Skip to content

First, a single table that can collect feedback from many different places (your Intercom inbox, Google forms, labeled Gmail conversations, etc).Second, a lookup table where you can define how you want to tag all your feedback. Tag by planned features. By sentiment (😘or 🤮). Whatever you like.And lastly, your actual feature backlog — what everyone is actually working on, the project status, and its owner.
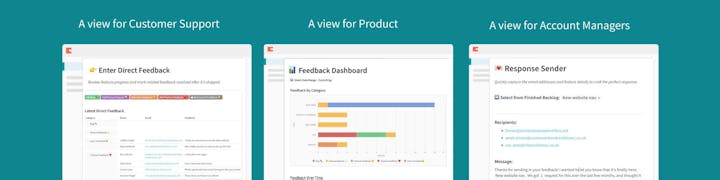
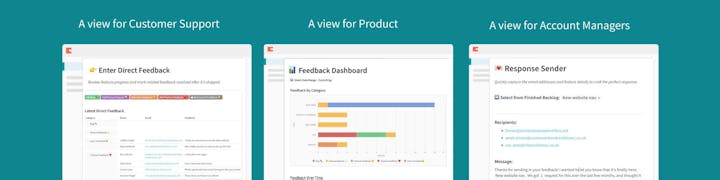
A Support team view, where someone can manually enter and tag feedback that may not have been captured elsewhere. If they can’t find the right tag for a comment, no problem — they can just click a button to create one on the spot.A Product team view, where you can quickly segment feedback based on date, category, tag, etc. It’s also where you can spot high-level trends over time and link any customer comment to a specific feature in development.An Account Manager View, where your client-facing team can see what the Product team has completed, and then pass on the good news back to the person who raised it.
Share
Explore

 Coda + Intercom
Coda + Intercom
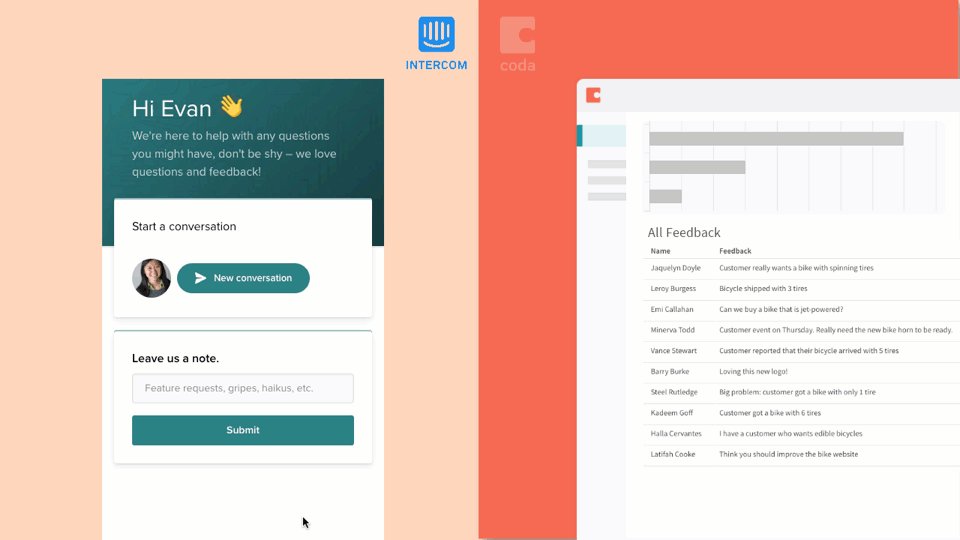
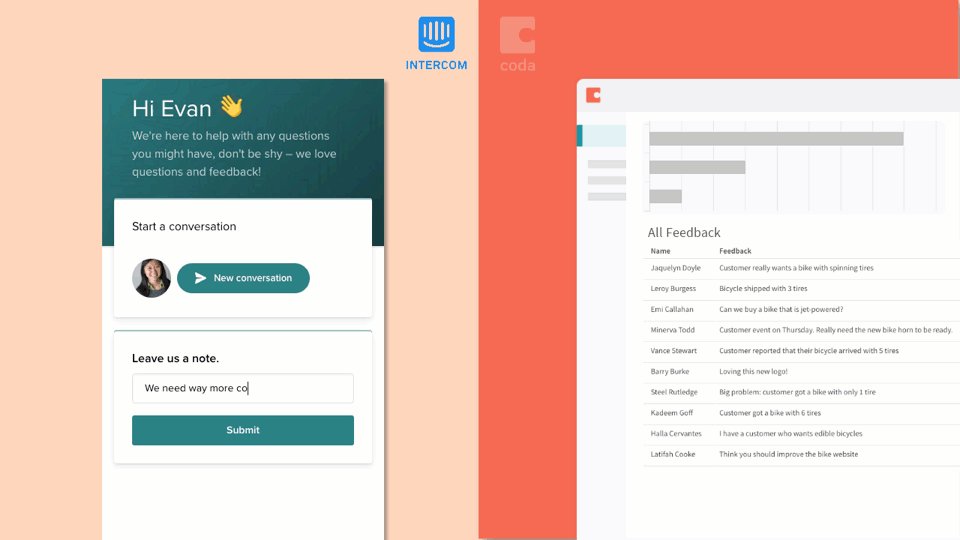
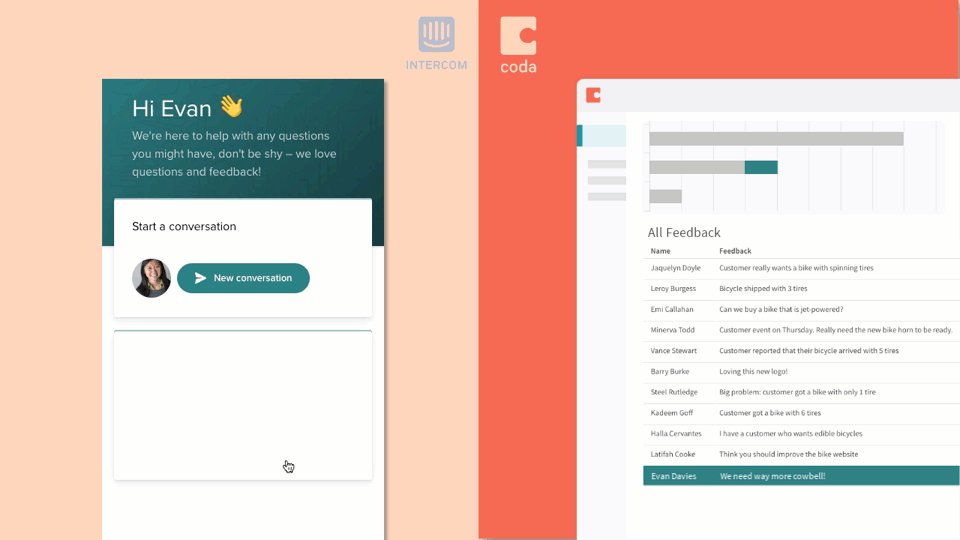
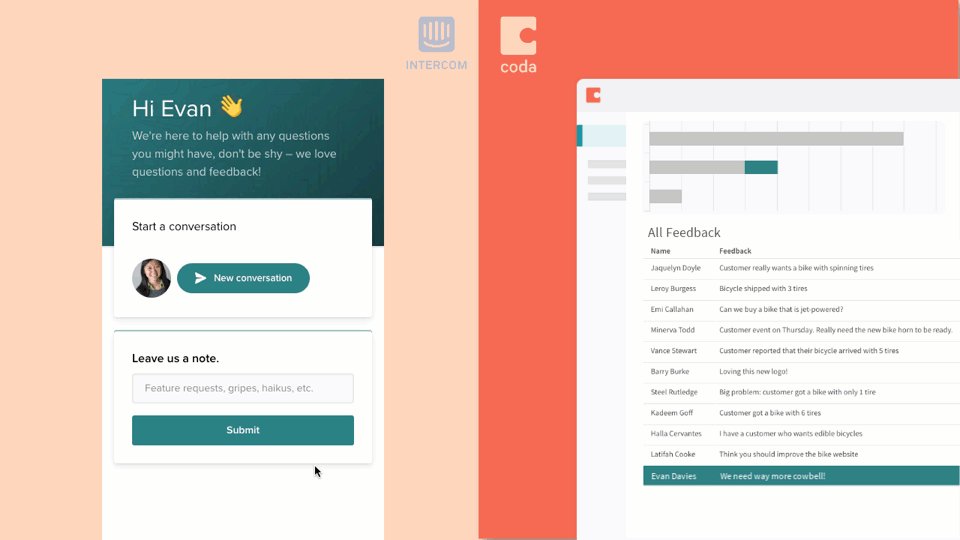
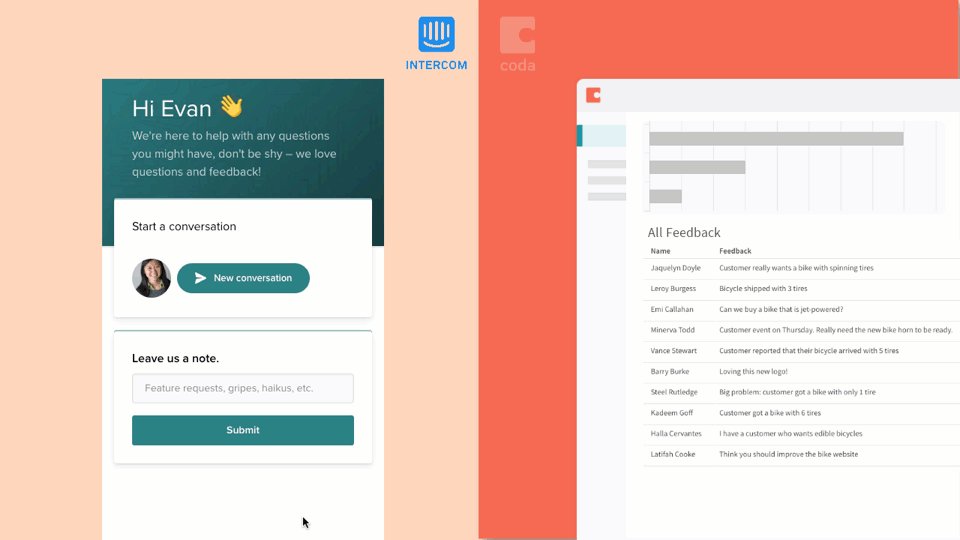
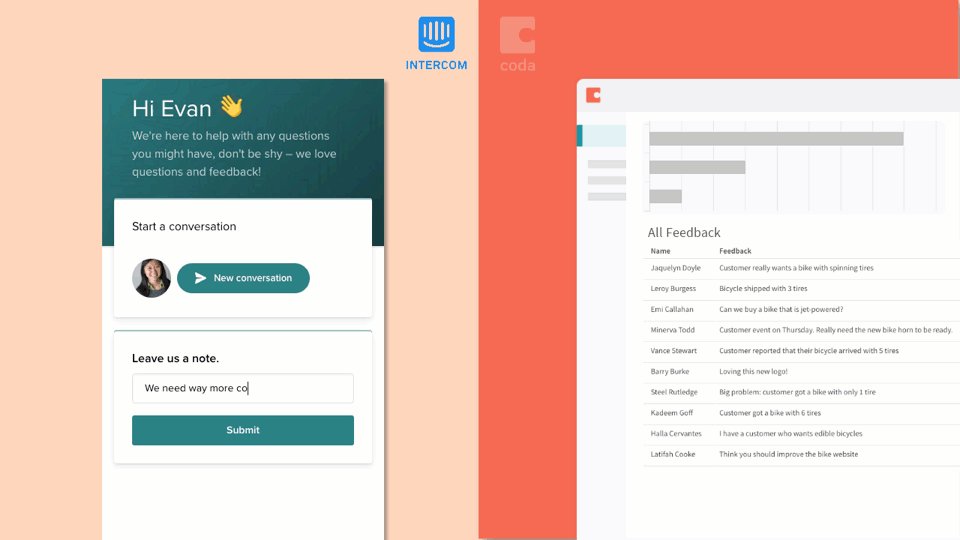
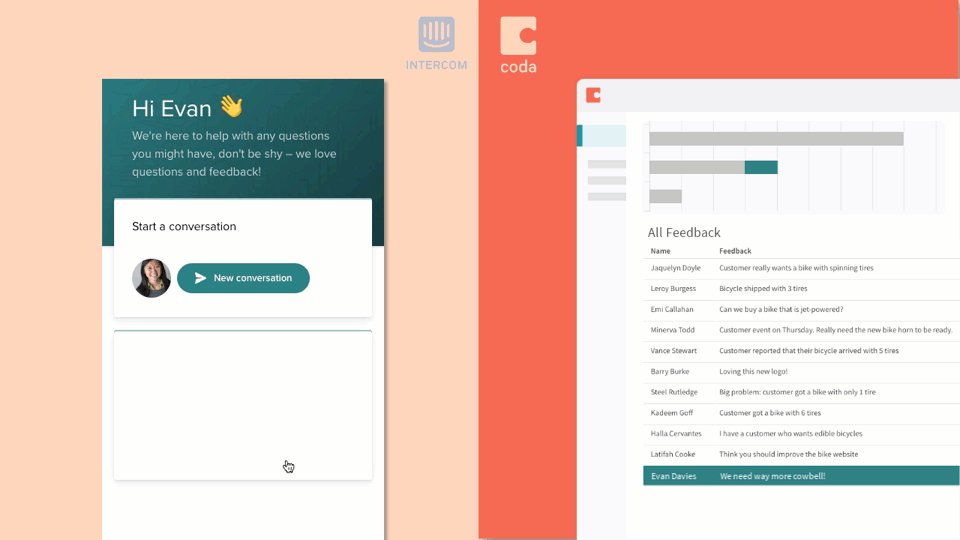
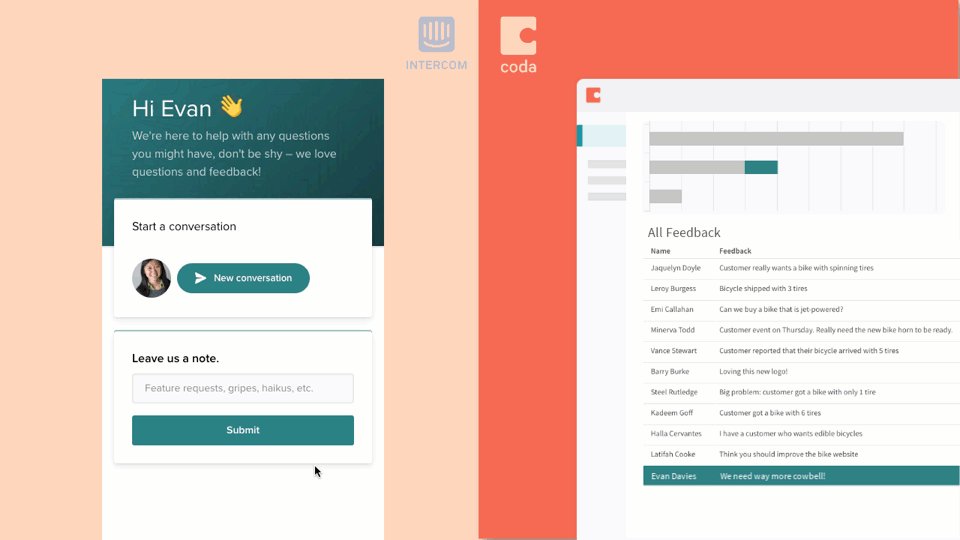
When we approached Intercom about building on their platform, we knew we wanted to create something in this same spirit of casual conversation. A way for users to give feedback casually and quickly. A new kind of suggestion box — that’s actually a Coda doc.
Originally published 7/31/2018
Today our friends at launched the Intercom App Store. . We’ve always believed that people are more capable and interested in building their own apps, they just haven’t been given the right tools. That’s what we’re trying to do with Coda, and we think it’s what Intercom’s doing with their new app store.
Everyone recognizes user feedback is valuable, key to prioritizing feature requests, flagging bugs, and getting tough love and boosting morale. It’s more telling and constructive than anything a pricey market research firm would have come up with. And it’s free.
But making sense of all the feedback is hard. Making the most of it, even harder. How do you put in the right infrastructure to capture and organize everything that’s said? How do you make customers’ specific questions actionable and digestible for your product team? And once a feature has been completed, how do you easily relay the good news to the person who complained about it suggested it.
We’ve actually seen some early Coda users create docs to solve a lot of these issues. is a great example. It was actually our starting point for this shiny, new we’re about to tell you about.
A new day for suggestion boxes.
When you imagine customer support, you might think about fluorescent-lit phone banks. Or maybe you think of empty form fields on a remote site feedback page that you got to through a website footer. Intercom’s the opposite of that, putting user feedback front and center and app user and app maker in a conversation.
When we approached Intercom about building on their platform, we knew we wanted to create something in this same spirit of casual conversation. A way for users to give feedback casually and quickly. A new kind of suggestion box — that’s actually a Coda doc.


Capturing freeform feedback gets you a fuller, more realistic picture of user experience. What makes the feedback trustworthy — its nuance and context — is also what makes it difficult to unpack. That’s where Coda comes in.
One-stop-shop doc.
Our User Feedback doc centers around three primary concepts:
From there, you can start slicing and dicing the data and creating views for your different functions. Just as an example, we added these (but of course, since it’s a Coda doc, you can and should customize it to fit your team).


and let us know how it goes. Just drop us a note in Intercom. We’ll review it in our Coda doc!
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ··· in the right corner or using a keyboard shortcut (
CtrlP
) instead.