Share
Explore
Fitness Application: Transformative UI/UX Design Exploration for a Fitness App
The most convenient way to search, compare and connect with suitable trainers and fitness centres in the desired location.


Introduction
Sweat Review is a platform that helps gym enthusiasts to find all the fitness centers and trainers around multiple locations. Each gym, trainer, or group class provider will compete for the top spot in their locale and can claim or add their gyms to allow large scale visibility.
USP
Too many gyms, workout brands, and personal trainers claim to offer the best experience, results, and value. Navigating through this labyrinth is a barrier for those looking to get fit. There is no one size fits all approach to health and wellness.
Team (16 Participants)
I was the UX Designer, with
Anant Agarwal
as UX Lead and having 2 more visual designers with us.
With it, the Team has a Project Coordinator, Dev Lead, 1 HTML dev, 3 Hybrid developers, 4 Back-end dev, BA, PM, and a QA.
My Role
I partnered with the team to gather and understand all requirements which we can translate into user flow, wireframes, detailed designs, and prototypes.
Duration
2 Months
Tools
Requirement Understanding Sessions
We had done multiple sessions to understand the complete product. For this, had conducted 6 days requirement understanding session (Sprint 0 Meetings). In this, the motive of every person is to understand the complete product in detail, and if someone has some queries, they can openly discuss here with stakeholders.
In this, our primary motives are to understand the product, vision, challenges, problems user-facing, their competitors, their business goal, about the target audience.
Competitor Analysis
Trip Advisor


Yelp


Insights & Findings
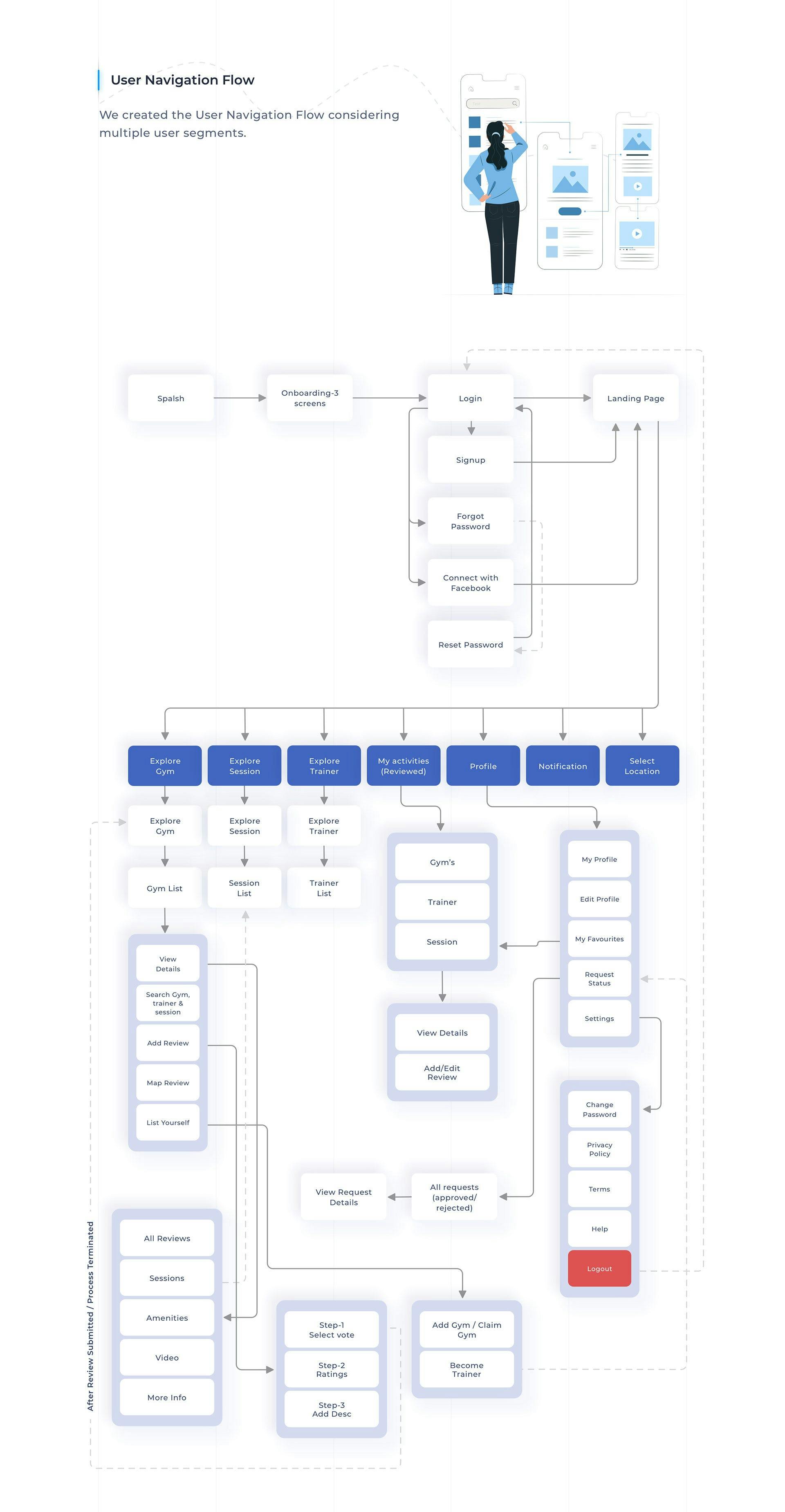
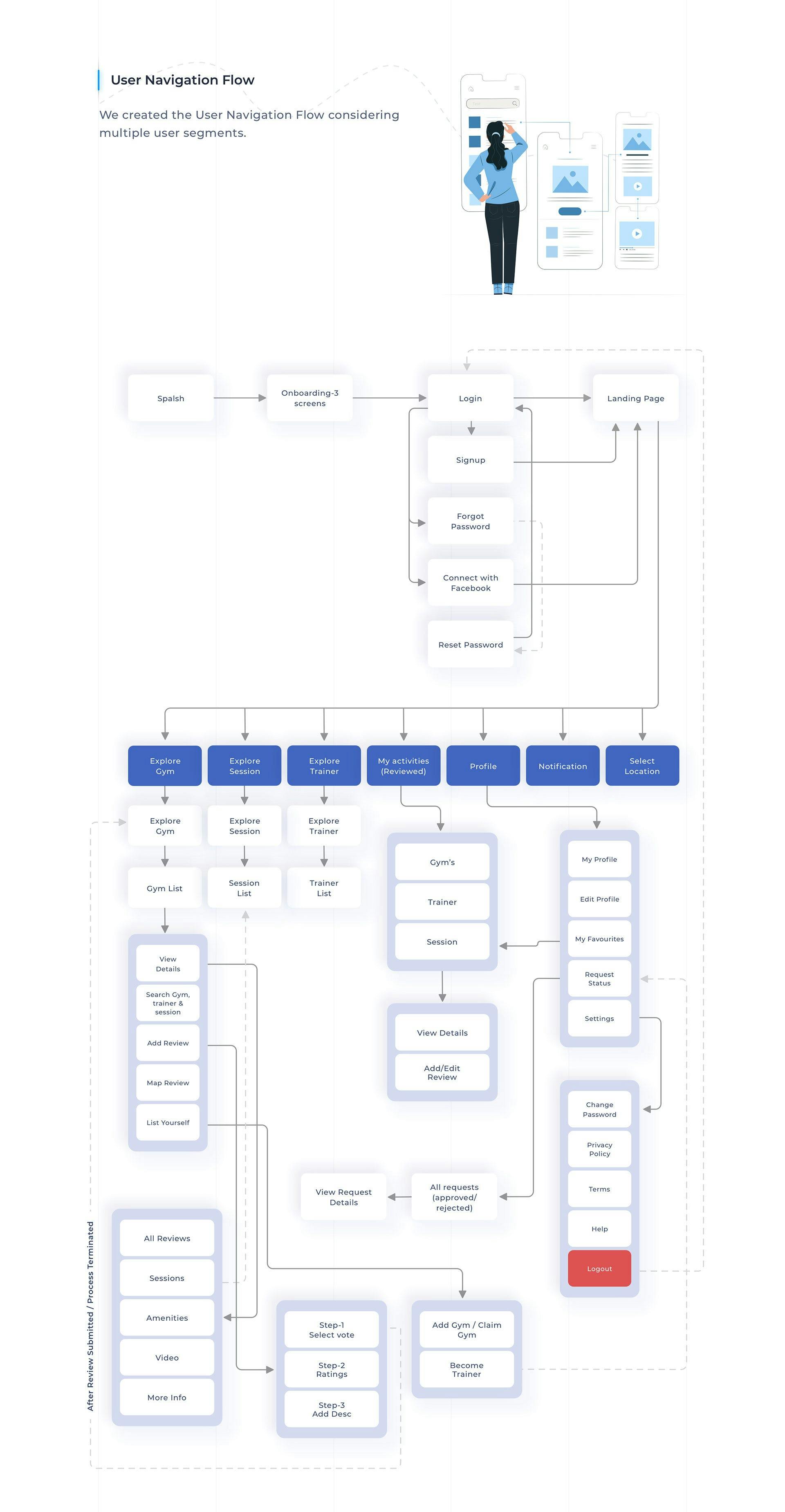
User Flow for Sweat Review


Trip Advisor User Flow
User Flow




Setting Visual Language


App Visuals




Re-Iteration in Dev Sprint
In review flow, developers were not able to achieve vertical scrolls on 2 different elements and they are not able to keep the complete flow on one page in their current timelines. So for that, the team wants to simplify that flow which will help dev to complete it on time.
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.