
 An inside look at how Figma ships product
An inside look at how Figma ships product
An inside look at how Figma ships product
Designing the fastest way to keep an entire company up-to-date on our roadmap using a Coda doc and a bit of social engineering.
Problem 1: Meeting efficiency.
Problem 2: The need for a central source of truth.
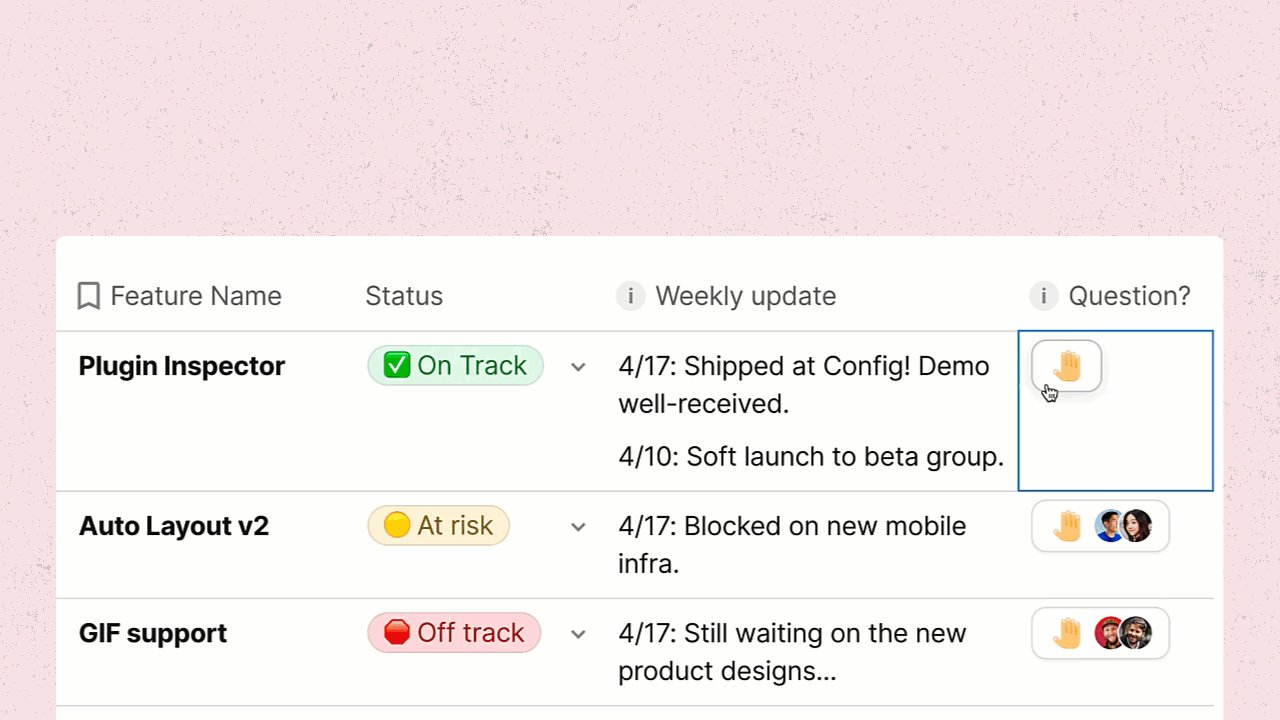
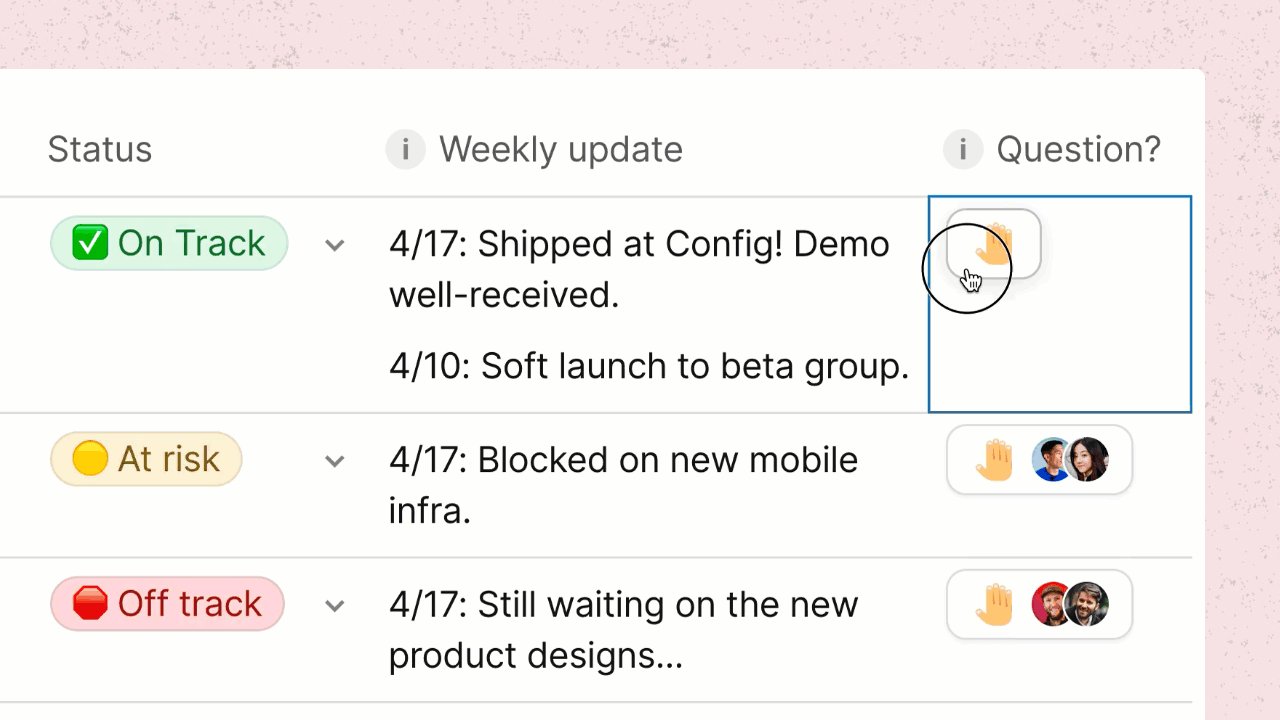
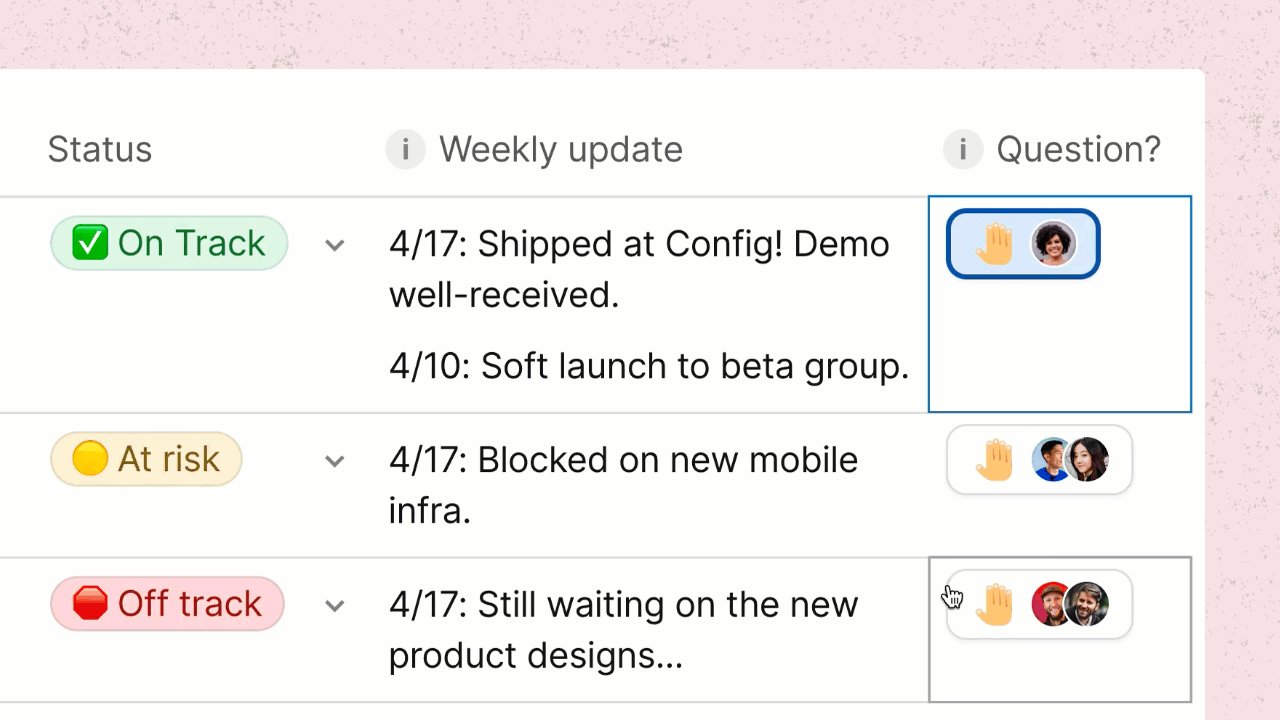
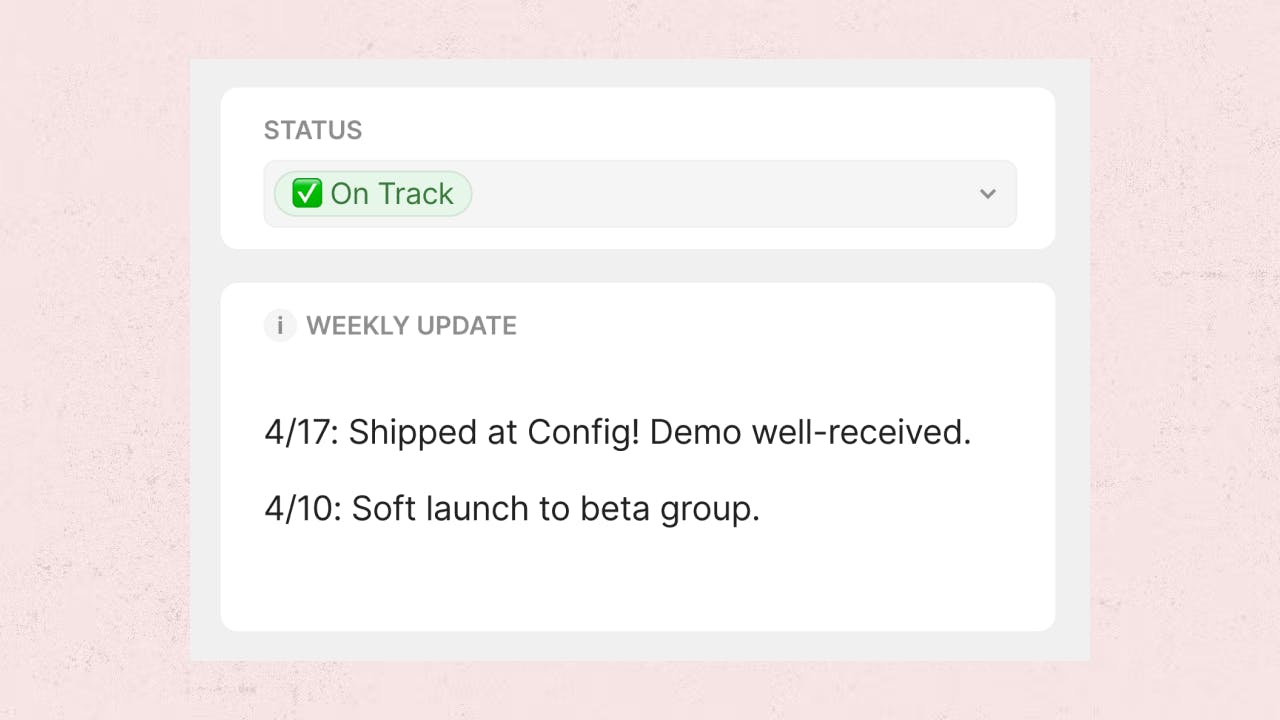
The solution: Figma's product roadmap doc.
1. Focus only on what warrants discussion.

Side note: silent reads at the beginning can be so productive. Many of our design crits actually . Also, since we're doing the silent read remotely now, we've started playing some music to avoid the eerie video conference silence!
2. Create more accountability.

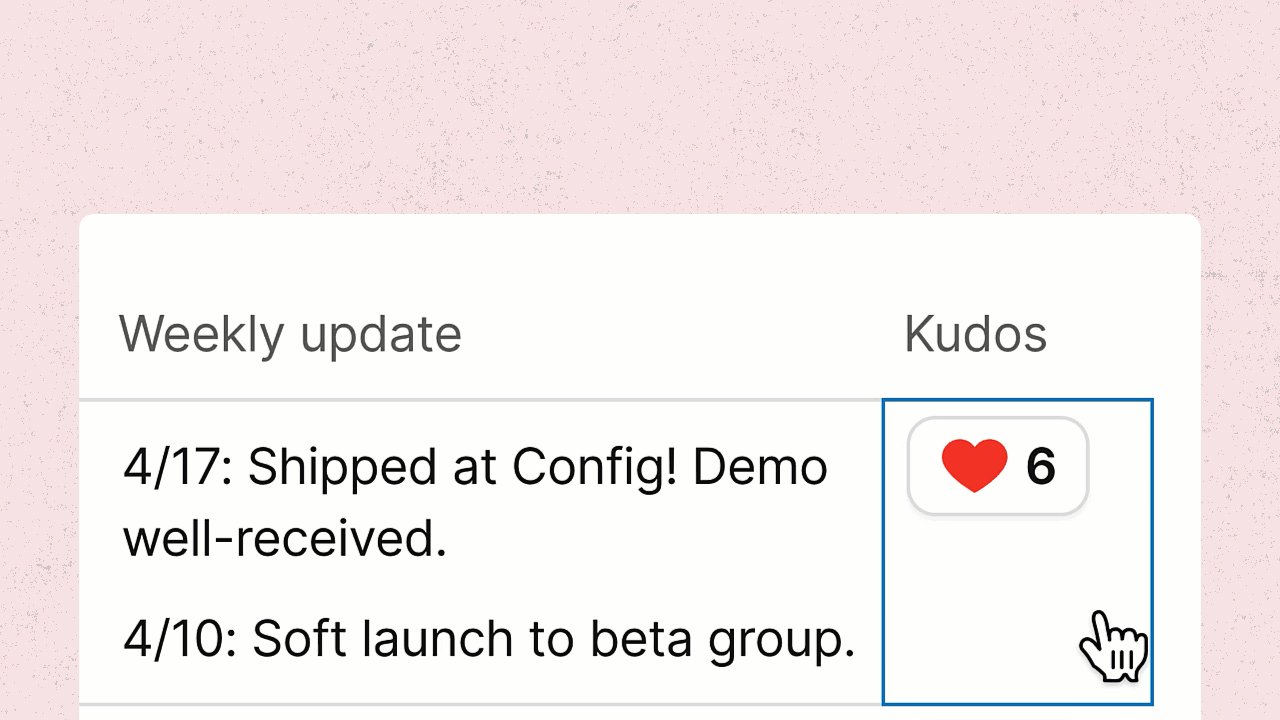
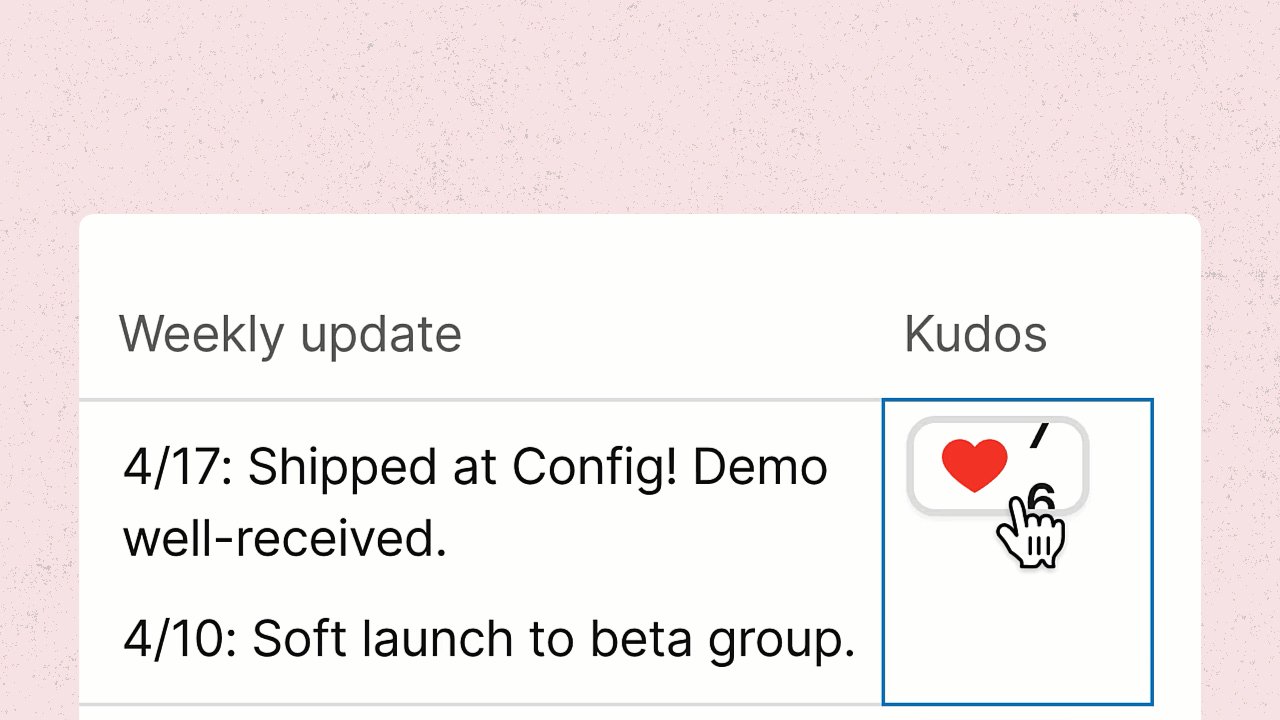
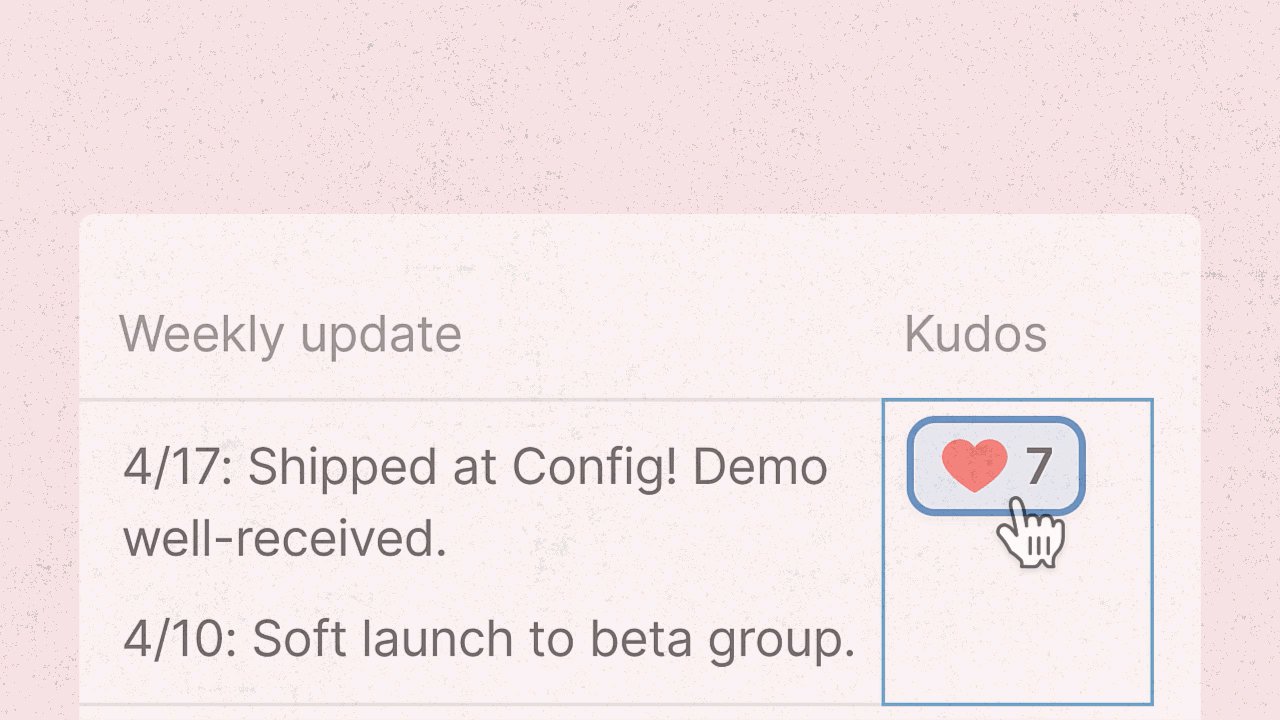
3. Celebrate wins.

You can ship product like Figma, with this Coda doc.
Now that you have insight into how Figma ships product, copy the template to get started on your own product pipeline evolution. One source of truth; no more redundant, out-of-date docs!
Copy template
👉 Ready to get started? Head to .
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.