Skip to content
Qore Documentation
 Qore App
Qore App

Apps system
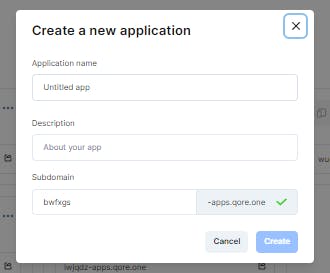
Create App

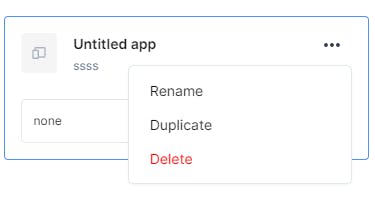
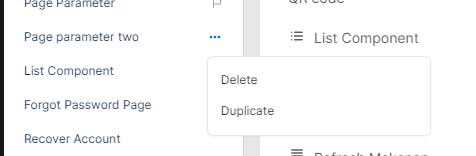
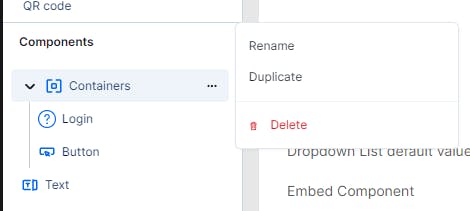
Rename, Duplicate & Delete Apps

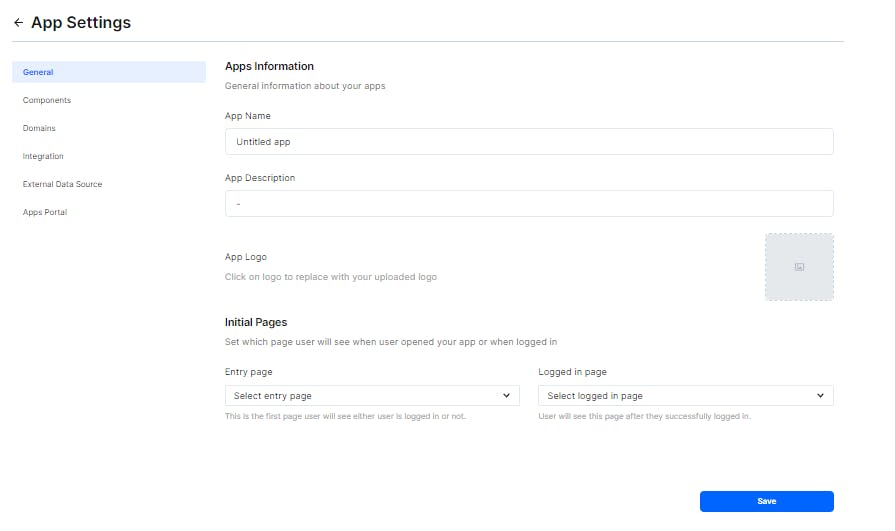
General Setting


Initial Pages Setting

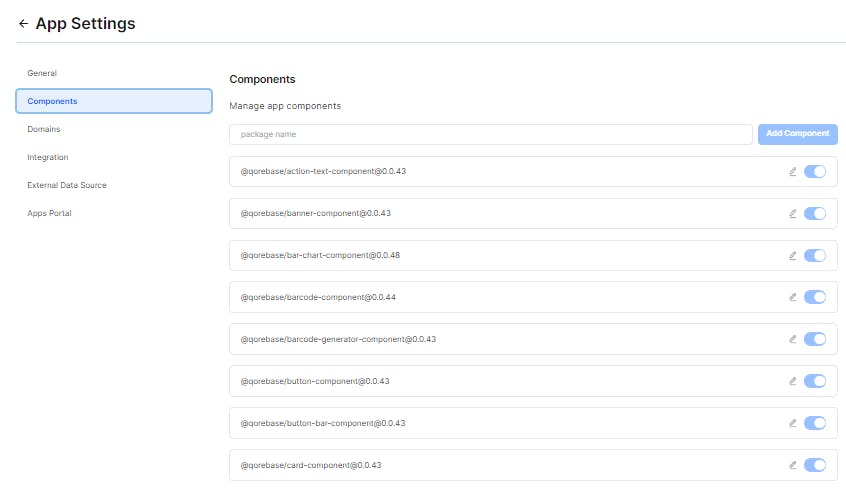
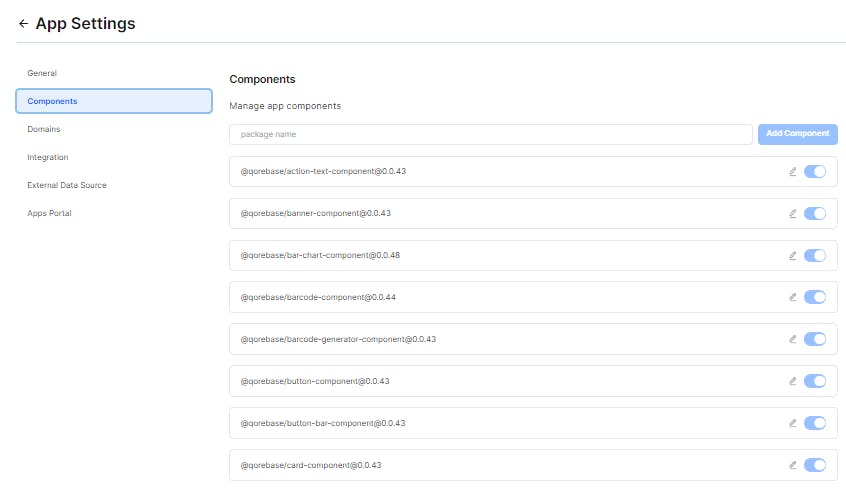
Component Setting


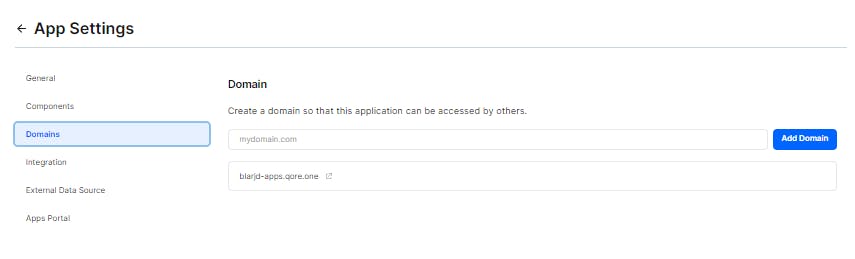
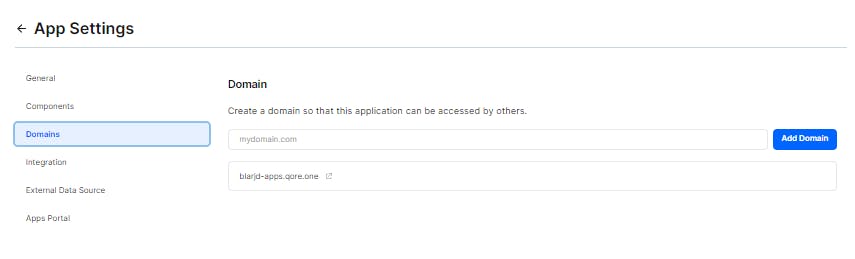
Domain Setting


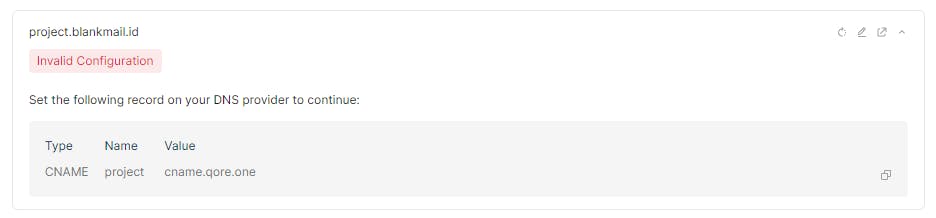
Custom domain setting

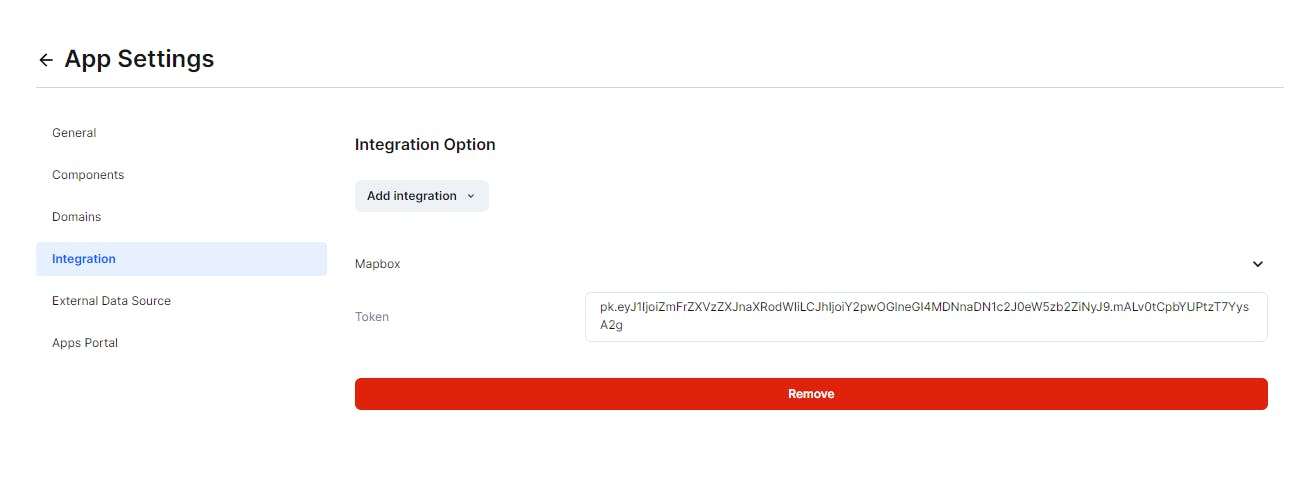
Integration Setting

External Data Source Setting
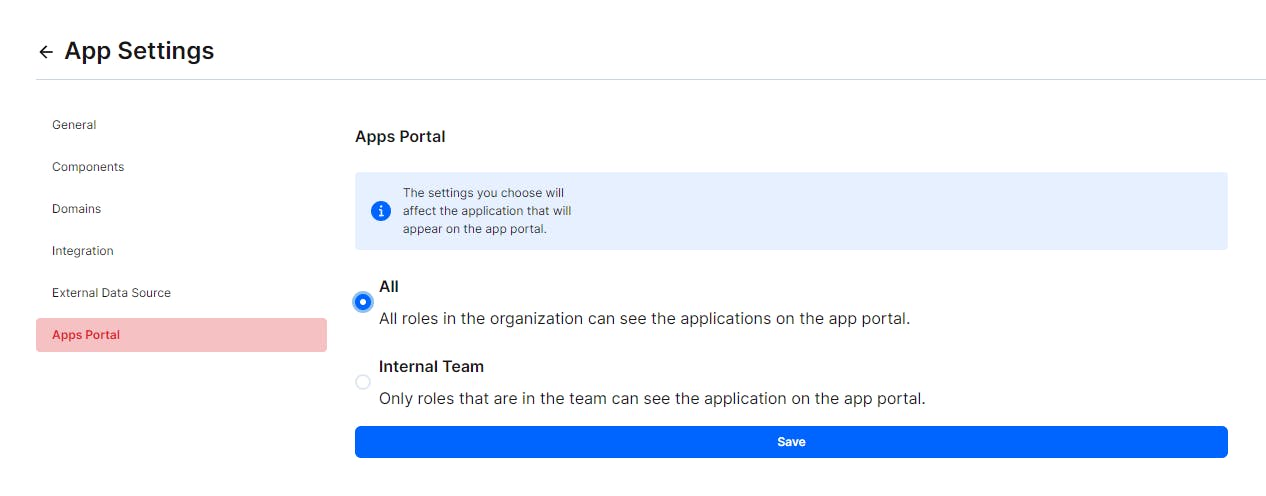
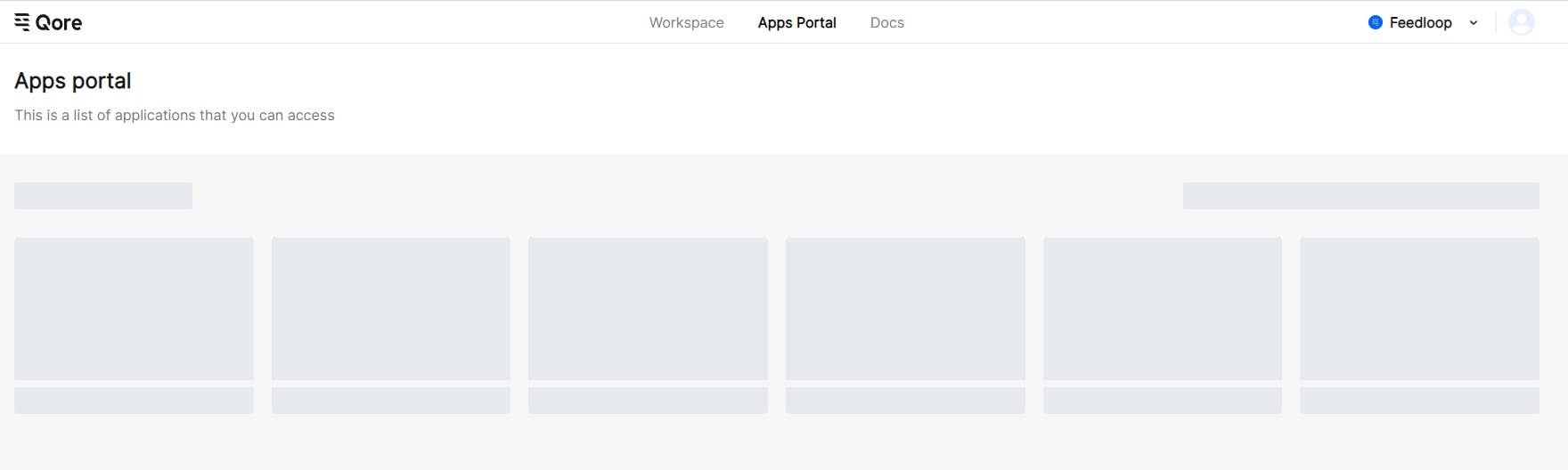
App Portal Setting


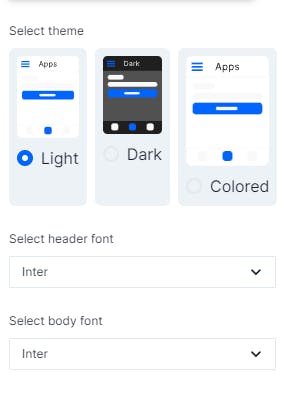
Appearances Setting


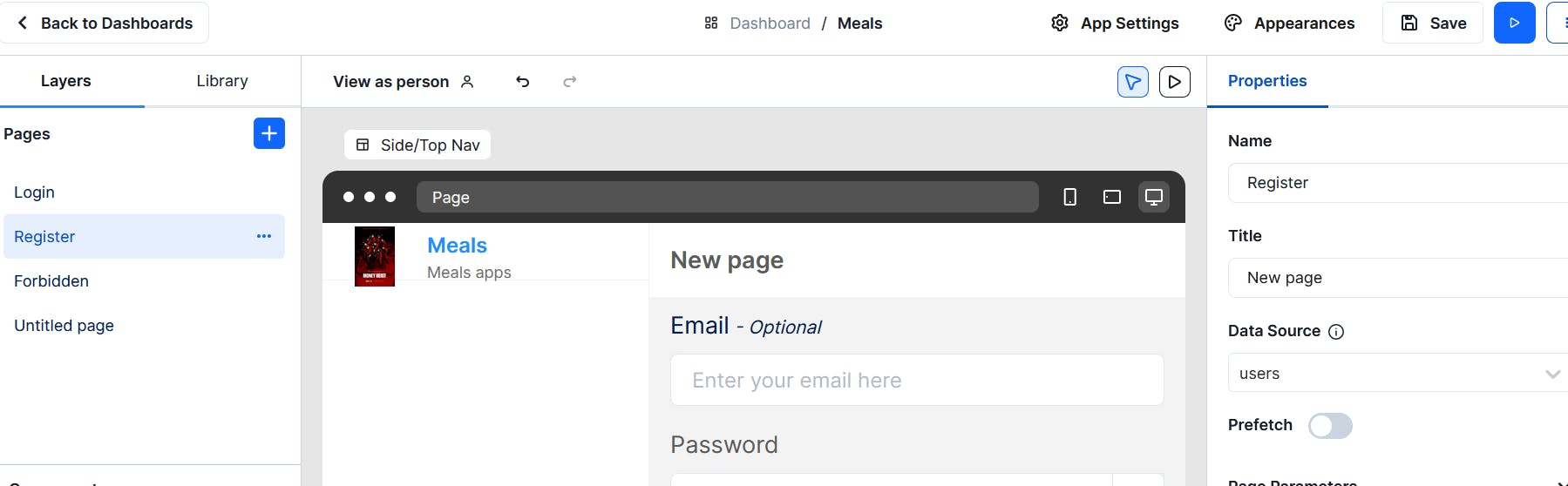
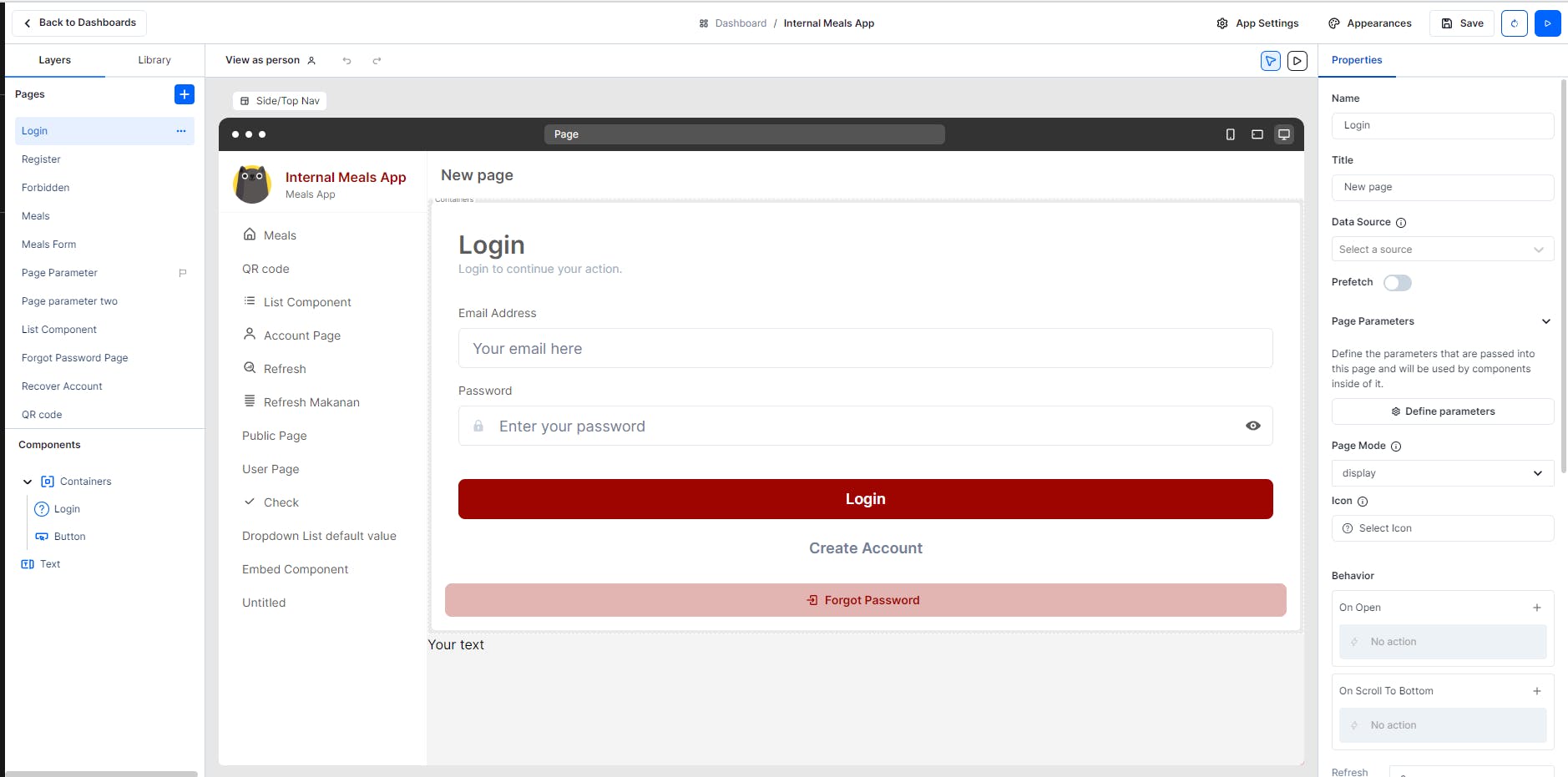
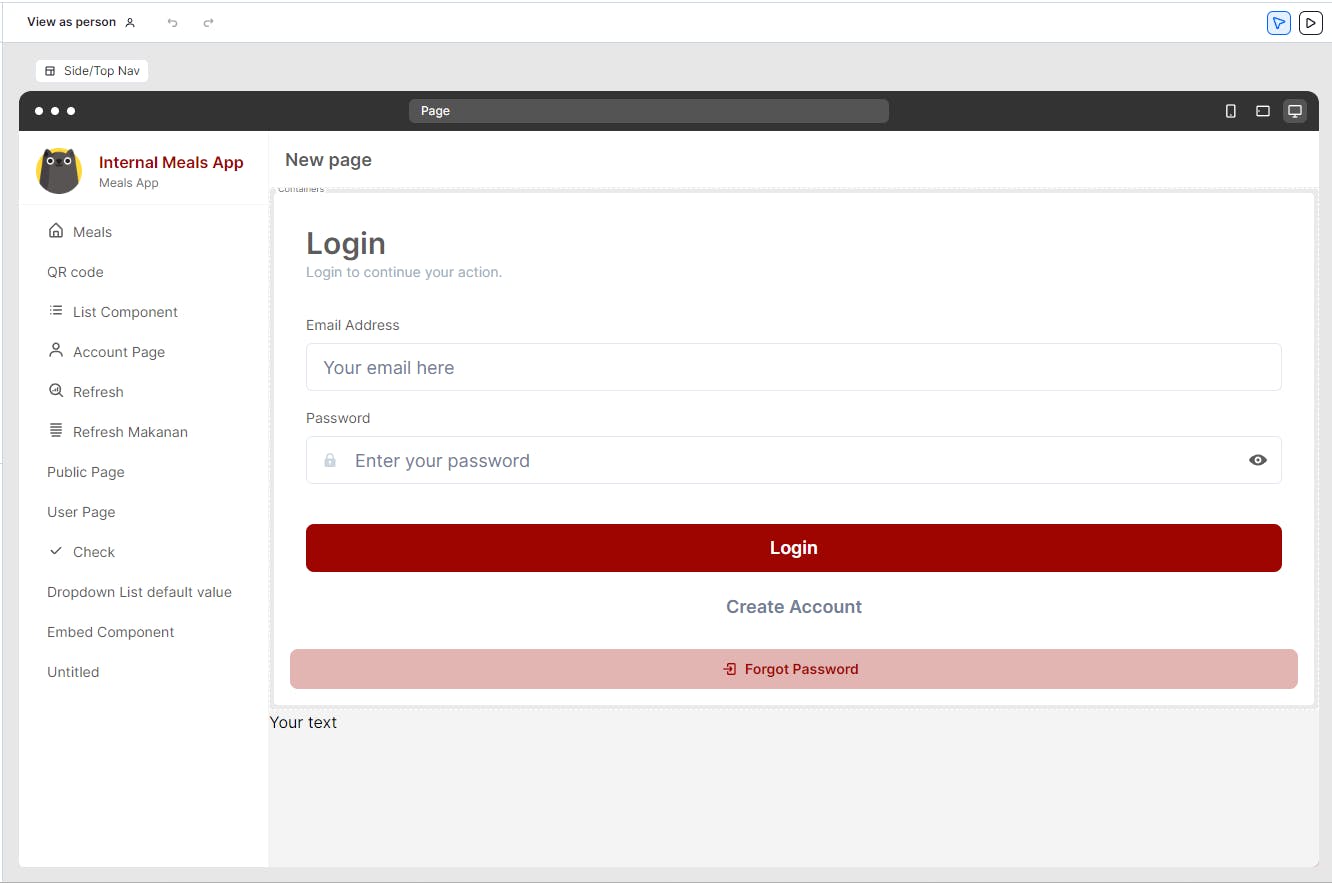
Apps Editor
Editor System

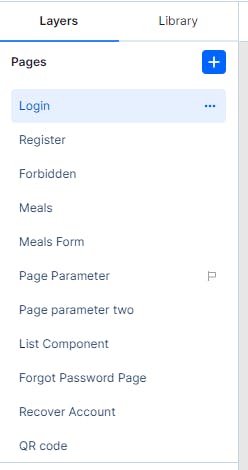
Pages Layer


Component Layer


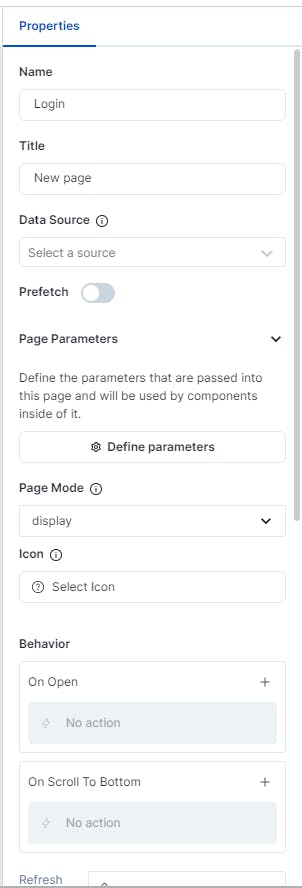
Property Setting

Realtime Editor

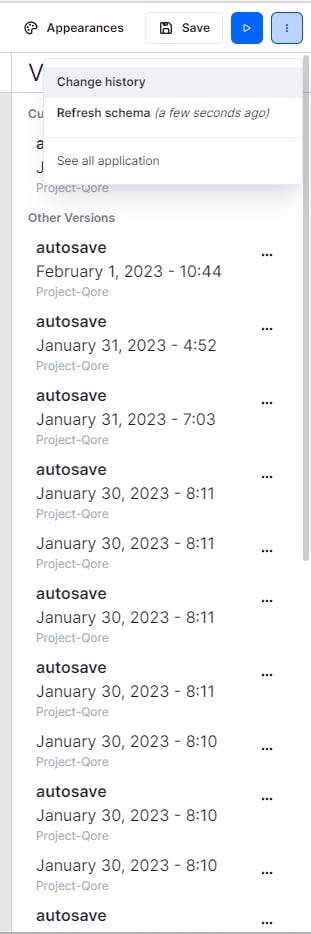
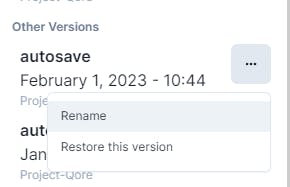
Version History


Preview Apps

Play & Edit Mode
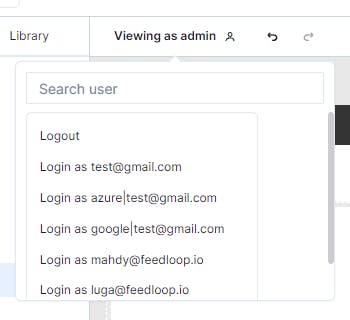
Impersonate User

Undo & Redo Editing

Page
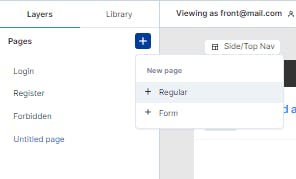
Create Page

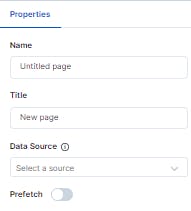
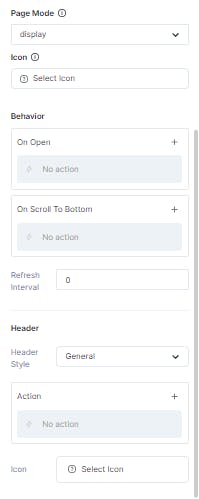
Page Setting (Display & Form)


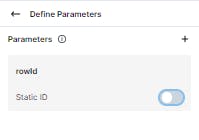
Page Parameter


Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.