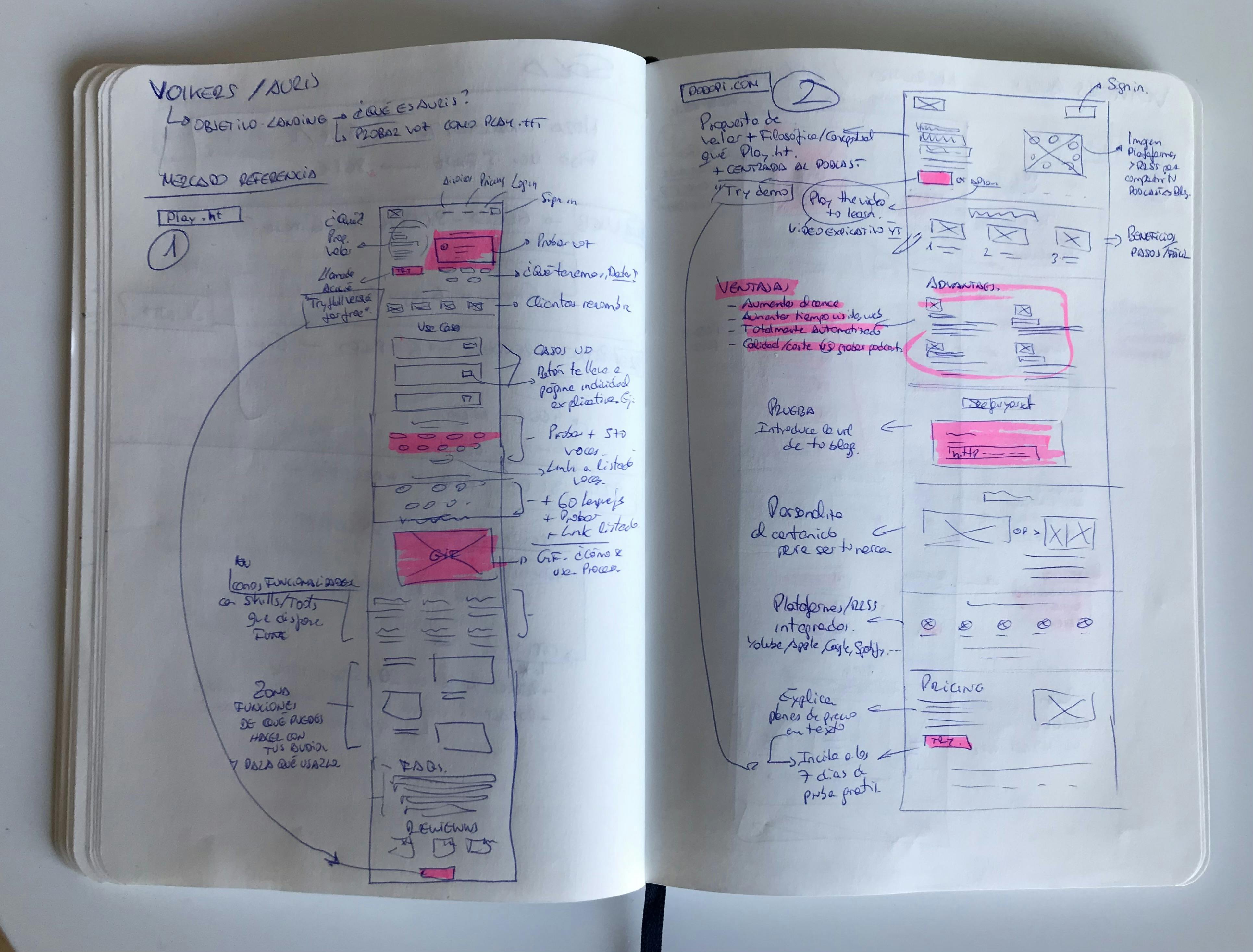
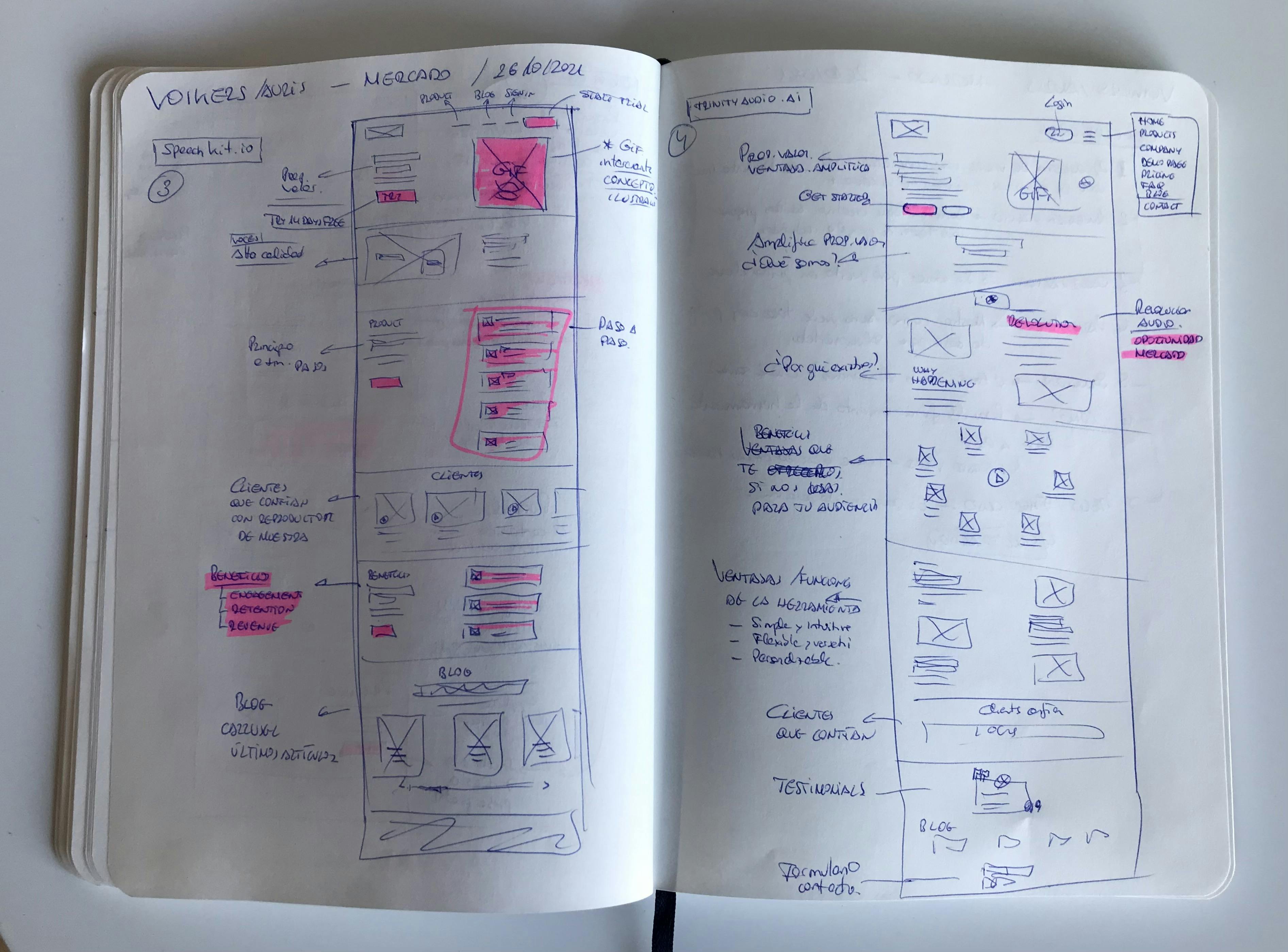
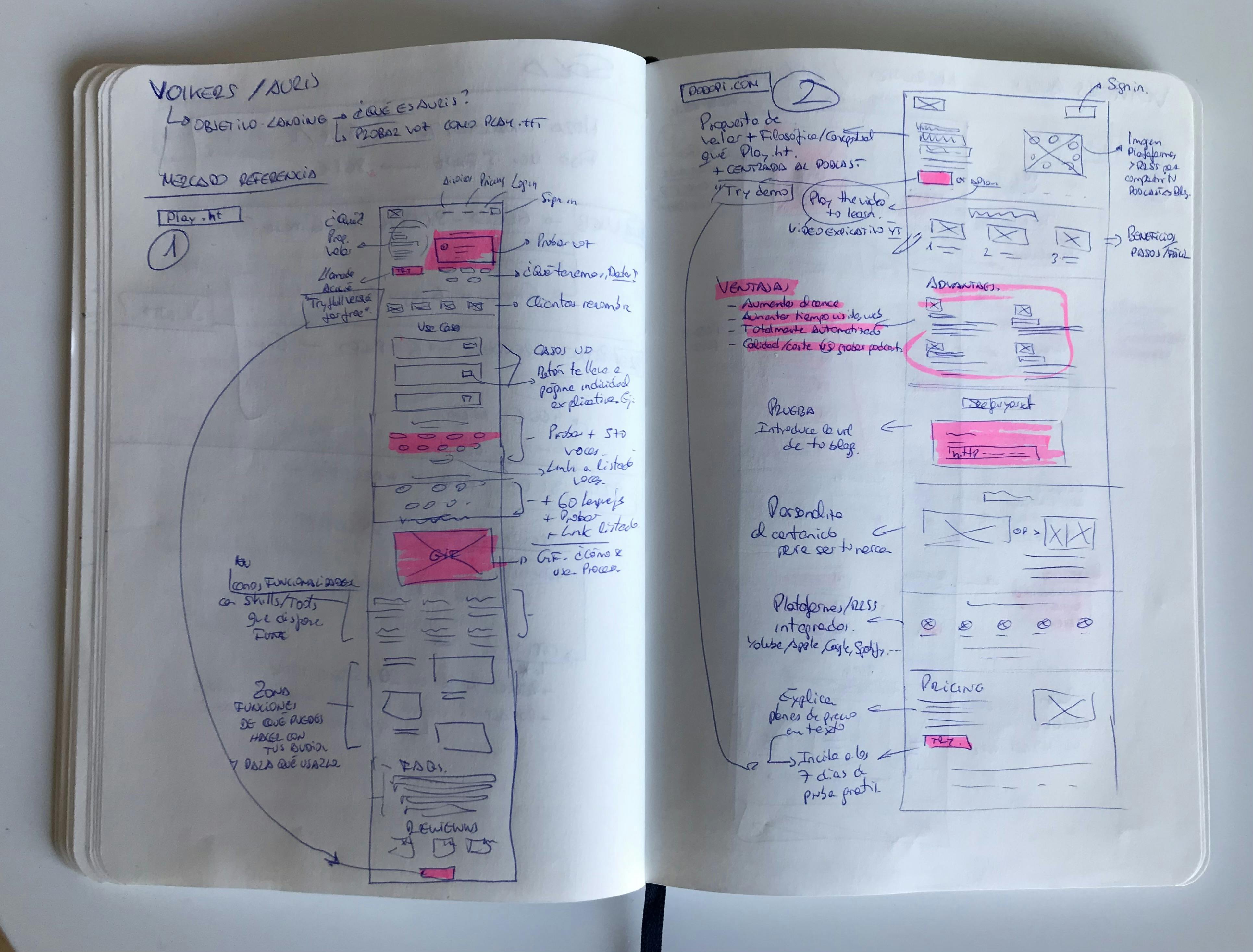
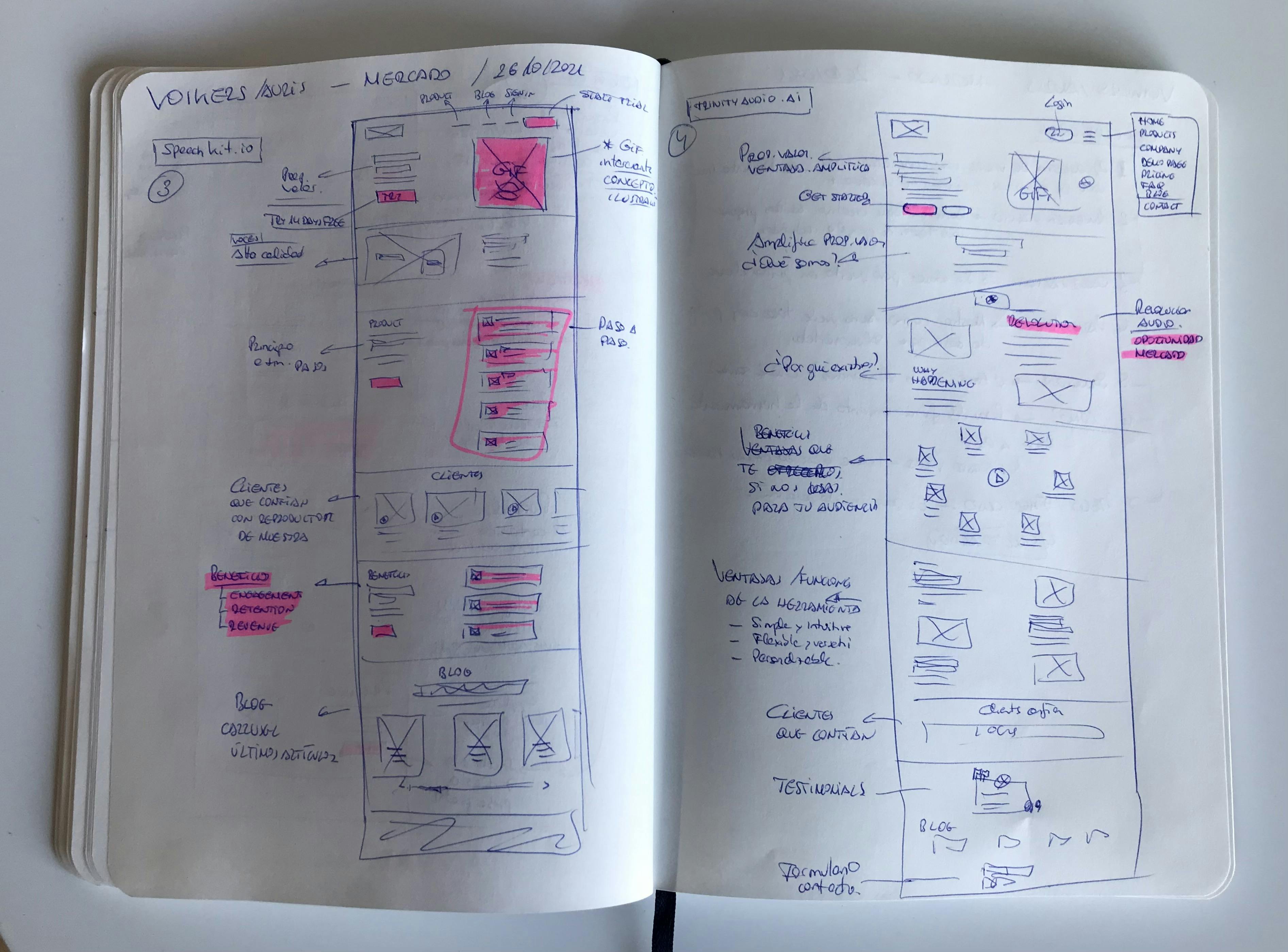
Tras analizar a los diferentes competidores propuestos por el cliente y alguno descubierto en el análisis:
También, otras landings que consideramos que pueden ser interesantes aunque sean de un sector ajeno al nuestro:
(por su buena presentación de una app) (por su estilo visual muy personal) (por los copys y la manera de enganchar al usuario)
Conclusiones
Se ha analizado cada landing, una a una, viendo cada parte y elemento. Se han comparado. Tras ello, las conclusiones obtenidas son:
Propuesta de valor: debe tener un copy ingenioso, atractivo y que enganche desde el principio. Que toque las piezas clave del dolor del usuario. Aquí Nudista Investor es un experto. Prueba en directo: debe ser sencilla para incitar al usuario a probar y jugar. Quizás proponer unos textos de ejemplo con unos copys ingeniosos puede ayudar a incitar a probar. Llamada a la acción: Que sea el botón que más resalte y se coloque en los puntos clave de dolor a lo largo de la landing, pero sin abusar. Puntos de dolor: Poner en valor el problema actual que todos tenemos por falta de tiempo para consumir contenido escrito. Mostrar situaciones que empaticen y conecten con el usuario para engancharlo. Solución /¿Qué?: Dejar claro al usuario qué hace Auris para resolver los problemas anteriores. Paso a paso / ¿Cómo?: Mostrarle un poco el paso a paso de lo que el usuario se va a encontrar una vez se registre. En el paso “Listado de voces”, link a la págna listado. Precio: [con link a página de precios u obviar página de precios y que esté incluido en la landing]. Es importante generar un vínculo con el usuario y para ello la honestidad es clave. El usuario quiere saber por cuánto le va a salir esto. Si ahora es gratis, será importante decir si en algún momento dejará de serlo. 0.2. Definición de Identidad web y biblioteca de elementos
🔗 Link a colección de iconos y 0.3. Diseño de Wireframing (boceto estructura)
🤝 Segunda reunión vía Meet: Presentación a cliente para aprobación En general hay buen feeling y le gusta mucho el trabajo que he planteado. Nombra cosas cómo: “me parece de estilo muy limpio y me gusta”, “se ve que has trabajado de forma muy profesional el proceso”, “me ha gustado mucho el cómo has ido pensando el flujo de la landing para que el usuario vaya siendo captado”.
El tener todo documentado en Coda y enseñárselo por ahí es una gran ventaja.
Cosas a destacar:
En la llamada a la acción, la prueba será de 7 días. Los pasos serán cuatro: 1. Cargas tu texto / 2. Eliges la voz / 3. Configuras tu player / 4. Embebes en tu web. Me dice que 2/3 semanas lo ve muy razonable, que si tardo más no pasa nada. Quedamos en vernos de nuevo el día 5 de noviembre a las 10:00h. Lo agendo en Google Calendar. 1.0. Diseño final
🤝 Tercera reunión vía Meet 05/11/21: Presentación final a cliente para aprobación Se le presenta. Le gusta todo. Dice que es alucinante como he pillado todo al vuelo. Que da gusto encontrar gente así con la que trabajar. Lo va a enseñar a los desarrolladores, comenta que quizás haya que añadir en el panel del Player un botón para compartir y descargar, pero me confirmará todo y ya rematamos.
3. Posibles cambios
Roberto contesta por email el 10/11/2021 y sugiere los siguientes cambios:
Nos gustan mensajes como los siguientes, refuerzan tus ideas en muchos puntos. Si puedes jugar con ellos genial: Convertimos lectores en oyentes Si se puede ver se puede escuchar Si se puede leer se puede escuchar Nos gustaría añadir después de las 4 pantallas de proceso un modulo diferenciado (tipo "cuánto cuesta") en el que informemos de "proyectos ad hoc": quieres que sean locutores profesionales los que lean tus artículos, quieres una voz sintética única para ti, quieres que automaticemos la transformación de tus contenidos de texto a audio mediante Inteligencia Articial... Tenemos muchas formas de personalizar tus proyectos"... que lleve a un contacto. Realizados y enviados a Roberto el 17/11/2021
📧 Ampliación de diseño Auris Me solicita Roberto por email ampliación del diseño de Auris. Varias páginas más y el logotipo. Me enseña los avances , está ya a punto de ver la luz. Le envío presupuesto #PD22041 el día 07/02/2022
 P.1/2021 Diseño Auris MVP
P.1/2021 Diseño Auris MVP