
 Exercices
Exercices
Exercices
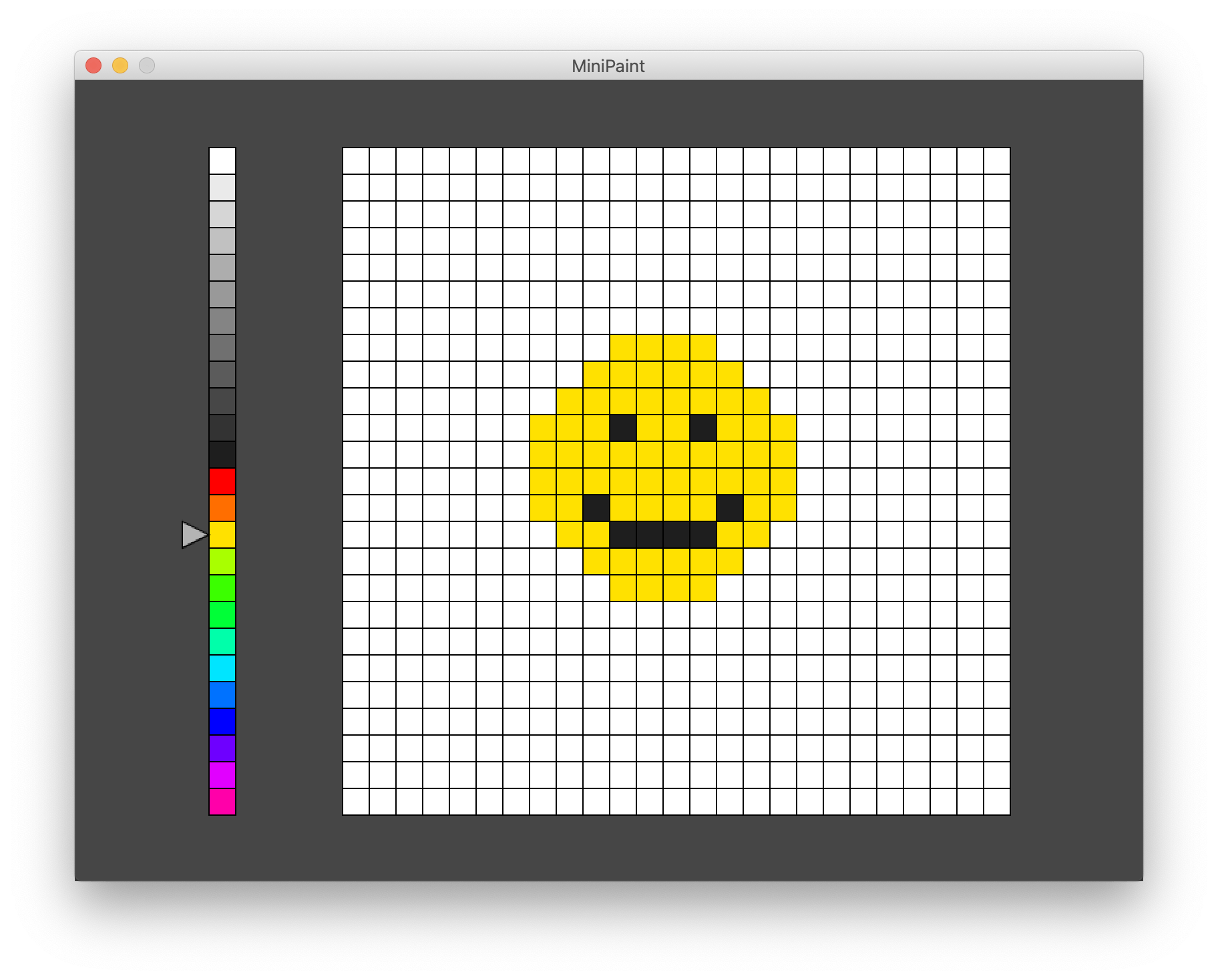
Exercice 1 : Un mini Paint

, basé sur une autre représentation des couleurs où les trois composantes ont une signification différente.Correction de l'exercice 1
This link can't be embedded.
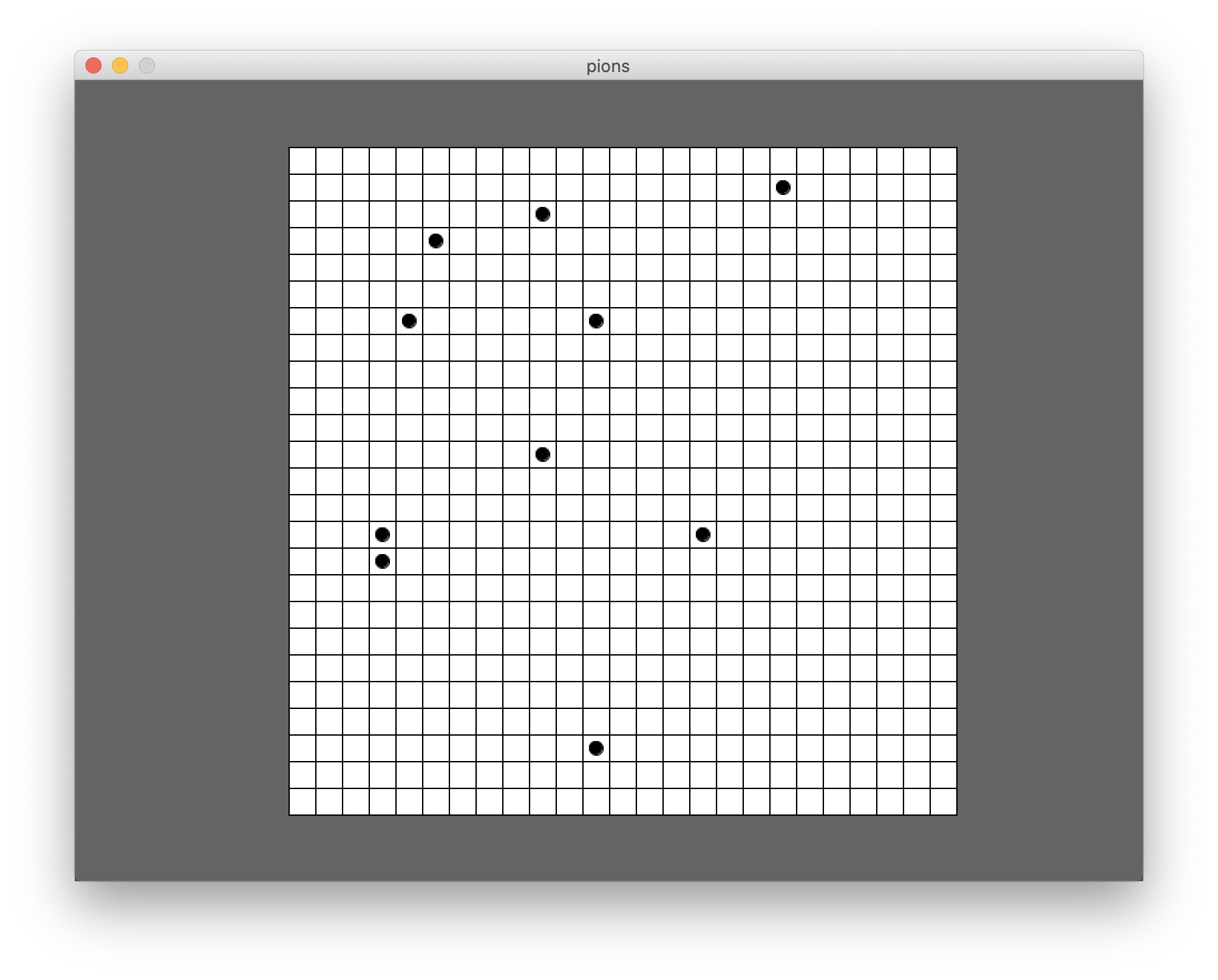
Exercice 2 : Des pions qui rebondissent dans une grille

Correction de l'exercice 2
Loading…
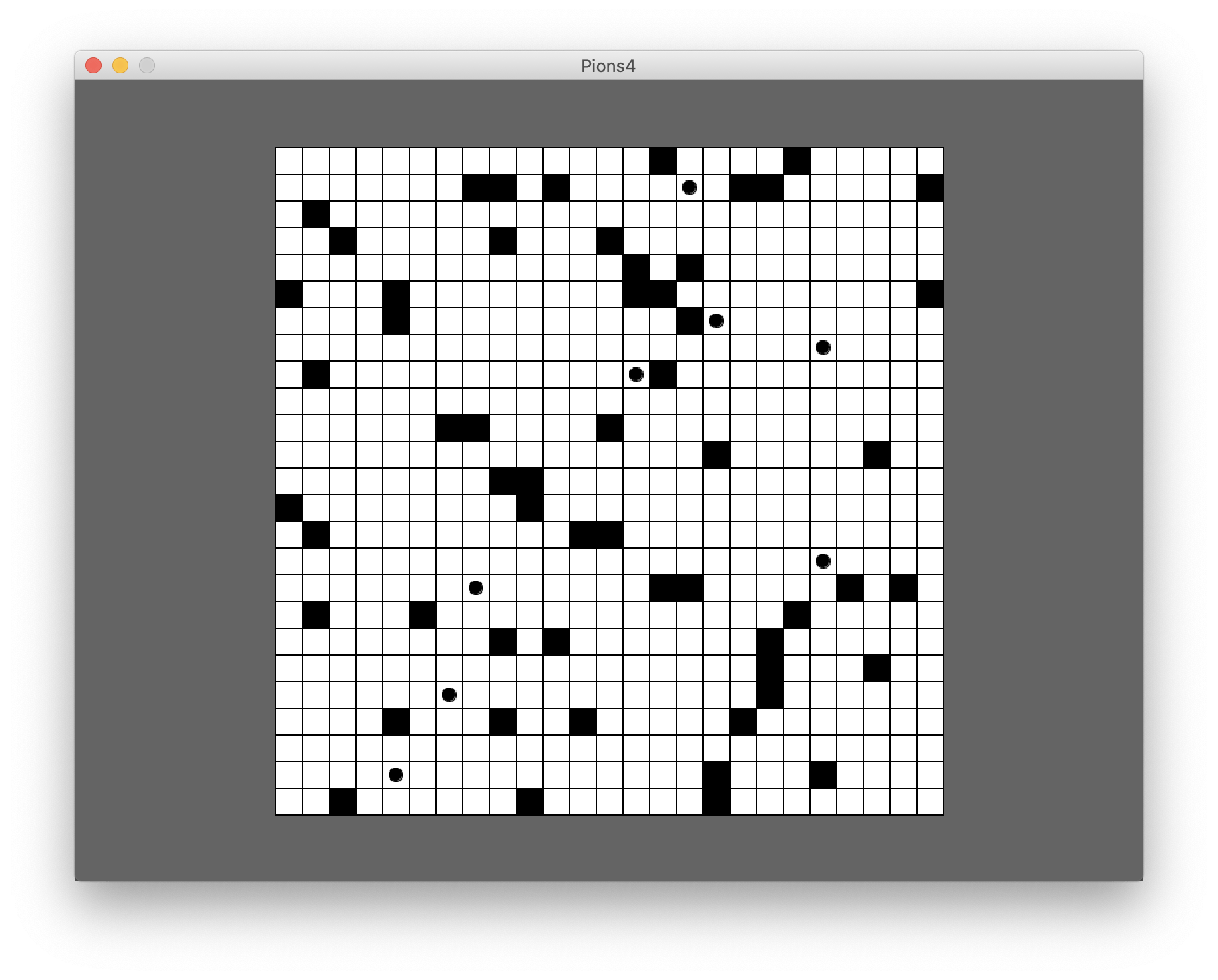
Exercice 3 : Variante avec des murs dans la grille

Correction de l'exercice 3
Loading…
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.