Skip to content

Share
Explore

Originally published 10/18/2018
Coda is a new type of doc. We also like to say it’s a set of building blocks that makers can combine to create tools as powerful as apps. A year ago, we invited makers to try these building blocks and tell us what was missing.
We heard one resounding answer, said in a bunch of different ways, from makers across a variety of industries: How can I connect my doc to the other apps I use daily? Designers wanted to add their latest mocks into their team hub. Developers wanted to surface code status in their bug trackers. And recruiters wanted to add candidates to their applicant-tracking system directly from Coda.
Before now, connecting any of those apps together was a project. You had to understand authentication frameworks and API methods. Or beg a developer to write a script, which you’d never want to maintain.
Today, it’s as simple as installing a Pack into your doc.
Introducing Packs
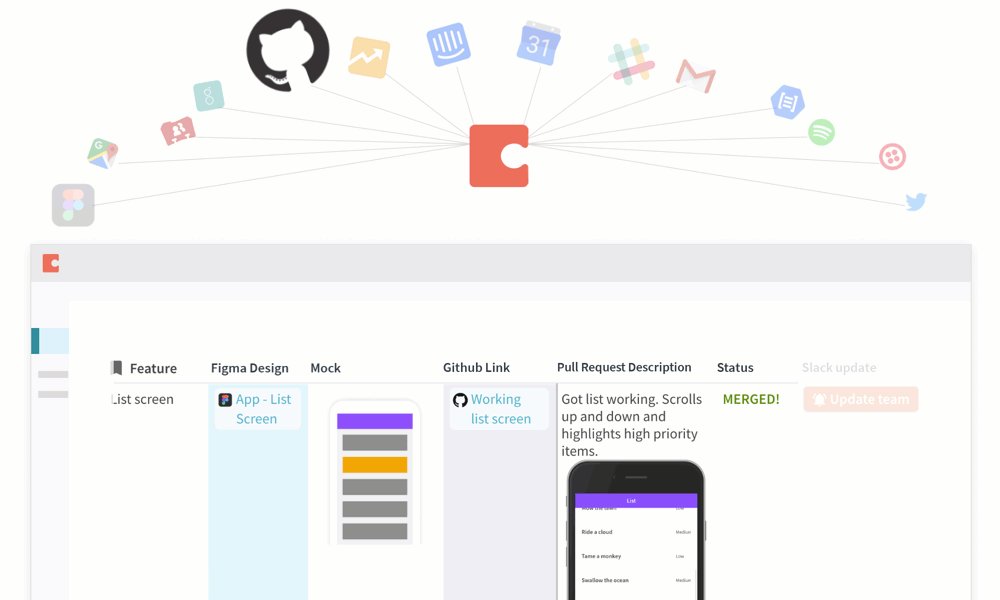
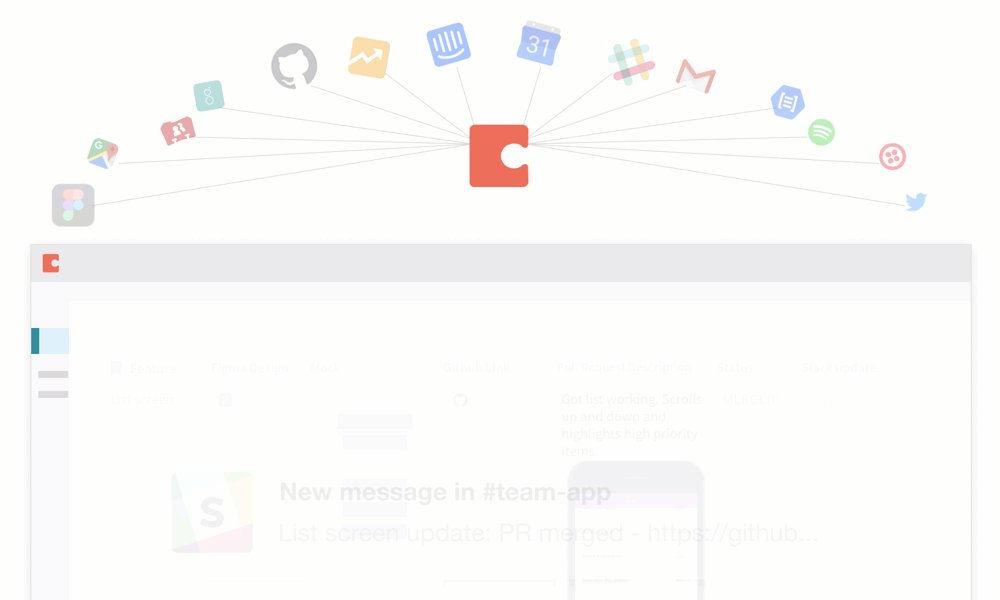
connect your Coda doc to the apps you use everyday — the ones you and your team communicate, code, and design in. And they work by supercharging the existing building blocks in Coda.
Let’s take data as an example. Today, you can manually enter data into tables, cards and calendars. With Packs, that data can be pulled live from other sources and effortlessly kept up to date.
Or formulas. Currently, a Coda formula enables you to work with data from inside your doc. With Packs, you can now work with data outside your doc, like the latest Figma design, the number of Intercom conversations left, or the Warriors score.
And lastly, buttons. A button by itself can modify, add, and delete a row in a table. With a Pack, a button can perform dozens (soon hundreds) of external actions without ever leaving your doc. Like texting everyone on your camping trip personal instructions of what to bring.
By extending building blocks this way, makers can solve the problems that are unique to their jobs. So if you’re a photographer organizing an outdoor shoot, you can have your doc text the crew with directions and live weather forecasts the night before. All it takes is combining the Twilio, Weather, and Google Directions packs.


Take a more universal work problem. Your support team lives in Intercom and your engineers live in GitHub. As is common with big, fast-moving teams, it’s hard to get everyone to talk to each other. With Packs, you can connect your customer conversations and bug tickets together in a doc, and even push the information back into Intercom and GitHub. So everyone gets the context they need, in the tools they like.

A window to the world.
When we first started Coda, we wrote out our vision for the future and stuck it on a wall. It promised that we would empower makers with a new set of building blocks. That the next app-building platform will feel like a document surface. And that with Coda, docs can be as powerful as apps. There was one other phrase: “Our doc should feel like a window to the world.” We meant you should be able to reference data anywhere in the doc and have it pull in information from the Internet.
Packs wasn’t our first attempt at realizing this vision. We’ve prototyped the concept at nearly every internal hackathon and incubated it with alpha customers, learning valuable lessons along the way. We’ve also launched a powerful and soon after . But it wasn’t until Packs that we found the right balance of simplicity and composition with other building blocks. Now the sentence on the wall became something makers could build into their docs.
We can’t wait to see what you do with it.
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ··· in the right corner or using a keyboard shortcut (
CtrlP
) instead.