Share
Explore

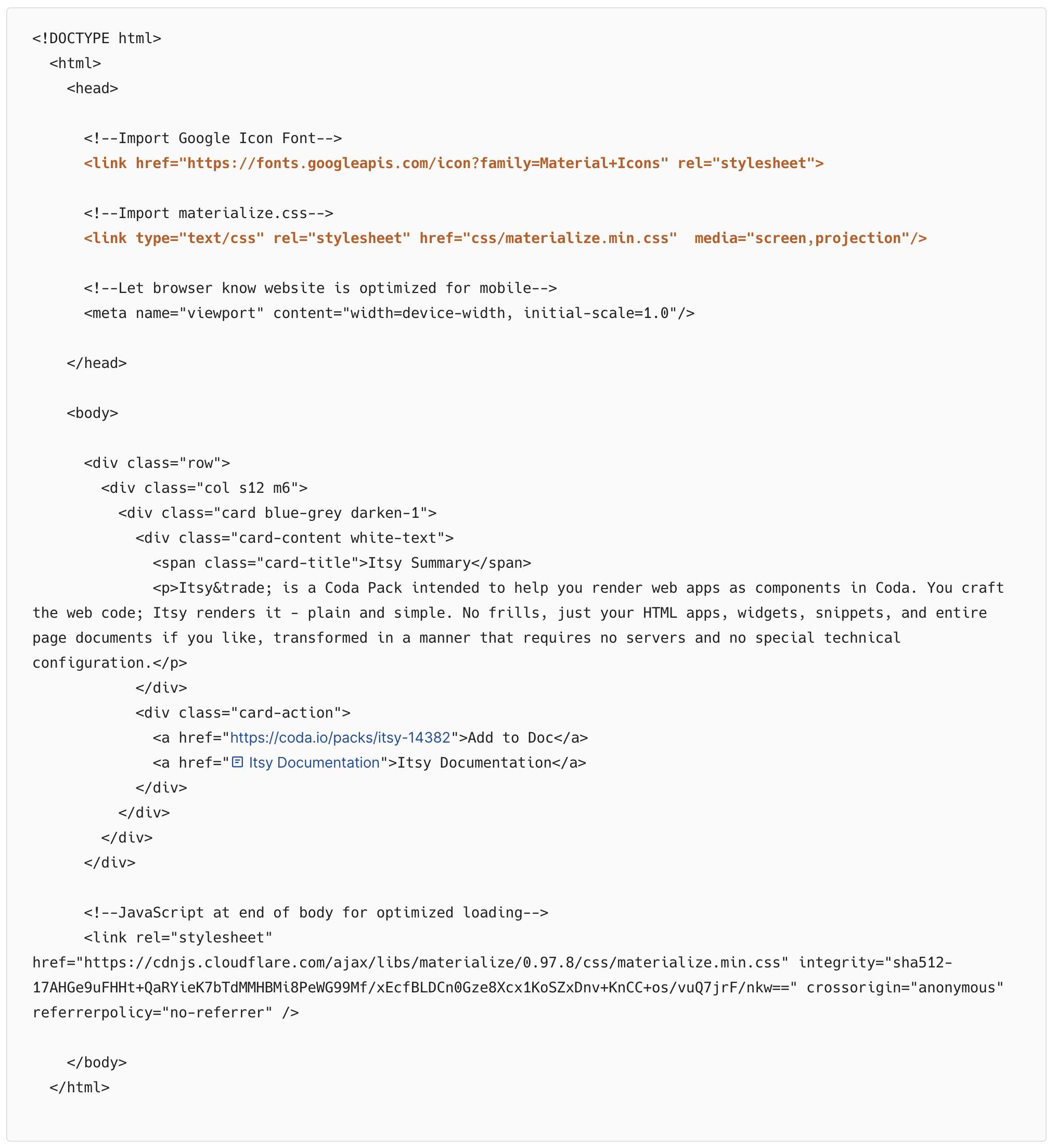
Source Code Openly Available
A Challenge Using Embed()
Eliminate Embed?
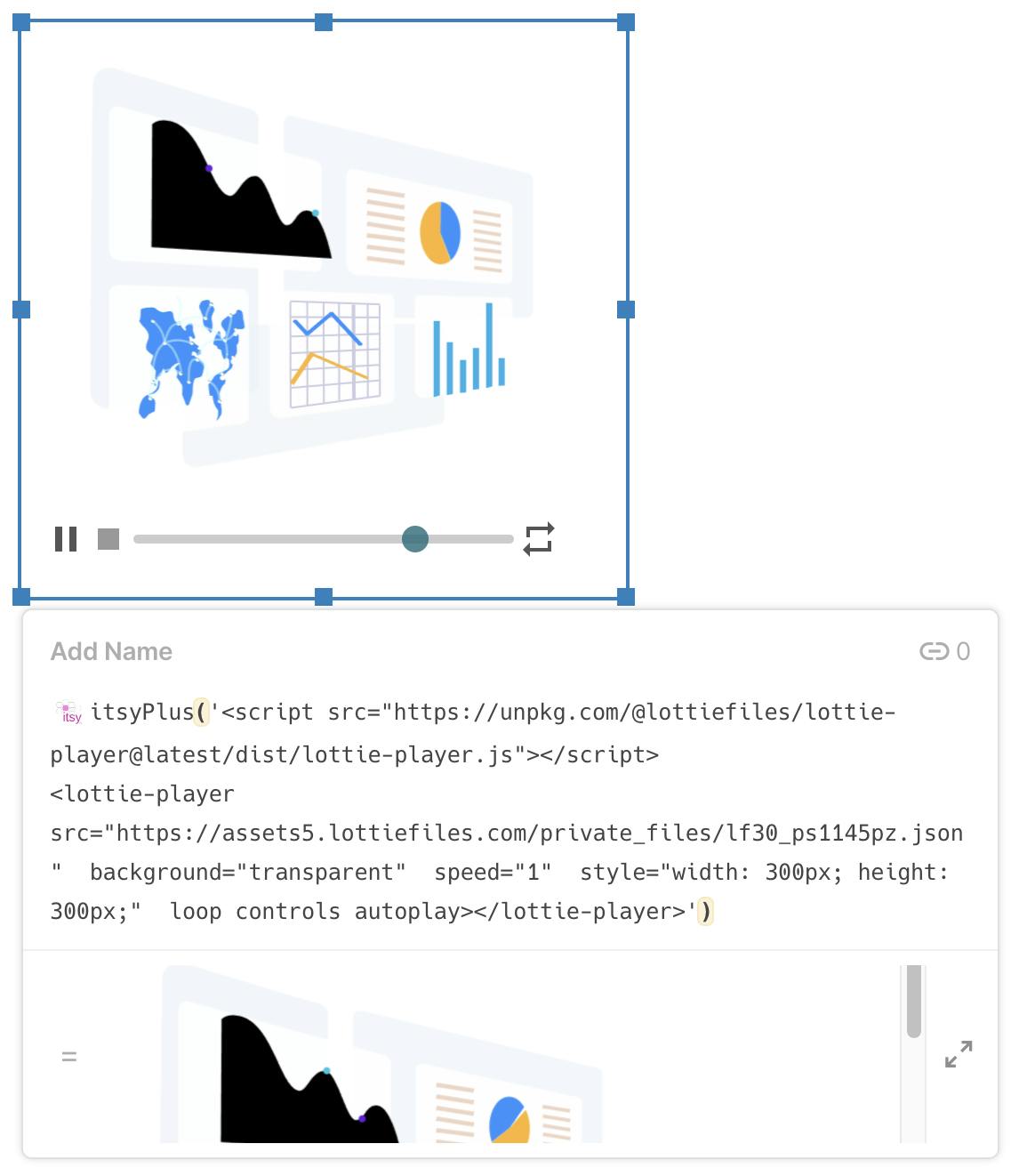
With ItsyPlus ...
Expand Embedding Possibilities
1
controls
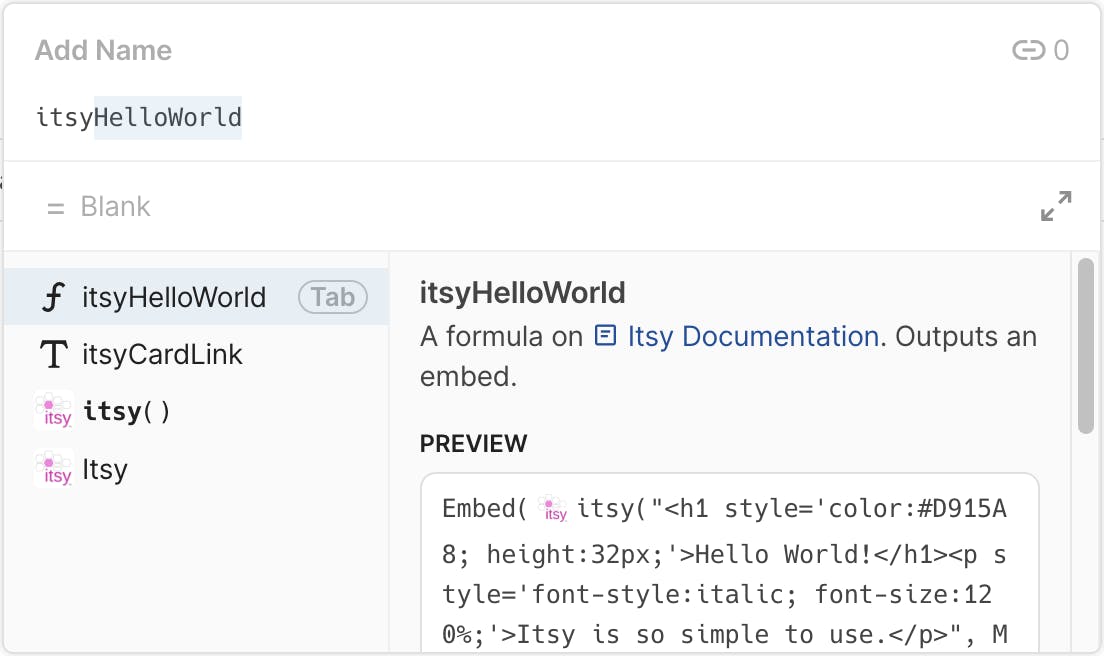
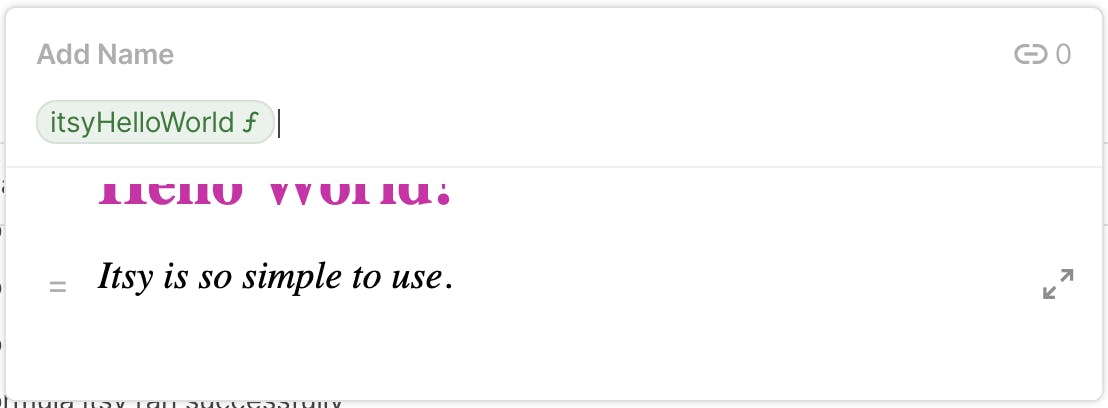
Dynamic Example
$25,000


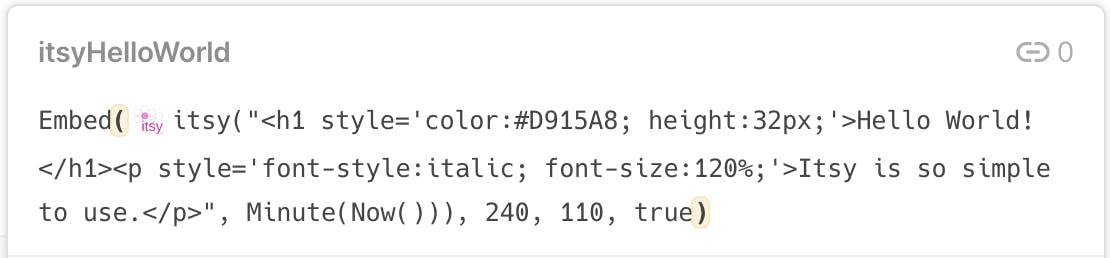
Basic HTML and CSS


Imported Styles and Libraries

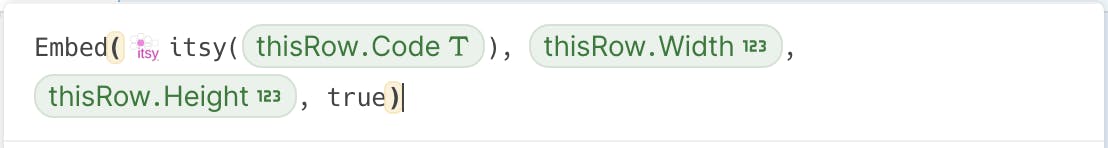
Itsy’s are Reusable Too!
[ ]


Embed() Refresh Rate

Disabled Cache in the Pack
Forcing Itsy Pack Refresh
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.