
7 min read
Sync guide
Sync everything into Coda. And back out again.
What’s in this guide:

You’ll get...
- An understanding of syncing data in and out of Coda
- An understanding of how Coda uses embeds

You’ll use...
- Canvas embed
- Full-page embed
- Pack sync tables
- Sync page
- Cross-doc
1. Every sync but the kitchen...
Coda has many ways to integrate with your other docs and tools. It can embed entire Figma boards and import data from tools like Snowflake and Salesforce.Full-page embed
Full-page embeds consolidate your non-Coda apps into a single doc. For example, you might pull in a Figma design into your Design Team Hub or a Miro board into your Product Team Hub. This information still lives in the original app, but now you and your team can engage with that data right from your Coda doc.- Are easy to implement
- Maintain all formatting
- Maintain full size
- Keep the familiar interface because you interact directly with the embedded tool (e.g. Google Sheets)
- Reduce the need for a bunch of tab hopping
Sync page
Sync pages are full-page embeds, but they’re Coda pages embedded within other docs. You might do this if you want to see a PRD in your Engineering hub or a OKR dashboard in your team meeting doc.- Can live—and be edited—in multiple docs
- Are easy to implement
- Maintain all formatting
- Maintain full size
Canvas embed
Canvas embeds are embedded pieces of content within or alongside the other content of your page. You might embed slides in a two-way write-up for example.- Can live on the same page as other tables and content, allowing you to add other context with your embed content
- Are easy to implement
- Maintains all formatting
Two-way table syncs
Two-way table syncs can be broken down into two sub categories: Packs two-way sync and two-way Cross-doc sync. Packs two-way sync adds the ability to pull in third-party data as a Coda table. Then, you can make and sync changes in the third party tool right from your doc. That means your issues in Jira, your contacts in Salesforce, or your cells in Google Sheets are not just visible in Coda, but editable. Two-way Cross-doc tables sync fully editable data from another doc. Using Cross-doc is a great way to send information back and forth between docs while keeping sensitive information secure.- Allows for easier cross-team collaboration
- Can be tied to workflows and automations
- Helps consolidate seats across tools
- Can link live data from other tools to data in Coda, e.g. relating JIRA issues to larger parent initiatives being managed in Coda
2. A sync for each need.
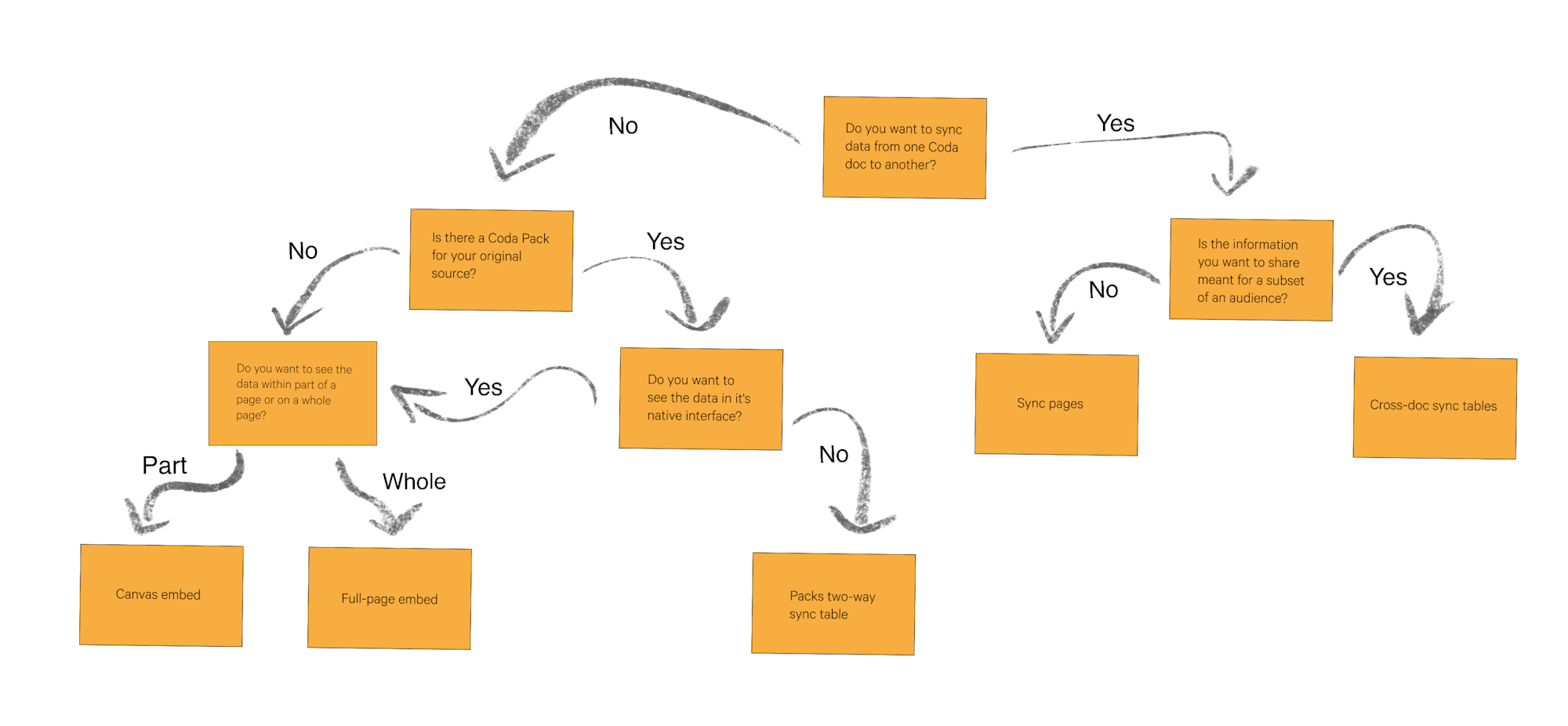
Okay, but with all the syncs available to me, how do I know which one to use? I’m glad you asked. As mentioned above, each sync has its own set of uses, benefits, and limitations. Like much of Coda, there is no one ‘right’ way to use our sync features, but here is a flow chart to help you on your way.
3. Importing
Maybe you have decided that you need to break up with your old tool. You’ll remember it (fondly?), but Coda can fully replace it. Time to use one of Coda’s importers. Coda’s importers transfer information, data, and whole workspaces from tools like Confluence, Notion, and Google Sheets. After importing, it’s to analyze and manipulate data in your Coda doc. It’s important to note, this is different than the other syncs in this guide as the data (and any changes made to it) will now only live in Coda. Check out more information on the importers with the below links:- Notion to Coda importer help article
- The Ultimate Coda v Notion guide
- The Ultimate Coda v Confluence guide
- Airtable to Coda importer help article
- Don’t see what you need in the above list? This general importing help article might help.
Now what?
Now that you have a good understanding of your sync options, try out a couple in your docs. If you want to learn more about Coda being your single source of truth, check out our team hubs guide.There are plenty of other guides and resources throughout coda.io/resources.Was this helpful?
YesNo










