Skip to content

Click + > Control > ButtonGive your button a name — this way, tables and controls and the other building blocks can reference and connect to it in formulas.What do you want your button to say? Note: You can add a formula on top, so that your button reflects a user name or changing value (Check out the Remove Dupes button and you’ll see what we mean.)Assign an action — add, modify, or delete a row.
Take advantage of our in the gallery. It includes the ones listed above plus a few other favorites.
Share
Explore

 Introducing buttons
Introducing buttons
A button invites interaction. It offers your teammates a clear, safe way to update or add to a doc. So collaborators can become users, and your doc can become an app.
Originally published 6/21/2018


Not everyone in your Coda doc cares to look under the hood. Sometimes your teammates are only there to update a status or add a single task, and worry if they touch a row, the whole thing will break. Or maybe they don’t worry enough and actually break something.
A button solves that. A button invites interaction. It offers your teammates a clear, safe way to update or add to a doc. So collaborators can become users, and your doc can become an app.
Pressing a button can add, modify, and delete a row in any table. It can even push another button. One day Coda buttons will be able to trigger actions of all sorts, like order a pizza or send a push notification. But for right now, this is pretty cool. Here are a few of our favorites, which you can copy
.The “Add Contact” Button
Make it easy for your entire sales team to keep up the CRM. This button pops open a new row detail.


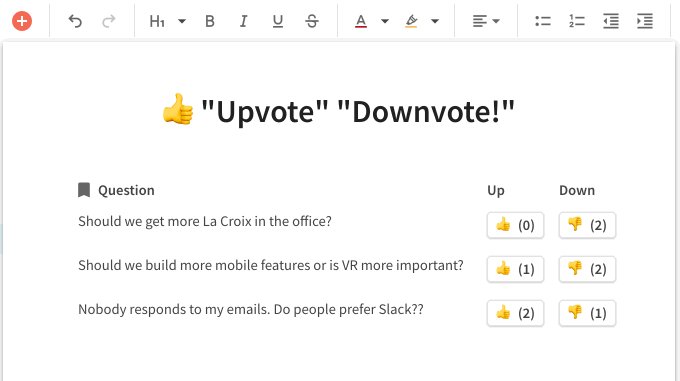
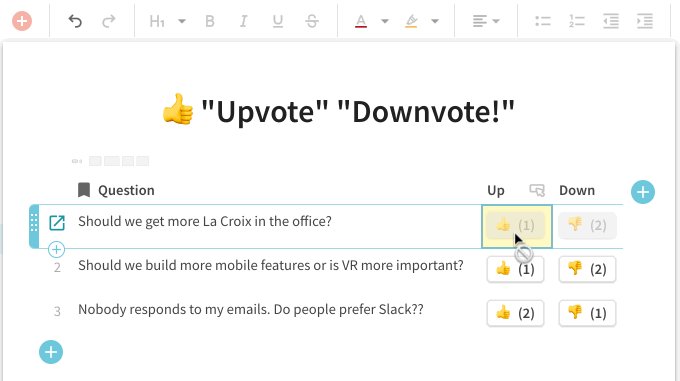
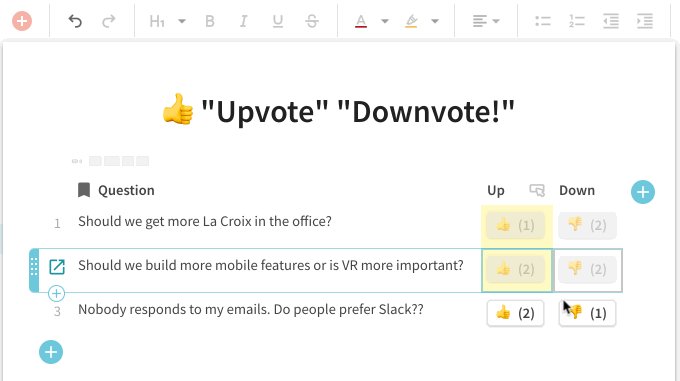
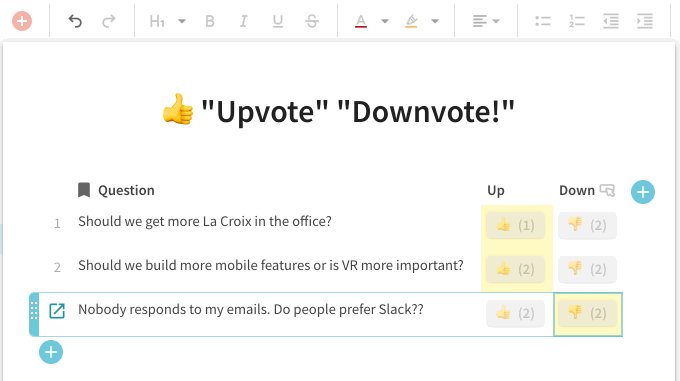
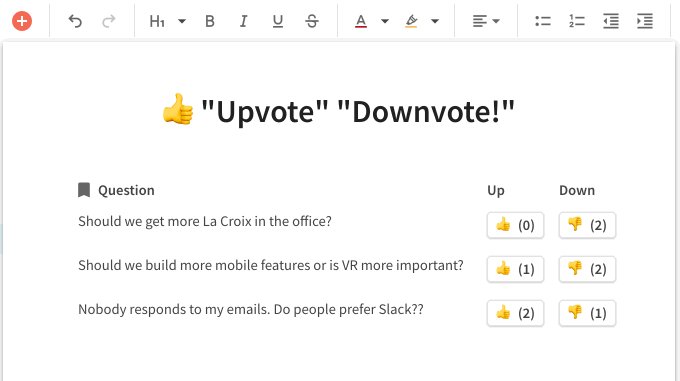
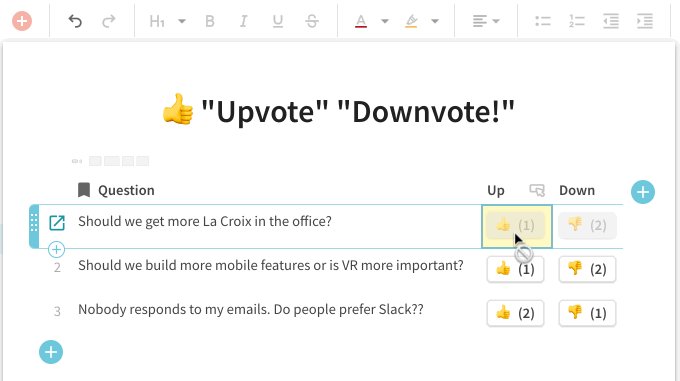
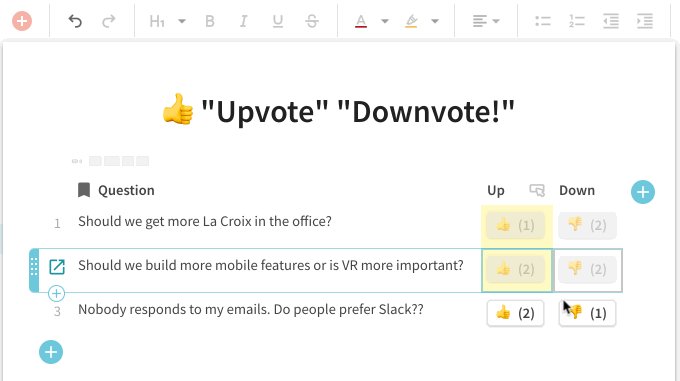
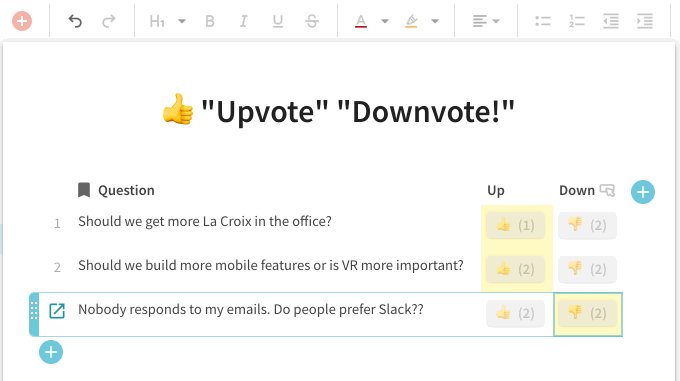
The “Upvote/Downvote” Button
Tell your team to up-vote or down-vote questions or ideas before a big meeting.


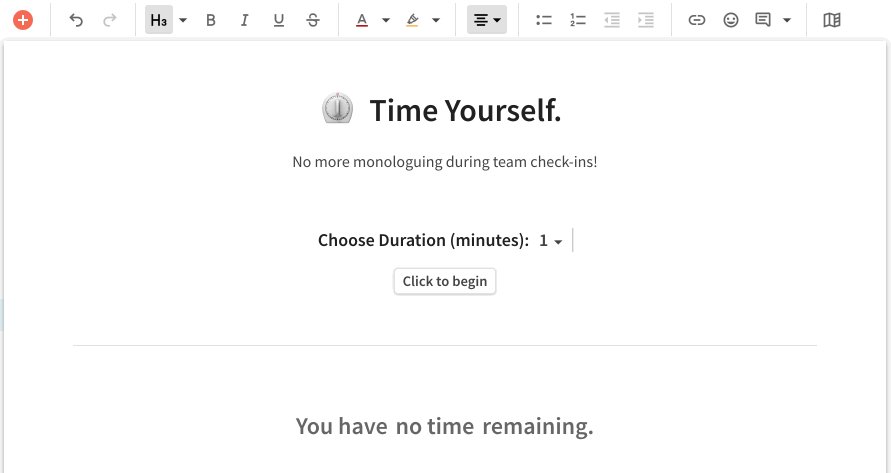
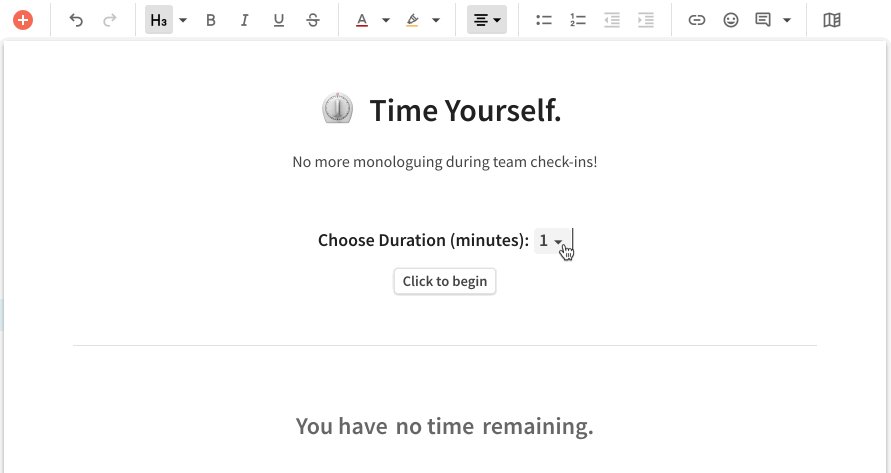
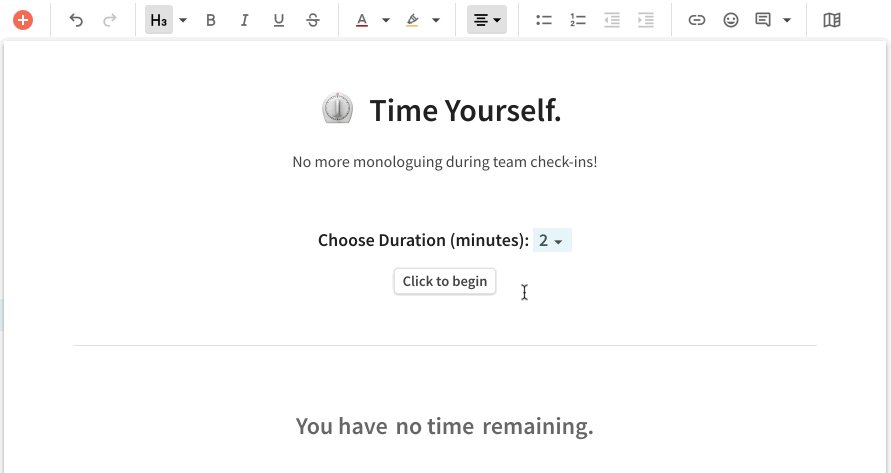
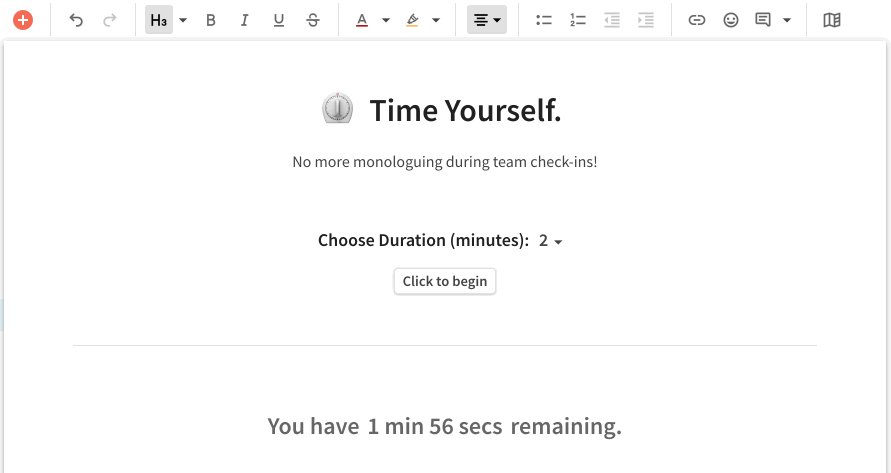
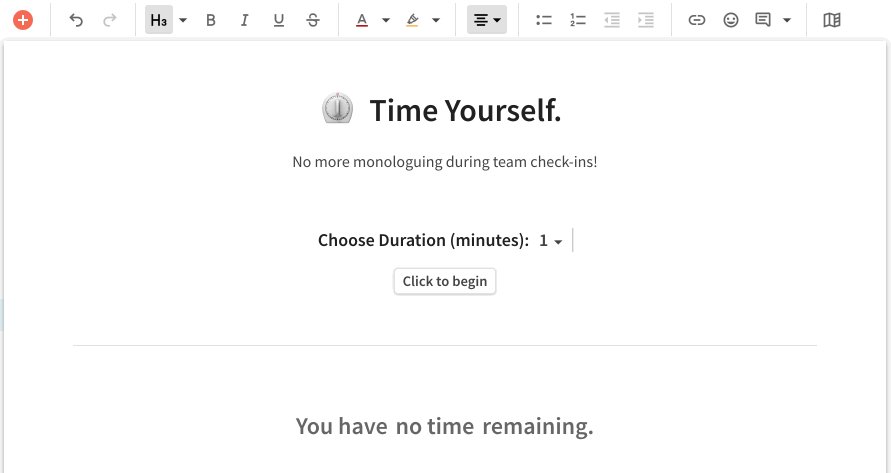
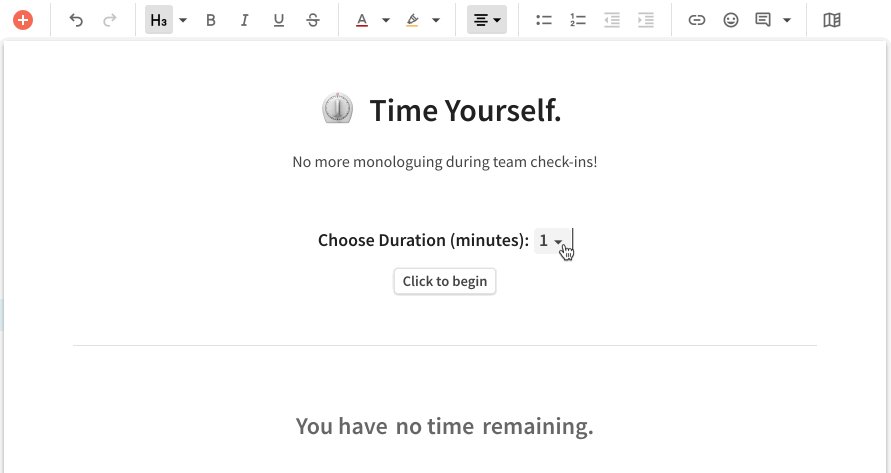
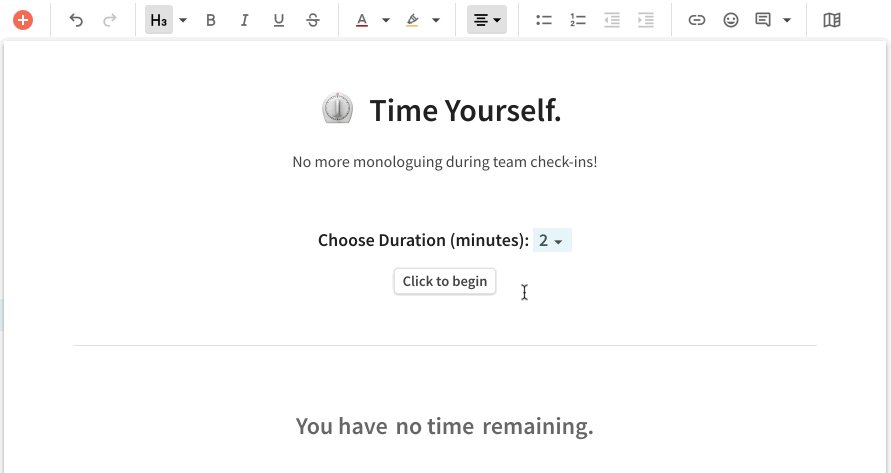
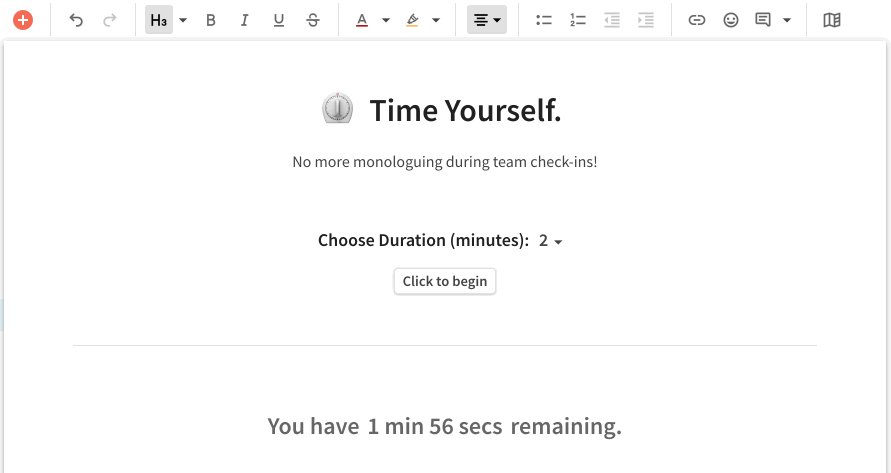
The “Start Timer” Button
Use this Start Timer button to keep meetings on track.


Designing buttons.
More on buttons:
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ··· in the right corner or using a keyboard shortcut (
CtrlP
) instead.